导出工具
html-docx-js-typescript
踩坑经历及原因
使用SunEditor编辑页面,然后要将编辑过的页面导出为word文件。
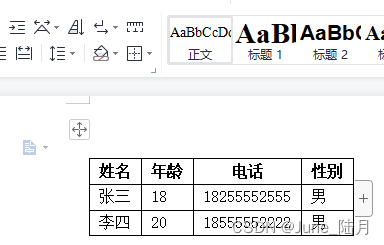
1、没有边框解决办法
使用获取dom元素的innerHTML可以拿到带style标签的html文本字符串,这时只要你在style中设置了边框,导出的表格就有边框了。
import { saveAs } from 'file-saver' ;
import { asBlob } from 'html-docx-js-typescript'
const innerHtmlStr = document. querySelector ( '.sun-editor-editable' ) ?. innerHTML;
const htmlStr = `
${ innerHtmlStr }
` ;
asBlob ( htmlStr, { orientation : 'landscape' , margins : { top : 100 } } ) . then ( data => {
saveAs ( data, ` file.docx ` )
} )
但是到这里有个问题,导出的表格是有边框有双实线。
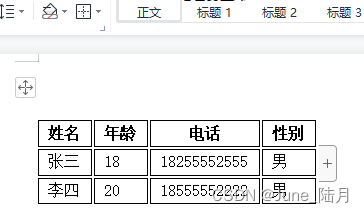
2、双边框解决办法
import { saveAs } from 'file-saver' ;
import { asBlob } from 'html-docx-js-typescript'
const innerHtmlStr = document. querySelector ( '.sun-editor-editable' ) ?. innerHTML;
const str = str. replaceAll ( ', ` ` ) ;
const htmlStr = `
${ str }
` ;
asBlob ( htmlStr, { orientation : 'landscape' , margins : { top : 100 } } ) . then ( data => {
saveAs ( data, ` file.docx ` )
} )
这样设置后下载的表格就是单实线的表格啦
3、图片大小设置问题
跟表格同理,在获取到的img标签里,没有width属性,所以,无论在img标签的style属性中设置多大的宽度,下载下来的图片,都是那么大,所以在获取到图片后,在img标签上添加width属性几颗设置下载后的图片大小。
import { saveAs } from 'file-saver' ;
import { asBlob } from 'html-docx-js-typescript'
let str = '' ;
str = document. querySelector ( '.sun-editor-editable' ) ?. innerHTML;
str = str. replaceAll ( ', ` ` ) ;
str = str. replaceAll ( ', ` ` ) ;
const htmlStr = `
${ str }
` ;
asBlob ( htmlStr, { orientation : 'landscape' , margins : { top : 100 } } ) . then ( data => {
saveAs ( data, ` file.docx ` )
} )
图片这个问题处理参考http://seozhijia.net/html/176.html,感谢这位解决了我的疑惑,上面表格问题的处理灵感也来自于这个图片处理。
你可能感兴趣的:(html,word,前端)
sql与html
就很对
sql html jvm
sql与htmlsqlite3sqlsql_callbacksql_dicthtmlhtml01ser02sersql_workhtml_ser03.htmlwebser06ser012.html011.html013.html015.html03.html04.html05.html06.htmlsqlite3sql//sqlite3_open//sqlite3_exec//sqlite3_cl
详细介绍 Jupyter nbconvert 工具及其用法:如何将 Notebook 转换为 Python 脚本
源代码杀手
python使用技巧 python jupyter ide
nbconvert是Jupyter提供的一个非常强大的工具,允许用户将JupyterNotebook文件(.ipynb)转换成多种格式,包括Python脚本(.py)、HTML、PDF、LaTeX等。你可以通过命令行来运行nbconvert,也可以在JupyterNotebook中通过一些自定义的设置来实现转换。安装nbconvert通常情况下,nbconvert会随Jupyter一起安装,因此不
Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor 编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring 人工智能 java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩 人工智能 开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
HTML:ul标签的作用
凭君语未可
Web开发 html 前端
ul标签解释解释举例效果分析``标签支持的属性1.`type`举例:效果:分析2.`class`举例:效果:分析解释在HTML中,标签表示无序列表(UnorderedList)。它用于创建一个项目列表,其中列表项通常以圆形、方形或none的图标(也称为列表项标记)进行标记。每个列表项都是使用(listitem)标签创建的。举例123效果分析在上面的例子中,我们创建了一个包含三个项目的无序列表,这些
pdf转word
废材是怎么养成的
pdf java word
完了,新年第一天老婆喊我找个免费的转换软件帮她转一下dpf,我倒是找了些个在线免费转化的,也找了些免费的软件但是不是现在页数就是需要开会员,要么就限制大小,好吧,程序员嘛能省一块钱是一块钱,,能白嫖哎就白嫖下吧。新的一年希望祖国经济好起来,也预祝大家新年快乐,身体健康,万事如意。免费在线转:https://www.alltoall.net/pom插件、包引入、测试类,jar包通过网盘分享的文件:a
2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
Ubuntu 22.05编译OpenWrt 23.05实战
诺依阁
ubuntu 数据库 linux
本篇文章原文地址:https://blog.nuoyis.net/posts/9990.html哔哩哔哩视频教程:https://www.bilibili.com/video/BV1rnsCe1ErV博主基本插件版本推荐编译配置:16核心20G内存150G硬盘用于存储数据包以及编译包等前情提要1.需要准备能访问到外网域名的加速器(自己斟酌)2.准备一个安装好的ubuntu虚拟机(或者直接使用海外服
Python前端开发
PITSU
正则表达式 html css3 mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
初识HTML中的div块元素—零基础自学网页制作
猿说前端
html web开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
nginx性能优化有哪些方式?
企鹅侠客
linux 面试 nginx 性能优化 php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
FastAPI测试策略:参数解析单元测试
qcidyu
文章归档 异常传播验证 依赖注入测试 请求模拟技术 测试覆盖率优化 Pydantic验证测试 单元测试策略 参数解析测试
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:核心测试方法论1.1三层测试体系架构#第一层:模型级测试deftest_user_model_validation():withpytest.raises(ValidationError):User(age=-5)#第二层:依赖项测试deftest_auth_dependency()
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关 # 信息化技能面试宝典 HTML5 前端 javascript 前端三大核心 JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序 小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
localStorage在上面位置?数据存放文件名是什么?
2301_79698214
html java
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
微前端 qiankun vite vue3
可缺不可滥
前端项目框架 前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
java中如何根据已有word文件快速生成目录和页码?
bug菌¹
全栈Bug调优(实战版) java word python 生成目录 生成页码 文件操作
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案优化基于Docx4j的TOC生成性能问题及日志警告解决方案**1.性能优化****1.1避免使用FOP渲染获取页码****1.2使用更高效的文档
NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python 开发语言 密码学 crypto NSSCTF 维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
css css3 html javascript 前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
Browser-Use WebUI项目启动指南
思考在马桶上
人工智能 chatgpt 经验分享 python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
java-生成二维码,并写入word尾页【基础篇】
橙-极纪元JJYCheng
java word 开发语言
java-生成二维码,并写入word尾页【基础篇】介绍项目框架:SpringBoot项目管理:Maven推荐文章1:java-生成二维码,二维码增加logo,读取二维码推荐文章2:java-生成二维码,并写入word尾页【基础篇】推荐文章3:java-生成二维码,并写入word尾页【高级篇】推荐文章4:java
网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全 网络 安全 python windows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
【Vue+TypeScript实战指南:提高代码质量和开发效率】
小怪兽9699
typescript vue.js 前端
前言在现代前端开发中,Vue.js是一个非常流行且强大的框架,而TypeScript则是增强代码类型安全性和可维护性的利器。本文将详细介绍如何结合Vue和TypeScript来构建高质量的应用程序。无论你是有一定基础的开发者还是希望进一步提升技能的高手,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-
若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
spring java spring boot 后端 intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
Vue.js的watch监听
阿珊和她的猫
vue.js 前端 javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`watch`选项的基本概念`watch`选项的基本语法`watch
移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器 HTML5 JavaScript 前端 html5 javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unity node.js 代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3 python vue.js flask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
爬虫基础--request库详解
amo的代码园_毕设
Java基础 爬虫 java spring boot vue.js python 开发语言
爬虫基础–request库详解1.requests模块介绍request库中文文档:https://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests是一个非常流行的PythonHTTP第三方库,它允许你发送各种HTTP请求,处理cookies、会话、连接池、重定向、多种认证方式等,使得处理HTTP请求变得非常便捷,
ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM 字节码动态生成 ClassNode TreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
链表树——复合数据结构应用实例
bardo
数据结构 树型结构 表结构设计 链表 菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
为啥要用位运算代替取模呢
chenchao051
位运算 哈希 汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
最近的情况
麦田的设计者
生活 感悟 计划 软考 想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
PHP去掉字符串中最后一个字符的方法
IT独行者
PHP 字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
hadoop在linux上单机安装过程
_wy_
linux hadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互 分布式 事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop 互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
探索JUnit4扩展:使用Theory
bijian1013
java JUnit Theory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
[Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
java netty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
Hive几种导出数据方式
daizj
hive 数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
编程之美
dcj3sjt126com
编程 PHP 重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
Oracle 复习笔记之同义词
eksliang
Oracle 同义词 Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
Ajax案例
gongmeitao
Ajax jsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.net Web C# asp.net hovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
事务管理
luyulong
java spring 编程 事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
基础数据结构和算法十一:Red-black binary search tree
sunwinner
Algorithm Red-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
centos同步时间
stunizhengjia
linux 集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro

![]()
![]() `);
const htmlStr = `
${str }
`;
asBlob(htmlStr,{ orientation: 'landscape', margins: { top: 100 } }).then(data => {
saveAs(data, `file.docx`) // save as docx file
})
`);
const htmlStr = `
${str }
`;
asBlob(htmlStr,{ orientation: 'landscape', margins: { top: 100 } }).then(data => {
saveAs(data, `file.docx`) // save as docx file
})