基于Java的在线问卷调查系统的设计与实现(源码+lw+部署文档+讲解等)
文章目录
- 前言
- 具体实现截图
- 论文参考
- 详细视频演示
- 代码参考
- 源码获取
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
具体实现截图
图5.1 即为编码实现的问卷管理界面,管理员在该界面中可以对已有问卷进行启用或禁用,可以新增问卷,编辑更改已有问卷的资料,包括问卷名称,结束语等信息,可以删除需要删除的问卷,可以根据问卷名称,问卷的状态来获取需要的问卷信息。

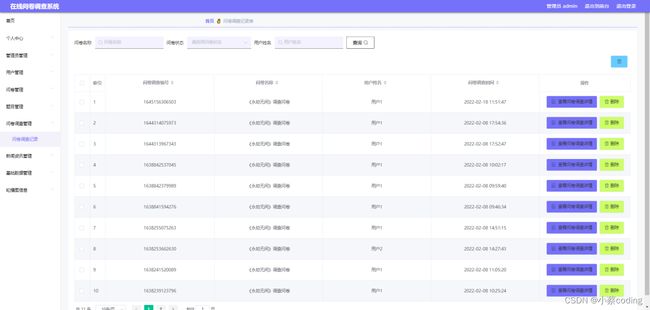
图5.2 即为编码实现的问卷调查管理界面,管理员在该界面中对用户提交的问卷调查信息进行查看,管理员可以直接查看每条问卷调查的调查详情信息,同时可以删除问卷调查信息。

图5.3 即为编码实现的题目管理界面,管理员在该界面中可以导出题目,可以新增题目,可以对指定的题目信息进行修改,删除,同时可以查看用户对各个题目选项的统计信息,该统计信息是以饼图进行展示。

图5.4 即为编码实现的用户管理界面,管理员在该界面中为用户重置密码,修改用户基本信息,新增用户,删除需要删除的用户信息。

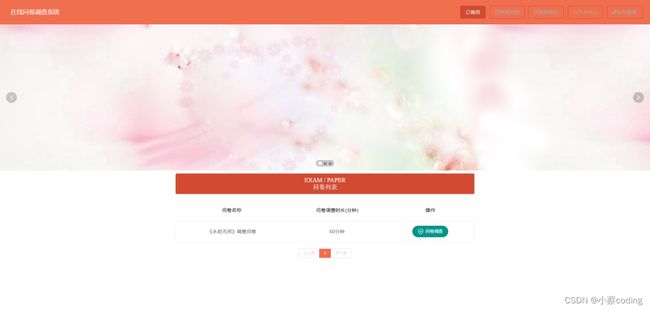
图5.6 即为编码实现的问卷列表界面,用户在该界面中选择问卷并参与问卷调查。

图5.7 即为编码实现的问卷调查界面,用户在该界面中主要根据问卷调查题目信息进行选项答题,答题结束可以选择界面顶端的结束问卷调查按钮离开问卷调查界面。

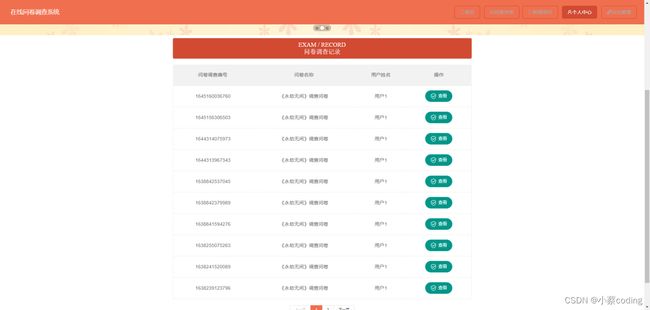
图5.9 即为编码实现的问卷调查记录界面,用户在该界面中可以对参与问卷调查的记录信息进行查看。

论文参考
详细视频演示
请联系我获取更详细的演示视频
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》

