jQuery-Ajax 详解
目录
一、什么是Ajax
二,jQuery中的Ajax
三, $.get( ) 方法
四、$.post( )函数
五,get与post区别
六、 $.Ajax()方法
Ajax的优势
Ajax的缺点
一、什么是Ajax
Ajax的全称是Asynchronous JavaScript And XML(异步JavaScript和XML)我们可以理解为:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式就是Ajax,它可以帮助我们轻松实现网页与服务器之间的数据交互。
二,jQuery中的Ajax
在jQuery中,$.Ajax()方法属于最底层的方法,第2层是load(),$.get(),和$.post(),第3层是$.getScript()和$.getJSON()方法。
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度
上面的相关知识我们简要了解一下即可,接下来我们就切入正题,来讲一讲jQuery中发起Ajax请求最常用的三个方法,分别是$.get( ) 、$.post( ) 、$.ajax( )
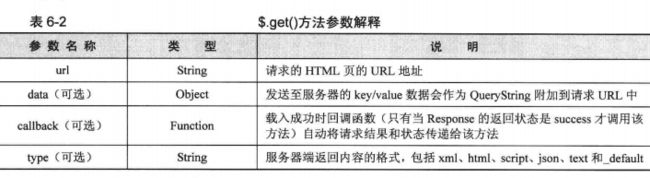
三, $.get( ) 方法
结构$.get( url,[ data ],[ callback ],[ type ])
参数解释
四、$.post( )函数
GET 请求服务器方式常用于获取服务器数据,而 POST 请求服务器方式常用于向服务器发送数据,可携带参数量较大。POST 请求功能单一、专门用来发起post请求向服务器提交数据
五,get与post区别
1.post的安全性高于get;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
2.数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
3.传输速度:get的传输速度高于post
六、 $.Ajax()方法
前面提到的$.load(),$.get(),$.post(),$.getScript(),$.getJSON()这些方法,都是基于$.ajax()方法构建的,$.ajax()是jQuery最底层的Ajax实现,因为可以用来代替前面的所有方法。
所以如果除了上面,还需要编写一下复杂的Ajax程序,那么就要用$.ajax(),$.ajax()不仅能实现与$.load(),$.get(),$.post()同样的功能,而且还可以设定beforeSend(提交前回调函数)、error(请求失败后处理)、success(请求成功后处理)、complete(请求完成后处理)回调函数,通过设定这些回调函数,可以给用户更多的Ajax提示信息,另外,还有一些参数可以设置Ajax请求的超时时间或者页面的“最后更改”状态。
$.ajax({
url:请求地址
type:"get | post | put | delete " 默认是get,
data:请求参数 {"id":"123","pwd":"123456"},
dataType:请求数据类型"html | text | json | xml | script | jsonp ",
success:function(data,dataTextStatus,jqxhr){ },//请求成功时error:function(jqxhr,textStatus,error)//请求失败时
})
Ajax的优势
1、不需任何浏览器插件
不需任何浏览器插件,就可以被大多数浏览器所支持,用户只需要允许JavaScript在浏览器上执行即可。
2、优秀的用户体验。
最大的优点,能在不刷新整个页面的前提下更新数据,这使得Web应用程序能迅速回应用户的操作。
3、提高Web程序的性能
与传统模式相比,Ajax模式在性能上最大区别就是在于传输数据的方式,在传统模式中,数据提交是通过表单(from)来实现的,而数据获取的是靠全面刷新网页来说获取整页的内容,Ajax的模式只是通过XMLHttpRequest对象来向服务器端提交需要提交的数据,即按需发送。
4、减轻服务器和宽带的负担
Ajax的工作的原理相当于在用户和服务器之间加了一个中间层,是用户操作与服务器响应异步化,他在客户端创建Ajax引擎,把传统方式下的一些服务器负担的工作转移到客户端,便于客户端资源来处理,减轻服务器和宽带的负担。
Ajax的缺点
1、浏览器对XMLHttpRequest对象的支持度不足
Ajax的不足之一首先来自于浏览器,IE5.0及以后的版本才支持XMLHttpRequest对象(现阶段大部分客户端都在IE6以上),Mozilla,Netscape等浏览器支持XMLHttpRequest则更在其后,为了使得Ajax应用能在各个浏览器中正常运行,程序员必须花费大量的精力编码以兼顾各个浏览器之间的差别,来让Aajx应用能更好的兼容各个浏览器。
2、破坏浏览器前进、后退按钮的正常功能
在Ajax中,前进和后退按钮的功能都会失效,虽然可以通过一定的方法(添加锚点)来使用户可以使用前进和后退按钮,但相对于传统的方式却麻烦了很多,对于用户而言,他们经常会碰到这种状况,当点击一个按钮触发一个Ajax交互后又觉得不想这样做,接着就去习惯性的单击后退按钮,结果发生了最不愿意看到的结果,浏览器后退到先前的一个页面,通过Ajax交互得到的内容完全消失了。
3、对搜索引擎的支持不足
通常搜索引擎都是通过爬虫来对互联网上的数以亿计的海量数据进行搜索整理的,然而爬虫程序现在还不能理解那些奇怪的JavaScript代码和因此引起的页面内容的变化,这使得应用Ajax的站点在网络推广上相对于传统站点处于劣势。
4、开发和调试工具的缺乏
JavaScript是Ajax的重要组成部分,在目前,由于缺少很好的JavaScript开发和调试工具,使很多Web开发者对于JavaScript望而生畏,这对于编写Ajax代码就更加苦难了,勇士,目前许多Web开发者已经习惯使用可视化的工具,对于亲自编写代码有畏惧感,着她在一定程度上影响了大家对Ajax的应用。