- P1312 [NOIP 2011 提高组] Mayan 游戏
稳兽龙
c++算法数据结构dfs深度优先遍历暴力枚举
题目描述Mayanpuzzle是最近流行起来的一个游戏。游戏界面是一个777行×5\times5×5列的棋盘,上面堆放着一些方块,方块不能悬空堆放,即方块必须放在最下面一行,或者放在其他方块之上。游戏通关是指在规定的步数内消除所有的方块,消除方块的规则如下:每步移动可以且仅可以沿横向(即向左或向右)拖动某一方块一格:当拖动这一方块时,如果拖动后到达的位置(以下称目标位置)也有方块,那么这两个方块将
- 青少年编程与数学 02-022 专业应用软件简介 02 计算机辅助设计(CAD)软件:AutoCAD
明月看潮生
编程与数学第02阶段青少年编程应用软件编程与数学CAD
青少年编程与数学02-022专业应用软件简介02计算机辅助设计(CAD)软件:AutoCAD一、计算机辅助设计(CAD)概述(一)定义(二)CAD的优势(三)CAD的应用范围二、计算机辅助设计发展历程(一)起源阶段(20世纪50年代-60年代)(二)初步发展阶段(20世纪70年代)(三)成熟阶段(20世纪80年代-90年代)(四)拓展阶段(20世纪末-21世纪初)(五)智能化与集成化阶段(21世纪
- 第三届“传智杯”全国大学生IT技能大赛(初赛B组)
START_GAME
实战笔记
第三届“传智杯”全国大学生IT技能大赛(初赛B组)链接:https://www.luogu.com.cn/contest/38442#description也直接洛谷进入———————————————————————————————笔记:前三题不难。卡在第四题(提交了18次才过-_-),测试点二就是过不了。变量创建的位置改一下就过了,非常不明白为什么。虽然最后5题都过了,估计还是凉凉300+。T1
- 青少年编程与数学 02-022 专业应用软件简介 03 三维建模及动画软件:Autodesk Maya
明月看潮生
编程与数学第02阶段青少年编程maya编程与数学应用软件动画三维建模
青少年编程与数学02-022专业应用软件简介03三维建模及动画软件:AutodeskMaya一、什么是三维建模二、什么是计算机动画三、三维建模及动画设计软件的发展历程(一)早期探索阶段(20世纪60年代-80年代)(二)初步发展阶段(20世纪80年代-90年代)(三)快速发展阶段(20世纪90年代-21世纪初)(四)多元化与整合阶段(21世纪初-至今)四、三维建模及动画设计软件主要产品(一)Aut
- Django REST framework - 缓存
djangopython
一位女性有着非常敏锐的意识,但几乎没有记忆力……她的记忆力足以工作,而且她工作很努力。——莉迪亚·戴维斯RESTFramework中的缓存与Django提供的缓存工具配合得很好。在APIView和ViewSet中使用缓存Django提供了一个method_decorator,用于在基于类的视图中使用装饰器。这可以与其他缓存装饰器一起使用,如cache_page、vary_on_cookie和var
- 生信分析用python还是r_生信分析利器:JupyterLab
weixin_39612726
生信分析用python还是r
生信分析对计算机的开发环境有诸多要求,随之而来的自然就是很多麻烦。不说别的,要兼顾Python和R的问题就有够头疼。一边想着用Python搭流程处理文本和分析结果,另一边还想着用R来做统计分析和画图,而且大多数时候生信分析还得在服务器上完成。Python你用Pycharm,R用Rstudio,一会这儿一会那儿的切来切去,还得设置服务器连接(Pycharm如果不是付费版本,要连服务器还挺麻烦)。完了
- 【Python学习】可视化图表-使用matplotlib绘制不同种类散点图
西攻城狮北
Python实用案例python学习matplotlib可视化图形
一、引言在数据可视化领域,散点图是一种极其强大的工具,它能够直观地展示变量之间的关系、数据分布的模式以及潜在的聚类情况等。通过散点图,我们可以轻松地发现数据中的异常值、相关性以及其他隐藏的特征。Python的matplotlib库提供了丰富而灵活的功能,可以帮助我们绘制出各种类型的散点图,以满足不同的数据分析和展示需求。本文将深入探讨如何使用matplotlib绘制多种类型的散点图,并提供详细的代
- C#.NET 依赖注入详解
c#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- PCSC读卡器示例程序揭秘与实践
路怜涯
本文还有配套的精品资源,点击获取简介:本项目“PCSC_Demo_PCSC_oldct2_读卡_PCSC型读卡器读卡软件_circle7me.zip”展示了一个使用PCSC(个人计算机智能卡)标准接口读取智能卡数据的演示程序。PCSC是智能卡交互的标准,由SCIA制定,允许应用程序通过统一API访问智能卡。项目包含源代码,支持多种编程语言,并展示了PC/SC架构、API接口、智能卡通信协议、读卡器
- 华为硬件路由模拟器Hw-routesim的使用与实践指南
路怜涯
本文还有配套的精品资源,点击获取简介:Hw-routesim是一个为华为网络设备提供模拟环境的工具,可帮助用户熟悉操作华为路由器、交换机和计算机。通过模拟器,学习者能进行网络实验和故障排查,降低学习成本。它支持路由器和交换机的模拟,计算机网络配置和连接性测试,提供实验模板和丰富的学习资源,并为华为认证考试提供模拟环境。Hw-routesim是网络技术学习的重要辅助工具,能够提升用户理论知识和实际操
- Oracle 角色与自定义角色深度解析
不辉放弃
oracle数据库大数据开发
一、角色(Role)的核心概念在Oracle中,角色是权限的逻辑集合,通过将多个权限封装到角色中,可实现权限的批量管理。角色具有以下特性:权限容器:可包含系统权限、对象权限甚至其他角色简化管理:通过角色分配权限,避免直接对用户授权的繁琐操作动态权限控制:可通过激活/禁用角色临时调整用户权限二、系统预定义角色Oracle数据库自带多种预定义角色,按功能可分为以下几类:1.核心管理角色角色名称权限范围
- 小程序学习笔记:导航、刷新、加载、生命周期
在小程序开发的领域中,掌握视图与逻辑相关的技能是打造功能完备、用户体验良好应用的关键。今天,咱们就来深入梳理一下小程序视图与逻辑的学习要点,并结合代码示例,让大家有更直观的理解。一、页面之间的导航跳转在小程序里实现页面跳转主要有声明式导航和编程式导航这两种方式。声明式导航:借助navigator组件就能轻松实现。假设现在有两个页面,分别是index页面和detail页面,想要从index页面跳转到
- OpenCV让Python实现人脸特征点检测
Python编程之道
Python编程之道opencvpython人工智能ai
OpenCV让Python实现人脸特征点检测关键词:OpenCV、Python、人脸检测、特征点定位、计算机视觉、Dlib、深度学习摘要:本文将深入探讨如何使用OpenCV和Python实现人脸特征点检测。我们将从基础概念开始,逐步介绍人脸检测和特征点定位的核心算法原理,包括传统的Haar级联检测器和基于深度学习的Dlib面部特征点检测器。文章将提供详细的代码实现和数学原理讲解,并通过实际项目案例
- 使用 C++ 和 OpenCV 构建驾驶员疲劳检测软件
whoarethenext
c++opencv开发语言
使用C++和OpenCV构建驾驶员疲劳检测软件重要声明:本文所描述的软件是一个概念验证的原型,绝对不能用作现实世界中的安全系统。真正的车载安全系统需要经过大量的测试、具备冗余设计并通过专业认证,以确保其绝对可靠。驾驶疲劳是全球范围内引发交通事故的主要原因之一。当驾驶员感到困倦时,他们的反应时间会变慢,决策能力会下降,而在方向盘后睡着的风险则会急剧增加。为了解决这一关键问题,计算机视觉技术提供了一个
- python中的下划线
牧野渔樵
python开发语言
本文介绍了Python中单下划线和双下划线的5种表现形式,以及一些使用方法。其中有一些含义仅仅是依照约定,被视作是对程序员的提示,而有一些含义是由Python解释器严格执行的。单前导下划线:_var单末尾下划线:var_双前导下划线:__var双前导和末尾下划线:__var__单下划线:_1.单前导下划线_var下划线前缀的含义是告知其他程序员:以单个下划线开头的变量或方法仅供内部使用。该约定在P
- 《量化开发》系列 第 1 篇:金融知识基础入门指南(附 GitHub 学习项目)
Natsume1710
金融github学习
本文为《量化开发学习路线与知识点》专栏的第一篇参考项目:Awesome-QuantDev-Learn量化金融是金融经济学与计算机科学交叉融合形成的新兴行业,越来越多的技术人才正积极投身其中。然而,面对纷繁复杂的金融概念与专业的开发技能,许多人常常感到无从下手。本专栏将为C++/Python工程师、自学者、量化岗求职者提供系统清晰的学习路径。本篇文章聚焦于量化开发所需的金融基础知识,帮助技术人打下坚
- C/C++连接mysql(api接口方法详解)
陈七.
