一、bootstrap tabs 解决方案
方式一
tab切换echarts无法正常显示
https://blog.csdn.net/cjs68/article/details/78072382
tab切换时候,第一个图正常显示,第二个及之后的图无法正常显示。
问题是这样的,用了两个tab切换,每个tab里面加载一个echarts图表,div的大小是百分比设置的,结果第一个echarts可以正常显示出来,第二个echarts被严重压缩了。
查看了一下网页布局,发现div是有大小的,但是里面加载的echarts宽高都是0,这可能就是echarts显示过小的原因。
有以下三个解决办法:
- 将div的宽高设置成固定值,比如style=”width:500px;height:500px”,这时候echarts有了明确的大小时候就可以正常显示出来了。(不过这个方法还是不好,固定值的高宽无法自适应网页大小啊)
- 在点击第二个tab的时候获取父div的宽和高,将具体的宽和高赋值给echarts,如何在这个方法里面初始化echarts,而不要再加载网页的时候就初始化。
具体的代码如下:
<ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#chart1" data-toggle="tab">tab1a> li> <li> <a href="#chart2" data-toggle="tab" onclick="javascript:chartresize()">tab2a> li> <div class="tab-content"> <div class="tab-pane fade in active" id="chart1" style="width=100%;height=100%">div> <div class="tab-pane fade" id="chart2">div> div> ul>
chartresize()方法如下:
function chartresize(){
console.log("chartresize"); var temp = new initchart(); temp.resize(); }
初始化echarts的方法如下:
var initchart = function(){
var chart2 = echarts.init(document.getElementById('chart2')); var chart2_option={ series: [ { type: 'pie', radius: '55%', center: ['50%', '50%'], data:[ {value:10, name: 'pie1'}, {value:20, name: 'pie2'}, {value:10, name: 'pie3'}, ] } ] } chart2.setOption(chart2_option); $(function(){ window.onresize = function(){ chart2.resize(); } }) this.resize = function size(){ var chart2div=document.getElementById('chart2'); var