js 展开运算符“...“的常见用法
展开运算符(...)又叫剩余运算符。
转自:
https://www.cnblogs.com/zhoushangquan/p/17039837.html
1、数组展开运算符
1.复制数组
新数组是全新的,和原来数组地址不同
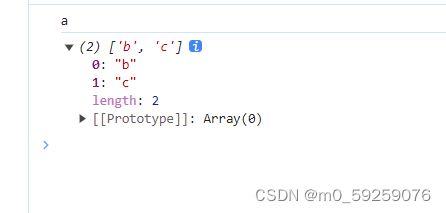
const [arg1, ...arg2] = ['a', 'b', 'c']
console.log(arg1)
console.log(arg2)2.合并数组
const arr = [1, 2, 3, 4];
const arr1 = [5, 6];
const arr2 = [7, 8];
const arr3 = [...arr, ...arr1, ...arr2];
console.log(arr3);//[1, 2, 3, 4, 5, 6, 7, 8]3.字符串转为数组
字符串可以像数组一样展开
console.log(...'abcd');//a b c d 'abcd'->'a','b','c','d'
console.log([...'abcd']);//['a', 'b', 'c', 'd']2、对象展开运算符
1.对象展开
const obj = {
a: 1,
b: 2,
c: 3,
d: 4,
e: 5
}
const { a, b, c, ...newObj } = obj
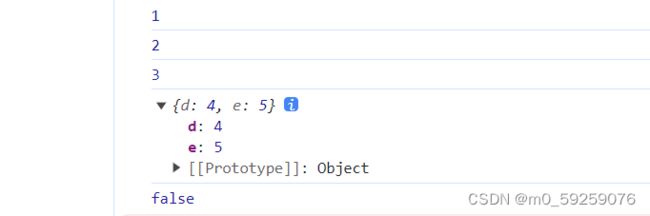
console.log(a)
console.log(b)
console.log(c)
console.log(newObj)
console.log(obj === newObj)2.对象合并
const obj = {
a: 1,
b: 2,
c: 3
};
const obj1 = {
a: 4,
y: 5,
z: 6
};
const obj2 = { ...obj, ...obj1 };//新对象有两个对象的全部属性,obj和obj1有相同的属性a,后者覆盖前者,程序先执行...obj,...obj1在后;
console.log(obj2);//{a: 4, b: 2, c: 3, x: 4, y: 5,z:6}应用:
需求:有个axios请求方法,如果我们需要合并一些参数,把参数以对象的形式传递给后台:
export const checkOrder = (mode, obj) => {
return request.get('/checkout/order', {
params: {
mode, // cart buyNow
delivery: 10, // 10 快递配送 20 门店自提
couponId: 0, // 优惠券ID 传0 不使用优惠券
isUsePoints: 0, // 积分 传0 不使用积分
...obj // 将传递过来的参数对象 动态展开
}
})
}3.注意事项
①展开空对象,没有任何效果
②非对象的展开,会将其自动转为对象(new Object()形式),再将键值对罗列出来;
https://www.cnblogs.com/zhoushangquan/p/17039837.html