Web前端期末大作业---新农村建设网页设计
✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
⭐️ 个人社区 : 个人交流社区
学习格言: ☀️ 打不倒你的会使你更强!☀️
前言
期末来咯,很多小伙伴们苦苦难受在老师的多要求,难受在老师要求的页面有点多,HTML网页无法下手?本篇文章是关于新农村建设宣传的期末网页设计作业,运用到html+css+js,希望可以帮助到大家哦!
目录
- 主页内容展示
- 源码获取
- 网页内容简介
- 网页设计目录结构
- 主页html文件
- 主页css文件
- 主页js文件
-
- 导航栏js文件
- js原生轮播图文件
- 小结
主页内容展示
源码获取
阿里云盘
链接:https://www.aliyundrive.com/s/WZADi75zZUm
提取码: 08bx
网页内容简介
该网页设计主要是从宣传新农村建设出发,涉及到新农村建设的旅游观光、示范乡镇、生态环保、现代农业、人文精神,总共设计了六个页面,主要使用的布局方式是flex布局,运用到了form表单、table表格等最基础的html内容。
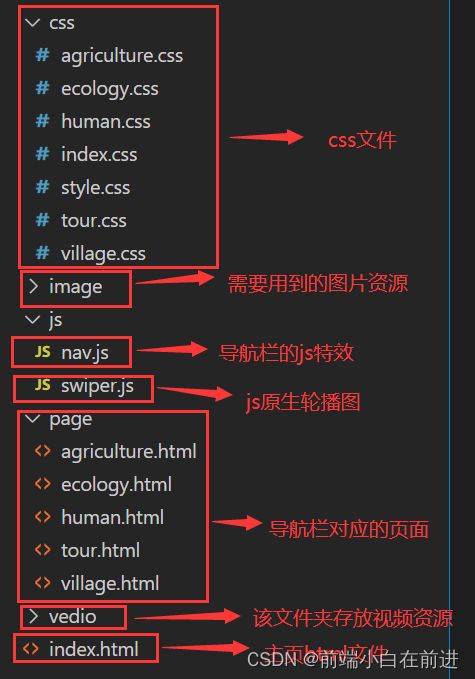
网页设计目录结构
主页html文件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<header>header>
<nav id="main">
<ul>
<li class="logo"><a href="#">郏县a>li>
<li><a href="javascript:;" style="color: black;">主页a>li>
<li><a href="./page/tour.html">旅游观光a>li>
<li><a href="./page/village.html">示范乡镇a>li>
<li><a href="./page/ecology.html">生态环保a>li>
<li><a href="./page/agriculture.html">现代农业a>li>
<li><a href="./page/human.html">人文精神a>li>
ul>
nav>
<div class="outer">
<div class="little-nav">
<div class="left">
<i>县乡频道:i>
<a href="javascript:;">冢头镇a>
<span>|span>
<a href="javascript:;">堂街镇a>
<span>|span>
<a href="javascript:;">长桥镇a>
<span>|span>
<a href="javascript:;">黄道镇a>
<span>|span>
<a href="javascript:;">白庙乡a>
<span>|span>
<a href="javascript:;">渣元乡a>
<span>|span>
<a href="javascript:;">李口乡a>
<span>|span>
<a href="javascript:;">广阔天地乡a>
<span>|span>
div>
<div class="right">
<div class="search">
<input type="search" class="sc">
<input type="button" value="搜索" class="searchMenu">
div>
div>
div>
<div class="swipers">
<div class="wrap">
<ul class="list">
<li class="item active"><img src="./image/swiper4.jpg" alt="">li>
<li class="item"><img src="./image/swiper2.jpg" alt="">li>
<li class="item"><img src="./image/swiper3.jpg" alt="">li>
<li class="item"><img src="./image/swiper1.jpg" alt="">li>
<li class="item"><img src="./image/swiper5.jpg" alt="">li>
ul>
<ul class="pointList">
<li class="point active" data-index=0>li>
<li class="point" data-index=1>li>
<li class="point" data-index=2>li>
<li class="point" data-index=3>li>
<li class="point" data-index=4>li>
ul>
<button class="btn" id="leftBtn">
< button>
<button class="btn" id="rightBtn"> > button>
div>
<div class="news">
<div class="top">
<span>|span>新农村建设动态
div>
<div class="newMain">
<ul>
<li><span>>span> [郏县白庙乡] 专车迎接高校返乡学生li>
<li><span>>span> [郏县堂街镇] 小篱笆围出“生态宜居星”li>
<li><span>>span> [郏县白庙乡] 百亩洋葱喜获丰收 订单销售抢购一空li>
<li><span>>span> [郏县冢头镇] 电商助农按下乡村振兴快进键li>
<li><span>>span> [郏县冢头镇] 书法艺术交流会启动仪式举行li>
<li><span>>span> [郏县长桥镇] 着力打造特色农业全链条式产业体系li>
<li><span>>span> [郏县渣元乡] 人居环境整治赋能乡村振兴li>
<li><span>>span> [郏县白庙乡] “文明幸福星”冉冉升起li>
<li><span>>span> [郏县堂街镇] 点亮“文明幸福星” 凝心聚力创“五星”li>
<li><span>>span> [郏县薛店镇] 旅游兴村大变身li>
<li><span>>span> [郏县李口镇] 下好特色“产业棋” 争创产业兴旺星li>
<li><span>>span> [郏县黄道镇] 专车护航襄县学生返回家乡li>
ul>
div>
div>
div>
<div class="report">
<div class="top"><span>|span>新农村建设简报div>
<div class="reports">
<div class="text">
<p>郏县总面积737平方公里,辖8镇5乡2个街道办事处,377个行政村,总人口61万。2008年10月,按照平顶山市委、市政府提出的“确定中心村、整合自然村、抓好示范村”的要求,全县规划了83个中心村(新型农村社区),2012年年底调整为78个。
p>
<p>郏县新农村建设工作于2008年下半年开始启动,2010年底先期启动28个(县委书记、县长和13个乡镇党委书记分包的各启动2个);2011年,全县中心村启动数量累计达到45个;2012年底,全县启动社区数量达到了61个。截止2013年10月底,全县累计启动新型农村社区72个(还有6个暂未启动),全县启动社区总数占规划社区总数的92%;开工建设新民居近1.4万户(套),配套设施按照规划正逐步实施;累计硬化道路7.6万米,修下水道7.8万米,铺设供水管道6.8万米,栽植绿化树4.2万棵,绿化面积5.2万平米,安装路灯803盏,建设社区学校(幼儿园)15个、卫生服务中心28个、污水处理厂6个;连年来累计投入省、市、县财政资金2.5亿元,带动社会投资近17个亿。p>
<p>2022年以来,郏县对新型农村建设投入了更多的资源和资金,其中多个新农村收益,先后建立了丹江缘·马湾移民小镇景区、蓝河古渡景区、青龙湖景区重构版、文庙景区重构版等等p>
<p>郏县的新型农村社区建设工作已成为展示郏县对外形象的一张“名片”。p>
div>
div>
div>
<div class="people">
<div class="top"><span>|span>新农村建设图展div>
<div class="show">
<div>
<div class="imgs"><img src="./image/show1.jpg" alt="">div>
<div class="bomttom"><p>星源社区文化广场p>div>
div>
<div class="con">
<div class="imgs"><img src="./image/show2.jpg" alt="">div>
<div class="bomttom"><p>星源社区新型农村社区新景p>div>
div>
<div class="con">
<div class="imgs"><img src="./image/show3.jpg" alt="">div>
<div class="bomttom"><p>姚庄特色景观引人流连忘返p>div>
div>
<div>
<div class="imgs"><img src="./image/show4.jpg" alt="">div>
<div class="bomttom"><p>青龙湖新农村被评为“省级文明社区”p>div>
div>
<div class="con">
<div class="imgs"><img src="./image/show5.jpg" alt="">div>
<div class="bomttom"><p>青龙湖新农村风貌p>div>
div>
<div class="con">
<div class="imgs"><img src="./image/show6.jpg" alt="">div>
<div class="bomttom"><p>丹江缘·马湾移民小镇俯瞰图p>div>
div>
div>
div>
<div class="banner">
<img src="./image/banner1.png" alt="">
div>
div>
<footer>
<div class="footer">
<p>“农村是一个广阔的天地,在那里是可以大有作为的。”p>
<p>———————— 1955年,毛泽东同志曾为郏县广阔天地乡(原大李庄乡)写下的光辉批示p>
div>
footer>
<script src="./js/nav.js">script>
<script src="./js/swiper.js">script>
body>
html>
主页css文件
.outer {
width: 1150px;
margin: 0 auto;
}
.outer .little-nav {
height: 50px;
margin-top: 20px;
box-shadow: 0 1px 3px rgb(0 0 0 / 20%);
background: #f5f5f5;
line-height: 50px;
}
.outer .little-nav .left {
float: left;
}
.outer .little-nav i {
padding: 0 5px;
font-weight: 800;
}
.outer .little-nav a {
padding: 0 5px;
text-decoration: none;
color: rgb(43, 43, 40);
transition: 0.3s all;
}
.outer .little-nav a:hover {
color: cornflowerblue;
}
.outer .little-nav span {
color: #ccc;
}
.outer .little-nav .right {
float: right;
padding-top: 10px;
padding-right: 5px;
}
.outer .little-nav .right .search {
width: 242px;
height: 30px;
box-sizing: border-box;
border: 1px solid #c2c2c2;
border-radius: 10px;
background: #fbfbfb;
}
.outer .little-nav .right .sc {
width: 206px;
float: left;
background: none;
line-height: 30px;