tabcontent = document.getElementById('tab-content'); width=tabcontent.offsetWidth; height=tabcontent.offsetHeight; chart2div.style.width=width+'px'; chart2div.style.height=height+'px'; chart2.resize(width,height); } }
这样每次在点击第二个tab的时候就会重新加载下chart2了,就不会出现chart过小的问题。
3、设置tab切换时候加载时间
代码如下:
$("a[data-toogle='tab']").on("shown.bs.tab",function(e){ var activeTab=$(e.target)[0].hash; if(activeTab == "#tab1"){ window.onresize(); } if(activeTab == "#tab2"){ window.onresize(); } }
echarts的初始化跟正常的方式一样,不过记得将tab-content中的echarts高宽设为100%。
方式一详细说明如下:https://bbs.csdn.net/topics/391032565
关键就是在tab转换的时候div是没有height的,所有要在标签页显示后有了width和height之后再加载图表。
tab有show.bs.tab和shown.bs.tab两种,要选择shown显示后的
|
1
2
3
4
5
6
7
|
$( 'a[data-toggle="tab"]' ).on( 'shown.bs.tab' , function (e) {
// 获取已激活的标签页的名称
var activeTab = $(e.target)[ 0 ].hash;
if (activeTab== "#day-div" ) loadDay(); //加载图表
if (activeTab== "#week-div" ) loadWeek();
if (activeTab== "#month-div" ) loadMonth();
});
|
方式二
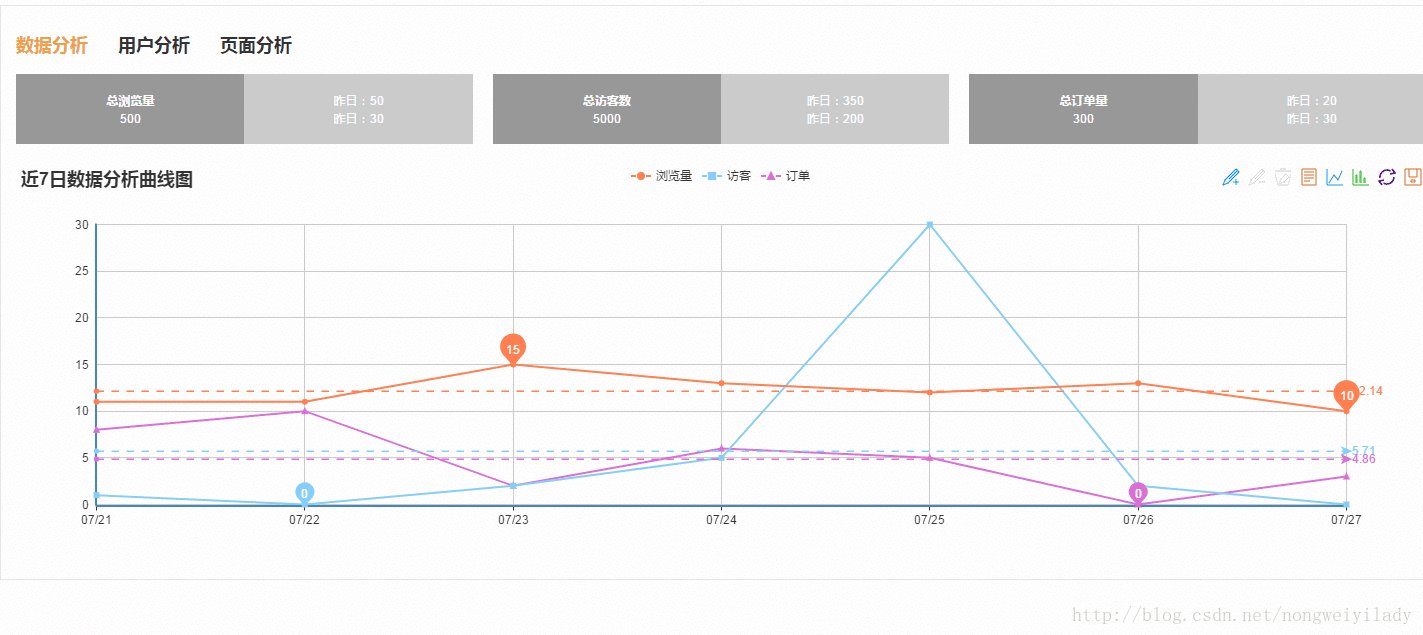
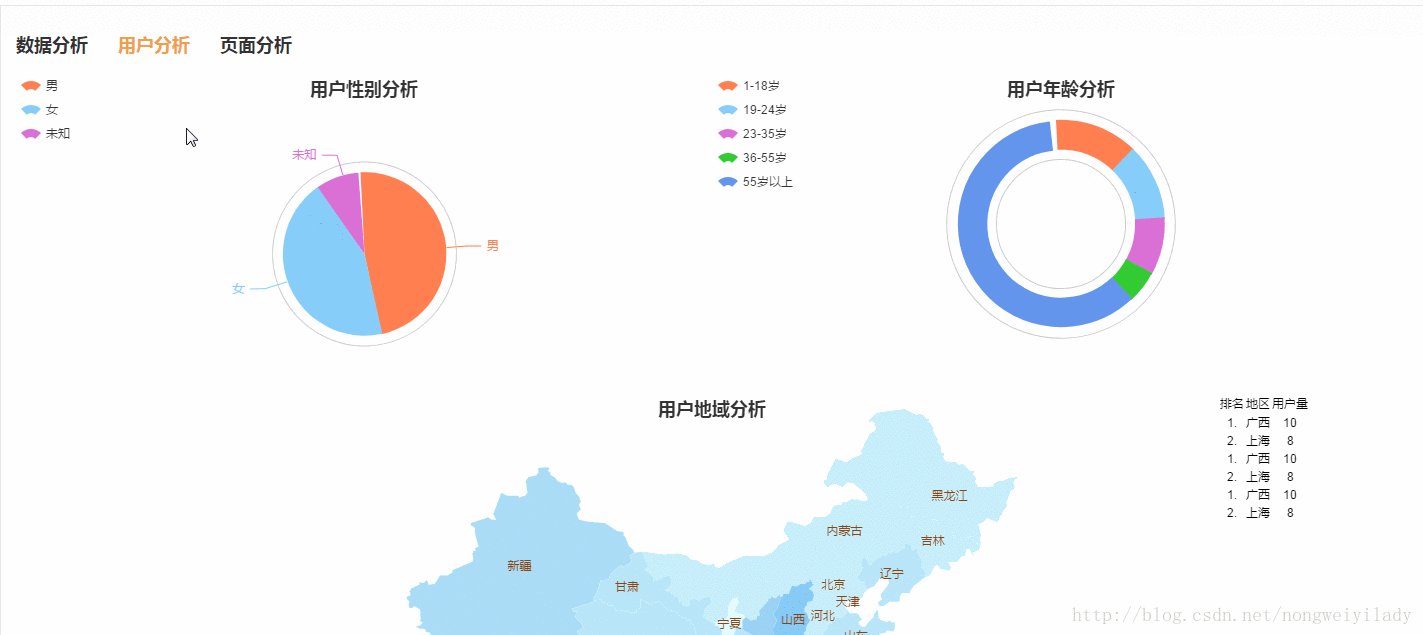
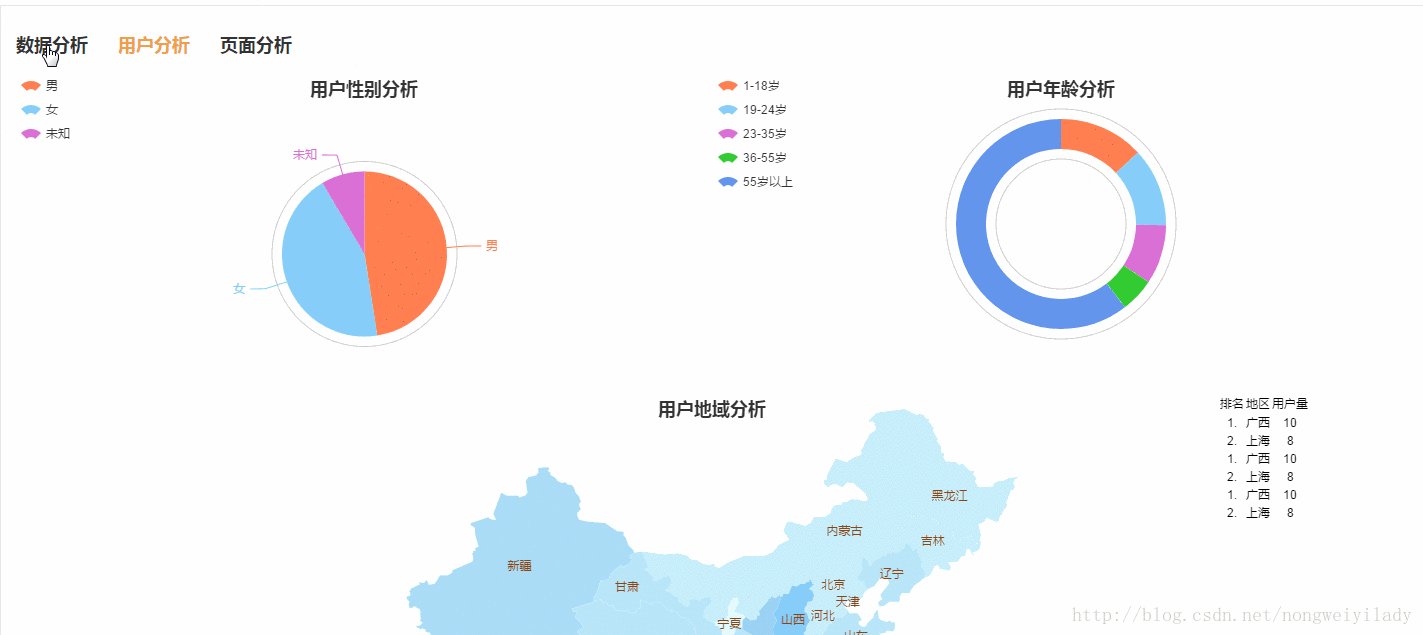
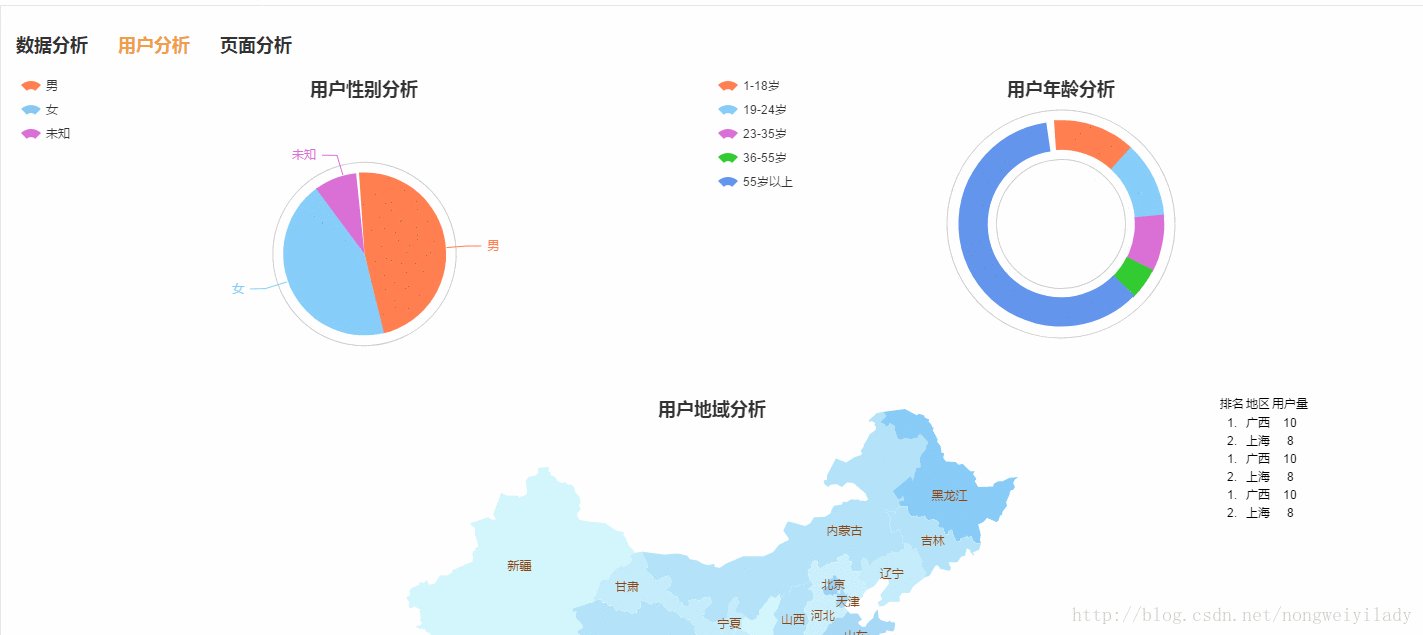
解决Echarts使用tab切换时只显示第一个tab中图表,其他tab中图表不显示或显示不全问题
来源:https://blog.csdn.net/nongweiyilady/article/details/77042319
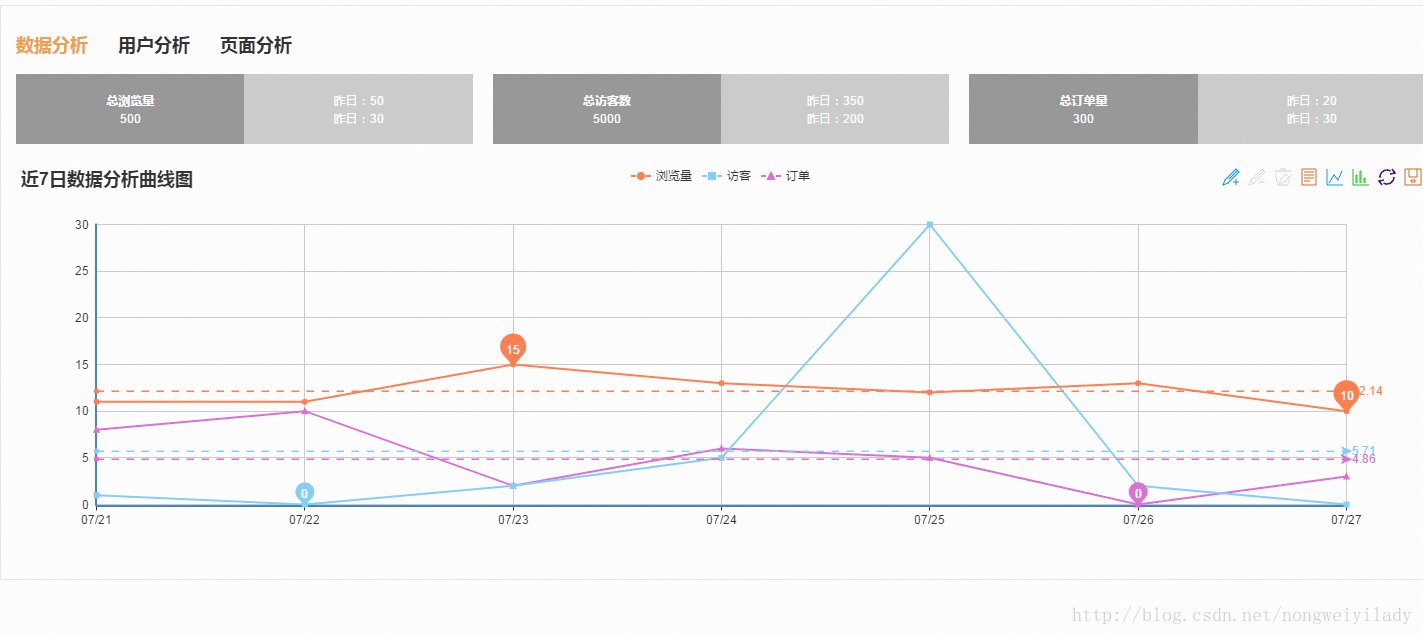
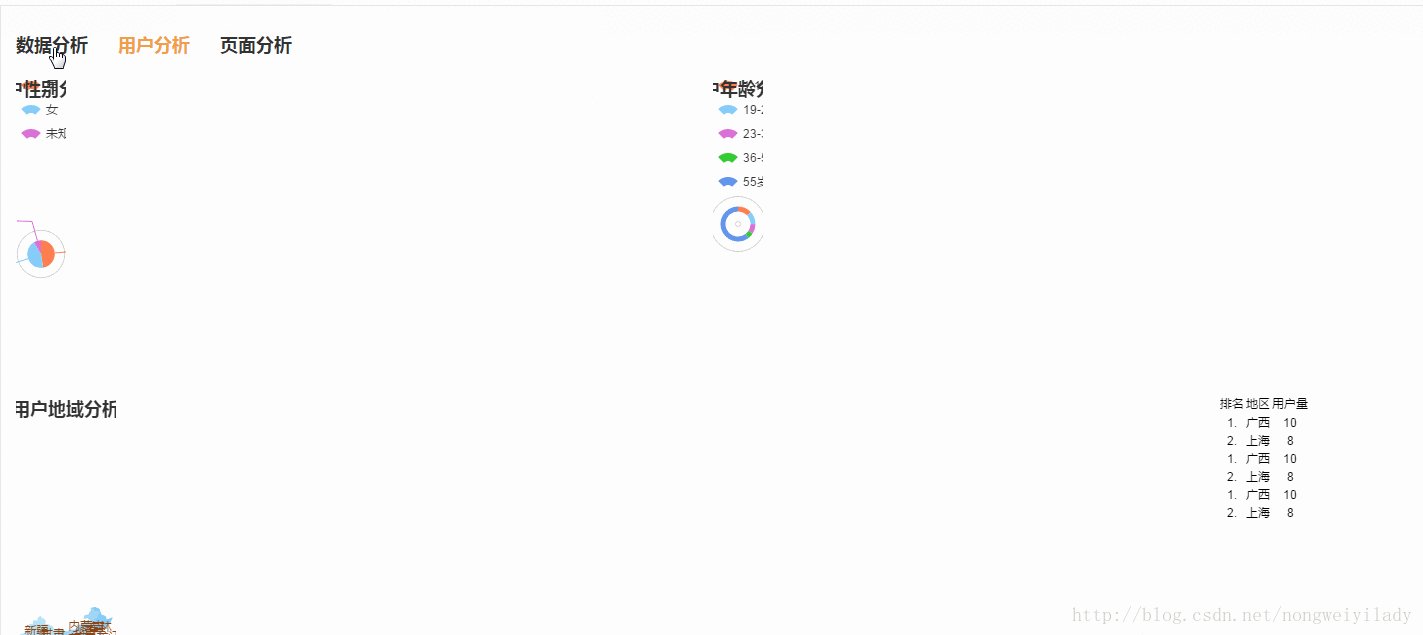
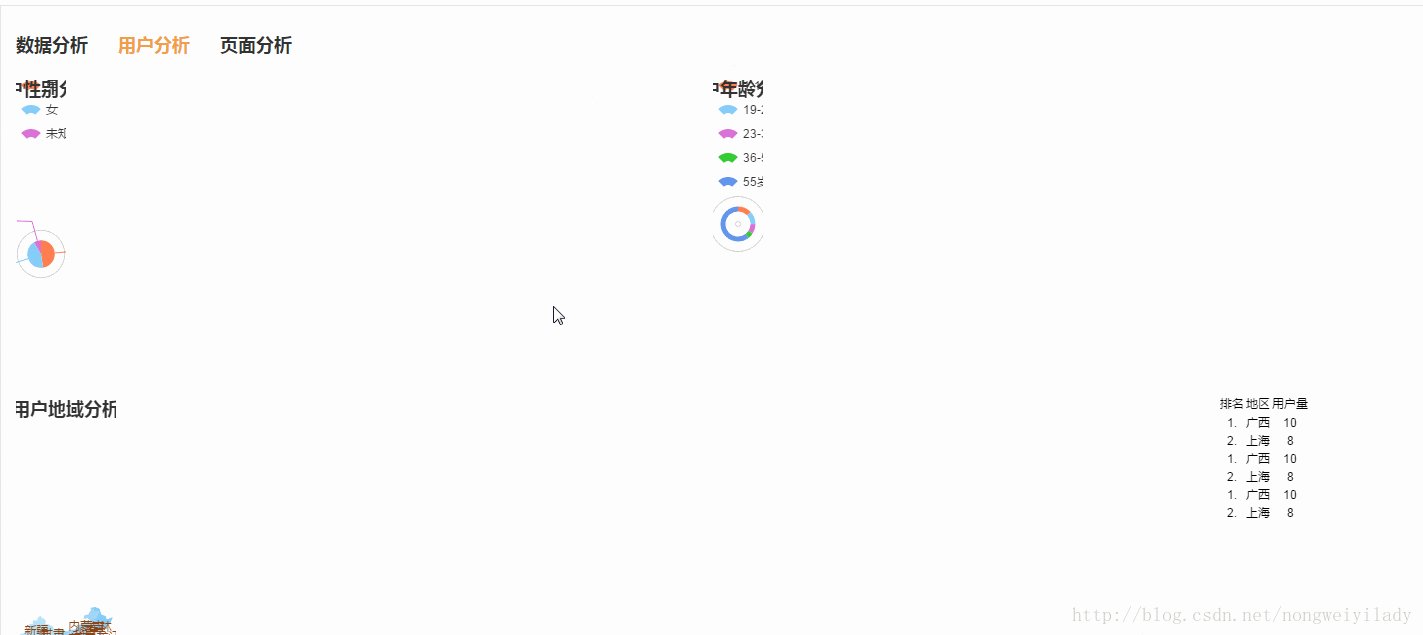
近期项目中也使用到了Echarts来画图表,也是两个tab切换页面中都存在图表,页面加载完成后都对所有图表进行了初始化和绘制,然而在tab切换中出现了如下动图中的问题:
