vue-1
一、为什么要学习Vue
1.前端必备技能
2.岗位多,绝大互联网公司都在使用Vue
3.提高开发效率
4.高薪必备技能(Vue2+Vue3)
二、什么是Vue
概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架
1.什么是构建用户界面
基于数据渲染出用户可以看到的界面
2.什么是渐进式
所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
Vue的两种开发方式:
-
Vue核心包开发
场景:局部模块改造
-
Vue核心包&Vue插件&工程化
场景:整站开发
3.什么是框架
所谓框架:就是一套完整的解决方案
举个栗子
如果把一个完整的项目比喻为一个装修好的房子,那么框架就是一个毛坯房。
我们只需要在“毛坯房”的基础上,增加功能代码即可。
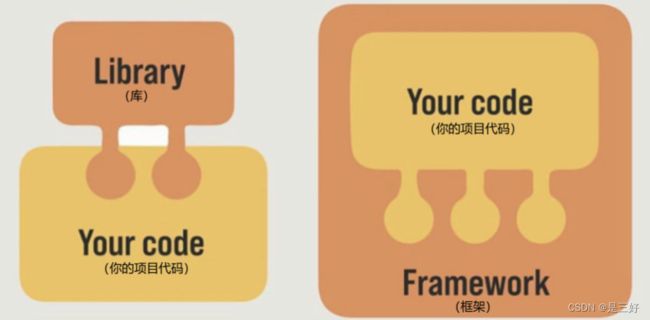
提到框架,不得不提一下库。
- 库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
下图是 库 和 框架的对比。
框架的特点:有一套必须让开发者遵守的规则或者约束
咱们学框架就是学习的这些规则
4.什么是MVVM
MVVM,是Model-View-ViewModel的简写,是M-V-VM三部分组成。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,其中ViewModel将视图 UI 和业务逻辑分开,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。
MVVM采用双向数据绑定,view中数据变化将自动反映到viewmodel上,反之,model中数据变化也将会自动展示在页面上。把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
MVVM核心思想,是关注model的变化,让MVVM框架利用自己的机制自动更新DOM,也就是所谓的数据-视图分离,数据不会影响视图。
5.总结:什么是Vue?
什么是:
(1). 第三方开发的 —— 下载
(2). 基于MVVM设计模式的
(3). 渐进式的 —— 可以逐步在项目中使用vue的部分继承。而不要求必须把整个项目都改为vue。
(4). 纯前端js —— 只要有浏览器就可以运行,和后端nodejs无关。
(5). 框架 —— 自动化,避免大量重复劳动
三、创建Vue实例
我们已经知道了Vue框架可以基于数据帮助我们渲染出用户界面,那应该怎么做呢?
比如就上面这个数据,基于提供好的msg 怎么渲染后右侧可展示的数据呢?
核心步骤(4步):
- 准备容器
- 引包(官网) — 开发版本/生产版本
- 创建Vue实例 new Vue()
- 指定配置项,渲染数据
- el:指定挂载点
- data提供数据
总结:创建Vue实例需要执行哪4步
四、插值表达式 {{}}
插值表达式是一种Vue的模板语法
我们可以用插值表达式渲染出Vue提供的数据
1.作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
4.总结
1.插值表达式的作用是什么
2.语法是什么
3.插值表达式的注意事项
五、响应式特性
1.什么是响应式?
简单理解就是数据变,视图对应变。
2.如何访问 和 修改 data中的数据(响应式演示)
data中的数据, 最终会被添加到实例上
① 访问数据: “实例.属性名”
② 修改数据: “实例.属性名”= “值”
3.响应式原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--先引入vue.js-->
<script src="js/vue.js"></script>
</head>
<body>
<!--VUE 3步-->
<!--1. 先做界面: 3个要求
1.1 统一的要求: 界面中所有元素,都必须包裹在一个唯一的父元素下,习惯上<div id="app"></div>
1.2 找到界面中将来可能随程序自动变化的位置,用专门的语法:{{变量名}}来标记/占位
本例中:?
1.3 找到界面中将来可能触发事件的元素,用专门的语法: @事件名="事件处理函数名" 来标记
本例中: ?-->
<div id="app">
<button @click="minus">-</button>
<span>{{n}}</span>
<button @click="add">+</button>
</div>
<script>
//2. 创建一个new Vue()对象,来监控div所包含的区域。
var vm=new Vue({
//vue对象中,必须用el属性,告诉new Vue()要监控的区域是哪里: (el其实是element的缩写)
// id选择器
el:"#app",
//3. 定义模型对象,来保存界面中所需的所有变量和事件处理函数
//什么是模型对象: 就是专门替界面保存变量和事件处理函数的特殊的对象
//3.1 先创建一个data:{}来保存界面中所需的所有变量和初始值
//本例中: 因为界面上只需要一个变量n,所以data中才需要1个变量n
data:{
n:0
},
//3.2 再创建一个methods:{}来保存界面中所需的所有事件处理函数
//本例中: 因为界面中需要2个事件处理函数,所以methods中应该定义两个函数
methods:{
add(){
this.n++;
},
minus(){
if(this.n>0){
this.n--;
}
}
}
//强调:
//3.2.1 methods中的事件处理函数中,如果要操作data中的变量,必须加this.