text-indent: 5px;
outline: none;
font-size: 12px;
border: 0;
}
.outer .little-nav .right .searchMenu {
float: right;
width: 34px;
height: 29px;
border: 0;
cursor: pointer;
background-color: rgb(37, 250, 214);
border-radius: 10px;
}
.wrap {
width: 750px;
height: 400px;
position: relative;
}
.list {
width: 750px;
height: 400px;
position: relative;
padding-left: 0px;
}
.item {
width: 100%;
height: 100%;
list-style: none;
position: absolute;
left: 0;
opacity: 0;
transition: all .8s;
}
.item img {
width: 100%;
height: 100%;
}
.item.active {
z-index: 10;
opacity: 1;
}
.btn {
width: 40px;
height: 40px;
line-height: 40px;
z-index: 100;
/* top: 150px; */
position: absolute;
background-color: transparent;
border: 0;
cursor: pointer;
border-radius: 50%;
}
#leftBtn {
margin-top: -20px;
top: 50%;
left: 5px;
font-size: 18px;
transition: 0.2s all;
}
#leftBtn:hover {
background-color: rgba(137, 136, 135, 0.3)
}
#rightBtn {
margin-top: -20px;
top: 50%;
right: 5px;
font-size: 18px;
transition: 0.2s all;
}
#rightBtn:hover {
background-color: rgba(137, 136, 135, 0.3)
}
.pointList {
list-style: none;
padding-left: 0px;
position: absolute;
right: 20px;
bottom: 20px;
z-index: 200;
}
.point {
width: 10px;
height: 10px;
background-color: antiquewhite;
border-radius: 100%;
float: left;
margin-right: 8px;
border-style: solid;
border-width: 2px;
border-color: slategray;
cursor: pointer;
}
.point.active{
background-color: cadetblue;
}
.swipers {
display: flex;
margin-top: 20px;
margin-bottom: 20px;
}
.swipers .news {
flex: 1;
padding-left: 20px;
}
.swipers .news .top {
height: 40px;
line-height: 40px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.swipers .news .top span {
font-weight: 800;
color: rgb(86, 235, 185);
padding-right: 10px;
}
.swipers .news .newMain ul li {
height: 30px;
line-height: 20px;
font-size: 16px;
padding: 5px 0;color: #000;
cursor: pointer;
}
.swipers .news .newMain ul li:hover {
text-decoration: underline;
}
.swipers .news .newMain ul li span{
color: rgba(230, 52, 23);
font-weight: 600;
}
.swipers .news .newMain ul li:last-child {
border-bottom: 1px solid #000;
}
.banner {
height: 180px;
margin-bottom: 20px;
margin-top: 20px;
}
.banner img {
width: 100%;
height: 100%;
object-fit: cover;
}
.report {
height: 265px;
border-bottom: 1px solid #ccc;
}
.report .top {
height: 40px;
line-height: 40px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.report .top span{
font-weight: 800;
color: rgb(86, 235, 185);
padding-right: 10px;
}
.report .reports .text{
padding: 10px;
font-size: 16px;
}
.people {
/* height: 265px; */
border-bottom: 1px solid #ccc;
}
.people .top {
height: 40px;
line-height: 40px;
/* border-top: 1px solid #ccc; */
border-bottom: 1px solid #ccc;
margin-bottom: 5px;
}
.people .top span{
font-weight: 800;
color: rgb(86, 235, 185);
padding-right: 10px;
}
.people .show {
display: flex;
flex-wrap: wrap;
}
.people .show>div {
width: 380px;
height: 250px;
}
.people .show div p {
text-align: center;
font-size: 16px;
}
.people .show div .imgs {
width: 380px;
height: 220px;
overflow: hidden;
}
.people .show div img {
width: 100%;
height: 100%;
transition: 1s all;
cursor: pointer;
/* object-fit: cover; */
}
.people .show div img:hover {
transform: scale(1.2);
}
.people .show .con {
margin-left: 5px
}
footer {
height: 150px;
padding: 20px;
background-color: rgb(234, 229, 207);
}
footer .footer {
width: 1150px;
margin: 0 auto;
}
footer .footer p:nth-child(1) {
text-align: center;
font-size: 45px;
font-weight: 800;
}
footer .footer p:nth-child(2) {
text-align: right;
margin-top: 20px;
}
主页js文件
主页js文件包含导航栏js文件和轮播图js文件
导航栏js文件
const nav = document.querySelector('#main');
let topOfNav = nav.offsetTop;
function fixNav() {
if (window.scrollY >= topOfNav) {
// document.body.style.paddingTop = nav.offsetHeight + 'px';
document.body.classList.add('fixed-nav');
} else {
document.body.classList.remove('fixed-nav');
document.body.style.paddingTop = 0;
}
}
window.addEventListener('scroll', fixNav);
js原生轮播图文件
var items = document.querySelectorAll(".item");//图片节点
var points = document.querySelectorAll(".point")//点
var left = document.getElementById("leftBtn");
var right = document.getElementById("rightBtn");
var all = document.querySelector(".wrap")
var index = 0;
var time = 0;//定时器跳转参数初始化
//封装一个清除active方法
var clearActive = function () {
for (i = 0; i < items.length; i++) {
items[i].className = 'item';
}
for (j = 0; j < points.length; j++) {
points[j].className = 'point';
}
}
//改变active方法
var goIndex = function () {
clearActive();
items[index].className = 'item active';
points[index].className = 'point active'
}
//左按钮事件
var goLeft = function () {
if (index == 0) {
index = 4;
} else {
index--;
}
goIndex();
}
//右按钮事件
var goRight = function () {
if (index < 4) {
index++;
} else {
index = 0;
}
goIndex();
}
//绑定点击事件监听
left.addEventListener('click', function () {
goLeft();
time = 0;//计时器跳转清零
})
right.addEventListener('click', function () {
goRight();
time = 0;//计时器跳转清零
})
for(i = 0;i < points.length;i++){
points[i].addEventListener('click',function(){
var pointIndex = this.getAttribute('data-index')
index = pointIndex;
goIndex();
time = 0;//计时器跳转清零
})
}
//计时器轮播效果
var timer;
function play(){
timer = setInterval(() => {
time ++;
if(time == 3){
goRight();
time = 0;
}
},1000)
}
play();
//移入清除计时器
all.onmousemove = function(){
clearInterval(timer)
}
//移出启动计时器
all.onmouseleave = function(){
play();
}
小结
该网页设计非常适合大学的期末作业,适合html+css+js初学者,希望可以帮助到大家。
书写不易,希望大家能够给予三连支持,期待我更好的文章哟