前端开发基础——网络相关(TCP、UDP、HTTP等)
文章目录
- 网络分层模型
- TCP和UDP
-
- 什么是TCP/IP、TCP、UDP
- TCP和UDP的区别
- TCP三次握手
- TCP四次挥手
- HTTP和HTTPS
-
- HTTP和HTTPS的区别
- HTTP请求头
- HTTP状态码
- 一次完整HTTP请求的过程
- GET方法和POST方法的区别
- HTTP各请求方式的使用场景
- 强缓存和协商缓存
- WebSocket
- HTTP 1.0/1.1/2.0
- 从输入url地址到渲染页面的过程
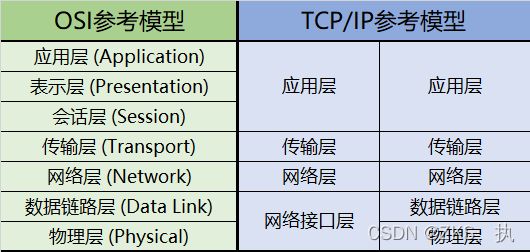
网络分层模型
TCP和UDP
什么是TCP/IP、TCP、UDP
- TCP/IP(Transmission Control Protocol/Internet Protocol,传输控制协议/网际协议)是指能够在多个不同网络间实现信息传输的协议簇。TCP/IP协议不仅仅指的是TCP和IP两个协议,而是指一个由FTP、SMTP、TCP、UDP、IP等协议构成的协议簇,只是因为在TCP/IP协议中TCP协议和IP协议最具代表性,所以被称为TCP/IP协议。
- TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层协议。TCP提供可靠的服务,也就是说,通过TCP连接传输的数据不会丢失,没有重复,并且按顺序到达。
- UDP(User Datagram Protocol,用户数据报协议)是一种无连接的、不可靠的、基于报文的传输层协议。因为不需要建立连接所以可以在网络上以任何可能的路径传输,因此能否到达目的地、到达目的地的时间以及内容的正确性都是不能被保证的。
TCP和UDP的区别
| TCP | UDP | |
|---|---|---|
| 连接性 | 面向连接 | 无连接 |
| 可靠性 | 可靠传输,使用流量控制和拥塞控制 | 不可靠传输,不使用流量控制和拥塞控制 |
| 通信对象个数 | 只支持一对一通信 | 支持一对一、一对多、多对一和多对多交互通信 |
| 传输方式 | 面向字节流,一个数据包可以拆分成若干组进行发送 | 面向报文,一个报文只能一次发完 |
| 首部开销 | 首部最小20字节,最大60字节 | 首部开销小,仅8字节 |
| 应用场景 | 适用于要求可靠传输的应用,例如文件传输等 | 适用于实时应用,例如IP电话、视频会议、直播等 |
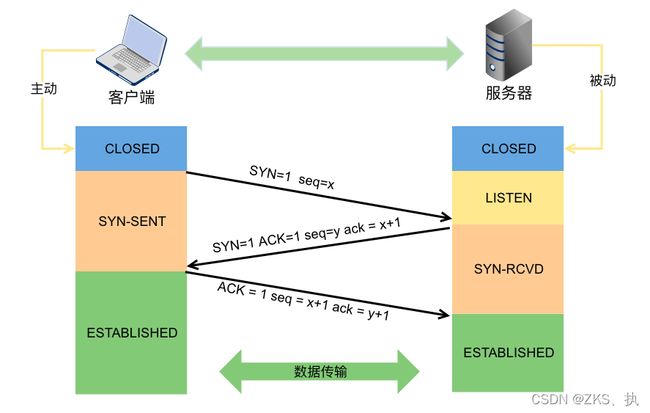
TCP三次握手

(图源:https://hollis.blog.csdn.net/article/details/117236489)
- 第一次握手:客户端将SYN报文(SYN置1,随机产生一个初始序列号seq=x)发送给服务器。此时客户端进入SYN_SENT状态。
- 第二次握手:服务器收到客户端的SYN报文后,将自己的SYN报文和ACK报文(SYN置1,ACK置1,产生ack=客户端发的序列号+1即ack=x+1,并随机产生一个自己的初始序列号seq=y)发送给客户端。此时服务器进入SYN_RCVD状态。
- 第三次握手:客户端收到服务器的SYN报文和ACK报文后,将自己的ACK报文(自己的ACK置1,产生ack=服务器发的seq+1即ack=y+1)发送给服务器。此时客户端进入ESTABLISHED状态。服务器收到客户端的ACK报文后,也进入ESTABLISHED状态。至此,完成三次握手,连接建立。
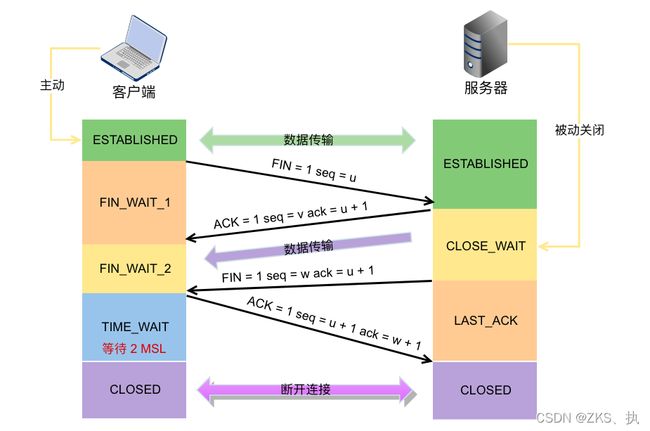
TCP四次挥手

(图源:https://hollis.blog.csdn.net/article/details/117236489)
- 第一次挥手:客户端将FIN报文(FIN置1,产生一个序列号seq=u)发送给服务器。此时客户端进入FIN_WAIT_1状态。
- 第二次挥手:服务器收到客户端的FIN报文后,将ACK报文(ACK置1,产生ack=客户端发的seq+1即ack=u+1,并产生自己的序列号seq=v)发送给客户端。此时服务器进入CLOSE_WAIT状态。这时客户端已经没有要发送的数据了,但仍可以接收服务器发来的数据。客户端收到服务器的ACK报文后,进入FIN_WAIT_2状态。
- 第三次挥手:服务器数据发送完毕也想断开连接,将FIN报文(FIN置1,产生ack=u+1,产生一个序列号seq=w)发送给客户端。此时服务器进入LAST_ACK状态。
- 第四次挥手:客户端收到服务器的FIN报文后,将ACK报文(ACK置1,产生ack=服务器发的seq+1即ack=w+1,产生seq=服务器发的ack即seq=u+1)发送给服务器。此时客户端进入TIME_WAIT状态,但TCP连接还暂未释放。服务器收到客户端的ACK报文后,进入CLOSED状态,不再向客户端发送数据。客户端等待2*MSL(报文段最长寿命)时间后,也进入CLOSED状态。至此,四次挥手完成,连接断开。
HTTP和HTTPS
HTTP和HTTPS的区别
- http的url以http://开头,而https的url以https://开头。
- http无需证书,而https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
