Evernote Export
MVVM
不需要通过控制器更新视图,而是通过双向绑定,VM做的是进行的处理调度
M modular 数据
VM 调度者
V dom结构
MVC 和MVVM之间的区别:MVC数据流通是单向的,数据需要控制器进行处理分配
MVVM数据流通是双向的,数据不仅过VM进行逻辑处理也可以更新视图
指令
事件修饰符,
可以连写
|
@click.stop=""
|
阻止冒泡,整个冒泡都不会发生
|
|
@click.prevent
|
阻止浏览器默认行为
|
|
@click.capture
|
捕获机制
|
|
@click.self
|
实现只有点击当前元素才会触发该事件ai,只会阻止自身冒泡行为
|
|
@click.prevent.one
|
只触发一次事件
|
|
|
|
|
@keyup.enter
@keyup.13
|
按enter键的时候触发
|
|
@keyup.up
|
按上键触发
|
|
@keyup.left
|
←
|
|
@keyup.right
|
→
|
|
@keyup.down
|
下
|
new Vue中的this
简易计算器代码
过滤器
filters
- `过滤器`:对需要展示的数据进行加工处理后再展示到界面,并不会改变原数据
```
Vue.filter('过滤器名称',function(value,arg){
// value就是需要处理的原始数据
// 对数据处理的业务逻辑
return 处理完毕的数据
})
使用方法:原始数据 | 过滤器名称(123)
<th class="" v-text="item.crtime |fiTime">th>
过滤器可以传参,可以串联使用过滤器
### 过滤器只能用在插值符和v-bind 中 ,2.0版本用在其他指令中会报错
自定义指令
- `指令`: 其实就是Vue给我们提供的操作DOM元素的一些方法
```
全局写法:
Vue.directive('指令名称',{
// 指令第一次绑定到元素身上时执行(在内存中绑定到了DOM对象上边)
bind:function(el,binding,VNode){
// el: 指令所在的DOM元素对象
// binging.value 指令等号右边表达式的值
// binging.expression 指令等号右边表达式
// VNode.context 当前指令所在托管区域对于的Vue实例对象
},
// 当前指令所在元素插入到父节点时调用(不保证DOM已经渲染完毕)
inserted:function(){},
// 指令绑定的值发生变化时会去执行
update:function(){},
// 指令所在的组件值更新完毕时调用
componentUpdated:function(){},
// 自定义指令从当前元素解绑时调用
unbind:function(){}
})
简易写法:当该指令只需要bind和inserted钩子函数,且两个函数做同样的事情的时候可用
directives: {
ref:function (le,binding) { }
}
生命周期函数
beforeCreate: --在元素未创建之前,在实例未创建完成前就调用
created: 实例化完成后被执行
beforemounte:dom在内存中渲染完成
mounted: 真实dom元素已完成
//
beforeUpdate:当data数据在内存中发生改变时
updated :date中的数据发生改变,并且在界面上发生改变时
## [vue实例的生命周期]( https://cn.vuejs.org/v2/guide/instance.html#实例生命周期)
+ 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
+ [生命周期钩子]( https://cn.vuejs.org/v2/api/#选项-生命周期钩子):就是生命周期事件的别名而已;
+ 生命周期钩子 = 生命周期函数 = 生命周期事件
+ 主要的生命周期函数分类:
- 创建期间的生命周期函数:
+ beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
+ created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
+ beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
+ mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
+ beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
+ updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
- 销毁期间的生命周期函数:
+ beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
+ destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
vue-resource
|
get
|
getInfo() { // get 方式获取数据
this.$http.get('http://127.0.0.1:8899/api/getlunbo').then(res => {
console.log(res.body);
})
}
|
|
post
|
postInfo() {
var url = 'http://127.0.0.1:88{{99/api/post';
// post 方法接收三个参数:
// 参数1: 要请求的URL地址
// 参数2: 要发送的数据对象
// 参数3: 指定post提交的编码类型为 application/x- www-form-urlencoded
this.$http.post(url, { name: 'zs' }, { emulateJSON: true }).then(res => {
console.log(res.body);
});
}
|
|
jsonp
|
jsonpInfo() { // JSONP形式从服务器获取数据
var url = 'http://127.0.0.1:8899/api/jsonp';
this.$http.jsonp(url).then(res => {
console.log(res.body);
});
}
|
|
通过全局配置根路径
|
Vue.http.options.root = "http://fdsf.io/";
配置过根路径后,请求的路径前面不能加“/”,否则报错
|
|
配置全局post请求,编码类型
|
Vue.http.options.emulateJSON = true;
|
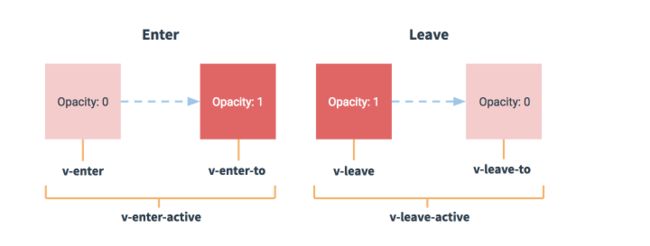
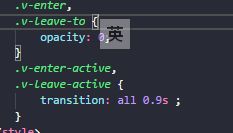
动画
三种定义动画方式不能混用,否则控制权会混淆,造成冲突造成无法正常运行
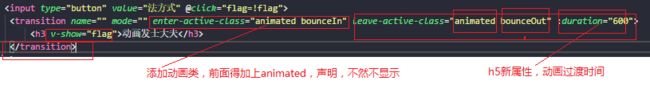
2.使用animate.css类库
<div id="app">
<input type="button" value="发起请求" @click="getreq" >
<input type="button" value="法方式" @click="flag=!flag">
<transition name="" mode="" enter-active-class="animated bounceIn" leave-active-class="animated bounceOut" :duration="600">
<h3 v-show="flag">动画发士大夫h3>
transition>
div>
3.动画钩子函数
### 使用动画钩子函数
1. 定义 transition 组件以及三个钩子函数:
```
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter">
OK
```
2. 定义三个 methods 钩子方法:
```
methods: {
beforeEnter(el) { // 动画进入之前的回调
el.style.transform = 'translateX(500px)';
},
enter(el, done) { // 动画进入完成时候的回调
el.offsetWidth; // 触发offsetWidth的get方法,這个方法会使界面进行重绘,保证过渡动画能够实时呈现
el.style.transform = 'translateX(0px)';
done(); // 立即执行后面周期的函数
},
afterEnter(el) { // 动画进入完成之后的回调
this.isshow = !this.isshow;
}
}
```
|
1.钩子函数半场动画执行函数时机:元素从显现到隐藏触发出场函数
元素从隐藏到显现触发入口函数
|
|
2.当入场函数和离场动画都需要定义的时候:
不需要定义动画操作的钩子函数不要写出来,否则会覆盖默认行为,导致动画无法正常运行
同时存在的话不能定义afterEnter函数,也不能定义“done(); // 立即执行后面周期的函数”,否则会改变动画执行
|
|
|
组件化
,以不同的组件来划分不同的功能模块
模块化是从代码逻辑的角度去划分的,//一般方便后端代码分层开发,保证功能单一
组件化时从UI界面的角度进行划分 //方便ui功能复用
2.简写
3.通过template标签来定义模板结构,方便书写
一个和组件相当于一个vue实例
其中的data属性为函数,data里面的数据用return出来,组件定义的data数据,只能在组件中使用
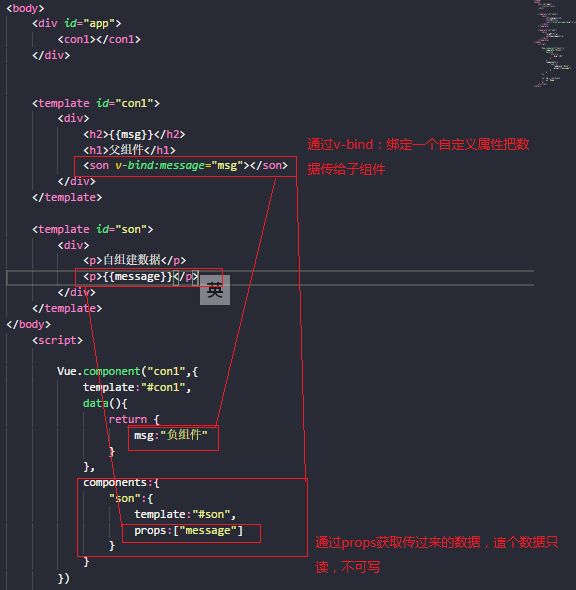
组件的嵌套
父向子传值
通过v-bind在子组件上绑定自定义属性传递,在子组件中在属性数组props中获取
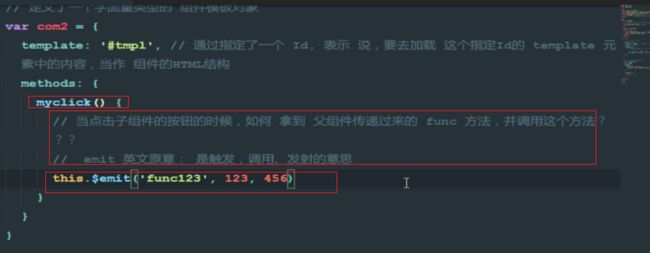
父向子传递方法
通过在子组件上用v-on绑定自定义事件传递,在子组件中通过事件触发执行this.$emit("绑定的事件名",实参1,实参2)
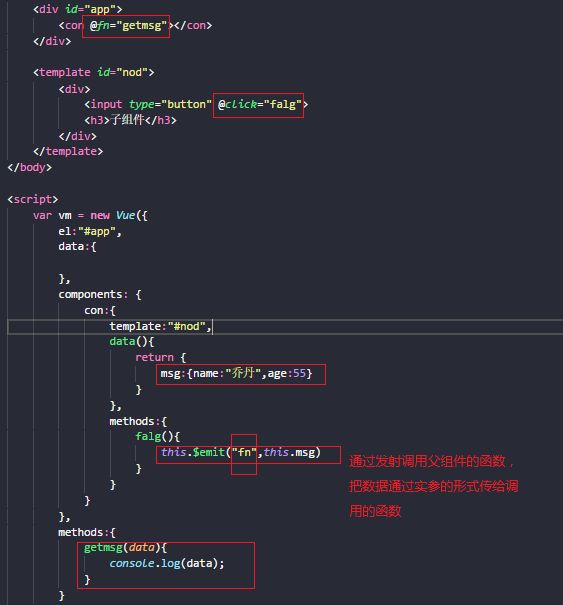
子向父传值
通过父向子传递方法的原理,触发函数可以传递参数,通过把子组件的数据通过实参传递过去
ref 获取元素,用来操作元素
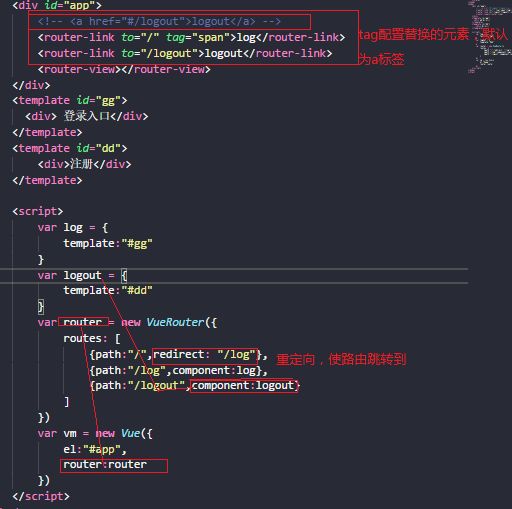
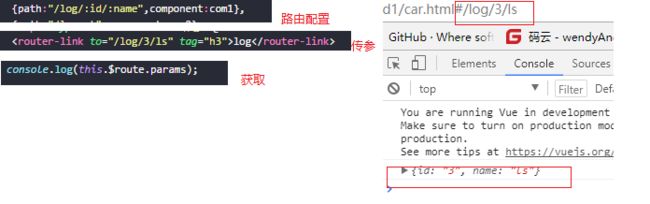
路由
vue-router.js
可以加动画
路由传参1.
2.
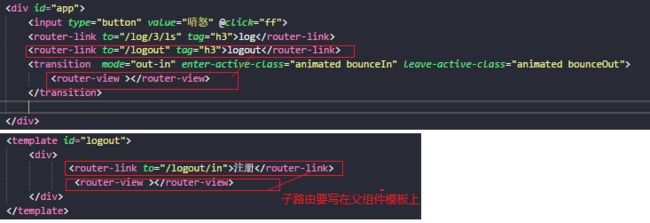
路由嵌套
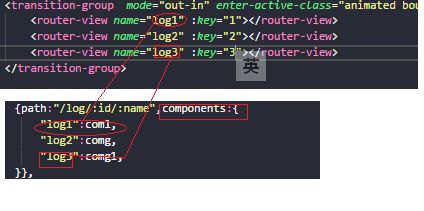
命名视图,视图加name属性,路由的components
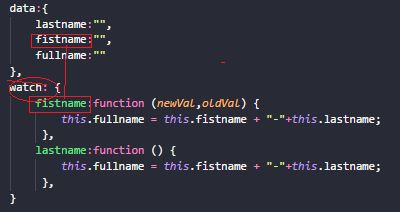
watch
监听data中的数据变化,一旦数据发生改变就会触发watch中定义的同名函数
监听路由的变化
‘$route.path’路由对象 变化
计算属性
computed
属性数据的依赖项数据一旦发生改变,属性数据随之发生改变
dom存在多个计算属性,属性函数只会触发一次,得到的数据保存在缓存中,后面的直接引用
转载于:https://www.cnblogs.com/wendyAndJken/p/9289962.html