【全栈小程序开发路线】手把手教你入门小程序开发,小白必看!
前言
大家好,我是王天,一个工作6年的前端程序员。
强烈建议有想法又懂技术的朋友,使用小程序开发,来打造一个属于自己产品。
小程序的优势:
- 无需下载和安装,用户可以直接在微信内使用,方便快捷。
- 开发成本低,属性html+css+js即可上手开发,
- 推广成本低,拥有微信开放能力,支持一键转发好友、微信群、朋友圈容易传播。
- js开发服务端,使用云开发 降低后端的学成本,前端用js写后端服务,快速开发一个动态的小程序。
因为篇幅有限,下面主要分享全栈小程序开发路线
1、具体路线
以下内容是结合我项目中实战经验,踩坑记录,大量时间学习小程序的积累,总结分享给大家。
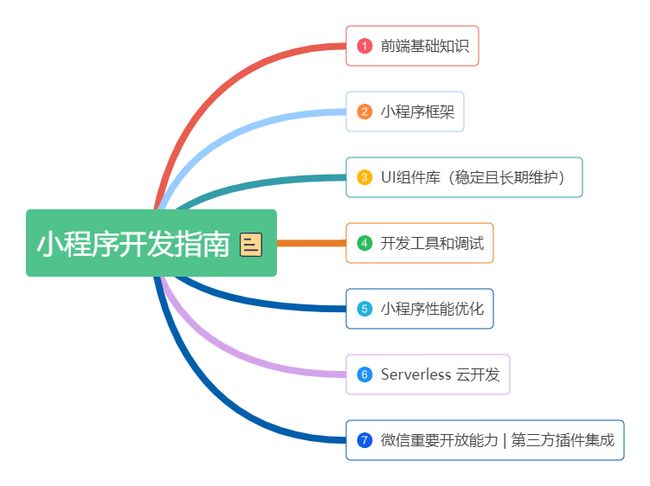
学习路线包括前端基础、小程序开发框架、UI组件库、云开发、周边生态以及插件这几个纬度,学完这些,你也能全栈开发一个属于自己的产品。
前端基础知识
- 前端三件套 html、css、JavaScript
前端无论框架如何更新迭代,底层的支持还是html、css、js。 推荐在菜鸟教程上学习,每天1小时,大概一周时间基本上手. 菜鸟教程 - 学的不仅是技术,更是梦想!
- ES6 新特性
js 高阶使用, 提高开发效率,减少工作量 , 是前端面试必问的,对于新手来说建议先了解下promise的用途。推荐学习阮一峰老师的ES6 入门教程
- ajax请求
前面说的html+css+js 只能满足静态页面的开发,要实现前后端数据交互,先了解下ajax的使用原理,后面学习小程序中请求方便快上手,推荐学习阮一峰老师的AJAX – JavaScript 标准参考教程(alpha)
- vue.js 语法、路由、生命周期等基础使用
学小程序开发为啥扯到vue了 ? 因为小程序平台众多,加上各大互联网厂商技术封闭,小程序开发语法上没有统一标准,如果在抖音、微信、支付宝各发一个小程序,传统情况下代码写三遍,真是累死程序员啊。
可以使用多端开发框架解决这个问题,uniapp是一个基于vue.js的多端开发框架,可以实现一套代码发布多个平台,比如抖音、快手、支付宝、等小程序平台,也支持发布IOS、安卓系统。
如果你熟悉h5,但不熟悉vue和小程序
-
看完这篇白话uni-app
-
DCloud与vue合作,在vue.js官网提供了免费视频教程,也可以直达教程地址:https://learning.dcloud.io
-
不需要专门去学习小程序的语法,uni-app使用的是vue的语法,不是小程序自定义的语法。
-
react.js基础使用
uniapp仅支持使用vue.js,而taro同时支持vue.js、react.js 开发多端项目。使用taro开发小程序,需要学习下react的基础使用
推荐学习:描述用户界面 – React
小程序框架
以下三个框架任意一个都能开发微信小程序,对于新人来说我个人更推荐使用uniapp开发,uniapp生态丰富,插件市场有很现成的工具,不必重复造轮子。即使不开发多端项目,使用uniapp也是不错的选择。
- 微信原生 微信开放文档
- uniapp(基于vue.js的多端开发框架)
uni-app组成和跨端原理 | uni-app官网 - taro(支持vue.js+react.js的多端开发框架) Taro 文档
uniapp、taro 框架设计都是基于微信小程序的,咱们没必要从头到尾都学习一遍,先学习通用的小程序开发能力即可,后面根据不同平台特性在针对学习。
打开 微信开放文档 学习以下章节
2.1 项目配置
1. tabbar
2. navbar
3. 路由配置
2.2 开发能力
1. 组件封装、父子组件通信
2. 状态管理
3. 事件监听
4. request请求 、API接口封装请求管理
5. 本地存储
UI组件库(稳定且长期维护)
都2023年了,我看网上推荐小程序组件库还在推荐 colorUI、iview,这不是坑人吗? 看看最近的更新时间都停留在2018年、2019年了,遇到问题都搜不到解决方案了。
下面是我一直都在用的小程序UI组件库,在使用人数、稳定性、更新频率上都是非常出色的
微信原生
- vantUI weapp 有赞出品 Vant Weapp - 轻量、可靠的小程序 UI 组件库
- WeUI(微信官方出品)WeUI
uniapp 多端开发框架
- uni-uni
uni-app官网
uniapp 官方出品,稳定性强、组件少样式单
- uview
uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
基于uniapp的第三方组件库,组件全样式丰富
taro 多端开发框架
- taroUI
Taro UI | O2Team
仅支持以react创建的项目,UI库不支持vue
开发工具
微信原生
微信开发者工具 微信开发者工具下载地址与更新日志 | 微信开放文档
taro
任意一个编辑器都行,我个人喜欢使用vscode开发
vscode下载地址 https://code.visualstudio.com/
uniapp
HBuilderX HBuilderX-高效极客技巧
小程序性能优化
使用性能扫描工具
微信小程序提供了一个“体验评分”的工具插件,可以使用它获得微信小程序的一些性能数据和明显的缺陷,进而根据报告进行相应的优化。
- 分包,控制代码包大小
- 减少图片体积多使用cdn
- 在列表渲染中巧用key值
- 避免使用onPageScroll不当
- 原生小程序下避免不当使用setData
Serverless 云开发
腾讯云开发
微信开放文档
学习章节如下:
- 云函数
- 云数据库
- 云存储
uniapp-uniCloud
适配阿里云开发+腾讯云开发
uni-app官网
学习章节如下:
- 云函数
- 云对象
- 云数据库
- dcloundBD 前端数据库组件
- schema2code代码生成系统
- 云存储
微信重要开放能力 | 第三方插件集成
支付&营销
支付、登录 转发是小程序重要能力,在微信官方文档 基础 | 微信开放文档 针对学习
- 微信登录
- 微信支付
- 微信分享
- webview
- 获取手机号
插件
- 腾讯地图sdk 微信小程序插件 | 腾讯位置服务
- 地图拾点
- 地铁规划
- 城市选择器
- uniapp 插件市场 (仅支持uniapp项目使用)
生态丰富,插件全,建议自行搜索
DCloud 插件市场
刚看到uniapp官方发布了一个chat的开源项目、接口免费,使用的3.5的能力,感兴趣的朋友可以研究研究
最后
分享一句话作为结尾,你想拥有超出能力的东西,必须付出前所未有的的努力。