Node.js的模块化机制
Node.js的模块化机制
- 1 CommonJS规范
- 2 CommonJS规范的主要内容
- 3 CommonJS模块的特点
- 4 module对象
- 5 require命令
-
- 5.1 基本用法
- 5.2 加载规则
- 5.3 目录的加载规则
- 5.4 模块的缓存
- 5.5 模块的循环加载
- 5.6 require.main
- 6 模块的加载机制
-
- 6.1 require的内部处理流程
1 CommonJS规范
Node应用是由模块组成的,遵循了CommonJS模块规范,来隔离每个模块的作用域,使每个模块在它自身的命名空间中执行。
CommonJS 是一套代码规范,目的是为了构建 JavaScript 在浏览器之外的生态系统(服务器端,桌面端)。
JavaScript 诞生之初只是为了写网页小脚本,并不作为开发大型复杂应用的语言,其自身有很多不足。并且,官方规范 (ECMAScript) 制定的时间较早,涵盖范围较小,对于后端开发而言,例如文件系统,I/O 流,模块系统,等等方面都没有相应的标准。基于种种的不足,CommonJS 规范致力于弥补 JavaScript 没有标准的缺陷,让 JavaScript 有能力去开发复杂应用,同时具备跨平台能力。
2 CommonJS规范的主要内容
1、导出模块:moudle.exports
2、导入模块:require("模块名称’)
3 CommonJS模块的特点
1、所有代码运行在当前模块作用域中,不会污染全局作用域
2、模块同步加载,根据代码中出现的顺序依次加载
3、模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
示例代码:定义模块demo.js
module.exports.name = "橘猫吃不胖";
module.exports.age = 2;
module.exports.getName = function () {
console.log("姓名:" + this.name);
}
module.exports.getAge = function () {
console.log("年龄:" + this.age);
}
示例代码:在app.js中引用模块
let person = require("./demo.js");
person.getAge(); // 获取年龄
person.getName(); // 获取姓名
4 module对象
Node内部提供一个Module构建函数。所有模块都是Module的实例。每个模块内部,都有一个module对象,代表当前模块:
| 模块 | 说明 |
|---|---|
| module.id | 模块的识别符,通常是带有绝对路径的模块文件名。 |
| module.filename | 模块的文件名,带有绝对路径。 |
| module.loaded | 返回一个布尔值,表示模块是否已经完成加载。 |
| module.parent | 返回一个对象,表示调用该模块的模块。 |
| module.children | 返回一个数组,表示该模块要用到的其他模块。 |
| module.exports | 表示模块对外输出的值。 |
| module.paths | 从当前文件目录开始查找node_modules目录;然后依次进入父目录,查找父目录下的node_modules目录;依次迭代,直到根目录下的node_modules目录 |
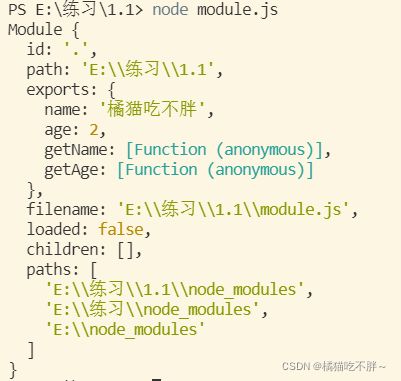
示例代码:定义module.js
module.exports.name = "橘猫吃不胖";
module.exports.age = 2;
module.exports.getName = function () {
console.log("姓名:" + this.name);
}
module.exports.getAge = function () {
console.log("年龄:" + this.age);
}
console.log(module);

每个导出的模块都有一个moudle对象,该对象包含的属性有:
(1)module.exports属性:表示当前模块对外输出的接口,其他文件加载该模块,实际上就是读取module.exports变量。
(2)exports变量:指向moudle.exports,为了操作的方便,它不能直接指向一个值,因为这样等于切断了exports与module.exports的联系。
这等同在每个模块的头部,有一行这样的命令:
var exports = module.exports;
这样的结果是,在对外输出模块接口时,可以向exports对象添加方法。
exports.area = function (r) {
return Math.PI * r * r;
}
exports.circle = function (r) {
return 2 * Math.PI * r;
}
下面的写法是无效的:
exports = function (x) {
console.log(x);
}
exports.hello = function () {
return "hello";
}
module.exports = "hello world";
上面代码中,hello函数是无法对外输出的,因为module.exports被重新赋值了。这意味着,如果一个模块的对外接口,就是一个单一的值,不能使用exports输出,只能使用module.exports输出。
5 require命令
5.1 基本用法
Node使用CommonJS模块规范,内置的require命令用于加载模块文件。
require命令的基本功能是,读入并执行一个JavaScript文件,然后返回该模块的exports对象。如果没有发现指定模块,会报错。
示例代码:编写example.js文件
var hello = function () {
console.log("hello");
}
exports.hi = "hi";
exports.say = function () {
console.log(hi);
}
示例代码:编写test.js文件,并运行
var example = require("./example.js");
console.log(example);
![]()
如果模块输出的是一个函数,那就不能定义在exports对象上面,而要定义在module.exports变量上面。
module.exports = function () { // 导出一个函数
console.log("hello world");
}
require("./test.js")(); // 调用自身,输出:hello world
上面代码中,require命令调用自身,等于是执行module.exports,因此会输出 hello world。
5.2 加载规则
require命令用于加载文件,后缀名默认为.js。
// 下面两个语句是同样的效果
var example = require("example");
var example = require("example.js");
根据参数的不同格式,require命令去不同路径寻找模块文件:
(1)以“/”开头,表示加路径是绝对路径;
(2)以“./”开头,表示加载路径是相对路径;
(3)不以“./“或”/“开头,表示加载的模式是node的核心模块,在node安装路径的node_modules中;
(4)不以“./“或”/“开头,而且是一个路径,则将先找到example-module的位置,然后再以它为参数,找到后续路径。
(5)如果指定的模块文件没有发现,Node会尝试为文件名添加.js、.json、.node后,再去搜索。.js件会以文本格式的JavaScript脚本文件解析,.json文件会以JSON格式的文本文件解析,.node文件会以编译后的二进制文件解析。
(6)如果想得到require命令加载的确切文件名,使用require.resolve()方法。
5.3 目录的加载规则
通常,我们会把相关的文件会放在一个目录里面,便于组织。这时,最好为该目录设置一个入口文件,让require方法可以通过这个入口文件,加载整个目录。在目录中放置一个package.json文件,并且将入口文件写入main字段。
示例代码:
{
"main": "起始路径"
}
require发现参数字符串指向一个目录以后,会自动查看该目录的package.json文件,然后加载main字段指定的入口文件。如果package.json文件没有main字段,或者根本就没有package.json文件,则会加载该目录下的index.js文件或index.node文件。
5.4 模块的缓存
第一次加载某个模块时,Node会缓存该模块。以后再加载该模块,就直接从缓存取出该模块的module.exports属性。
require('./example.js');
require('./example.js').message = "hello";
console.log(require('./example.js').message); // 输出:hello
上面代码中,连续三次使用require命令,加载同一个模块。第二次加载的时候,为输出的对象添加了一个message属性。但是第三次加载的时候,这个message属性依然存在,这就证明require命令并没有重新加载模块文件,而是输出了缓存。
如果想要多次执行某个模块,可以让该模块输出一个函数,然后每次require这个模块的时候,重新执行一下输出的函数。所有缓存的模块保存在require.cache之中,如果想删除模块的缓存,可以像下面这样写。
// 删除指定模块的缓存
delete require.cache[moduleName];
// 删除所有模块的缓存
Object.keys(require.cache).forEach(function (key) {
delete require.cache[key];
})
注意,缓存是根据绝对路径识别模块的,如果同样的模块名,但是保存在不同的路径,require命令还是会重新加载该模块。
5.5 模块的循环加载
如果发生模块的循环加载,即A加载B,B又加载A,则B将加载A的不完整版本。
// a.js
exports.x = 'a1';
console.log('a.js ', require('./b.js').x);
exports.x = 'a2';
// b.js
exports.x = 'b1';
console.log('b.js ', require('./a.js').x);
exports.x = 'b2';
// main.js
console.log('main.js ', require('./a.js').x);
console.log('main.js ', require('./b.js').x);
上面代码是三个JavaScript文件。其中,a.js加载了b.js,而b.js又加载a.js。这时,Node返回a.js的不完整版本,所以执行结果如下:

修改main.js,再次加载a.js和b.js:
// main.js
console.log("main.js", require("./a.js").x);
console.log("main.js", require("./b.js").x);
console.log("main.js", require("./a.js").x);
console.log("main.js", require("./b.js").x);

上面代码中,第二次加载a.js和b.js时,会直接从缓存读取exports属性,所以a.js和b.js内部的console.log语句都不会执行了。
5.6 require.main
require方法有一个main属性,可以用来判断模块是直接执行,还是被调用执行。直接执行的时候(node module.js),require.main属性指向模块本身。
require.main === module // true
调用执行的时候(通过require加载该脚本执行),上面的表达式返回false。
6 模块的加载机制
6.1 require的内部处理流程
require命令是CommonJS规范之中,用来加载其他模块的命令。它其实不是一个全局命令,而是指向当前模块的module.require命令,而后者又调用Node的内部命令Module._load。(require -->module.exports–>moudle._load)
Module._load = function (request, parent, isMain) {
// 1. 检查 Module._cache,是否缓存之中有指定模块
// 2. 如果缓存之中没有,就创建一个新的Module实例
// 3. 将它保存到缓存
// 4. 使用 module.load() 加载指定的模块文件,
// 读取文件内容之后,使用 module.compile() 执行文件代码
// 5. 如果加载/解析过程报错,就从缓存删除该模块
// 6. 返回该模块的 module.exports
};
上面的第4步,采用module.compile()执行指定模块的脚本,逻辑如下:
Module.prototype._compile = function (content, filename) {
// 1. 生成一个require函数,指向module.require
// 2. 加载其他辅助方法到require
// 3. 将文件内容放到一个函数之中,该函数可调用 require
// 4. 执行该函数
};
上面的第1步和第2步,require函数及其辅助方法主要如下:
(1)require():加载外部模块
(2)require.resolve():将模块名解析到一个绝对路径
(3)require.main:指向主模块
(4)require.cache:指向所有缓存的模块
(5)require.extensions:根据文件的后缀名,调用不同的执行函数
一旦require函数准备完毕,整个所要加载的脚本内容,就被放到一个新的函数之中,这样可以避免污染全局环境。该函数的参数包括require、module、exports,以及其他一些参数。
Module._compile方法是同步执行的,所以Module._load要等它执行完成,才会向用户返回module.exports的值。
