Nodejs express 百度富文本UEditor 插件使用和多图上传配置教程
当我们制作后台功能遇到后台内容方面的功能一般会图文并茂 这时候使用一个插件大大减少了我们的工作量且使用起来很NB
1.下载百度富文本编辑器UEditor
附上地址:
开发版:https://ueditor.baidu.com/website/download.html#ueditor
Mini版:https://ueditor.baidu.com/website/download.html#mini
上述区别看文字就能明白 这里不多表述 UTF-8还是GBK 根据你网站的编码选择 一般utf-8
下载上述版本的JSP版本
下载好之后 解压缩并修改文件夹名字为![]()
2.生成项目
进入本地目录或服务器目录 新建你的项目(我这里是express)
$ express --view=pug myapp生成好的项目目录结构为
create : myapp
create : myapp/package.json
create : myapp/app.js
create : myapp/public
create : myapp/public/javascripts
create : myapp/public/images
create : myapp/routes
create : myapp/routes/index.js
create : myapp/routes/users.js
create : myapp/public/stylesheets
create : myapp/public/stylesheets/style.css
create : myapp/views
create : myapp/views/index.pug
create : myapp/views/layout.pug
create : myapp/views/error.pug
create : myapp/bin
create : myapp/bin/www我已经修改默认模板ejs为html 不会的留言我出一个教程修改模板支持
3.上传UEditor文件夹 第1步创建好的文件夹 直接上传到 myapp/public 资源目录 本地开发复制进去即可
静态页面的修改 打开你要使用富文本编辑器的html/ejs页面
4.头部head尾部添加所需资源
/ueditor/ueditor.config.js 地址按照你的文件夹名称或路径调整 如按照本教程制作则不用修改
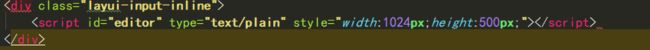
在合适的位置添加富文本位置代码
有些IED会报错 比如webStorm不用理会 长度宽度自己调整
在尾部添加百度富文本初始化代码
var ue = UE.getEditor('editor');editor为 中的ID名称 可以自行修改
5.然后保存 启动项目
express启动为 进入网站目录 npm start
本地开发 浏览器打开http://localhost:3000
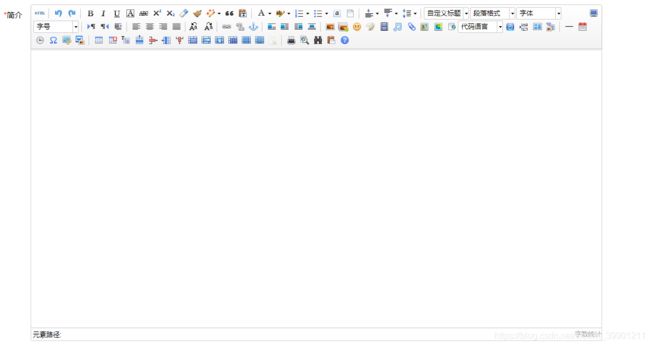
看到此页面正常加载说明上述步骤成功完成 否则按照步骤检查错误
至此我们完成了基本的富文本添加步骤
6.现在我们解决多图上传的脚本未正常加载的问题
这是因为上传配置没有完成导致的接口调用失败
7.打开项目中的app.js
顶部添加富文本插件引用
var ueditor = require("ueditor");在下方添加初始化接口配置代码
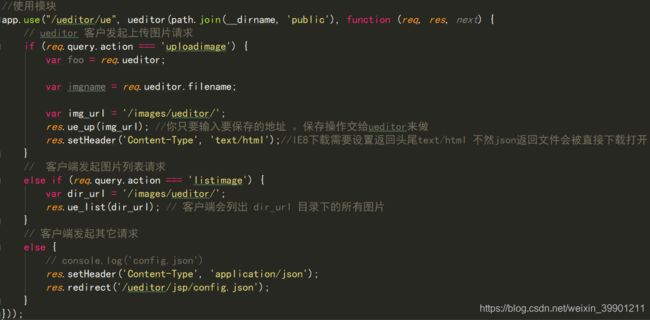
//使用模块
app.use("/ueditor/ue", ueditor(path.join(__dirname, 'public'), function (req, res, next) {
// ueditor 客户发起上传图片请求
if (req.query.action === 'uploadimage') {
var foo = req.ueditor;
var imgname = req.ueditor.filename;
var img_url = '/images/ueditor/';
res.ue_up(img_url); //你只要输入要保存的地址 。保存操作交给ueditor来做
res.setHeader('Content-Type', 'text/html');//IE8下载需要设置返回头尾text/html 不然json返回文件会被直接下载打开
}
// 客户端发起图片列表请求
else if (req.query.action === 'listimage') {
var dir_url = '/images/ueditor/';
res.ue_list(dir_url); // 客户端会列出 dir_url 目录下的所有图片
}
// 客户端发起其它请求
else {
// console.log('config.json')
res.setHeader('Content-Type', 'application/json');
res.redirect('/ueditor/jsp/config.json');
}
}));上述代码不明白直接粘贴即可不用修改
我们打开项目目录下的\ueditor\ueditor.config.js文件
找到
// 服务器统一请求接口路径
, serverUrl: URL + "jsp/controller.jsp"修改为
, serverUrl: URL + "ue"保存
注意:这时候启动项目会提示你ueditor错误
我们在项目根目录 执行命令安装 ueditor npm包
npm install ueditor --serve最后启动项目
npm start测试功能
至此完成所有配置 接下来就是获取编辑器中的内容 入库即可
富文本js操作代码官方dom地址:https://ueditor.baidu.com/website/onlinedemo.html
有问题留言或者邮箱提问 [email protected]
扫码关注 更多教程等你学会