- Vs code搭建uniapp-vue项目
.try-
uni-app
安装vue环境npminstall-g@vue/clinode版本建议18或者18以上vuecreate-pdcloudio/uni-preset-vue项目名称----正式版vuecreate-pdcloudio/uni-preset-vue#alpha项目名称----alpha版Vue3/Vite版npxdegitdcloudio/uni-preset-vue#vite项目名称---js-正式
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- npm详解:掌握 Node.js 包管理的艺术
Lv_Jin_Gang
npm
在现代软件开发领域,包管理和依赖处理是任何项目不可或缺的一部分。对于基于Node.js的应用程序而言,NPM(NodePackageManager)不仅是安装和管理第三方库的标准工具,也是发布、共享和重用代码片段的核心平台。本文将深入探讨NPM的各个方面,从基础概念到高级用法,旨在为你提供一个全面而深入的理解。一、NPM简介与安装1.1NPM的诞生与重要性NPM伴随着Node.js的诞生而出现,它
- Node.js 包与 npm 详解:使用 npm 的重要注意事项与最佳实践
还是鼠鼠
node.jsnode.jsjavascriptvscode前端
目录Node.js包与npm:使用npm的其它注意点详解1.package.json与package-lock.json的作用什么是package.json?什么是package-lock.json?示例:package-lock.json片段2.语义化版本(SemVer)与依赖版本管理3.全局安装vs.本地安装本地安装(默认)全局安装4.npm缓存管理与优化清理npm缓存5.依赖冲突与node_
- mac npm run dev报错 error:0308010C:digital envelope routines::unsupported
大波V5
macosnpm前端
并且提示Unsupportedengine{npmWARNEBADENGINEpackage:'@achrinza/
[email protected]',npmWARNEBADENGINErequired:{node:'8||10||12||14||16||17'},npmWARNEBADENGINEcurrent:{node:'v18.18.0',npm:'9.8.1'}npmWARNEBADENGI
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- Sass:深度解析与实战应用
QQ828929QQ
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- python使用matplotlib库绘制饼图
zhan114514
python科学绘图pythonmatplotlib开发语言
使用python的matplotlib库绘制饼图,包括普通饼图、堆叠饼图、嵌套饼图,并一一封装成了方法,直接调用使用。先安装matplotlib库,pipinstallmatplotlib代码如下:fromtypingimportSequenceimportmatplotlib.pyplotaspltimportmatplotlibimportnumpyasnpmatplotlib.rcParam
- 使用Truffle进行智能合约测试
25号底片t
智能合约区块链网络
1、Vscode下安装Solidity插件,change到指定的solidity编译器的版本下2、Truffle开发框架的安装:npminstall-gtruffle3、在workspace下新建一个truffle-test的项目目录,执行truffleinit初始化项目D:\WorkSpace\4、在migrations目录下新建一个js文件:1_deploy_contracts.js(注意文件
- css预编译
风不在乎
前端csscss前端scsslessstylus
前言定义我们使用css来编写样式,但是随着样式效果的多样化以及复杂化,css变量常量的缺失、语法的呆板等一成不变的写法就会十分臃肿难以维护。所以基于css扩展了一套属于自己的语法,通过专门的编程语言,扩展css的编程能力,在编译成css。常见的库有less、scss/sass、stylus等。特点完美兼容css代码,结构清晰便于扩展支持css定义变量常量、代码嵌套提供函数,支持循环语句支持模块化,
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- 用Babel操作AST实现JavaScript代码的自动化生成与转换
目录目录环境搭建代码:修改AST的逻辑重命名函数名重命名变量并修改变量值函数调用替换控制流扁平化还原删除未使用的变量对象属性简化条件表达式优化表达式还原环境搭建安装环境npminstall@babel/parser@babel/traverse@babel/generator@babel/typesast转换的代码框架constfs=require('fs');constvm=require('n
- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- C1-Week2 Program Assignment: Logistic Regression with a Neural Network mindset
houzhizhen
LogisticRegressionwithaNeuralNetworkmindsetWelcometoyourfirst(required)programmingassignment!Youwillbuildalogisticregressionclassifiertorecognizecats.ThisassignmentwillstepyouthroughhowtodothiswithaNe
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
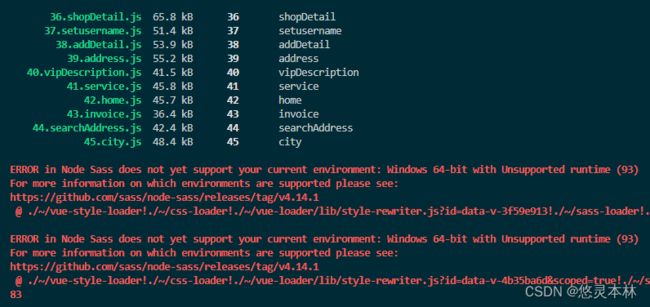
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- 从 0 开始使用 cursor 开发一个移动端跨平台应用程序
沐怡旸
reactnative
1.安装必要的工具和环境在开始之前,确保你的开发环境已经安装了以下工具:a.安装Node.js和npmReactNative依赖Node.js和npm(NodePackageManager)。你可以从Node.js官网下载并安装最新版本。b.安装PythonReactNative的Android开发需要Python。确保你已经安装了Python2.7或Python3.x。c.安装Java环境Rea
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam