华为云CodeArts Check代码检查插件(VSCode IDE版本)使用指南
CodeArts Check VSCode IDE代码检查插件
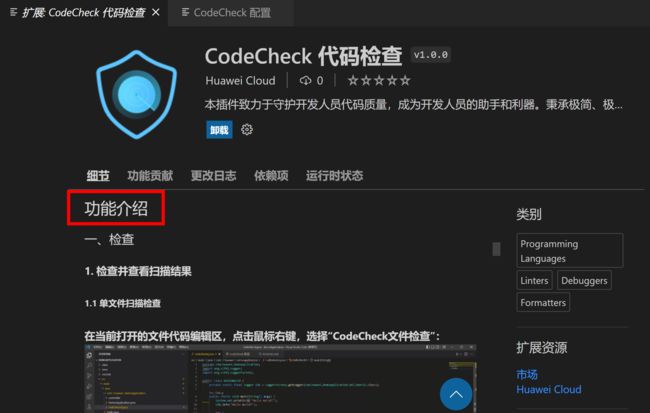
本插件致力于守护开发人员代码质量,成为开发人员的助手和利器。秉承极简、极速、即时看护的理念,提供业界规范(含华为云)的检查、代码风格一键格式化及代码自动修复功能。
感兴趣的小伙伴,可以直接在VSCode IDE编辑器里搜索“Huawei Cloud CodeArts Check”或则“CodeArts Check”就可以看到我们华为云CodeArts Check 代码检查插件啦:
VSCode IDE插件市场链接:https://marketplace.visualstudio.com/items?itemName=HuaweiCloud.codecheck
注:华为云CodeArts Check代码检查插件(CloudIDE版本)使用指南:华为云CodeArts Check代码检查插件(Cloud IDE版本)使用指南-云社区-华为云
华为云CodeArts Check代码检查插件(IntelliJ IDEA版本)使用指南:
华为云CodeArts Check代码检查插件(IntelliJ IDEA版本)使用指南-云社区-华为云
华为云CodeArts Check代码检查插件(CodeArts IDE本地版本)使用指南:华为云CodeArts Check代码检查插件(CodeArts IDE本地版本)使用指南-云社区-华为云
VSCode IDE版本插件最新更新展示
