零基础如何学习ui设计?
虽然我以前是通过培训学习的,但是经过这几年的工作发现如果在有合理的规划下自学也是不错的方法,前提是你得有充足的时间和足够自制力,身边也不乏自学成才的大神,有时候很佩服他们的自学能力,更多地是对他们眼光和自制力各方面的敬佩。要说自学我觉得得从以下这些方面来说,首先题注对自己定位还算准确,一门心思打算自学,而不是问自学和培训怎么选择。
一、了解行业
学UI前必须知道这行做什么,身为UI设计师负责哪些,工作形式怎样,该具备怎样的技能才可以胜任,这样带着目标去学效率会高很多。如果做什么都不知道稀里糊涂学了都不知道学的东西是不是自己喜欢的或者对以后的工作有没有帮助,那就是无用功了。
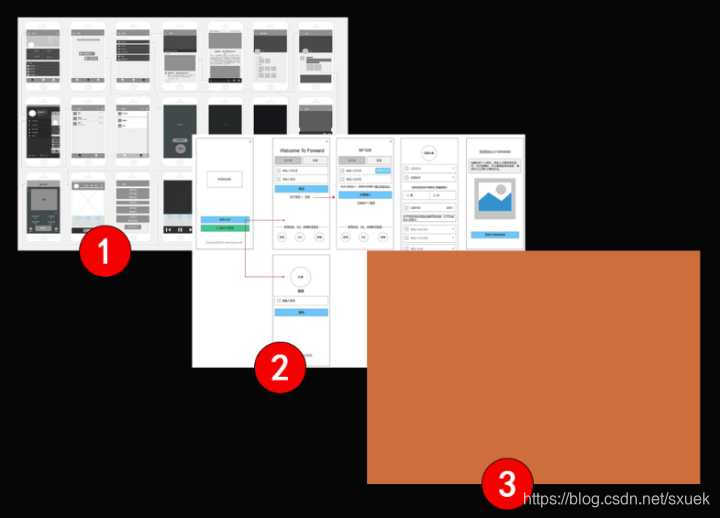
首先你得知道UI设计师的日常工作就是根据产品经理提供的原型做出预期目标的界面,界面长啥样我就不说了,你随便打开你手机上的APP,或者登陆某个网站,看到的界面效果就是需要设计师来设计的。原型的话比较复杂,我做了张图可以看下面这个效果:

第一种是比较理想的原型,看上去非常清晰美观,一般很少能遇到把原型做到这么细腻的;第二张是比较普遍的情况,很多产品经理或交互设计师做出的原型大概率长这个样子;第三张是空白的,很多小公司的产品经理直接跟你口头描述下,没有原型或者得你来画原型,所以你得脑补原型这种东西……
除此以外,有些公司UI设计师是在做交互设计师的工作,就像上面提到的画原型理清产品流程这些工作;还有一些公司UI设计师也会兼顾一些零零散散的平面设计工作,比如平时的海报、宣传单页、线下物料等等;还有一种是公司产品功能搭建的比较完善了,这部分设计师就很少会输出界面设计了,公司工作重点也是放在运营上,就会频繁去做一些营销类的设计,比如H5或促销广告这些,这部分视觉要求一般会更高。
二、软件基础
工欲善其事必先利其器,所以了解UI做什么工作内容之后还是得从软件学起。UI涉及的软件大概有Photoshop、illustrator、Sketch、XD、Axure RP、XMind、After Effects 、MarkMan、CINEMA 4D、principle等,乍一看这么多不知道该从哪个学起,大概说下这些软件吧。
Photoshop:这是但凡是个设计师必会的软件,尽管现在UI已经没几个人用Photoshop输出界面了,但不排除小部分公司还是在用,或者说其实用什么软件都可以只是Photoshop在效率上稍微低点。但还是会优先推荐你学习Photoshop,因为这个软件不仅在UI输出会用到,其他用到的场景太多了,设计师没这个真不行。还有会这个软件再去学其他的会轻松很多。
Illustrator:矢量绘图软件,跟Photoshop和Sketch兼容性都不错,建议在入行前掌握基础功能,但顺序可以放在Photoshop之后去学。
Sketch:这才是当前最主流的UI输出软件,但很无奈的是只支持苹果系统,如果有条件最好掌握学起来很快,一两天就能学会。如果没有苹果电脑可以学学XD,XD跟Sketch界面相似功能也差不多。
Axure RP:这是最主流的原型制作软件,功能非常强大,但有一部分功能比较难学,如果时间紧迫可以掌握基础操作,抛开变量、中继器哪些还是很容易的,两三天就能掌握。
XMind:看别人提了就顺便说下,脑图软件,1小时掌握。
After Effects:动效软件,并不一定要求你必须得在入行前掌握,但如果你入行之后还没掌握后续可以花精力继续学习。
MarkMan:配合Photoshop的标准软件,1小时掌握。
CINEMA 4D:建模软件,同After Effects。
Principle:动效交互软件,也只支持苹果电脑,非必学,可以根据自己情况决定。
以上软件的学习程度,尤其PS、AI最好熟练掌握基础操作,并不建议设计师执着于软件操作,但是连基础操作都不能熟练运用,还谈什么设计。
看到有些回答简直不负责任,误导人,有个回答说软件需要学习:photoshop、AI、AE、Axure、Fireworks、CorelDRAW、Flash。这些里面Fireworks都淘汰好多年了还学个鬼啊,Flash现在早已改名Animate,主要用于做动画的,对UI没什么帮助,更不是UI的必备软件,而比较普遍的Sketch、XD提都没提,CorelDRAW的功能可以用AI代替,平面设计用的较多并不适用于UI,这些人真的是做设计的吗?开口就来?
