自定义水波纹加载进度动画--葫芦
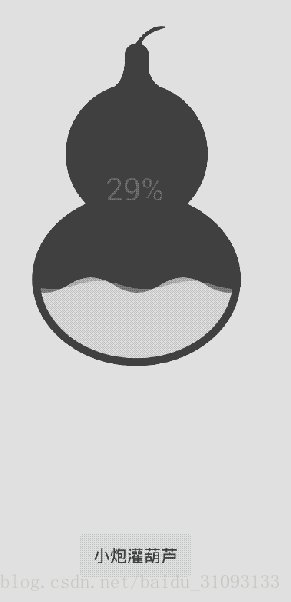
效果图:
代码下载:
葫芦水波纹进度动画 - 下载频道 - CSDN.NET
http://download.csdn.net/detail/baidu_31093133/9818397
自定义类,还不是很完善,有需要的可以参考一下。
public class LWaveLoadingView extends View {
private Paint paint;
private int width; //水波纹宽度
private int height; //水波纹高度
private Bitmap backgroundBitmap;//葫芦
private Bitmap backgroundBitmap2;//葫芦边框
private Path mPath; //第一条水波
private Paint mPathPaint;
private Path mPath2; //第二条水波
private Paint mPathPaint2;
private float mWaveHight = 20f;
private float mWaveHalfWidth = 100f;
private String mWaveColor = "#5be4ef";
private int mWaveSpeed = 30; //第一条水波纹速度
private int mWaveSpeed2 = 50; //第二条水波纹速度
private Paint mTextPaint;
private String currentText = "";
private String mTextColor = "#FF00FF"; //文字颜色
private int mTextSize = 31; //文字大小
private int maxProgress = 100; //进度条最大值
private int currentProgress = 0; //当前进度值
private float CurY;
private float distance = 0;
private float distance2 = 100; //两条水波纹的偏移量
private int RefreshGap = 10; //重绘间隔
private static final int INVALIDATE = 0X777; //重绘
private Canvas canvas1;
private Bitmap finalBmp1;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case INVALIDATE:
invalidate();
sendEmptyMessageDelayed(INVALIDATE, RefreshGap);
break;
}
}
};
public LWaveLoadingView(Context context) {
this(context, null, 0);
}
public LWaveLoadingView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LWaveLoadingView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
/**
* 获得背景
*/
// if (null == getBackground()) {
// throw new IllegalArgumentException(String.format("background is null."));
// } else {
// backgroundBitmap = getBitmapFromDrawable(getBackground());
// }
backgroundBitmap = getBitmapFromDrawable(getResources().getDrawable(R.drawable.black2));//获取葫芦
backgroundBitmap2 = getBitmapFromDrawable(getResources().getDrawable(R.drawable.black));//获取葫芦边框
//初始化绘制水波纹的路径和画笔
mPath = new Path();
mPath2 = new Path();
mPathPaint = new Paint();
mPathPaint2 = new Paint();
mPathPaint.setAntiAlias(true);
mPathPaint2.setAntiAlias(true);
mPathPaint.setStyle(Paint.Style.FILL);
mPathPaint2.setStyle(Paint.Style.FILL);
//初始化绘制文字的画笔
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setTextAlign(Paint.Align.CENTER);
//不断通知自己重绘,让水波纹流动起来
handler.sendEmptyMessageDelayed(INVALIDATE, 100);
paint = new Paint();
paint.setAntiAlias(true);//开启消除锯齿
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//测量布局高度
width = MeasureSpec.getSize(widthMeasureSpec);
CurY = height = MeasureSpec.getSize(heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
if (backgroundBitmap != null) {
canvas.drawBitmap(createImage(), 0, 0, null);
}
}
private Bitmap createImage() {
//第一个波浪线
finalBmp1 = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
canvas1 = new Canvas(finalBmp1);
//缩放图片
int min = Math.min(width, height);//调整图片大小
backgroundBitmap = Bitmap.createScaledBitmap(backgroundBitmap, min, min, false);
backgroundBitmap2 = Bitmap.createScaledBitmap(backgroundBitmap2, min, min, false);
//设置交集模式
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DARKEN));
//画葫芦
canvas1.drawBitmap(backgroundBitmap, 0, 0, paint);
//设置水波纹颜色和文字颜色
mPathPaint.setColor(Color.parseColor(mWaveColor));
mPathPaint2.setColor(Color.parseColor(mWaveColor));
//设置文字颜色和文字大小
mTextPaint.setColor(Color.parseColor(mTextColor));
mTextPaint.setTextSize(mTextSize);
//绘制波浪
//根据进度的百分比计算当前水位的高度
float CurMidY = height * (maxProgress - currentProgress) / maxProgress;
if (CurY > CurMidY) {
CurY = CurY - (CurY - CurMidY) / 10;
}
mPath.reset();
mPath2.reset();
mPath.moveTo(0 - distance, CurY);
mPath2.moveTo(0 - distance2, CurY);
int waveNum = width / ((int) mWaveHalfWidth * 4) + 1;
int multiplier = 0;
for (int i = 0; i < waveNum * 3; i++) {
mPath.quadTo(mWaveHalfWidth * (multiplier + 1) - distance, CurY - 2*mWaveHight, mWaveHalfWidth * (multiplier + 2) - distance, CurY);
mPath.quadTo(mWaveHalfWidth * (multiplier + 3) - distance, CurY + 2*mWaveHight, mWaveHalfWidth * (multiplier + 4) - distance, CurY);
mPath2.quadTo(mWaveHalfWidth * (multiplier + 1) - distance2, CurY + mWaveHight, mWaveHalfWidth * (multiplier + 2) - distance2, CurY);
mPath2.quadTo(mWaveHalfWidth * (multiplier + 3) - distance2, CurY - mWaveHight, mWaveHalfWidth * (multiplier + 4) - distance2, CurY);
multiplier += 4;
}
distance += mWaveHalfWidth / mWaveSpeed;
distance = distance % (mWaveHalfWidth * 4);
distance2 += mWaveHalfWidth / mWaveSpeed2;
distance2 = distance2 % (mWaveHalfWidth * 4);
mPath.lineTo(width, height);
mPath.lineTo(0, height);
mPath.close();
mPathPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY));
canvas1.drawPath(mPath, mPathPaint);
mPath2.lineTo(width, height);
mPath2.lineTo(0, height);
mPath2.close();
mPathPaint2.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY));
canvas1.drawPath(mPath2, mPathPaint2);
//绘制葫芦边框
canvas1.drawBitmap(backgroundBitmap2, 0, 0, paint);
//画文字
canvas1.drawText(currentText, width / 2, height / 2, mTextPaint);
return finalBmp1;
}
//将Drawable转换成Bitmap
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
/**
* 下面是对外提供的方法
*
* @param currentProgress
* @param currentText
*/
public void setCurrent(int currentProgress, String currentText) {
this.currentProgress = currentProgress;
this.currentText = currentText;
}
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
public void setText(String mTextColor, int mTextSize) {
this.mTextColor = mTextColor;
this.mTextSize = mTextSize;
}
public void setWave(float mWaveHight, float mWaveWidth) {
this.mWaveHight = mWaveHight;
this.mWaveHalfWidth = mWaveWidth / 2;
}
public void setWaveColor(String mWaveColor) {
this.mWaveColor = mWaveColor;
}
public void setmWaveSpeed(int mWaveSpeed) {
this.mWaveSpeed = mWaveSpeed;
}
}
使用:
waveProgressbar = (LWaveLoadingView) findViewById(R.id.wave_progressbar);
waveProgressbar.setCurrent(0, progress + "%"); // 77, "788M/1024M"
waveProgressbar.setMaxProgress(100);
waveProgressbar.setText("#66FF00FF", 31);//"#FFFF00", 41
waveProgressbar.setWaveColor("#550a40dd"); //"#5b9ef4"
waveProgressbar.setWave(5, 30);//水波纹振幅和周期长度
waveProgressbar.setmWaveSpeed(10);//值越大 水波移动越慢