- 端口不一样,http是80,https是443。
- http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式。http的连接很简单,是无状态的;https协议是由ssl+http协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
HTTP请求头
| 字段 | 说明 |
|---|---|
| Accept | 指定客户端能够接收的内容类型。 |
| Accept-Charset | 浏览器可以接受的字符编码集。 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 |
| Accept-Language | 浏览器可接受的语言。 |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段。 |
| AuthorizationHTTP | 授权的授权证书。 |
| Cache-Control | 指定请求和响应遵循的缓存机制。 |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) |
| Content-Length | 请求的内容长度。 |
| Content-Type | 请求的与实体对应的MIME信息。 |
| Cookie | 设置cookie。 |
| Date | 请求发送的日期和时间。 |
| Expect | 请求的特定的服务器行为。 |
| From | 发出请求的用户的Email。 |
| Host | 指定请求的服务器的域名和端口号。 |
| If-Match | 只有请求内容与实体相匹配才有效。 |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码。 |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变。 |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。 |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功。 |
| Max-Forwards | 限制信息通过代理和网关传送的时间。 |
| Pragma | 用来包含实现特定的指令。 |
| Proxy-Authorization | 连接到代理的授权证书。 |
| Range | 只请求实体的一部分,指定范围。 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路。 |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息。 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持)。 |
| User-Agent | 包含发出请求的用户信息(浏览器类型)。 |
| Via | 通知中间网关或代理服务器地址,通信协议。 |
| Warning | 关于消息实体的警告信息。 |
HTTP状态码
- 状态码类别
1xx:指示信息——表示请求已接收,正在处理
2xx:成功——表示请求已被成功处理
3xx:重定向——要完成请求必须进行附加操作
4xx:客户端错误——请求有语法错误或请求无法实现
5xx:服务器端错误——服务器未能实现合法的请求 - 常见状态码
200:请求成功
301:永久重定向
302:临时重定向
400:请求报文语法有误,服务器无法识别
403:服务器禁止访问
404:服务器未找到对应资源
500:服务器内部错误
504:服务器繁忙,网关超时
一次完整HTTP请求的过程
建立TCP连接→(web浏览器)发送请求行→(web浏览器)发送请求头→(web服务器)发送状态行→(web服务器)发送响应头→(web服务器)发送响应数据→断开TCP连接
GET方法和POST方法的区别
- GET一般用于查询信息,重点在从服务器上获取资源;POST一般用于提交某种信息进行某些修改操作,重点在向服务器发送数据。
- GET在URL中传送的参数是有长度限制的,故其传输数据量小但传输效率高;POST没有限制,可以传输大量数据。
- GET中的参数通过URL传递,暴露在地址栏中,不安全;POST中的参数放在请求头部,是安全的。
- 浏览器回退时,GET不会再次提交请求,POST会再次提交请求。
- GET请求会被浏览器主动缓存,POST请求则不会,需要手动设置。
- GET中的参数会被完整保留在浏览器历史记录里,POST中的参数则不会。
- GET产生一个TCP数据包,POST产生两个TCP数据包。
HTTP各请求方式的使用场景
- GET:获取某个或某些资源。
- POST:向服务器新增资源。
- PUT:修改某个资源。
- HEAD:和GET方法一样,但是只返回响应头部,作用是确定URL的有效性和资源更新的时间。
- DELETE:删除指定的资源。
- OPTIONS:查询请求服务器指定的资源所支持的方法。
- TRACE:用来确认连接过程中发生的一些操作。
- CONNECT:建立连接渠道,用于代理服务器。
强缓存和协商缓存
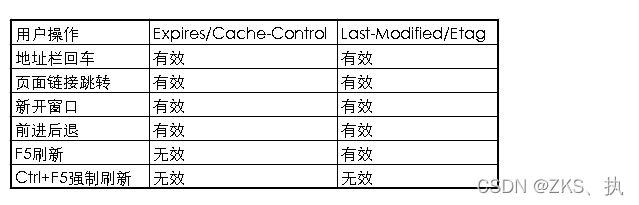
