6 爬虫学习之Selenium
一、selenium的介绍
Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开发的,Selenium可以直接调用浏览器,它支持所有主流的浏览器,可以接受指令,让浏览器自动加载页面,获取需要的数据,甚至页面截屏等。
1、selenium运行效果展示
import time
from selenium import webdriver
#创建浏览器对象
driver =webdriver.Chrome(r'C:\Users\86151\Downloads\chromedriver_win32\chromedriver.exe') #chromedriver的文件位置
driver.get("http://www.baidu.com/") #发送请求
time.sleep(3)
#在百度搜索框中搜索‘python’
driver.find_element_by_id('kw').send_keys('python')
#点击‘百度搜索’
driver.find_element_by_id('su').click()
time.sleep(6)
#退出浏览器
driver.quit()运行结果:
2、观察运行结果:
python代码能够自动的调用谷歌浏览器或phantomjs无界面浏览器,控制其自动访问网站。
3、无头浏览器(没有图形用户界面(GUI)的web浏览器)与有头浏览器的使用场景
在开发过程中我们需要查看运行过程中各种情况,通常使用有头浏览器。
在项目完成进行部署的时候,通常平台采用的系统都是服务器版的操作系统,服务器版的操作系统需要使用无头浏览器才能正常运行。
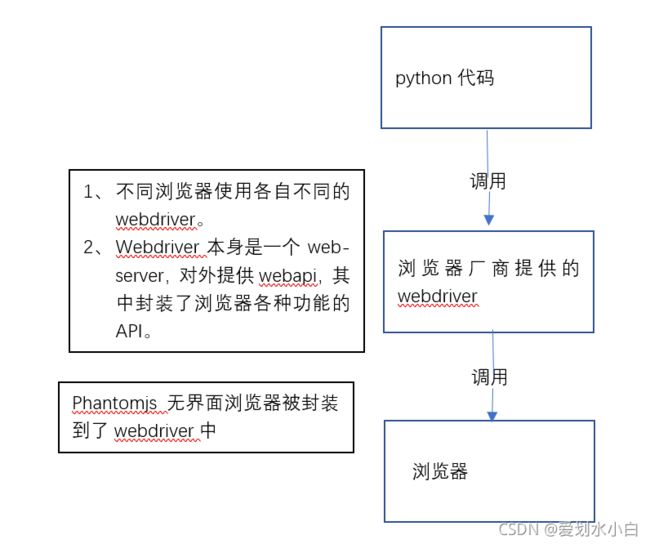
二、selenium的作用和工作原理
利用浏览器原生的API,封装成一套更加面向对象的Selenium webDriver API,直接操作 浏览器页面里的元素,甚至操作浏览器本身(截屏、窗口大小、启动、关机、安装插件、配置证书之类)
三、selenium的安装以及简单使用
以谷歌浏览器的chromedriver为例
1、在python虚拟环境中安装selenium模块
pip/pip3 install selenium (正确安装,否则会出现导入webdriver出现错误【名字不要用selenium】)
2、下载版本符合的webdriver
略
3、selenium的简单使用
见文章开头
注意:webdriver.Chrome(r'C:\Users\86151\Downloads\chromedriver_win32\chromedriver.exe') #chromedriver的文件位置
driver.find_element_by_id('kw').send_keys('python')定位id属性值是’kw'的标签,并向其中输入字符串‘python’
driver.find_element_by_id('su').click()定位id属性值是su的标签,并点击
click函数作用是:触发标签的js的click事件
四、selenium提取数据
1、driver对象的常用属性和方法
a、driver.page_source 当前标签页浏览器渲染之后的网页源代码
b、driver.current_url 当前标签页url
c、driver.close() 关闭当前标签页,如果只有一个标签页则关闭整个浏览器
d、driver..quit() 关闭浏览器
e、driver.forward() 页面前进
f、driver.back() 页面后退
g、driver.scree_shot(img_name) 页面截图
2、driver对象定位标签元素获取标签对象的方法
a、find_element_by_id 返回一个元素
b、find_element(s)_by_class_name 根据类名获取元素列表
c、find_element(s)_by_name 根据标签的name属性值返回包含标签对象元素的列表
d、find_element(s)_by_xpath 返回一个包含元素的列表
e、find_element(s)_by_link_text 根据连接文本获取元素列表
f、find_element(s)_by_paritial_link_taxt 根据链接包含的文本获取元素列表
g、find_element(s)_by_tag_name 根据标签名获取元素列表
h、find_element(s)_by_css_selector 根据css选择器来获取元素列表
注意:
find_element和find_elements的区别:
多了个s就返回列表,没有s就返回匹配到的第一个标签元素
find_element匹配不到就抛出异常,find_elements匹配不到返回空列表
以上函数的使用方法:
driver.find_element_by_id('id_str')
3、标签对象提取文本内容和属性值