//3.2.2 methods中的事件处理函数中,根本不用考虑如何从界面取值,也不用考虑如何将新值放回界面,只需要专门考虑如何把data中的变量值修改正确即可!
//new Vue()会自动保持界面中变量n和data中变量n同步:
//开局时,data中n是几,new Vue()就把n的值送到页面上,对应位置显示给人看
//当methods中修改了n的值,new Vue()会自动把n的新值自动更新到界面中n所在的位置给人看
});
console.log(vm);
</script>
</body>
</html>
(1). 创建new Vue()对象, 2件事:
a. 隐藏data中的原变量,自动为data中原变量创建访问器属性。从此,在new Vue中使用的任何变量,其实都只能是访问器属性。
b. 引入methods并打散methods为多个函数。
1). 原methods中的函数,不再隶属于methods,而是直接隶属于new Vue()对象了
2). 所以,methods中的函数打散后与访问器属性平级,所以,methods中的方法,想访问访问器属性变量,必须加this.
(2). new Vue()中el:"#app"在指引new Vue()对象去创建虚拟DOM树
a. 扫描el属性:"#app"所指的页面区域的真实DOM树,只找出可能发生变化的元素,保存进虚拟DOM树中
b. 今后,只要new Vue()中修改了变量,其实就是修改了访问器属性。
1). 访问器属性就会向虚拟DOM树发出通知
2). 虚拟DOM树扫描内部所有可能发生变化的元素,找出受本次变量修改影响的个别元素。
3). 虚拟DOM树利用内部已经封装好的DOM操作,只修改页面上受本次影响的元素。不受本次影响的元素,不会改变。
(3). 总结: Vue的绑定原理=访问器属性+虚拟DOM树
六、Vue开发者工具安装
- 通过谷歌应用商店安装(国外网站)
- 极简插件下载(推荐)
安装步骤:
安装之后可以F12后看到多一个Vue的调试面板
七、Vue中的常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令 (v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
八、内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
-
- 使用语法:
hello
- 类似 innerText,使用该语法,会覆盖 p 标签原有内容
- 使用语法:
-
v-html(类似 innerHTML)
-
- 使用语法:
hello
- 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
- 使用语法:
代码演示:
<div id="app">
<h2>个人信息</h2>
// 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可
<p v-text="uname">姓名:</p>
<p v-html="intro">简介:</p>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
uname:'张三',
intro:'这是一个非常优秀的boy'
}
})
</script>
九、条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
-
v-show
- 作用: 控制元素显示隐藏
- 语法: v-show = “表达式” 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景
-
v-if
- 作用: 控制元素显示隐藏(条件渲染)
- 语法: v-if= “表达式” 表达式值 true显示, false 隐藏
- 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
示例代码:
<!-- v-show底层原理:切换 css 的 display: none 来控制显示隐藏 v-if 底层原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染) --> <div id="app"> <div v-show="flag" class="box">我是v-show控制的盒子</div> <div v-if="flag" class="box">我是v-if控制的盒子</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { flag: false } }) </script> -
v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if=“表达式”
- 需要紧接着v-if使用
示例代码:
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score >= 90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score >= 70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score >= 60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
</script>
十、事件绑定指令
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
v-on:简写为 @
-
内联语句
<div id="app"> <button @click="count--">-</button> <span>{{ count }}</span> <button v-on:click="count++">+</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { count: 100 } }) </script> -
事件处理函数
注意:
- 事件处理函数应该写到一个跟data同级的配置项(methods)中
- methods中的函数内部的this都指向Vue实例
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="isShow">黑马程序员</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app4 = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
fn () {
// 让提供的所有methods中的函数,this都指向当前实例
// console.log('执行了fn', app.isShow)
// console.log(app3 === this)
this.isShow = !this.isShow
}
}
})
</script>
3.给事件处理函数传参
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
-
如果传递了参数,则实参
$event表示事件对象,固定用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 3px solid #000000;
border-radius: 10px;
padding: 20px;
margin: 20px;
width: 200px;
}
h3 {
margin: 10px 0 20px 0;
}
p {
margin: 20px;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<h3>小黑自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
<button @click="buy(8)">牛奶8元</button>
</div>
<p>银行卡余额:{{ money }}元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy (price) {
this.money -= price
}
}
})
</script>
</body>
</html>
十一、属性绑定指令
- 作用:动态设置html的标签属性 比如:src、url、title
- 语法:**v-bind:**属性名=“表达式”
- v-bind:可以简写成 => :
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
<div id="app">
<!-- v-bind:src => :src -->