浏览器缓存包含两种类型,即强缓存(也叫本地缓存)和协商缓存,浏览器在第一次请求发生后,再次请求时:
- 会先获取该资源缓存的header信息,判断是否命中强缓存(cache-control和expires信息),若命中直接从缓存中获取资源信息,包括缓存header信息;本次请求根本就不会与服务器进行通信。
- 如果没有命中强缓存,浏览器会发送请求到服务器,请求会携带第一次请求返回的有关缓存的header字段信息(Last-Modified/If-Modified-Since和Etag/If-None-Match),由服务器根据请求中的相关header信息来比对结果是否协商缓存命中。若命中,则服务器返回新的响应header信息更新缓存中的对应header信息,但是并不返回资源内容,它会告知浏览器可以直接从缓存获取;否则返回最新的资源内容。
强缓存header
| 字段 | 值 | 说明 |
|---|---|---|
| expires | GMT格式的时间字符串 | 如果发送请求的时间在expires之前,那么本地缓存始终有效,否则就会发送请求到服务器来获取资源 |
| cache-control | max-age=number | 通过资源第一次的请求时间和cache-control设定的有效期,计算出一个资源过期时间,如果请求时间在过期时间之前,就能命中缓存,否则就不行 |
| no-cache | 不使用本地缓存 | |
| no-store | 禁止游览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源 | |
| public | 可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器 | |
| private | 只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存 |
注:如果cache-control与expires同时存在的话,cache-control的优先级高于expires。
协商缓存header
| 字段 | 值 | 说明 |
|---|---|---|
| Last-Modified / If-Modified-Since | GMT格式的时间字符串 | ① 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在应答头上加上Last-Modified的header,这个header表示这个资源在服务器上的最后修改时间 ② 浏览器再次跟服务器请求这个资源时,在请求头上加上If-Modified-Since的header,这个header的值就是上一次请求时返回的Last-Modified的值 ③ 服务器再次收到资源请求时,根据浏览器传过来If-Modified-Since和资源在服务器上的最后修改时间判断资源是否有变化,如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。当服务器返回304 Not Modified的响应时,应答头中不会再添加Last-Modified的header ④ 浏览器收到304的响应后,就会从缓存中加载资源,如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified的Header在重新加载的时候会被更新,下次请求时,If-Modified-Since会启用上次返回的Last-Modified值 |
| Etag / If-None-Match | 由服务器生成的每个资源的唯一标识字符串 | 只要资源有变化就这个值就会改变;其判断过程与Last-Modified / If-Modified-Since类似,与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,应答头中还会把这个ETag返回,即使这个ETag跟之前的没有变化 |
注:Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
WebSocket
-
什么是WebSocket
HTML5开始提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。它基于TCP传输协议,并复用HTTP的握手通道。 -
优点
① 支持双向通信,实时性更强。
② 更好的二进制支持。
③ 较少的控制开销。连接创建后,ws客户端、服务端进行数据交换时,协议控制的数据包头部较小。在不包含头部的情况下,服务端到客户端的包头只有2~10字节(取决于数据包长度),客户端到服务端的的话,需要加上额外的4字节的掩码。而HTTP协议每次通信都需要携带完整的头部。
④ 支持扩展。ws协议定义了扩展,用户可以扩展协议,或者实现自定义的子协议。(比如支持自定义压缩算法等) -
建立连接
① 客户端申请协议升级
GET / HTTP/1.1
Host: localhost:8080
Origin: http://127.0.0.1:3000
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: w4v7O6xFTi36lq3RNcgctw==
Connection: Upgrade:表示要升级协议.
