vite(setup语法糖)+ts+vant+axios入门教程
前言:因为我比较懒,就简单的用我之前的代码演示一下吧,如果有问题可以,进行代码的比对,仔细找找应该问题不大.
效果图:
欧克,面来说一下流程:
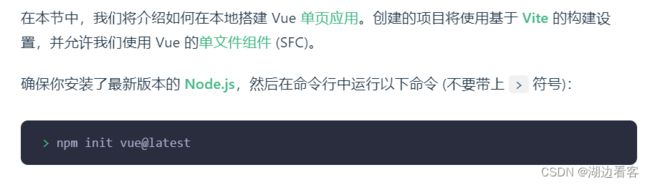
首先的话,要初始化vite,官方也推荐使用这个,不会安装的话参考官网.(附带:官网截图)
然后,进行配置的选择就行/
最终,运行
然后,配置main.ts文件
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import axios from 'axios'
// 1. 引入你需要的组件
import vant from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp(App)
axios.defaults.baseURL = 'http://localhost:3000'
app.config.globalProperties.$http = axios
app.use(createPinia())
app.use(router)
app.use(vant)
app.mount('#app')
如果你想使用全局的axios的话 ,就像我上面那样引入axios,并且,配置全局根路径以及全局属性
如果你想自己封装的话
// axios的配置文件 配置好之后 项目中都用这个axios 不再用原生的了
import axios from "axios";
// 创建新的实例 修改他
const http = axios.create({
// 向新的实例中传参 来修改这个实例
baseURL: '/api',
timeout: 1000
});
// 添加请求拦截器 在发请求之前处理一下
http.interceptors.request.use((config: any) => {
// config 就是请求
// token是用来校验当前用户是否登录的 token中包含用户信息以及过期时间等
let info = JSON.parse(localStorage.getItem('userInfo') || '0') || {}; //这里加上0是为了防止ts报错
if (config.url != "/userlogin") { // 有些接口不需要token 比如登录、注册、首页广告等
config.headers.authorization = info.token; // 在请求头添加token
}
return config;
}, (error: any) => {
return Promise.reject(error);
})
// 添加响应拦截器 在得到数据之后处理一下
http.interceptors.response.use((data: any) => {
// console.log(data);
// 返回的数据就是组件接受的数据 所以过滤一下
// 在这里判断,接口是否返回登录过期,如果过期需要调转到登录页(先引入router,再router.push())
return data.data;
}, (error: any) => {
return Promise.reject(error);
})
export default http;这样自己就封装了一个axios,我这里简单的用any类型定义了
引入vant组件库中的tabbar组件 在vue中这样配置
首页
分类
购物车
我的
配置router
import { createRouter, createWebHistory } from 'vue-router';//上面导入使用模块
import type { RouteRecordRaw } from 'vue-router';//这个是导入类型模块
import Tabbar from '@/views/Tabbar.vue'
const Home = () => import('@/components/HomeShow.vue')
const Category = () => import('@/components/CategoryShow.vue')
const Shopping = () => import('@/components/ShoppingShow.vue')
const My = () => import('@/components/MyShow.vue')
const routes: Array = [
{
path: '/',
redirect: '/home'
},
{
path: '/',
component: Tabbar,
children: [
{
path: 'home',
component: Home
},
{
path: 'category',
component: Category
},
{
path: 'my',
component: My
},
{
path: 'shopping',
component: Shopping
}
]
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
配置home首页
首页中,在setup语法糖环境下,有 上面咱们做的全局axios和自己封装的axios 的用法,
另外还有,对象,数组的类型声明
以及 vant 组件的引用
父子传参
等这些.
![]()
上面home页面的子组件
基本上,看完上面的就入门了vite(setup语法糖)+ts+vant+axios
时间内有限,先这样写吧.