开发环境问题数据库mysqlc语言c++数据库
文章目录前言代码笔记CAPI基本接口概述附1:CAPI基本数据结构参考附2:CAPI基本函数参考前言本篇记录C/C++连接mysql利用mysql的api接口的方法:这个方法的代码基本上很久都没有变过了,这里做个笔记来简单学习一下,还有一种方法等有时间了解后再来更新使用API的方式连接,需要先做环境配置,加载mysql的头文件和lib文件。可以看我之前的一篇文章VS中C/C++访问MySQL数据库
- 分布式系统的强一致性基石:Raft共识算法深度解析与技术实现
LCG元
Python信息系统共识算法python区块链
目录一、Raft设计哲学与核心概念1.1可理解性设计三原则1.2核心数据结构定义二、核心机制实现解析2.1领导选举机制2.2日志复制机制三、异常处理与工程优化3.1典型故障场景处理3.2性能优化策略四、工业级实现关键代码4.1日志一致性检查4.2状态机应用逻辑五、Raft与其他协议对比六、生产环境最佳实践在分布式系统领域,Raft算法通过强领导者模型和模块化分解设计,将复杂的一致性难题转化为可落地
- 自学Python笔记开篇
奔跑吧茄子
python
自学Python笔记开篇突然喜欢上了Python,大体研究了一下,写了一个excel数据比对的小工具,边学边写,收获很多。这期间学习了xlrd、openpyxl、pandas处理excel文件的基本常识,有时间整理一下,对菜鸟入门或许有帮助。
- python:名称前的单下划线
NockinOnHeavensDoor
python
名称前的单下划线(如:_shahriar)程序员使用名称前的单下划线,用于指定该名称属性为“私有”。这有点类似于惯例,为了使其他人(或你自己)使用这些代码时将会知道以“_”开头的名称只供内部使用。正如Python文档中所述:以下划线“_”为前缀的名称(如_spam)应该被视为API中非公开的部分(不管是函数、方法还是数据成员)。此时,应该将它们看作是一种实现细节,在修改它们时无需对外部通知。正如上
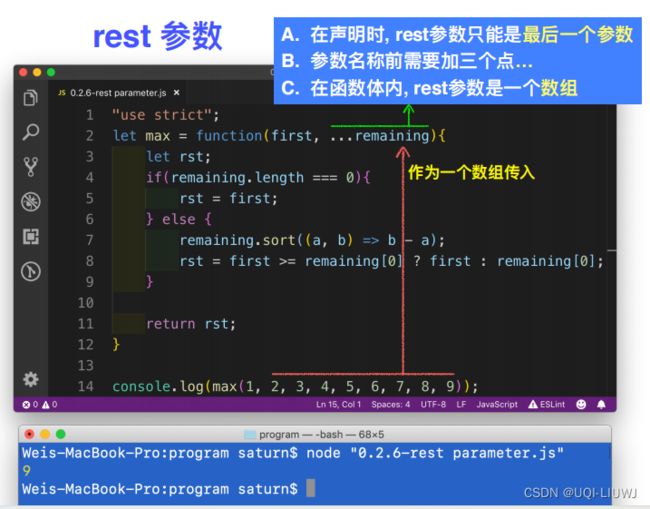
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- CAN总线Stuff Error
天赐好车
车载网络诊断测试那些事儿通信总线CANCANFD
CAN总线StuffError,即填充错误,指的是在使用位填充编码的位流中,出现了第六个连续相同的位电平。这种错误通常发生在位填充机制被用于CAN总线通信中,以确保数据传输的正确性和稳定性。以下是一些可能导致StuffError的原因:电缆故障:电缆损坏或连接不良可能会导致信号传输中断或失真,从而引发StuffError。噪声:电磁干扰或其他噪声可能会影响信号的传输和接收,导致位错误,从而引发St
- Unix 时间戳
天赐好车
汽车电子车载以太网车载网络诊断测试那些事儿unix时间戳UNIX时间戳
