前端笔记(8) Vue3+Vite 搭建项目 配置路径别名@
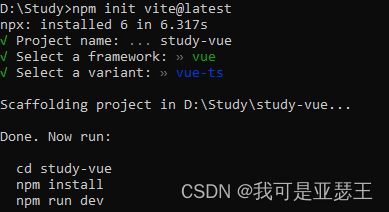
1 创建项目
- 先在命令行下面创建一个基于Vue+Vite的目录
- 输入项目名称,这里我输入study-vue
- 选择framework为vue
- 选择variant为vue-ts
npm init vite@latest
2 安装依赖
安装依赖包
npm install
启动项目,测试是否可运行
npm run dev
如果上面的npm run dev可以将项目运行,那么说项目创建没有问题,可以继续安装一些我们常用的依赖包了
安装vue-router
npm install vue-router@4
安装axios
npm install axios
安装element-plus
npm install element-plus --save
安装图标
npm install @element-plus/icons-vue
安装@types/node
npm install @types/node --save-dev
安装pinia
npm install pinia
package.json文件会如下:
{
"name": "study-vue",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"@element-plus/icons-vue": "^2.0.6",
"axios": "^0.27.2",
"element-plus": "^2.2.12",
"pinia": "^2.0.17",
"vue": "^3.2.37",
"vue-router": "^4.1.3"
},
"devDependencies": {
"@types/node": "^18.6.5",
"@vitejs/plugin-vue": "^3.0.0",
"typescript": "^4.6.4",
"vite": "^3.0.0",
"vue-tsc": "^0.38.4"
}
}
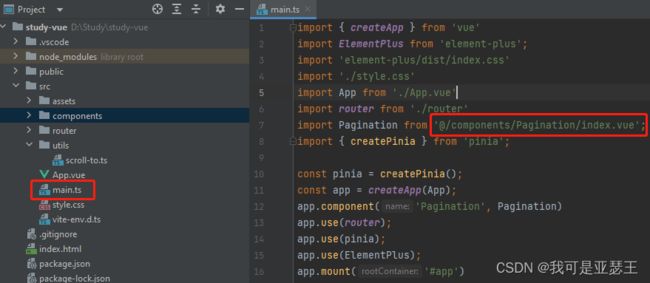
3 配置路径别名@
修改vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";//这个path用到了上面安装的@types/node
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve('./src') // @代替src
}
}
})
修改tsconfig.json
在compilerOptions中添加下面的最后2项:“baseUrl"和"paths”
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}