历史更新放在了文章最后。
插件使用指南
- 需要VSCode IDE编辑器
- 插件市场找到我们插件并下载安装
- 需要一个华为云账号
- 【202304更新】华为云账号登录 或 获取并输入AK/SK
- CodeArts Check配置
- 【示例】Java项目扫描
- 写在最后
1. 需要VSCode IDE编辑器
到Visual Studio Code 官网下载并安装1.67.0以上版本,具体请参考安装Vscode。
2. 插件市场找到我们插件并下载安装
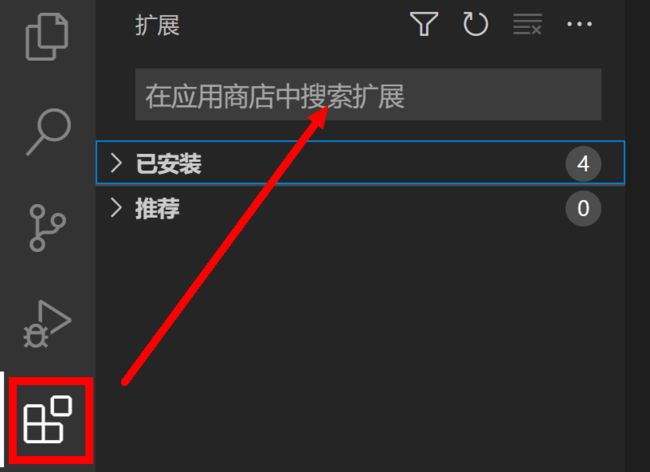
在VSCode IDE编辑器内,点击左边侧边栏的“扩展”logo,在弹出的扩展窗口的搜索输入框内搜索“CodeArts Check 代码检查”或则“CodeArts Check”就可以看到我们华为云CodeArts Check代码检查插件;然后点击“安装”按钮:
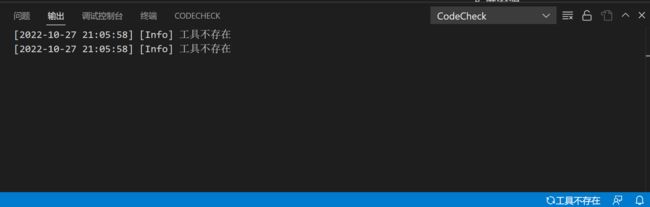
刚点击下载的时候,界面右下角会显示“工具不存在”:
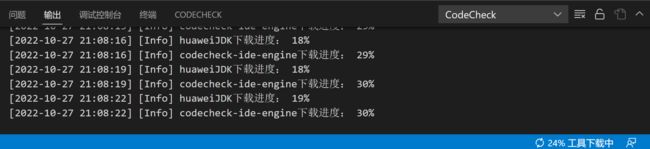
接着会自动开始下载引擎包和JDK,详细的进度现实可以在输出框内选择"CodeArts Check"进行查看:
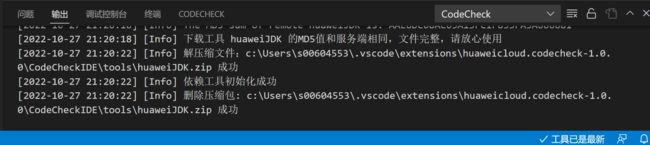
下载安装完成之后,界面右下角会变为“工具已是最新”的提示:
3. 需要一个华为云账号
如果先前已有华为云账号,请直接看第四步。若还没有,请先去注册账号。
具体的步骤(包括实名认证)可以看先前一篇文章《华为云CodeCheck代码检查插件(CloudIDE版本)使用指南》中的第1和第2小节。
4. 【202304更新】华为云账号登录 或 获取并输入AK/SK
【新方式】
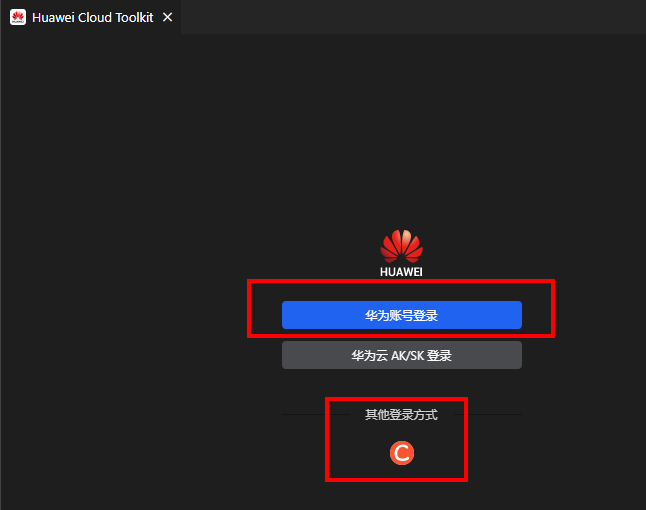
当前新增支持通过直接华为云账号 或则 CSDN账号授权的方式登录CodeArts Check IDE插件。
【旧方式】
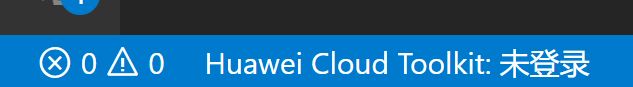
因为我们插件依赖于华为云ToolKit底座,我们需要登录华为云账号来解锁一些功能(比如下一节会提到的配置功能);我们可以看到VSCode IDE左下角有一个提示“Huawei Cloud ToolKit:未登录”:
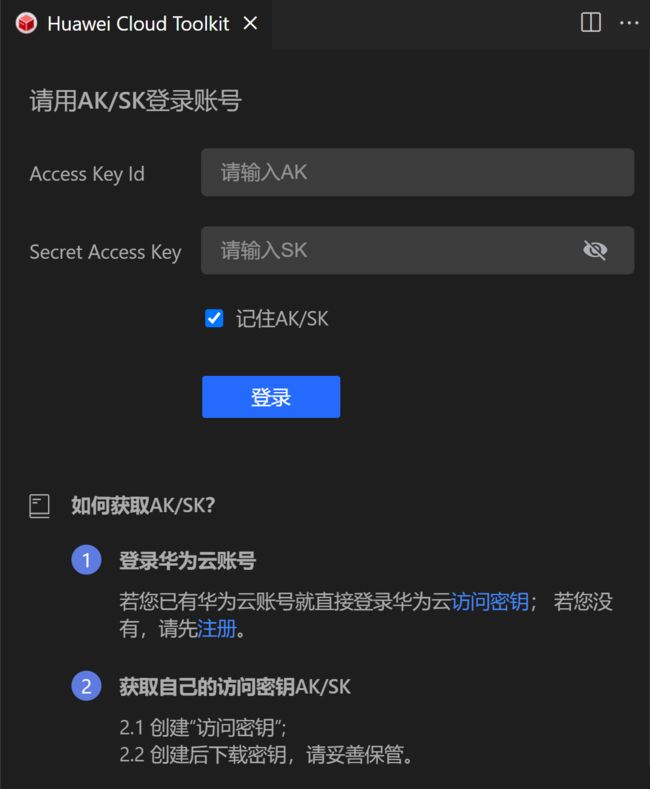
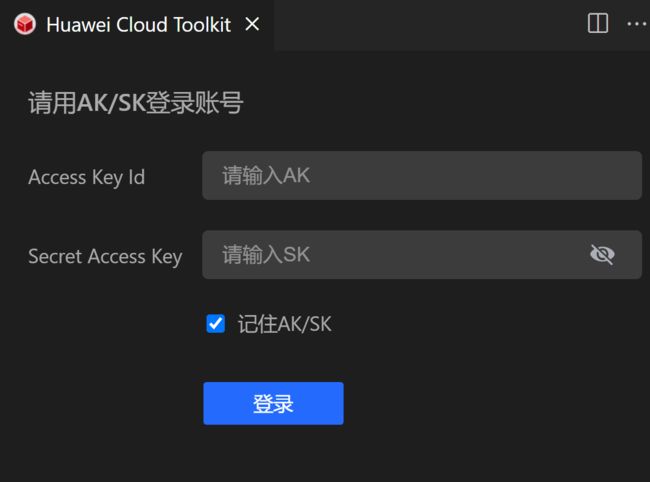
点击这个提示,就会出现一个华为云ToolKit的界面窗;这里需要我们输入华为云账号的AK/SK:
这时候我们可以直接登录华为云访问密钥界面:
点击界面的“新增访问密钥”,会弹出“新增访问密钥”窗口,描述信息我们可以随意写一下:
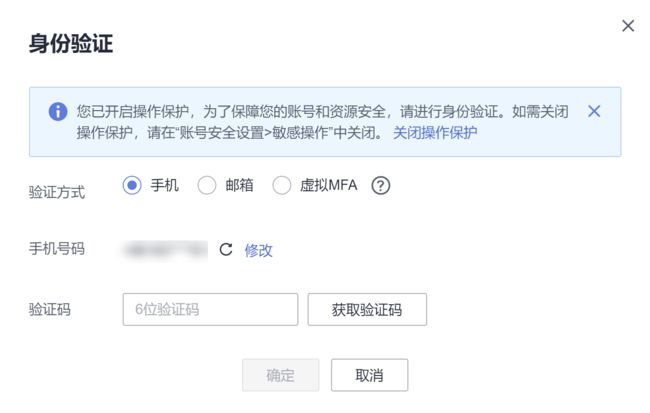
接着点击“确定”按钮,会弹出“身份验证”窗口,点击获取验证码再输入:
创建成功之后,会弹出“创建成功”,点击“立即下载”按钮(注意:一定要下载!一定要下载!一定要下载!重要的事情说三遍;因为每个访问密钥仅能下载一次):
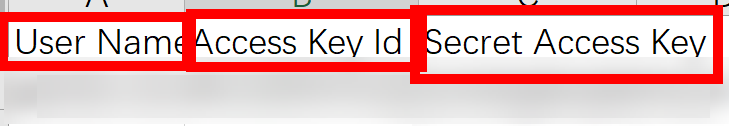
接着打开.csv文件,里面会有User Name/Access Key/Secret Key信息:
复制AK/SK信息,然后在VSCode IDE的Huawei Cloud Toolkit窗口内,黏贴到AK/SK框内(记得勾选记住AK/SK),接着点击登录按钮:
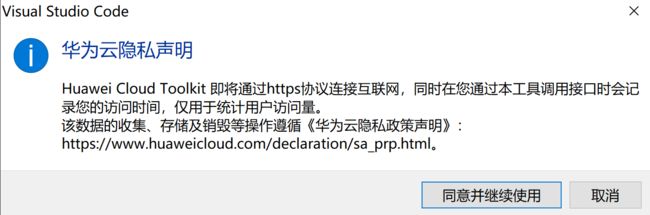
接着会弹出华为云隐私声明框,我们继续点击“同意并继续使用”按钮:
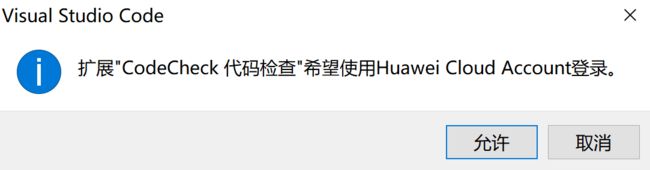
接着弹出Visual Studio Code的提示窗,我们继续点击“允许”按钮,允许插件可以使用华为云账号登录:
登录成功之后,IDE左下角显示信息如下:
5. CodeArts Check配置
账号登录成功之后,CodeArts Check插件配置功能就解锁了。
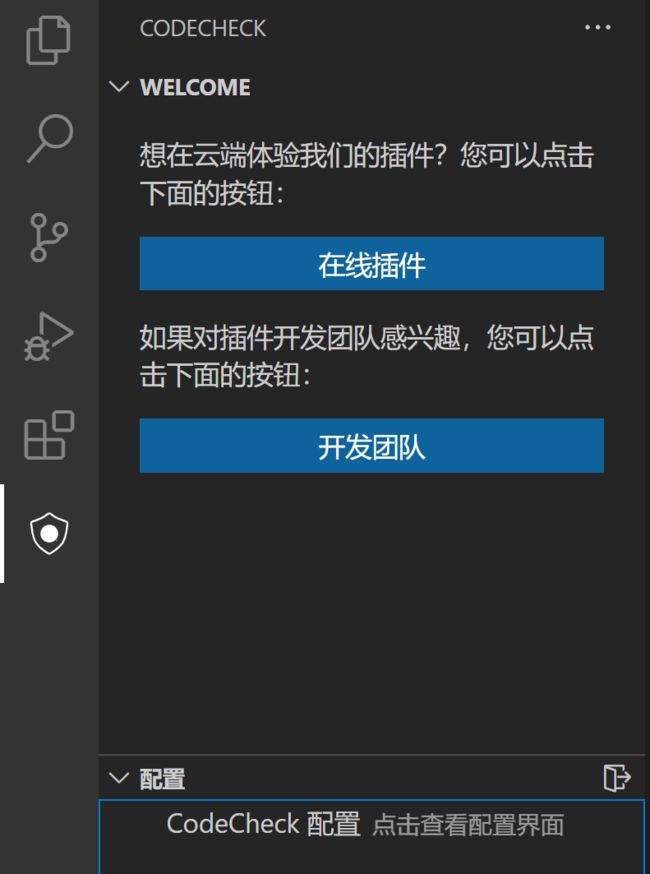
我们可以点击侧边栏的CodeArts Check护盾的logo,会弹出欢迎界面和配置界面:
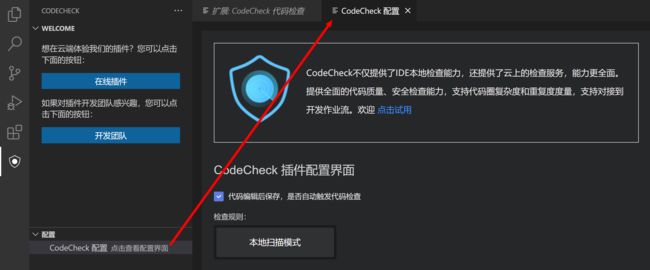
我们可以点击“CodeArts Check 配置”一栏,就会弹出配置窗口:
CodeArts Check配置界面里,可以勾选是否要开启自动检查,可以输入检查的屏蔽目录+指定的扫描目录:
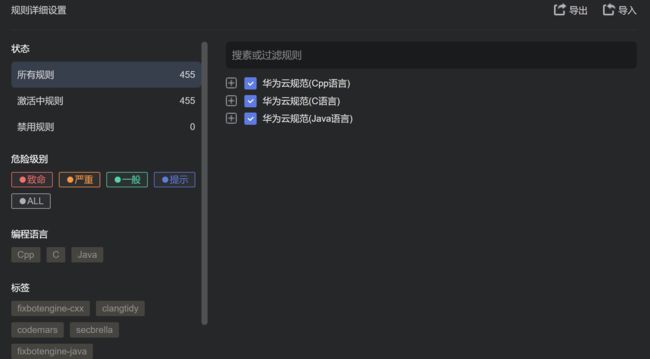
可以查看当前被激活/被应用到的规则(状态/危险级别/编程语言/引擎标签/规则类型):