图中可以看到,第一个tab显示是很正常的,但是第二个tab中内容显示不完整。
我的解决方式如下:
1--在tab导航中加入radio单选按钮并隐藏,当第二个tab被选中的时候,再初始化图表数据,导航代码如下:
- <ul class="tab-nav-list clearfix">
- <li class="active">
- <label><span>数据分析span>
- <input class="tabToggle hide" type="radio" name="tabToggle" value="0"/>label>
- li>
- <li>
- <label><span>用户分析span>
- <input class="tabToggle hide" type="radio" name="tabToggle" value="1" />label>
- li>
- <li><span>页面分析span>li>
- ul>
- initDataAnalyze();//第一个tab图表初始化
- $(".tabToggle").click(function () {
- if ($(this).val() == 1) {
- initUserAnalyze();//第二个tab图表初始化
- }
- });
经过以上两个步骤后得以正常显示,当然,再多个tab中也可以使用这种方式。
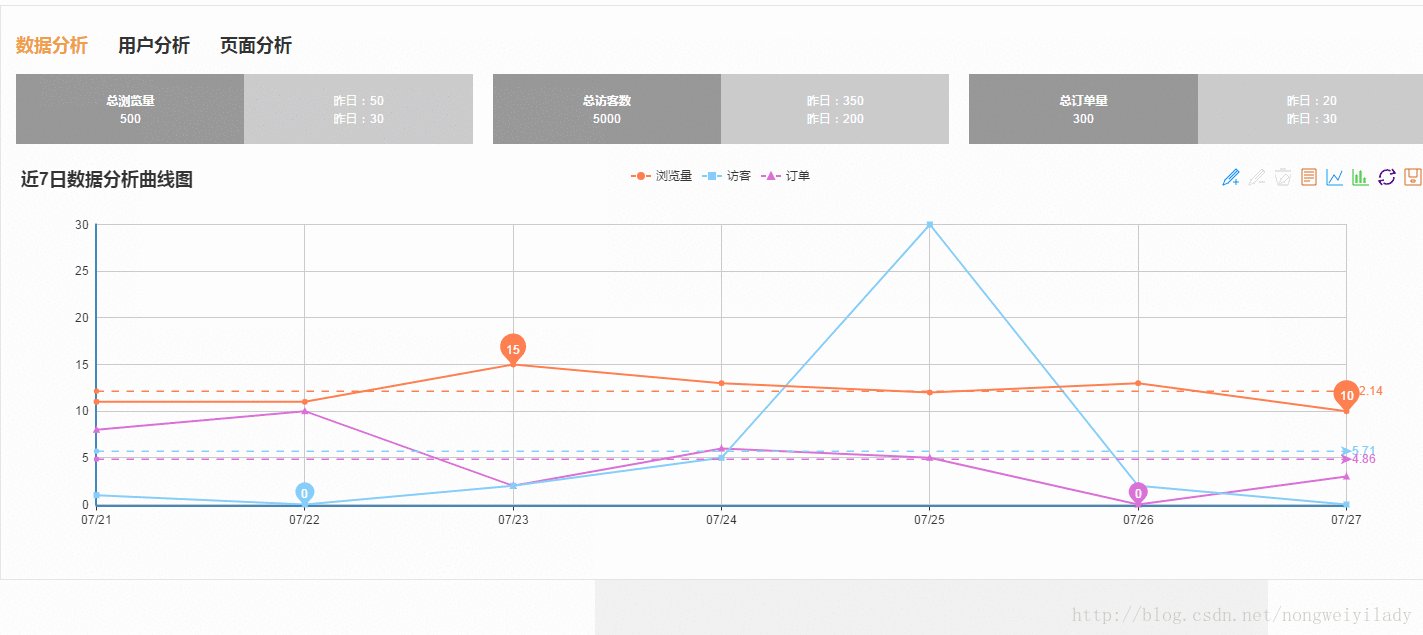
效果如下:
可惜的是没有我想要的,这个项目用地是easyUI组件及其样式。
