关于 Vite 的浅显学习 - 总览
大部分内容来源于vite官网,部分内容来自于 自己测试和总结
Vite 官方中文文档
总览
Vite 是一种新型前端构建工具,能够显著提升前端开发体验。(vue 官网打造的,旧一代是 webpack)
它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 是一种具有明确建议的工具,具备合理的默认设置。通过插件,Vite 支持与其他框架或工具的集成。
Vite 还提供了强大的拓展性,并提供完整的类型支持。
浏览器支持
默认的构件目标是能支持原生 ESM 语法的 script 标签、原生 ESM 动态导入和 import.meta 的浏览器。传统浏览器可以通过官方插件 @vitejs/plugin-legacy 支持。
在线试用 Vite
你可以通过 StackBlitz 在线试用 vite。它直接在浏览器中运行基于 Vite 的构建,因此它与本地开发几乎无差别,同时无需在你的机器上安装任何东西。你可以浏览 vite.new/{template} 来选择你要使用的框架。
目前支持的模板预设如下:
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
| solid | solid-ts |
| qwik | qwik-ts |
搭建第一个 Vite 项目
兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
使用 NPM:
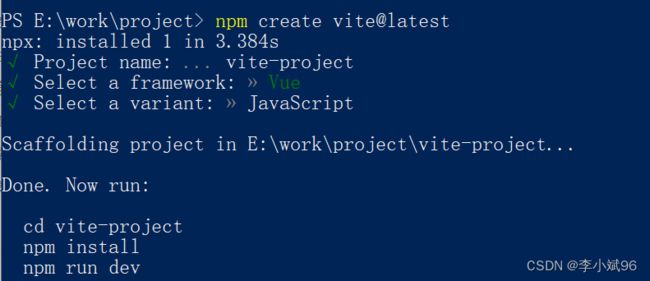
npm create vite@latest
使用Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
然后按照提示操作即可!
实战操作:

代表:创建了一个使用 JavaScript 的 Vue 项目,名字叫做 vite-project
cd vite-project
npm install
npm run dev
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
查看 create-vite 以获取每个模板的更多细节:vanilla,vanilla-ts, vue, vue-ts,react,react-ts,react-swc,react-swc-ts,preact,preact-ts,lit,lit-ts,svelte,svelte-ts,solid,solid-ts,qwik,qwik-ts。
社区模板
create-vite 是一个快速生成主流框架基础模板的工具。查看 Awesome Vite 仓库的 社区维护模板,里面包含各种工具和不同框架的模板。你可以用如 degit 之类的工具,使用社区模版来搭建项目。
npx degit user/project my-project
cd my-project
npm install
npm run dev
如果该项目使用 main 作为默认分支, 需要在项目名后添加 #main。
npx degit user/project#main my-project
`index.html` 与项目根目录
你可能已经注意到,在一个 Vite 项目中,index.html 在项目最外层而不是在 public 文件夹内。这是有意而为之的:在开发期间 Vite 是一个服务器,而 index.html 是该 Vite 项目的入口文件。
Vite 将 index.html 视为源码和模块图的一部分。Vite 解析