Vue.js学习总结
目录
一、Vue.js的基础介绍
1.什么是Vue.js
2.Vue.js的特点
3.Vue.js的安装
4.创建一个Vue程序
二、基础语法指令
1.v-bind
2.v-if, v-else
3.v-else-if
4.v-for
5.v-on
三、双向绑定、组件
1.什么是双向数据绑定
2.表单双向数据绑定
(1)、单行文本
(2)、多行文本
(3)、单复选框
(4)、多复选框
(5)、单选按钮
(6)、下拉框
3.组件
(1)、什么是组件
(2)、组件基础
(3)、传递参数
四.Axios异步通信
1.什么是Axios
2.Axios应用程序
3.生命周期
五、计算属性、内容分发、自定义事件/指令
1.计算属性
2.内容分发
3.自定义事件
4.自定义指令
六、vue-cli项目
七、webpack
1.Webpack是什么
2.模块化的演进
3.Webpack使用
八、router路由
1.router路由是什么
2.router路由使用
九、实战
一、Vue.js的基础介绍
1.什么是Vue.js
- Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App,Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
- Vue.js是前端的主流框架之一,和Angular.js、React.js一起,并成为前端三大主流框架!
- Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Nue有配套的第三方类库,可以整合起来做大型项目的开发)
- 前端的主要工作?主要负责MNC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
- Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
2.Vue.js的特点
- 轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先。更适合移动端, 比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
3.Vue.js的安装
开发版本:
- 包含完整的警告和调试模式:https://cn.vuejs.org/js/vue
- 删除了警告, 30.96KB min+gzip:https://cn.vuejs.org/js/vue.min.js
CDN:
对于制作原型或学习,你可以这样使用最新版本:
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
4.创建一个Vue程序
创建一个Vue程序的方法:
-
创建一个HTML文件
Vue学习
- 引入Vue.js
12
- 创建一个Vue实例
说明:
el: '#vue':绑定元素的ID
data:{message:'Hello Vue!'}:数据对象中有一个名为message的属性,并设置了初始值 Hello Vue!
- 将数据绑定到页面元素
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来, 即可实现数据绑定功能, 也就实现了View Model层所需的效果, 是不是和EL表达式非常像?
完整的HTML:
Title
{{message}}
二、基础语法指令
1.v-bind
可以使用v-bind来绑定元素特性!
语法:
//可以简写为
用例:
Title
鼠标悬停几秒钟查看此处动态绑定的提示信息!
结果:
注:
"v-bind:" 可以简写为 " : "
样式绑定:
语法:
例子:
Title
2.v-if, v-else
语法:
现在你看到我了
现在你没有看到我了
例子:
Title
Yes
No
注:使用
v-*属性绑定数据是不需要双花括号包裹的
3.v-else-if
- v-if
- v-else-if
- v-else
Title
A
B
D
C
4.v-for
语法:
{{item.message}}---{{index}}
注:
items是数组,item是数组元素迭代的别名
例子:
Title
{{item.message}}---{{index}}
5.v-on
v-on监听事件
Title
注:
"v-on:" 可以简写为 "@ "
三、双向绑定、组件
1.什么是双向数据绑定
Vue.js是一个MV VM框架, 即数据双向绑定, 即当数据发生变化的时候, 视图也就发生变化, 当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vue x那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2.表单双向数据绑定
可以用v-model指令在表单、及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇, 但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:
- v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源。你应该通过JavaScript在组件的data选项中声明初始值!