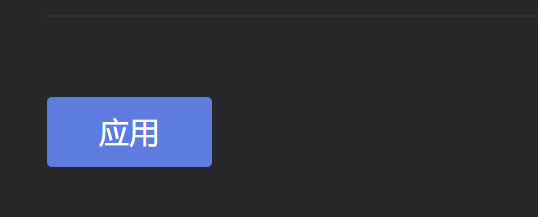
配置选择完成之后,可以点击界面左下角的“应用”按钮:
6. 【示例】Java项目扫描
这里以JAVA项目为例,做一个扫描示范。
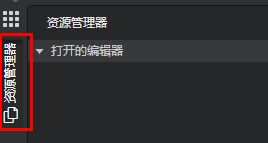
点击页面左边侧栏的“资源管理器”按钮:
本地我们选取一个JAVA项目;接着我们可以针对里面单独的Java单或则多文件进行扫描检查,对整个工程进行工程检查,也可以用一键格式化对文件进行简单的自动代码风格问题纠正。
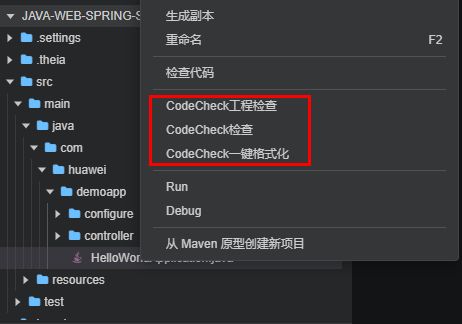
可以在项目目录里右键选择:
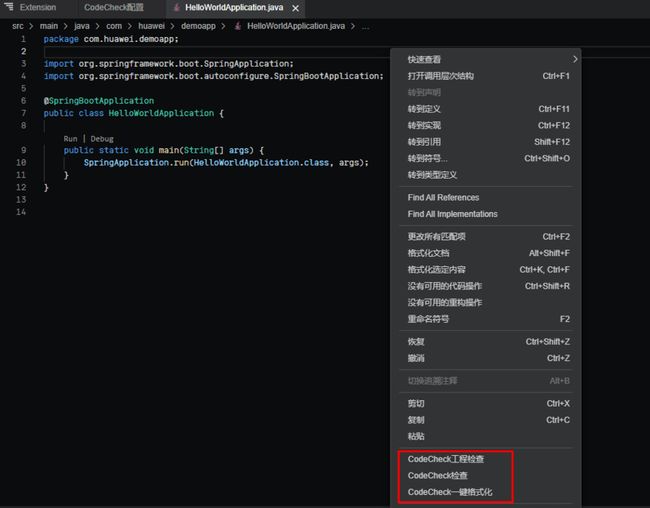
也可以在打开代码文件里右键选择:
具体的功能使用方法和指南,我们可以去Extension栏里-“扩展:CodeCheck 代码检查”的细节栏里,找到查看功能介绍这一部分,里面分为检查+一键格式化及自动修复+配置;我们团队已经为各个功能配上了文字和动图介绍了:
7. 写在最后
希望大家在VSCode IDE上多多体验我们这款插件~
感兴趣的小伙伴可以直接在VSCode IDE编辑器里搜索“Huawei Cloud CodeArts Check”或则“CodeArts Check”就可以看到我们华为云CodeArts Check代码检查插件啦:
或则去VSCode IDE插件市场链接中下载:https://marketplace.visualstudio.com/items?itemName=HuaweiCloud.codecheck