目录Unix时间戳:定义与应用解析**什么是Unix时间戳?****Unix时间戳的技术细节****Unix时间戳与人类可读时间的转换****1.命令行工具转换(以Linux为例)****2.编程语言示例****Unix时间戳的应用场景****Unix时间戳的优势与局限****扩展:其他时间表示法****实践:查看当前时间戳**Unix时间戳:定义与应用解析什么是Unix时间戳?Unix时间戳(U
- Awesome-SIEMENS 西门子1847 学习视频整理
Z@=
PLC可编程控制器网络iot智能硬件学习方法硬件架构
基于西门子1847学习平台所整理的工业自动化相关学习视频,希望方便查找所需要资源,获取所需技能,由于时间有限,不定时但持续更新。想要交流或学习相关资源,请私信联系或微信PRE_ZHY联系,添加请注明西门子资源文章目录1.基础知识与技能1.1编程1.2网络知识1.3运动相关1.4其他知识2.硬件2.1PLC2.2变频驱动及伺服G120S120V20V90变频器故障及维护2.3工控机2.4电源2.5西
- 深入理解栈的合法弹出序列验证算法
引言在计算机科学中,栈(Stack)是一种非常重要的数据结构,它遵循"后进先出"(LIFO)的原则。栈在编程语言实现、算法设计、系统调用等方面有着广泛的应用。今天,我们将深入探讨一个关于栈的经典问题:如何验证一个给定的弹出序列是否是某个压入序列的合法弹出序列。这个问题看似简单,却蕴含着栈操作的精髓,也是许多算法面试中的常见题目。问题描述给定两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列
- 从零到云:我在达内一年的Linux云计算培训之旅
博客简介本篇博文中,我将从学员身份去分享过去一年里在达内教育培训有关Linux云计算的学习经历和收获,旨在为那些渴望踏入云计算领域的初学者提供一份指南参考,同时也尝试把笔记内容进行整理输出并分享给大家。无论你是刚接触IT的新手,还是希望通过报名培训机构转型的职场人,希望这份笔记能为你揭示关于培训机构里的Linux云计算基础知识和实践技巧。大纲概览培训笔记将按照机构课程顺序由简入深进行分享,总共分为
- AI人工智能中LSTM在视频行为识别的应用
AI人工智能中LSTM在视频行为识别的应用关键词:LSTM、视频行为识别、深度学习、时序建模、计算机视觉、神经网络、动作识别摘要:本文将深入探讨LSTM(长短期记忆网络)在视频行为识别领域的应用。我们将从基础概念出发,逐步讲解LSTM如何解决视频时序建模的挑战,分析其核心算法原理,并通过实际代码示例展示LSTM在行为识别中的具体实现。文章还将探讨当前的应用场景、工具资源以及未来发展趋势,为读者提供
- 小程序学习笔记:判断分页数据边界,优化性能
you4580
学习笔记小程序
在小程序开发过程中,数据分页展示是常见的功能需求。但如果处理不当,可能会出现无效的数据请求,影响程序性能。今天咱们就来深入探讨如何在小程序开发里精准判断是否还有下一页数据,并避免发起多余请求。一、问题引入假设有80条美食数据,每页展示10条,理论上8页就能展示完。但在实际操作时,你有没有想过,会不会出现请求第9页、第10页数据这种情况呢?答案是肯定的。就像在开发美食类小程序时,用户不断上拉加载新数
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro