JavaScript数组概述
JavaScript数组概述
- 1 数组是什么
- 2 访问和修改数组元素
- 3 数组遍历
- 4 二维数组
- 5 字符串和数组之间的转换
- 6 添加和删除数组项
- 7 颠倒数组reverse()
- 8 为数组删除或添加某个/些元素splice()
- 9 填充数组fill()
- 10 截取数组slice()
- 11 对数组排序sort()
- 12 判断数组中是否包含某个值includes()
- 13 对每个元素执行一个函数reduce()
- 14 数组内所有元素是否都通过某个测试every()
- 15 过滤filter()
- 16 每个元素执行一次回调函数map()
1 数组是什么
数组通常被描述为“像列表一样的对象”; 简单来说,数组是一个包含了多个值的对象。数组对象可以存储在变量中,并且能用和其他任何类型的值完全相同的方式处理,区别在于我们可以单独访问列表中的每个值,并使用列表执行一些有用和高效的操作,如循环,它对数组中的每个元素都执行相同的操作。
(1)创建数组
创建数组的两种常见方式的用法:
1、使用“new Array()”创建数组
var arr1 = new Array();
2、使用“[ ]”字面量来创建数组
var arr1 = [];
(2)数组的属性
数组具有默认属性:length,表示数组的长度,我们可以通过使用 length 属性获取数组的长度(数组中有多少项元素),这与查找字符串的长度(以字符为单位)完全相同 。
示例:arr数组的长度
arr.length;
2 访问和修改数组元素
我们通常使用索引来访问数组中的元素,索引是一个数字,从0开始。
数组名[index]
“index”的取值在0~length-1
示例:
var arr = ["橘", "猫", "吃", "不", "胖"];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
console.log(arr[4]);//超出数组元素索引范围
输出结果:
橘
猫
吃
不
胖
修改数组元素时,通过索引为该元素提供新值来进行修改,示例:
var arr = ["橘", "猫", "吃", "不", "胖"];
arr[2] = "长"; //索引从0开始,因此修改第3个元素
console.log(arr);
结果为:
[ ‘橘’, ‘猫’, ‘长’, ‘不’, ‘胖’ ]
3 数组遍历
1、使用for循环遍历
数组遍历是将数组中的元素全部访问一遍,可以利用for循环来实现,在for循环中让索引从0开始自增。如果数组元素比较多时,计算数组元素的个数不太方便,这时候可以利用“数组名.length”来快速地获取数组长度。
示例:
var arr = ["橘", "猫", "吃", "不", "胖"];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
结果为:
橘
猫
吃
不
胖
2、使用for…of循环遍历
语法:
for (var 变量 of 数组名或集合名){ //变量中存放的是数组或集合中的元素
console.log(变量);
}
示例:
var arr = ["橘", "猫", "吃", "不", "胖"];
for (var i of arr) {
console.log(i);
}
结果为:
橘
猫
吃
不
胖
3、使用for…in循环遍历
语法:
for (var 变量 in 数组名或集合名){//变量中存放的数组或集合的索引
console.log(数组名[变量]);
}
示例:
var arr = ["橘", "猫", "吃", "不", "胖"];
for (var i in arr) {
console.log(arr[i]);
}
结果为:
橘
猫
吃
不
胖
4、使用forEach循环遍历
语法为:
arr.forEach(function (k) {//依次从数组中取出元素放在k中,然后将k作为参数传递给函数
console.log(k);
})
示例:
var arr = ["橘", "猫", "吃", "不", "胖"];
arr.forEach(function (k) {
console.log(k);
})
结果为:
橘
猫
吃
不
胖
4 二维数组
1、创建二维数组
创建二维数组的两种常见方式的用法:
(1)使用“new Array()”字面量来创建数组
示例:
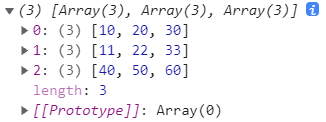
var a = new Array(
new Array(10, 20, 30),
new Array(11, 22, 33),
new Array(40, 50, 60)
)
输出上面的数组,得到结果如下:

(2)使用“[ ]”字面量来创建数组
示例:
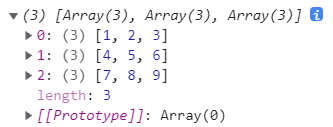
var a = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
数组名[行下标][列下标]
示例:
var a = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
console.log(a[0][2]);//输出第一行第3个数
结果是3
5 字符串和数组之间的转换
1、字符串转化为数组:split()
//创建一个字符串
let str = "123,234,345,456,567";
//以“,”为分隔符,转化为数组
let data = str.split(",");
console.log(data);//输出结果
结果为:[ ‘123’, ‘234’, ‘345’, ‘456’, ‘567’ ]
2、数组转化为字符串join()
//创建一个数组
let arr = ["橘猫", "吃", "不胖"];
//转化为字符串字符串
let str = arr.join("");
console.log(str);//输出结果
结果为:橘猫吃不胖
将数组转换为字符串的另一种方法是使用 toString() 方法。 toString() 可以比 join() 更简单,因为它不需要一个参数,但更有限制。 使用 join() 可以指定不同的分隔符。
使用toString()方法将数组转化为字符串:
//创建一个数组
let arr = ["橘猫", "吃", "不胖"];
//转化为字符串
let str = arr.toString();
console.log(str);//输出结果
结果为:橘猫,吃,不胖
6 添加和删除数组项
添加和删除数组项方法如下:
| 方法 | 含义 |
|---|---|
| push() | 在数组末尾添加数组项 |
| pop() | 在数组末尾删除数组项,返回值是被删除的元素 |
| unshift() | 在数组开始添加数组项 |
| shift() | 在数组开始删除数组项,返回值是被删除的元素 |
示例:使用push()在数组末尾添加数组项
//创建一个数组
let arr = [1, 2];
//在数组末尾添加一个数组项
arr.push(3);
console.log(arr);//输出数组
//在数组末尾添加两个数组项
arr.push(4, 5);
console.log(arr);//输出数组
结果为:
[ 1, 2, 3 ]
[ 1, 2, 3, 4, 5 ]
示例:使用pop()在数组末尾删除数组项,该方法的返回值是被删除的元素
//创建一个数组
let arr = [1, 2, 3, 4, 5];
//在数组末尾删除一个数组项
arr.pop();
console.log(arr);//输出当前的数组
结果为:[ 1, 2, 3, 4 ]
示例:使用unshift()在数组首部添加数组项
//创建一个数组
let arr = [1, 2, 3, 4, 5];
//在数组首部添加一个数组项
arr.unshift(0);
console.log(arr);//输出当前的数组
//在数组首部添加多个数组项
arr.unshift(9, 6);
console.log(arr);//输出当前数组
结果为:
[ 0, 1, 2, 3, 4, 5 ]
[ 9, 6, 0, 1, 2, 3, 4, 5 ]
示例:使用shift()在数组首部删除数组项
//创建一个数组
let arr = [1, 2, 3, 4, 5];
//在数组首部删除一个数组项
arr.shift();
console.log(arr);//输出该数组
结果是:[ 2, 3, 4, 5 ]
7 颠倒数组reverse()
reverse() 方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
语法:
数组名.reverse();
示例:颠倒arr数组
let arr = [1, 2, 3];
arr.reverse();//颠倒数组
console.log(arr);
输出结果为:[ 3, 2, 1 ]
8 为数组删除或添加某个/些元素splice()
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
语法为:
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
start:指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如果是负值,则表示从数组末位开始的第几位(从-1计数,这意味着-n是倒数第n个元素并且等价于array.length-n);如果负数的绝对值大于数组的长度,则表示开始位置为第0位。
[deleteCount]:可选,整数,表示要移除的数组元素的个数。如果 deleteCount 大于 start 之后的元素的总数,则从 start 后面的元素都将被删除(含第 start 位);如果 deleteCount 被省略了,或者它的值大于等于array.length - start(也就是说,如果它大于或者等于start之后的所有元素的数量),那么start之后数组的所有元素都会被删除;如果 deleteCount 是 0 或者负数,则不移除元素。
[item1, item2, …]:可选,要添加进数组的元素,从start 位置开始。如果不指定,则 splice() 将只删除数组元素。
返回值:由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。
示例:删除arr中3和4
let arr = [1, 2, 3, 4, 5];
arr.splice(2, 2); //删除索引为2开始的后2个数
console.log(arr);
输出结果:[ 1, 2, 5 ]
示例:为arr数组中3后面添加8和9
let arr = [1, 2, 3, 4, 5];
arr.splice(3, 0, 8, 9); //删除索引为3的元素后0个数组,添加8和9
console.log(arr);
输出结果为:[1, 2, 3, 8, 9, 4, 5]
9 填充数组fill()
fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
语法:
arr.fill(value[, start[, end]])
value:用来填充数组元素的值。
start:可选,起始索引,默认值为0。
end:可选,终止索引,默认值为 this.length。
注意:
1、fill 方法接受三个参数 value, start 以及 end。start 和 end 参数是可选的,其默认值分别为 0 和 this 对象的 length 属性值。
2、如果 start 是个负数,则开始索引会被自动计算成为 length+start,其中 length 是 this 对象的 length 属性值。如果 end 是个负数,则结束索引会被自动计算成为 length+end。
3、fill 方法故意被设计成通用方法,该方法不要求 this 是数组对象。
4、fill 方法是个可变方法,它会改变调用它的 this 对象本身,然后返回它,而并不是返回一个副本。
5、当一个对象被传递给 fill方法的时候,填充数组的是这个对象的引用。
示例:
[1, 2, 3].fill(4); // [4, 4, 4],全部填充为4
[1, 2, 3].fill(4, 1); // [1, 4, 4],从索引1开始填充为4
[1, 2, 3].fill(4, 1, 2); // [1, 4, 3],从索引1开始到2之间填充为4
[1, 2, 3].fill(4, 1, 1); // [1, 2, 3],从1开始到1结束填充为4
[1, 2, 3].fill(4, 3, 3); // [1, 2, 3],从索引3到3填充为4
[1, 2, 3].fill(4, -3, -2); // [4, 2, 3],从3+(-3)=0开始,到-2+3=1结束,填充为4
[1, 2, 3].fill(4, NaN, NaN); // [1, 2, 3]
Array(3).fill(4); // [4, 4, 4]
[].fill.call({ length: 3 }, 4); // {0: 4, 1: 4, 2: 4, length: 3}
var arr = Array(3).fill({}) // [{}, {}, {}];
// 需要注意如果fill的参数为引用类型,会导致都执行同一个引用类型
// 如 arr[0] === arr[1] 为true
arr[0].hi = "hi"; // [{ hi: "hi" }, { hi: "hi" }, { hi: "hi" }]
10 截取数组slice()
slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
语法:
arr.slice([begin[, end]])
begin:可选,提取起始处的索引(从 0 开始),从该索引开始提取原数组元素。如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。如果省略 begin,则 slice 从索引 0 开始。如果 begin 超出原数组的索引范围,则会返回空数组。
end:可选,提取终止处的索引(从 0 开始),在该索引处结束提取原数组元素。slice 会提取原数组中索引从 begin 到 end 的所有元素(包含 begin,但不包含 end)。slice(1,4) 会提取原数组中从第二个元素开始一直到第四个元素的所有元素 (索引为 1, 2, 3的元素)。如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。如果 end 被省略,则 slice 会一直提取到原数组末尾。如果 end 大于数组的长度,slice 也会一直提取到原数组末尾。
示例:
var fruits = ['Banana', 'Orange', 'Lemon', 'Apple', 'Mango'];
var citrus = fruits.slice(1, 3);
// fruits contains ['Banana', 'Orange', 'Lemon', 'Apple', 'Mango']
// citrus contains ['Orange','Lemon']
11 对数组排序sort()
sort() 方法用原地算法对数组的元素进行排序,并返回数组。默认排序顺序是将元素转换为字符串,然后比较它们的UTF-16代码单元值序列。由于它取决于具体实现,因此无法保证排序的时间和空间复杂性。
语法:
arr.sort([compareFunction])
compareFunction,可选,用来指定按某种顺序进行排列的函数。如果省略,元素按照转换为的字符串的各个字符的Unicode位点进行排序。
示例:
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);// Array ["Dec", "Feb", "Jan", "March"]
const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);// Array [1, 100000, 21, 30, 4]
注意:
1、如果没有指明 compareFunction ,那么元素会按照转换为的字符串的诸个字符的Unicode位点进行排序。例如当数字按由小到大排序时,9 出现在 80 之前,因为比较的数字会先被转换为字符串,在Unicode顺序上 “80” 要比 “9” 要靠前。
2、如果指明了 compareFunction ,那么数组会按照调用该函数的返回值排序。
如果要比较数字而非字符串,比较函数可以简单的以 a 减 b,如下的函数将会将数组升序排列:
function compareNumbers(a, b) {
return a - b;
}
12 判断数组中是否包含某个值includes()
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。
语法:
arr.includes(valueToFind[, fromIndex])
valueToFind:需要查找的元素值。(使用 includes()比较字符串和字符时是区分大小写的。)
fromIndex:可选,从fromIndex 索引处开始查找 valueToFind。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜 (即使从末尾开始往前跳 fromIndex 的绝对值个索引,然后往后搜寻)。默认为 0。
示例:
const array1 = [1, 2, 3];
console.log(array1.includes(2));// true
const pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat'));// true
console.log(pets.includes('at'));// false
13 对每个元素执行一个函数reduce()
reduce() 方法对数组中的每个元素执行一个reducer函数(升序执行),将其结果汇总为单个返回值。
语法:
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
callback:执行数组中每个值(如果没有提供 initialValue则第一个值除外)的函数,包含四个参数:
| 参数 | 说明 |
|---|---|
| accumulator | 累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue(见于下方) |
| currentValue | 数组中正在处理的元素 |
| index | 可选,数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。 |
| array | 可选,调用reduce()的数组 |
| initialValue2 | 可选,作为第一次调用callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。 |
示例:
const array1 = [1, 2, 3, 4];
// 1 + 2 + 3 + 4
const reducer = (previousValue, currentValue) => previousValue + currentValue;
console.log(array1.reduce(reducer));// 10
// 5 + 1 + 2 + 3 + 4
console.log(array1.reduce(reducer, 5));// 15
14 数组内所有元素是否都通过某个测试every()
every() 方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。
备注:若收到一个空数组,此方法在一切情况下都会返回 true。
语法:
arr.every(callback(element[, index[, array]])[, thisArg])
callback:用来测试每个元素的函数,它可以接收三个参数:
1、element:用于测试的当前值。
2、index:可选,用于测试的当前值的索引。
3、array:可选,调用 every 的当前数组。
thisArg,执行 callback 时使用的 this 值。
示例:检测数组中的所有元素是否都大于10
function isBigEnough(element, index, array) {
return element >= 10;
}
[12, 5, 8, 130, 44].every(isBigEnough); // false
[12, 54, 18, 130, 44].every(isBigEnough); // true
// 箭头函数用法
[12, 5, 8, 130, 44].every(x => x >= 10); // false
[12, 54, 18, 130, 44].every(x => x >= 10); // true
15 过滤filter()
filter() 方法创建一个新数组,其包含通过所提供函数实现的测试的所有元素。
语法:
var newArray = arr.filter(callback(element[, index[, array]])[, thisArg])
callback:用来测试数组的每个元素的函数。返回 true 表示该元素通过测试,保留该元素,false 则不保留。它接受以下三个参数:
1、element:数组中当前正在处理的元素。
2、index:可选,正在处理的元素在数组中的索引。
3、array:可选,调用了 filter 的数组本身。
thisArg:可选,执行 callback 时,用于 this 的值。
示例:筛选数组中大于10的数
function isBigEnough(element) {
return element >= 10;
}
var filtered = [12, 5, 8, 130, 44].filter(isBigEnough);
// filtered is [12, 130, 44]
16 每个元素执行一次回调函数map()
map() 方法创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
语法为:
var new_array = arr.map(function callback(currentValue[, index[, array]]) {
// Return element for new_array
}[, thisArg])
callback:生成新数组元素的函数,使用三个参数:
- currentValue:callback 数组中正在处理的当前元素。
- index:可选,callback 数组中正在处理的当前元素的索引。
- array:可选,map 方法调用的数组。
thisArg:可选,执行 callback 函数时值被用作this。
示例:
const array1 = [1, 4, 9, 16];
const map1 = array1.map(x => x * 2);
console.log(map1); // Array [2, 8, 18, 32]
var numbers = [1, 4, 9];
var roots = numbers.map(Math.sqrt);
// roots的值为[1, 2, 3], numbers的值仍为[1, 4, 9]