(1)、单行文本
Title
输入的文本:{{message}}
(2)、多行文本
Title
多行文本: 多行文本是:{{pan}}
(3)、单复选框
Title
单复选框:
(4)、多复选框
Title
多复选框:
选中的值:{{checkedNames}}
(5)、单选按钮
Title
单选框按钮
选中的值:{{picked}}
(6)、下拉框
Title
下拉框:
value:{{pan}}
注意:
v-model表达式的初始值未能匹配任何选项,元系将被渲染为“未选中”状态。 在iOS中, 这会使用户无法选择第一个选项,因为这样的情况下,iOS不会触发change事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
3.组件
(1)、什么是组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
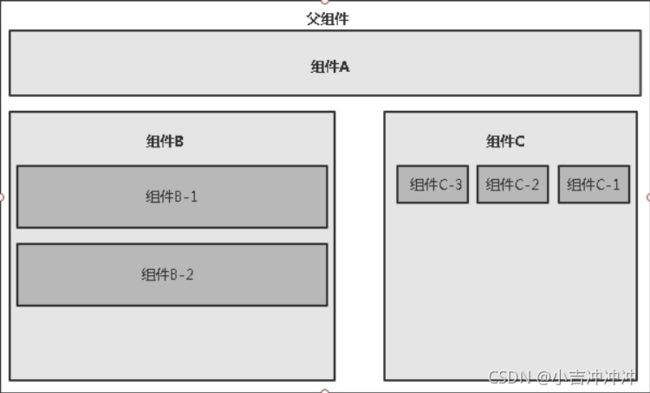
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板, 跟JSTL的自定义标签、Thymeleal的th:fragment等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织:
(2)、组件基础
创建组件格式:
Vue.component(tagName, options)tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
例子:
说明:
Vue.component():注册组件pan:自定义组件的名字template:组件的模板
(3)、传递参数
在组件我们是需要传递参数到组件的,此时就需要使用props属性了!
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
注意:默认规则下props属性里的值不能为大写;
Title
说明:
- v-for="item in items":遍历Vue实例中定义的名为items的数组,并创建同等数量的组件
- v-bind:panh="item":将遍历的item项绑定到组件中props定义名为item属性上;= 号左边的panh为props定义的属性名,右边的为item in items 中遍历的item项的值
四.Axios异步通信
1.什么是Axios
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API[JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件, 不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。
建议少用jQuery, 因为它操作Dom太频繁!
安装方法:
npm install axios2.Axios应用程序
咱们开发的接口大部分都是采用JSON格式, 可以先在项目里模拟一段JSON数据, 数据内容如下:创建一个名为data.json的文件并填入上面的内容, 放在项目的根目录下
{
"name": "vue学习",
"url": "https://baidu.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}例子:
Title
地名:{{info.name}}
地址:{{info.address.country}}--{{info.address.city}}--{{info.address.street}}
链接:{{info.url}}
说明:
- 在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
- 使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
- 我们在data中的数据结构必须和
Ajax响应回来的数据格式匹配!
3.生命周期
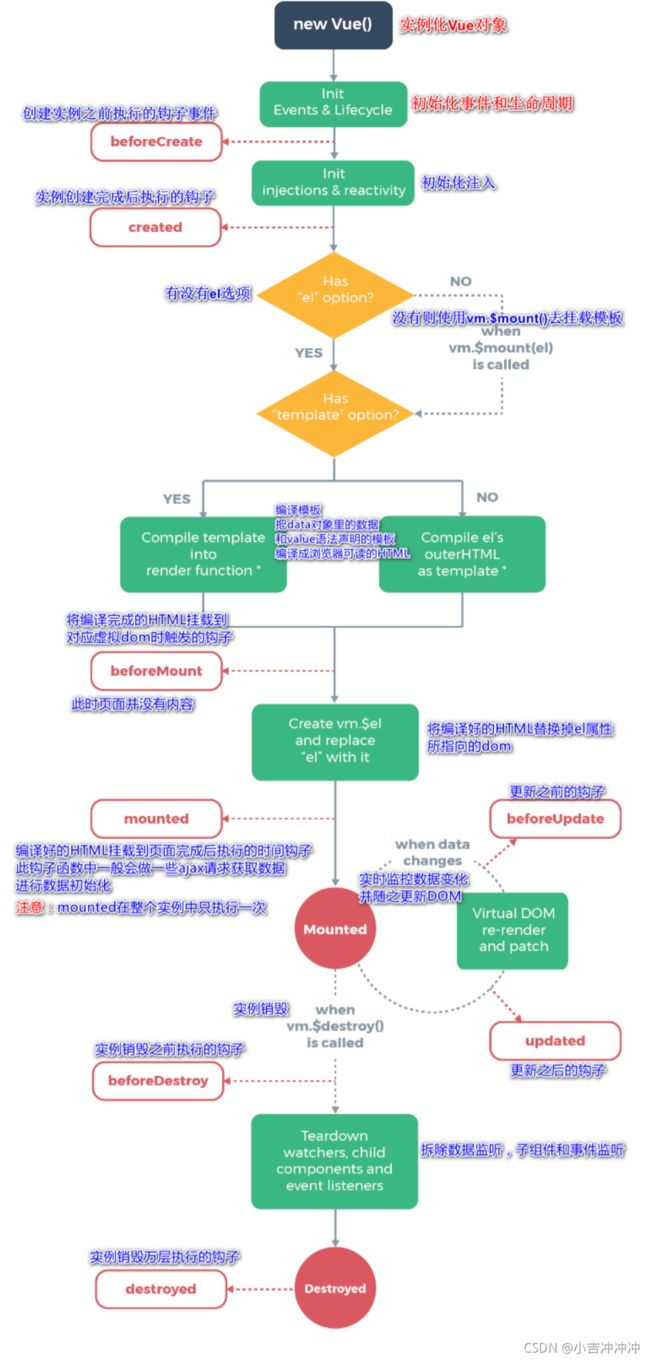
Vue实例有一个完整的生命周期,也就是从开始创建初女台化数据、编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。
五、计算属性、内容分发、自定义事件/指令
1.计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
Title
currentTime1:{{currentTime1()}}
currentTime2:{{currentTime2}}
注意:methods和computed里的东西不能重名
说明:
- methods:定义方法, 调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message=”q in jiang", 改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
2.内容分发
在Vue.js中我们使用
例子:
制作一个待办事项组件(todo) , 该组件由待办标题(todo-title) 和待办内容(todo-items)组成
Title
3.自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
- 使用
$on(eventName)监听事件 - 使用
$emit(eventName)触发事件
例子:
Title
4.自定义指令
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
下面我们注册一个全局指令 v-focus, 该指令的功能是在页面加载时,元素获得焦点:
例子:
页面载入时,input 元素自动获取焦点:
注意:
- 也可以在实例使用 directives 选项来注册局部指令
例子:
页面载入时,input 元素自动获取焦点:
六、vue-cli项目
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速;
创建vue-cli项目:
vue init webpack myvue说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
七、webpack
1.Webpack是什么
本质上, webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler) 。当webpack处理应用程序时, 它会递归地构建一个依赖关系图(dependency graph) , 其中包含应用程序需要的每个模块, 然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具, 它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换, 任何形式的资源都可以当做模块, 比如Commons JS、AMD、ES 6、CSS、JSON、Coffee Script、LESS等;
伴随着移动互联网的大潮, 当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里, 使用HTML 5、CSS 3、ES 6等新的技术来开发丰富的功能, 网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA(单页面应用) , 每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2.模块化的演进
Script标签:
这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照
- 定义一个Main.vue 的组件
首页
- 在src目录下,新建一个文件夹:
router,专门存放路由,配置路由index.js,如下
import Vue from'vue' //导入路由插件 import Router from 'vue-router' //导入上面定义的组件 import Content from '../components/Content' import Main from '../components/Main' //安装路由 Vue.use(Router) ; //配置路由 export default new Router({ routes:[ { //路由路径 path:'/content', //路由名称 name:'content', //跳转到组件 component:Content },{ //路由路径 path:'/main', //路由名称 name:'main', //跳转到组件 component:Main } ] });- 在
main.js中配置路由
import Vue from 'vue' import App from './App' //导入上面创建的路由配置目录 import router from './router'//自动扫描里面的路由配置 //来关闭生产模式下给出的提示 Vue.config.productionTip = false; new Vue({ el:"#app", //配置路由 router, components:{App}, template:'' }); - 在
App.vue中使用路由
首页 内容 九、实战
本文由博主在学习过程中所写,如有错误和问题,望理解。