- TinyReplaySystem回放系统设计和开发
W8023Y2014
UnityUnity
TinyReplaySystem回放系统设计和开发简单探讨和分析下游戏回放系统的设计和针对特定需求回放功能的TinyReplaySystem设计和具体实现需求分析在屏幕舞台中,玩家操控动画角色通过手势缩放,移动,修改角色颜色等属性,用户操控所需要的角色进行PlayAnimation,角色扮演。扮演结束,保存到本地,可以回放用户所扮演的动画。相当于录制屏幕指定区域,存储成视频,加载回放。记录用户通过
- MapBox Android版开发 5 示例清单
程序喵D
MapBoxAndroid开发androidMapBox
MapBoxAndroid版开发5示例清单Examplesforv9ViewExamplesforv11JetpackComposeExamplesforv11MapBox官网V9和V11版示例汇总Examplesforv9titledescriptionsCreateasimplemapviewLearnhowtoquicklydisplayaMapboxStreetmapinyourapp.D
- Android U 多任务启动分屏——整体流程介绍
yi诺千金
AndroidFramework从入门到入土Android分屏Android多窗口android
序原生的分屏功能是在多任务中,点击应用图标选择分屏,在选择多任务中的其他应用进行分屏整体流程层级结构#1DefaultTaskDisplayAreatype=undefinedmode=fullscreenoverride-mode=fullscreenrequested-bounds=[0,0][0,0]bounds=[0,0][1440,2960]#1Task=3type=standardmo
- monster-summon
爱你的虎口我脱离了危险
Richandfungameplay,alotofcontentisnotfun!ThegameisbasedoninstantgameplayandchallengestheultimateBOSS!
- 5.53 BCC工具之dbslower.py解读
高桐@BILL
AndroideBPFBooklinuxebpfandroidpythonbcc
一,工具简介dbstat用于追踪由MySQL或PostgreSQL数据库进程执行的查询,并显示查询延迟的直方图。二,代码示例#!/usr/bin/envpythonfrombccimportBPF,USDTimportargparseimportsubprocessfromtimeimportsleep,strftimeexamples="""dbstatpostgres#displayahist
- tvm交叉编译android opencl
极乐净土0822
androidtvmndk交叉编译opencl
模型编译:#encoding:utf-8importonnximportnumpyasnpimporttvmimporttvm.relayasrelayimportosfromtvm.contribimportndkonnx_model=onnx.load('mobilenet_v3_small.onnx')x=np.ones([1,3,224,224])input_name='input1'sh
- 批量将txt转换成Excel格式
RS&
办公其他
想要达到的目的:批量将txt转换成对应的Excel格式(一个txt文件对应一个Excel文件)。1.利用现有工具(适用于数据量少的情况)可以在线直接转换:https://anyconv.com/txt-to-xlsx-converter/亲测是可以使用的,但是要一个个下载。2.利用VBASubtxt2excel()Application.DisplayAlerts=FalseApplication
- 使用VBA将多个txt批量转换成excel表并保存
码猩
excelVBA专栏excel
VBA将多个txt批量转换成excel表并保存Subykcbf()Setfso=CreateObject("scripting.filesystemobject")Application.ScreenUpdating=FalseApplication.DisplayAlerts=Falsep=ThisWorkbook.Path&""OnErrorResumeNextForEachfInfso.Ge