Upgrade: websocket:表示要升级到websocket协议。
Sec-WebSocket-Version: 13:表示websocket的版本。如果服务端不支持该版本,需要返回一个Sec-WebSocket-Versionheader,里面包含服务端支持的版本号。
Sec-WebSocket-Key:与后面服务端响应首部的Sec-WebSocket-Accept是配套的,提供基本的防护,比如恶意的连接,或者无意的连接。
② 服务端响应协议升级
HTTP/1.1 101 Switching Protocols
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Accept: Oy4NRAQ13jhfONC7bP8dTKb4PTU=
Sec-WebSocket-Accept根据客户端请求首部的Sec-WebSocket-Key计算出来。计算公式为:
将Sec-WebSocket-Key跟258EAFA5-E914-47DA-95CA-C5AB0DC85B11拼接。通过SHA1计算出摘要,并转成base64字符串。
HTTP 1.0/1.1/2.0
- HTTP 1.0
浏览器和服务器只保持短连接,浏览器每次请求都需要与服务器重新建立TCP连接,请求完成后立刻断开TCP连接,服务器也不会记录过往的每次请求。这在很大程度上造成了性能上的缺陷。(可以通过在请求头中添加Connection字段并设定值为keep-alive来解决) - HTTP 1.1
- 与HTTP 1.0相比提升之处
① 引入长连接:即TCP默认不关闭,可以被多个请求复用,不用声明keep-alive。
② 管道机制:同一个TCP连接中,客户端可以同时发送多个请求。
分块传输编码:服务器每产生一块数据,就发送一块,用流模式取代缓存模式。
③ 新增请求方式
PUT:请求服务器存储一个资源。
DELETE:请求服务器删除标识的资源。
OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和需求。
CONNECT:保留请求以供将来使用。
TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断。 - 存在的问题
虽然有管道机制,但是在同一个TCP连接中,所有的请求仍然是按照次序执行的,服务器只有在一个请求处理完后才会接着处理下一个,这导致如果排在前面的请求处理很慢,那么后面的请求就会一直处于等待状态,也就是队头阻塞。(可以通过减少请求数和同时多开长连接来解决)
- 与HTTP 1.0相比提升之处
- HTTP 2.0
① 采用二进制格式
HTTP 1.1的头信息是ASCII编码(文本),数据体可以是二进制也可以是文本;但是HTTP 2.0无论是头信息还是数据体都是二进制,统称为帧,这是因为二进制解析起来更加的高效,并且紧凑,出错率也更少。
② 多路复用
在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,根据requestid来区分不同的请求,提高了连接的利用率,降低了延迟,避免了队头阻塞。
③ 报头压缩,减低开销
引入了头信息压缩机制,使用gzip或compress压缩后再发送。另一方面,客户端和服务器各自缓存并同时维护一张头信息表,所有字段都会存入这个表,产生一个索引号,之后就不发送同样字段了,只需发送索引号。
④ 服务器端推送
允许服务器在未经客户端请求的情况下,主动向客户端发送资源。
从输入url地址到渲染页面的过程
- 先是网络层面
浏览器查找强缓存、DNS解析,获取域名对应的IP地址;浏览器发送请求,与服务器建立TCP连接(三次握手);浏览器发送HTTP请求;服务器将请求相应的处理结果和视图返回给浏览器。 - 然后是浏览器解析和渲染层面
浏览器解析并渲染视图,遇到css、js及静态资源的引用则按上述步骤发起请求,根据请求到的资源渲染页面,最终在显示器上呈现一个完整的页面。