- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 外卖分销分佣小程序外卖cps小程序返利系统源码分享
m0_56957302
java小程序linuxpythondocker
外卖返利小程序源码;轻松部署搭建,小程序服务号数据互通;对接美团官方;佣金比例自定义分配;三级分佣,所有资金数据一目了然;拉新立减最低4.9元购月卡;签到20天免费领取会员卡;提现秒到账!外卖cps带分销返利源码源代码地址美团/饿了么外卖CPS联盟返利公众号小程序裂变核心源码截图步骤下载以上源代码到本地http://y.mybei.cn/修改为你自己的微信小程序,打开/dist/pages/ele
- 微信小程序游戏开发
红匣子实力推荐
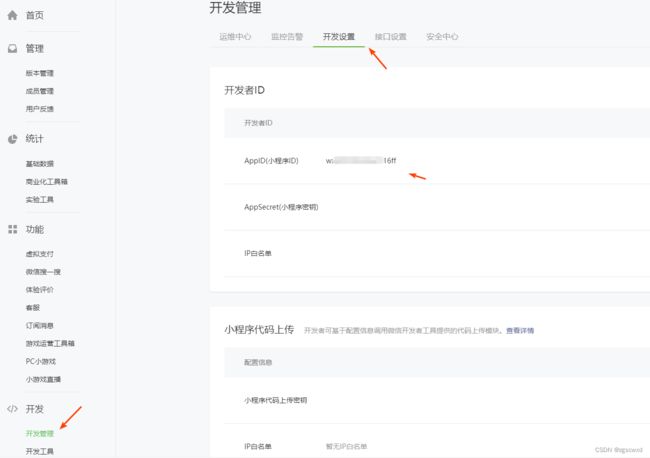
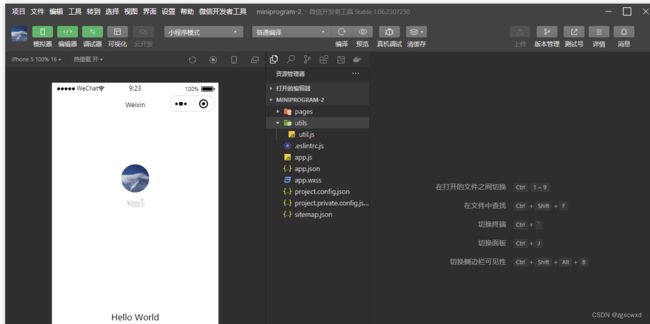
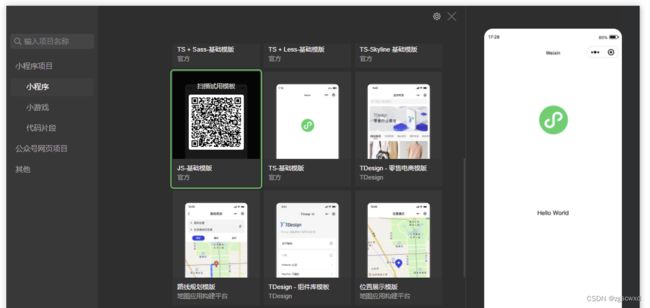
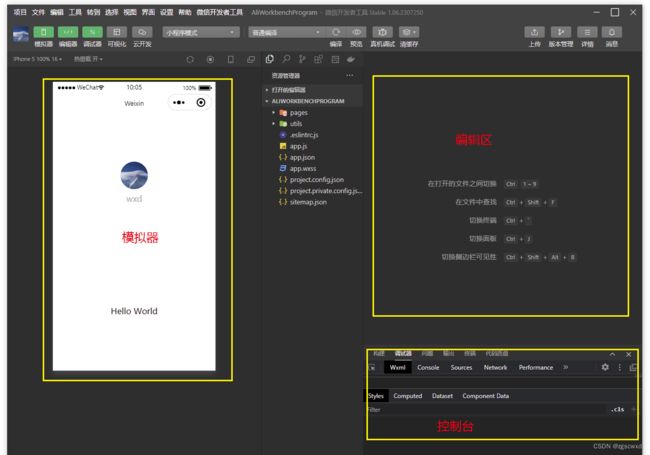
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 微信小程序之生命周期
帅帅的猪头
微信小程序微信小程序小程序前端
生命周期是什么我们可以把每个小程序运行的过程,概括为生命周期:1.小程序的启动,表示生命周期的开始2.小程序的关闭,表示生命周期的结束3.中间小程序运行的过程,就是小程序的生命周期生命周期的分类在小程序中,生命周期分为两类,分别是:1.应用生命周期特指小程序从启动->运行->销毁的过程2.页面生命周期特指小程序中,每个页面的加载->渲染->销毁的过程页面的生命周期范围较小,应用程序的生命周期范围较
- uniapp+uview-plus实现微信小程序自定义tabbar
yx_back
小程序前端uniappuni-app微信小程序uview-plus
参考文档微信小程序相关开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html虽然是uniapp框架但是实现方式和原生小程序相似实现思路1、app.json里面tabBar添加配置custom:true,其他和非自定义设置一样2、在components文件夹里添加Tabb
- uniapp 获取当前位置和地理信息(微信小程序和APP)
火星代码
uni-app微信小程序小程序
一、在微信小程序中获取位置信息1、首先引入amap-wx.130.js文件,在项目中可以新建文件夹common,在下面引入该js文件2、在使用的页面引入该js,importamapfrom'@/common/amap-wx.130.js'exportdefault{data(){return{amapPlugin:null}}}3、获取定位信息(注意先需要申请高德地图的key)申请方式如下连接vu
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 微信小程序游戏开发公司
红匣子实力推荐
随着移动互联网的飞速发展,微信小程序已经成为了人们日常生活中不可或缺的一部分。在这个充满无限可能的平台上,众多游戏开发公司纷纷涌现,为玩家们带来了丰富多彩的游戏体验。本文将带您了解这些微信小程序游戏开发公司的特点、优势以及他们所创造的游戏世界。一、微信小程序游戏开发公司的特点1.专注于微信小程序平台:这些公司专注于为微信小程序平台开发游戏,充分挖掘微信生态的资源,为玩家提供便捷、快速的游戏入口。2
- Java 基于 SpringBoot+vue 的大学生科创项目在线管理系统(附源码)
程序员徐师兄
javaspringbootvue.js大学生科创项目管理系统大学生科创项目
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》
- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- 如何为微信小程序添加分享到朋友圈和微信群功能
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
如何为微信小程序添加分享到朋友圈和微信群功能分享的力量:为什么要在微信小程序中加入分享功能从零开始:实现微信小程序分享功能的准备工作步步为营:逐步实现分享到朋友圈和微信群增强体验:优化分享功能提升用户参与度解决疑难:分享功能开发过程中可能遇到的问题分享的力量:为什么要在微信小程序中加入分享功能分享功能的重要性,就像是社交网络上的氧气,它能够帮助内容迅速传播开来。在当今这个信息爆炸的时代,人们更倾向
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 微信小程序中的实时通讯:TCP/UDP 协议实现详解
人工智能的苟富贵
前端小程序微信小程序tcp/ipudp
文章目录前言一、实时通讯的基础知识二、微信小程序中TCP/UDP的支持2.1TCP实现2.2UDP实现三、实现即时通讯的基本架构四、实际开发中的注意事项4.1网络环境问题4.2数据格式与协议设计4.3消息重发机制五、实时通讯中的性能优化5.1减少不必要的通信5.2数据压缩5.3异步通信与心跳机制六、使用场景七、总结前言在现代应用程序中,实时通讯已成为用户体验的关键组成部分。无论是在线聊天、游戏、还
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- 微信小程序的四种弹窗使用
少年负剑去
开发知识微信小程序小程序
在做小程序的过程中,弹窗也算是非常实用的功能了,这几天写的几个功能就用到了弹窗,也可能是初学者的问题,比较菜,想找一个可以带图片的自定义的弹窗,,这里简单介绍一下官方封装好的四个弹窗,感觉适合简单的使用,,想在展示多点内容就不太够了。。一、wx.showModal微信小程序提供的用于显示模态对话框的API,它允许开发者创建一个居中显示的弹窗,用来显示重要信息或请求用户确认操作。参数说明:标题(ti
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- 微信小程序中组件封装与全局调用技巧
人工智能的苟富贵
前端小程序微信小程序小程序
文章目录前言一、组件传参方式1.1直接在组件标签上传参1.2调用组件内部方法传参1.3通过事件传参1.4通过回调函数传参二、组件封装与调用方式1.基础组件封装2.高级组件封装三、全局组件的封装与调用3.1.通过App()全局调用组件四、动态组件的加载与按需渲染五、不同传参方式的优缺点分析六、总结前言微信小程序的开发,离不开组件化思维。通过封装自定义组件,我们能够极大地提升开发效率、增强代码复用性。
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- 微信小程序集成前端日志库
人工智能的苟富贵
前端小程序微信小程序前端
在微信小程序内接入日志库的记录在开发微信小程序时,为了更好地调试和维护代码,通常需要记录日志信息。我尝试了多种日志库,包括Winston、pion和loglevel,并最终选择了loglevel作为日志库,并实现了日志上传到服务器的功能。本文详细记录了这一过程,以供参考。使用Winston失败最初,我尝试在微信小程序中使用Winston日志库。然而,Winston依赖Node.js的部分核心模块(
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&