方式三 基于 vue.js 的element组件 的觉得方案。
Vue解决echart在element的tab切换时显示不正确
最近在项目中遇到了这种情况,需要在tab控件上渲染多个echart图标,然后切换查看时,发现图表的宽度不正确
原因:在页面进行加载时,隐藏的图表找不到对应的div大小,所以默认给了一个大小。所以要做的就是在页面加载时,就对图表进行初始化。
网上的解决方案大多都是监听tab的切换事件,然后再根据切换的页面重新渲染echart组件,比较麻烦。如下是个人的解决方法:
原理:利用v-if属性,当切换至对应的tab时,设置其v-if的值为true即可,同时设置默认显示的tab
举例如下:
<el-tabs type="card" v-model="tabItem"> <el-tab-pane name="heart"> <span slot="label"><icon name="heart" scale="2">icon>心率span> <baseline ref="heart" :chartData="{}" v-if="'heart' === tabItem">baseline> el-tab-pane> <el-tab-pane name="breath"> <span slot="label"><icon name="breath" scale="2">icon>呼吸span> <baseline ref="breath" :chartData="{}" v-if="'breath' === tabItem">baseline> el-tab-pane> <el-tab-pane label="体动" name="move"> <span slot="label"><icon name="move" scale="2">icon>体动span> <baseline ref="move" :chartData="{}" v-if="'move' === tabItem">baseline> el-tab-pane> el-tabs>
这里默认tab为心率tab,当切换时,同一时刻只有一个v-if为true,当将其设置为true时,Vue会重新在页面渲染组件,即完成了组件渲染的步骤。
更新: 知乎某不知名大佬给了一个更加的简单的方法:
el-tab-pane添加上lazy=’true’属性即可 欢迎访问我的博客了解更多
难过的时,我的项目用的是EasyUI组件及其样式,然而没找到EasyUI的解决方案。
二、jquery EasyUI tabs 解决方案
1 EasyUI 官方文档
中文版:http://www.jeasyui.net/plugins/160.html
英文版:http://www.jeasyui.com/documentation/index.php#
2发现几个有用的配置: width、height 、onSelect、resize。
简化后的代码:
html
javascript
$(function () {
// 初始化时设置宽度和高度
$('#tt').tabs({
width: $("#tt").parent().width(),
height: "auto",
onSelect:function(title,index){
console.log(title,index);
//切换的时候重新设置高度和宽度。
chartResize();
}
});
});
function chartResize() {
//改变 tab大小
$('#tt').tabs({
width: $("#tt").parent().width(),
height: "auto"
});
//重置大小,使其子模块也随之变化。 如果没有这一步改变不会发生。
$("#tt").tabs("resize");
//以下是对Echarts 重置方法
//chart_dayPrice_line.resize();
}
//窗口大小改变后,重新调整echarts大小
window.onresize = function () {
setTimeout("chartResize();", 100);
} 以上是对某个问题解决方法的提炼,本人并没有写Demo。
3 宽度解决了,echarts高度怎么自适应呢?
百度得:https://blog.csdn.net/u012043416/article/details/51912011
问题解决。
最终效果:
实际完整代码,内容太多太杂,可以不用看。
@{
var todayWeek = ViewBag.TodayWeek;
var todayYear = ViewBag.TodayYear;
var forecastDefaultRegion = System.Configuration.ConfigurationManager.AppSettings["ForecastDefaultRegion"];
}