- 攻略贴:打包apk完整流程记录(单机版)
韩梅梅梅梅
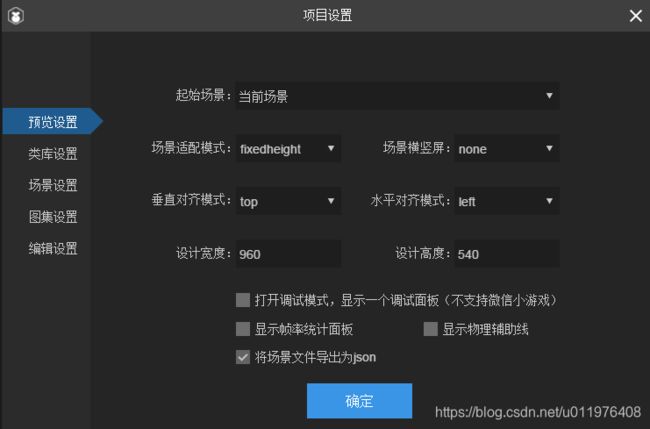
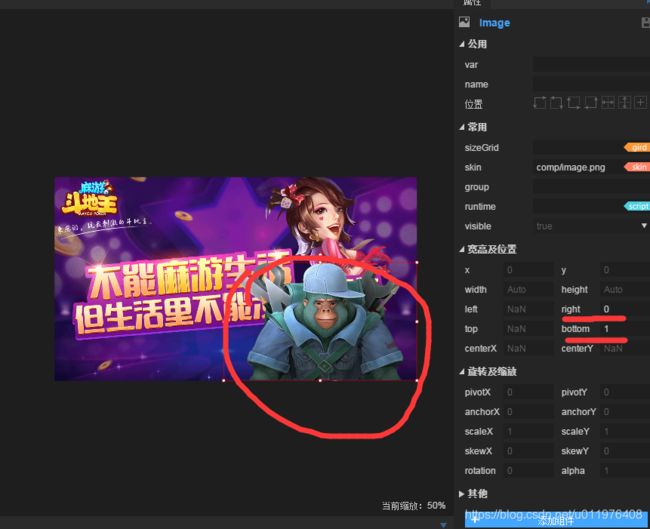
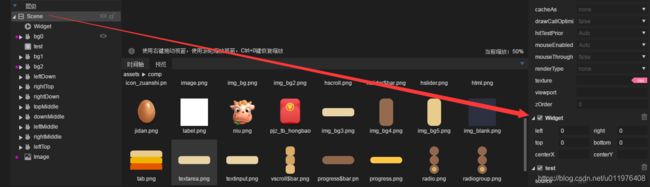
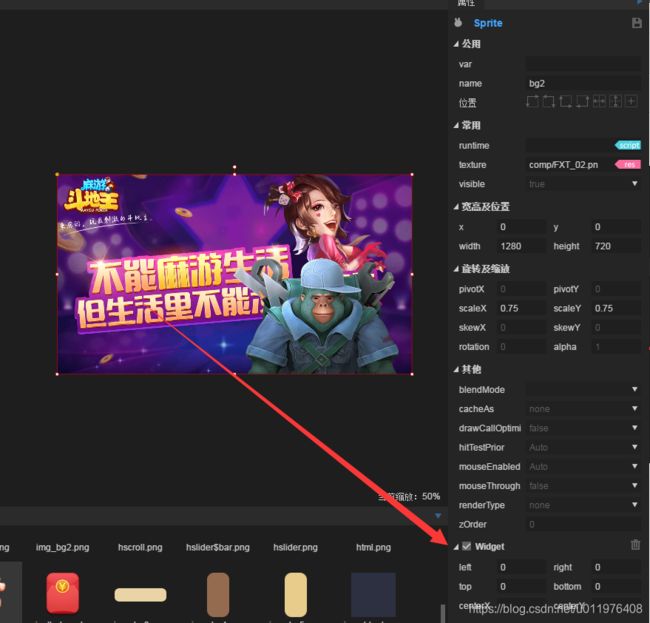
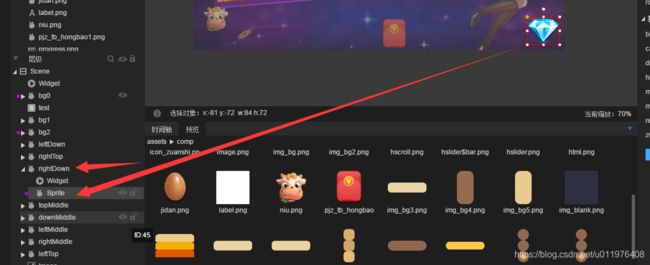
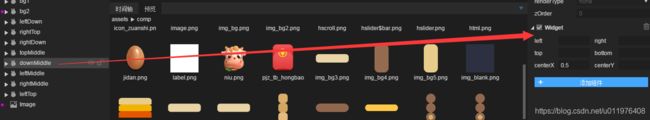
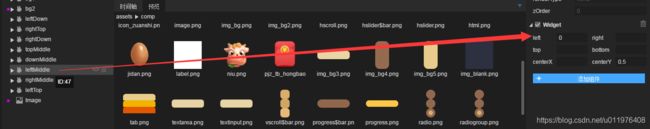
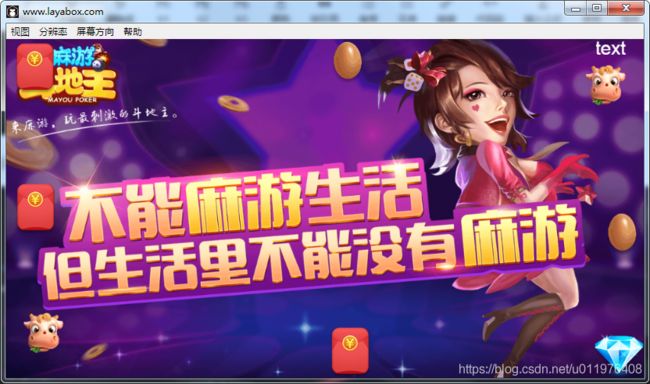
https://ask.layabox.com/question/17353先说说环境吧:LayaIDE:LayaAirIDE1.7.19.1betaLayaJS:LayaAir1.7.19.1betaAndroidStudio:android-studio-ide-173.4720617-windowsAndroidSDK:android-22JAVASDK:JDK1.8环境大致如此了。开发流程
- 2018-04-04
taiyanghua123
MyHolidayIlikemyholidayverymuch.Thoughit'sveryshort,IcanenjoytheSpringFestival.Icanwatchcartooneveryday.Ineedn'tgotoschool.SometimesIcangotoplaywithmyfriendoutside.Withthefestivalcoming,Icanplayallthe
- 泽平 的ScalersTalk第七轮新概念朗读持续力训练Day 346 20220303
郑泽平
练习材料:Lesson22-2ByheartOnenight,thegaolerdecidedtoplayajokeonhiscolleaguetofindoutif,aftersomanyperformances,hehadmanagedtolearnthecontentsoftheletterbyheart.Thecurtainwentuponthefinalactoftheplayandre
- UE4中的GameplayTag:使用层级概念标签来管理对象
张悟基
UE4学习游戏引擎
简介:GameplayTag原本是用在GAS(GameplayAbilitySystem,技能系统插件)中,但是现在出现在UE4默认类型中,明显GameplayTag可以用在其它很多地方。与ActorTag或ComponentTag等字符串类型的Tag不同,GameplayTag更像是与Category一样具有层级结构,因此可以用作识别、匹配、分类或过滤对象。优点:使用概念标签给对象快速归类,便于
- H5C3提高(1)
象更
前端javascripthtmlcss
div对搜索引擎来说没有语义。H5新增标签语义化标签头部标签导航标签内容标签定义文档某个区域侧边栏标签尾部标签可以多次使用,建议在移动端使用视频标签尽量用MP4格式格式:属性值描述autoplayautoplay自动播放(谷歌需要加muted解决)controlscontrols向用户显示播放控件widthpx播放器宽heightpx播放器高looploop播放完是否继续,循环播放posterim
- ACK Timeout 相关论文
小超超爱超超
论文中提到了ACKTimeout《AReal-TimeUpdatingAlgorithmofRTS-CTSThresholdtoEnhanceEDCAMACPerformanceinIEEE802.11eWirelessLANs》Timeout论文中《RTSThresholdSelf-TuningAlgorithmBasedonDelayAnalysison802.11DCF》提到冲突时间:
- CS134 C++ Computer Game Design and Programming
zhuyu0206girl
学习方法c++
SJSU-CS134–Project1:PursuitGameDevelopmentToolStoryForthisproject,youwillbedevelopingatooltoanalyzeplayabilityofapursuitgameinvolvingasingleplayerwhosemainroleistoavoidacrowdofpursuitagents.Thepursuit
- 2017华师在线计算机作业,2017华师在线作业英语教学法94分.doc
镝不咸
2017华师在线计算机作业
2017华师在线作业英语教学法94分.doc(21页)本资源提供全文预览,点击全文预览即可全文预览,如果喜欢文档就下载吧,查找使用更方便哦!19.9积分......1.第1题Lookatthefollowingactivityintheclassroom,anddecidewhatkindofpracticeitis.chainofeventsteacher:nowletsplayagame.t
- Docker容器输入汉字触发自动补全
xjfyt
docker容器运维
一、描述输入汉字自动触发补全:Displayall952possibilities?(yorn)是因为容器中没有中文字符集和中文字体导致的,安装中文字体,并设置字符集即可。二、解决1、安装字符集(1)查看系统支持的字符集locale-a(2)安装zh_CN.utf8字符集apt-getupdate-y&&apt-getinstalllanguage-pack-zh-hans-y(3)安装之后发现支
- 2020-4-19晨间日记
cythia子
今天是什么日子起床:5:13就寝:21:30天气:阴,17℃,毛衣加外套心情:绿纪念日:一个月任务清单昨日完成的任务,最重要的三件事:改进:说话速度放慢,吃水果习惯养成:早起,说英语周目标·完成进度没有特定的目标,将书本内容看完,习题三章,有的都不会,沉下心来学习学习·信息·阅读ximalaya道德经,圆桌派,逻辑思维健康·饮食·锻炼2000步,没有出小区阴雨绵绵早餐菜包加面饼,中午青菜加米饭,晚
- 一、Town and Country Life in England
slumberland蓝地
音频地址:https://www.ximalaya.com/waiyu/7746889/35900958原文:ThereisabigdifferencebetweentownlifeandcountrylifeinEngland.Inthecountry,everybodyknowseverybodyelse.Theyknowwhattimeyougetup,whattimeyougotobeda
- Peter Pan 17
Mr_Oldman
Inthemeantimethewoodhadbeenalivewiththesoundofaxes;almosteverythingneededforacosydwellingalreadylayatWendy'sfeet."Ifonlyweknew,"saidone,"thekindofhouseshelikesbest.""Peter,"shoutedanother,"sheismoving
- WebGL:BabylonJS、Threejs、LayaboxJS、SceneJS、ThingJS比较
千汇数据的老司机
webgl数据可视化大数据
目前3d技术发展十分迅速,最初是WebGL,这是一种3d绘图协议,它将JavaScript和OpenGLES2.0结合在一起,通过增加OpenGLES2.0的一个JavaScript绑定,WebGL可以为HTML5Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。一、BabylonJS特性:Babylon
- 二、A Change in Women’s Life
slumberland蓝地
音频地址:https://www.ximalaya.com/waiyu/7746889/35902125原文:Theimportantchangeinwomen’slife-patternhasonlyrecentlybeguntohaveitsfulleffectonwomen’seconomicposition.Evenafewyearsagomostgirlsleftschoolatthef
- Give Users an Easy Way to Select Dates
SEO-狼术
netCrackDelphisql数据库
GiveUsersanEasyWaytoSelectDatesDateeditorsofferaintuitive,customizableandefficientmethodtoinput,displayandeditdates,makingdateentryquickerandeasier.Adateeditorcontrolisauserinterfaceelementdesignedfor
- nvidia-smi表头参数指标详解
小猪快跑~~
gpu运维linux
Fan:显示风扇转速,数值在0到100%之间,是计算机的期望转速,如果计算机不是通过风扇冷却或者风扇坏了,显示出来就是N/A;Temp:显卡内部的温度,单位是摄氏度;Perf:表征性能状态,从P0到P12,P0表示最大性能,P12表示状态最小性能;Pwr:能耗表示;Bus-Id:涉及GPU总线的相关信息;Disp.A:是DisplayActive的意思,表示GPU的显示是否初始化;MemoryUs
- Unity TimeLine 对Spine动画拓展
Alex990824
c#unityunity3d
TimeLine对Spine动画拓展因为公司需要对Spine动画特效制作时间线控制特效生成、动画、摄像机移动,故对TimeLine做了一点拓展,网上也没什么相关文章故在此记录下。DefualtPlayables巨好用的插件可以自定义生成自己想要的类型并生成对应的五篇代码我们在代码上拓展就能实现自己想要的功能了。///showhelp是否打开帮助提示很贴心///PlayableName自定义轨道的名
- UE5代码底层研究
Claude的羽毛
#虚幻代码游戏引擎ue4虚幻
应前辈要求,开始看UE5中关于Gameplay中两个新的特性——GameFeature和ModularGameplay。然而我现在连Fortnite的GameplayAbility系统还没有摸透,更别说这俩了。所以才准备在这里开一个新坑,从UE最基础的Gameplay框架开始(即GameMode,GameState,GameInstance,PlayerController,Pawn等这套结构),
- python调用GPT4的API文档
irisMoon06
python开发语言
导入os和openaiPython包若使用的是JupyterNotebook(例如DataCampWorkspace),从导入一些函数也很有帮助IPython.display#Importtheospackageimportos#Importtheopenaipackageimportopenai#FromtheIPython.displaypackage,importdisplayandMark
- Paper_7: Natural killer/T cell淋巴瘤的基因组、转录组特征
TOP生物信息
HighlightsIntegratedanalysisprovidesinsightintothemolecularclassificationinNKTCLEBVlyticgenesplayanimportantroleonNKTCLpathogenesisGenomicalteration-basedmolecularsubtypesassociatewithclinicaloutcomes
- 泽平 的ScalersTalk第六轮新概念朗读持续力训练Day 141 20210811
郑泽平
练习材料:Lesson22-2ByheartOnenight,thegaolerdecidedtoplayajokeonhiscolleaguetofindoutif,aftersomanyperformances,hehadmanagedtolearnthecontentsoftheletterbyheart.Thecurtainwentuponthefinalactoftheplayandre
- Android14 WMS-DisplayArea层级结构生成
jinyanmei_335
java开发语言android
每个手机可以有多个屏幕,一个屏幕是一个displaycont,下面从displaycont开始,看下层级结构是如何构建的02-0219:55:04.25835303530VjinyanmeiWMS:java.lang.RuntimeException:jinyanmeiWMS02-0219:55:04.25835303530VjinyanmeiWMS:atcom.android.server.wm
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name