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}
})
</script>
十二、小案例-波仔的学习之旅
需求:默认展示数组中的第一张图片,点击上一页下一页来回切换数组中的图片
实现思路:
1.数组存储图片路径 [‘url1’,‘url2’,‘url3’,…]
2.可以准备个下标index 去数组中取图片地址。
3.通过v-bind给src绑定当前的图片地址
4.点击上一页下一页只需要修改下标的值即可
5.当展示第一张的时候,上一页按钮应该隐藏。展示最后一张的时候,下一页按钮应该隐藏
<div id="app">
<button v-show="index > 0" @click="index--">上一页</button>
<div>
<img :src="list[index]" alt="">
</div>
<button v-show="index < list.length - 1" @click="index++">下一页</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
index: 0,
list: [
'./imgs/11-00.gif',
'./imgs/11-01.gif',
'./imgs/11-02.gif',
'./imgs/11-03.gif',
'./imgs/11-04.png',
'./imgs/11-05.png',
]
}
})
</script>
十三、列表渲染指令
Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
此语法也可以遍历对象和数字
//遍历对象
<div v-for="(value, key, index) in object">{{value}}</div>
value:对象中的值
key:对象中的键
index:遍历索引从0开始
//遍历数字
<p v-for="item in 10">{{item}}</p>
item从1 开始
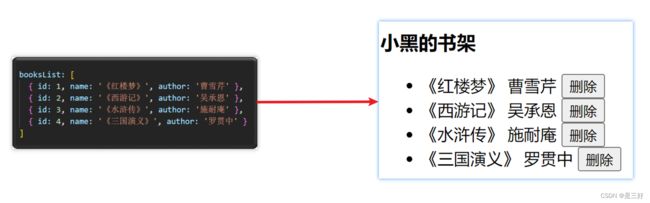
十四、小案例-小黑的书架
需求:
1.根据左侧数据渲染出右侧列表(v-for)
2.点击删除按钮时,应该把当前行从列表中删除(获取当前行的id,利用filter进行过滤)
准备代码:
<div id="app">
<h3>小黑的书架</h3>
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.author }}</span>
<!-- 注册点击事件 → 通过 id 进行删除数组中的 对应项 -->
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
booksList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods: {
del (id) {
// console.log('删除', id)
// 通过 id 进行删除数组中的 对应项 → filter(不会改变原数组)
// filter: 根据条件,保留满足条件的对应项,得到一个新数组。
// console.log(this.booksList.filter(item => item.id !== id))
this.booksList = this.booksList.filter(item => item.id !== id)
}
}
})
</script>
十五、v-for中的key
语法: key=“唯一值”
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key: Vue 的默认行为会尝试原地修改元素(就地复用)
实例代码:
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.author }}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
注意:
- key 的值只能是字符串 或 数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
十六、双向绑定指令
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model=“变量”
需求:使用双向绑定实现以下需求
- 点击登录按钮获取表单中的内容
- 点击重置按钮清空表单中的内容
<div id="app">
<!--
v-model 可以让数据和视图,形成双向数据绑定
(1) 数据变化,视图自动更新
(2) 视图变化,数据自动更新
可以快速[获取]或[设置]表单元素的内容
-->
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="login">登录</button>
<button @click="reset">重置</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login () {
console.log(this.username, this.password)
},
reset () {
this.username = ''
this.password = ''
}
}
})
</script>
十七、双向绑定原理
原理
双向绑定的原理: 自动绑定input或change事件+访问器属性+虚拟DOM树
(1). v-model会自动给表单元素绑定input或change事件
(2). 每当界面中表单元素的值发生改变时,就能自动调用事件处理函数。
(3). 在事件处理函数中,可以获得当前表单元素的内容,实时赋值给data中的变量。
(4). 示例: 使用:value和事件模拟实现双向绑定:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="js/vue.js">script>
head>
<body>
<div id="app">
<input :value="str" @input="input">
<button @click="search">百度一下button>
div>
<script>
var vm=new Vue({
el:"#app",
data:{
str:""
},
methods:{
input(e){
this.str=e.target.value
},
search(){
if(this.str!==""){
console.log(`搜索${this.str}相关的内容...`);
}
}
}
})
script>
body>
html>
不同表单元素上的双向绑定效果:
(1). 文本框/textarea :
v-model会自动获得value属性值,并自动更新回程序中data中的变量里保存。
(2). 单选按钮(radio):
<input type="radio" name="sex" value="1" v-model="sex">男
<input type="radio" name="sex" value="0" v-model="sex">女
-
特点: 一组单选按钮有多个radio组成。且每个radio的value值都是固定写死的。
-
如何: 要在每个备选的radio中都写上v-model=sex
-
原理:
- html中,一组相同name名的radio,只能选一个
- v-model每次只会把选中的一个radio的value值自动更新回程序中变量里。
- 如果程序中的变量值改变,也会影响页面上radio的选中状态。v-model会取回变量值和当前radio的value值做比较。哪个radio的value值与变量值相等,哪个radio就选中。
-
案例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="js/vue.js">script> head> <body> <div id="app"> 性别: <input type="radio" name="sex" value="1" v-model="sex">男 <input type="radio" name="sex" value="0" v-model="sex">女 <br/> <h3>您选择的性别是:{{sex}}h3> div> <script> new Vue({ el:"#app", data:{ sex:1 } }) script> body> html>
(3). select:
-
特点:
- 一个select元素,包含多个option元素
- select元素中每个value值也都是在每个option上写死的!