获取文本:element.text
获取属性值:selenium.get_attribute("属性名")
print(el.text,el.get_attribute('href')
五、selenium的其他使用方法
1、selenium标签页的切换
当selenium控制浏览器打开多个标签页,如何控制浏览器在不同标签页进行切换?方法如下:
获取所有标签页的窗口句柄(指向标签页对象的标识)
利用窗口句柄字切换到句柄指向的标签页
print(driver.window_handles)2、窗口切换(switch_to切换frame标签)
iframe是html中常用的一种技术,即一个页面中嵌套了另一个网页,selenium默认是访问不了frame中的内容的,对应的解决思路是driver.switch_to.frame(frame_element).
el_frame = driver.find_element_by_xpath('')
driver.switch_to.frame(el_frame)3、对cookie的处理
selenium能够帮助我们处理cookie,比如获取、删除。
3.1 获取cookie
#获取当前标签页的全部cookie信息
print(driver.get_cookies())
#把cookie转化为字典
cookies_dict = (cookie['name']:cookie['value'] for cookie in driver.get_cookies())3.2 删除 cookie
#删除一条cookie
driver.delete_cookie('CookieName')
#删除所有的cookies
driver.delete_all_cookies()4、selenium控制浏览器执行js代码
js = 'window.scrollTo(0,document.body.scrollHeight)' #js语句
driver.execute_script(js) #执行js方法x水平移动,y垂直移动。
5、页面等待
5.1 页面等待的分类
1、强制等待
2、隐式等待
3、显式等待
5.2 强制等待(了解)
time.sleep()
缺点:不智能,设置时间太短,元素还没加载出来,设置时间太长,浪费时间。
5.3 隐式等待
针对元素定位,隐式等待设置了一个时间,在一段时间内判断元素是否定位成功,如果完成了,就进行下一步。
在设置的时间内没有定位成功,则会报超时加载。
driver.implicitly_wait(10) #隐式等待,最长等20秒5.4 显式等待(了解)
每经过多少秒就查看一次等待条件是否达成,如果达成就停止等待,继续执行后续代码。
如果没有达成就继续等待直到超过规定的时间,报超时异常。
#显式等待
WebDriverWait(driver,20,0.5).until(EC.presence_of_element_located((By.LINK_TEXT,'好123')))
#20表示最长等待20秒
#0.5表示每0.5秒检查一次规定的标签是否存在
#EC.presence_of_element_located((By.LINK_TEXT,'好123'))表示通过链接文本内容定位标签5.5 手动实现页面等待
利用强制等待和显示等待的思路手动实现
不停判断或有次数限制的判断某一标签对象是否加载完毕
6、selenium开启无界面模式
开启无界面的方法:
实例化配置对象:
options = webdriver.ChromeOptions()配置对象添加开启无界面模式的命令:
options.add_argument("..headless")配置对象添加禁用gpu的命令:
options.add_argument("..disable.gpu")实例化带有配置对象的driver对象:
driver = webdriver.Chrome(Chrome_options=options)7、selenium使用代理ip
使用代理ip的方法:
实例化配置对象:
options = webdriver.ChromeOptions()配置对象添加使用代理ip的命令:
options.add_argument('--proxy-server=http://...')实例化带有配置对象的driver对象:
driver = webdriver.Chrome('./chromedriver',Chrome_options=options)8、selenium替代user-agent
替换user-agent的方法:
实例化配置对象:
options = webdriver.ChromeOptions()配置对象添加替换UA的命令:
options.add_argument('--user-agent')=...')实例化带有配置对象的driver对象:
driver = webdriver.Chrome('./chromedriver',Chrome_options=options)