AntDesign UI 库
地址
https://ant.design/components
添加依赖
yarn add antd
我在使用的时候一致报错超时
npm install antd --save
可以使用NPM尝试
基础使用
引入组件
import {Button} from 'antd'
引入样式(一般全局引入一次)
import 'antd/dist/antd.css'
使用按钮
import React, {Component} from 'react';
import {Button} from 'antd'
import 'antd/dist/antd.css'
class App extends Component {
render() {
return (
Antd 的基本使用
);
}
}
export default App;
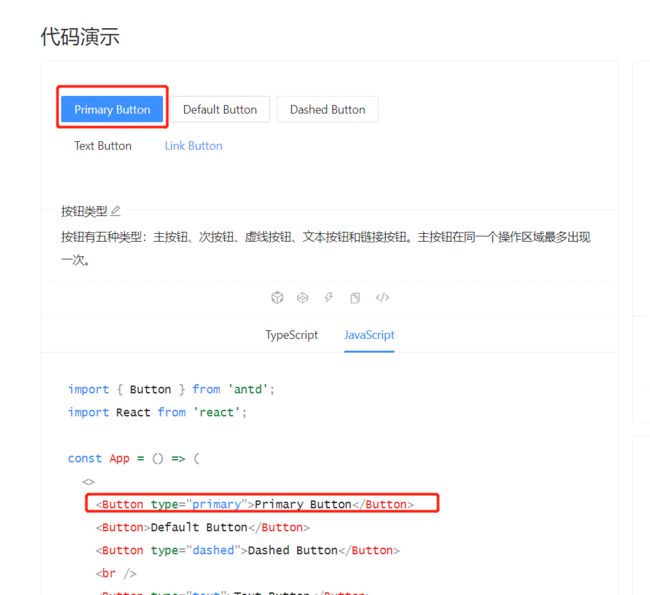
效果就是这样子喽
和官网的一模一样
其他的使用步骤一样, 参考样例, 其实其他的UI库的使用方式都一样, 没有啥好记得, 用的时候翻翻文档,就可以了
暴露配置
yarn eject
E:\js\react_antd>yarn eject
yarn run v1.22.19
$ react-scripts eject
NOTE: Create React App 2+ supports TypeScript, Sass, CSS Modules and more without ejecting: https://reactjs.org/blog/2018/10/01/create-react-app-v2.html
√ Are you sure you want to eject? This action is permanent. ... yes
Ejecting...
Copying files into E:\js\react_antd
Adding \config\env.js to the project
Adding \config\getHttpsConfig.js to the project
Adding \config\modules.js to the project
Adding \config\paths.js to the project
Adding \config\webpack.config.js to the project
Adding \config\webpackDevServer.config.js to the project
Adding \config\jest\babelTransform.js to the project
Adding \config\jest\cssTransform.js to the project
Adding \config\jest\fileTransform.js to the project
Adding \scripts\build.js to the project
Adding \scripts\start.js to the project
Adding \scripts\test.js to the project
Adding \config\webpack\persistentCache\createEnvironmentHash.js to the project
Updating the dependencies
Removing react-scripts from dependencies
Adding @babel/core to dependencies
Adding @pmmmwh/react-refresh-webpack-plugin to dependencies
Adding @svgr/webpack to dependencies
Adding babel-jest to dependencies
Adding babel-loader to dependencies
Adding babel-plugin-named-asset-import to dependencies
Adding babel-preset-react-app to dependencies
Adding bfj to dependencies
Adding browserslist to dependencies
Adding camelcase to dependencies
Adding case-sensitive-paths-webpack-plugin to dependencies
Adding css-loader to dependencies
Adding css-minimizer-webpack-plugin to dependencies
Adding dotenv to dependencies
Adding dotenv-expand to dependencies
Adding eslint to dependencies
Adding eslint-config-react-app to dependencies
Adding eslint-webpack-plugin to dependencies
Adding file-loader to dependencies
Adding fs-extra to dependencies
Adding html-webpack-plugin to dependencies
Adding identity-obj-proxy to dependencies
Adding jest to dependencies
Adding jest-resolve to dependencies
Adding jest-watch-typeahead to dependencies
Adding mini-css-extract-plugin to dependencies
Adding postcss to dependencies
Adding postcss-flexbugs-fixes to dependencies
Adding postcss-loader to dependencies
Adding postcss-normalize to dependencies
Adding postcss-preset-env to dependencies
Adding prompts to dependencies
Adding react-app-polyfill to dependencies
Adding react-dev-utils to dependencies
Adding react-refresh to dependencies
Adding resolve to dependencies
Adding resolve-url-loader to dependencies
Adding sass-loader to dependencies
Adding semver to dependencies
Adding source-map-loader to dependencies
Adding style-loader to dependencies
Adding tailwindcss to dependencies
Adding terser-webpack-plugin to dependencies
Adding webpack to dependencies
Adding webpack-dev-server to dependencies
Adding webpack-manifest-plugin to dependencies
Adding workbox-webpack-plugin to dependencies
Updating the scripts
Replacing "react-scripts start" with "node scripts/start.js"
Replacing "react-scripts build" with "node scripts/build.js"
Replacing "react-scripts test" with "node scripts/test.js"
Configuring package.json
Adding Jest configuration
Adding Babel preset
Running npm install...
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
up to date in 2s
207 packages are looking for funding
run `npm fund` for details
Ejected successfully!
fatal: not a git repository (or any of the parent directories): .git
Staged ejected files for commit.
Please consider sharing why you ejected in this survey:
http://goo.gl/forms/Bi6CZjk1EqsdelXk1
Done in 4.99s.
E:\js\react_antd>
多了脚手架的配置
按需导入Antd CSS样式
上面是直接引入全部的antd css样式, 但是有很多是用不到的, 所以需要按需引入, 虽然可以直击改默认的配置,但是不推荐, 容易把项目搞崩溃....
Antd使用craco按需加载样式与自定义主题
因为最新的版本工具已经改成了craco, 所以基于craco去做
yarn add @craco/craco babel-plugin-import craco-less
配置Package.json
/* package.json */
"scripts": {
- "start": "react-scripts start", //去除
- "build": "react-scripts build", //去除
- "test": "react-scripts test", //去除
+ "start": "craco start", //添加
+ "build": "craco build", //添加
+ "test": "craco test", //添加
}
在根目录下新增配置文件
craco.config.js
const CracoLessPlugin = require("craco-less");
module.exports = {
//按需引入
babel: {
plugins: [["import",
{
"libraryName": "antd",
"libraryDirectory": "es",
//可以设置为true即是less,注意!!!!此时不需要加引号
//也可以设置为css,css需要加引号
"style": true
}
]]
},
//自定义主题
plugins: [{
plugin: CracoLessPlugin,
options: {
// 此处根据 less-loader 版本的不同会有不同的配置,详见 less-loader 官方文档
lessLoaderOptions: {
lessOptions: {
//颜色即为自定义颜色
modifyVars: {'@primary-color': 'blue'},
javascriptEnabled: true
}
}
}
}]
}
重新启动项目即可