-
如何: v-model只写在select元素上一份即可!
<select v-model="变量"> <option value="备选值1">xxxoption> <option value="备选值2">xxxoption> <option value="备选值3">xxxoption> select> -
原理:
- 首次加载页面时: v-model读取出变量的当前值和每个option的value值作比较。哪个option的value值与变量值相等,select就选中哪个option
- 每当用户切换了select下的选中项时,v-model只会将选中的一个option的value值自动更新回程序中data中变量里保存。
-
案例
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="js/vue.js">script> head> <body> <div id="app"> 请选择城市: <select id="sel" v-model="src"> <option value="img/bj.jpg">北京option> <option value="img/sh.jpg">上海option> <option value="img/hz.jpg">杭州option> select><br/> <br/> <br/> <img style="width:300px" :src="src"> div> <script> new Vue({ el:"#app", data:{ src:"img/bj.jpg" } }) script> body> html>(4). checkbox单用:
-
特点: 用户选中与不选中改的是checked属性。
-
原理:
- v-model直接操作和读取checked属性
- 首次加载页面时,v-model读取变量值。如果变量值为true,则当前checkbox选中。如果变量值为false,则当前checkbox不选中
- 当用户切换了选中状态,则v-model会直接将checked属性值更新回程序中data中变量里。且值还是bool类型的true或false。
-
案例:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="js/vue.js">script> head> <body> <div id="app"> <br/> 用户名:<input :disabled="!agree"><br/> <br/> 密码:<input :disabled="!agree" type="password"><br/> <br/> <input type="checkbox" v-model="agree">同意<br/> <br/> <button :disabled="!agree">注册button> div> <script> new Vue({ el:"#app", data:{ agree:false, //表示用户是否同意,开局,默认为不同意 } }) script> body> html>
十八、综合案例-小黑记事本
功能需求:
-
列表渲染
-
删除功能
-
添加功能
-
底部统计 和 清空
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本title>
head>
<body>
<section id="app">
<header class="header">
<h1>小黑记事本h1>
<input v-model="todoName" placeholder="请输入任务" class="new-todo" />
<button @click="add" class="add">添加任务button>
header>
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list" :key="item.id">
<div class="view">
<span class="index">{{ index + 1 }}.span> <label>{{ item.name }}label>
<button @click="del(item.id)" class="destroy">button>
div>
li>
ul>
section>
<footer class="footer" v-show="list.length > 0">
<span class="todo-count">合 计:<strong> {{ list.length }} strong>span>
<button @click="clear" class="clear-completed">
清空任务
button>
footer>
section>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
// 添加功能
// 1. 通过 v-model 绑定 输入框 → 实时获取表单元素的内容
// 2. 点击按钮,进行新增,往数组最前面加 unshift
const app = new Vue({
el: '#app',
data: {
todoName: '',
list: [
{ id: 1, name: '跑步一公里' },
{ id: 2, name: '跳绳200个' },
{ id: 3, name: '游泳100米' },
]
},
methods: {
del (id) {
// console.log(id) => filter 保留所有不等于该 id 的项
this.list = this.list.filter(item => item.id !== id)
},
add () {
if (this.todoName.trim() === '') {
alert('请输入任务名称')
return
}
this.list.unshift({
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
clear () {
this.list = []
}
}
})
script>
body>
html>