三、临摹练习和审美提升
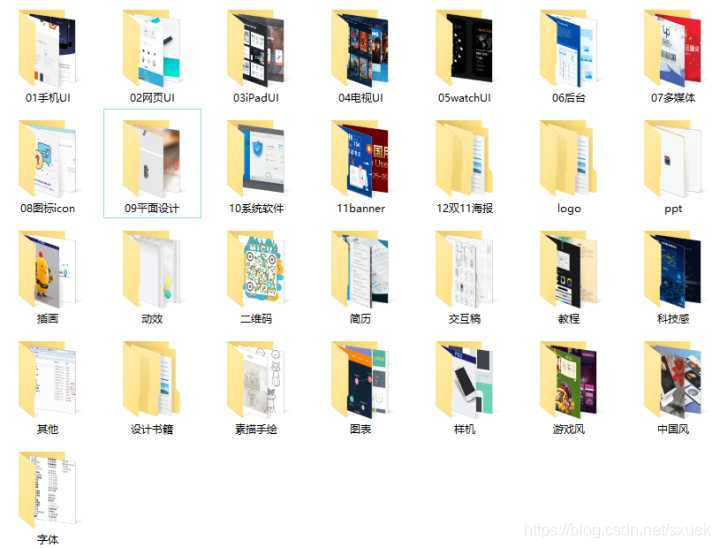
前面都在说操作,这一步才进入设计环节,其实说是第三步不一定要等第二步学完才进行,可以每天花点时间找些好作品看看,培养美感。哪怕一开始就可以找一些看看,多收藏整理,附上我以前整理的素材库,图一是大的分类,图二是06素材点进去的素材细分。整理和收集对学习还是有很大帮助的。

等到中后期软件学习的差不多就找一些不错的作品开始练习,这里我推荐先多上上站酷和UI中国,记得一定要找2火和3火的作品看,这些作品因为足够有些被平台推荐是不错的接件作品。另外可以去Behance看看整套项目的作品怎么包装,还有Dribbble上看看别人怎么做练习和炫技,这些对整个过程的学习、美感的提升以及后期作品准备都有非常大的帮助。
四、读书
理论的知识还是得有,理论和实践相结合,建议至少读三本书,一本产品方面的、一本UI方面的、一本用户体验方面的,其他方面的根据自己实际情况去选择,还可以看看站酷、知乎、简书上面别人整理分享的文章,文章会缩短你读书的时间,这都别人总结出来的精髓,遇到重点信息还可以做笔记。这些东西不仅能加强你的理论知识,还可以在面试和工作中来加强自己的论点表达,让别人觉得你比较专业,而不是动不动就我觉得怎样怎样,或者出了还行、太丑、空等说不出其他术语来。
五、积累、整理作品
做这行没作品就别想找到工作了,所以作品从哪里来就得自己平时积累了,平时做得多最后面试的时候随便选一些都满满一封作品集了。平时就应该注意对不同类型的作品的积累:
1、图标:包括拟物化、扁平化、线性图标、面形图标等,最好每样都练习一部分,工作中每种都会遇到的。
2、界面:前期可以是单个的页面,后期有点基础了最好自己从原型做起,规划整套的项目,然后独立完成整个项目的交互和UI,面试非常看重你的整套项目作品的,因为这反映的是你的工作能力,值得指出的是UI有很多规范,而且还在不断更新,这些规范应该熟知,那么练习这些项目的过程中应该熟知一套规范怎么去定以及怎么运用;
3、视觉设计:建议练练插画,现在插画用的范围太广、启动页、广告banner,甚至连图标都是小插画,这需要很深的美术功底,但还是要去练习,不然永远不会,顺便在练习的过程中积累作品;
4、手绘,其实UI平时用手绘不多,但是手绘反映的是你的美术功底和设计师的个人魅力,专业程度,身份象征这些通过手绘给人感觉就很不一样。
5、其他作品,动效作品、建模作品这些视情况而定吧,每个人情况不一样,还有有些人会前端直接写了个人网站,这些都不是硬性要求,虽然技多不压身但是一开始得有侧重点,一定要针对性去学习,有些技能可以后期拓展,有些是一开始就得必备的。
六、制作简历和作品集
前面的都完成就差最后这一步了,设计师最好还是做个作品集去面试也比较好携带,文件夹过于琐碎,PPT得全屏,还是pdf体验稍微好些,也可以一个个项目整理好传站酷、UI中国。另外简历的制作也很讲究,这些都可以去站酷看看,找些带2火3火推荐的作品集看看,如果有需要我后期再补充点,大概就先说这些。
自学并不容易,不仅有足够的自制力坚持下去还得有专业的方向保障,希望你多去找找,选择靠谱的自学教程,多找些群和站酷这种平台的设计师交流,多把自己的作品拿出去,早点找出自己不足早作纠正,尽最大程度避免走弯路,最后祝你自学成功。