基于 SpringBoot + Echarts 实现的动态实时大屏
开发者(KaiFaX)
面向全栈工程师的开发者
专注于前端、Java/Python/Go/PHP的技术社区
效果图展示
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2、部署方式
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
二、整体架构设计
前端基于Echarts开源库设计,使用WebStorm编辑器;
后端基于Java Web实现,使用 IDEA 编辑器;
数据传输格式:JSON;
数据源类型:目前采用JSON文件方式,自行添加Mybatis可支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加POI可支持Excel表格等,还可以定制HTTP API接口方式。
数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1、前端html代码 - 页面布局layout&样式style
2、前端JS代码 - 各个echarts图表
var idContainer_4_5 = "container_4_5";
function initEchart_4_5() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(idContainer_4_5), gTheme);
option = {
title: {
text: "年龄分布",
top: "10%",
left: "center",
textStyle: {
color: "#17c0ff",
fontSize: "12",
},
},
tooltip: {
trigger: "item",
formatter: "{a}
{b}: {c} ({d}%)",
position: function (p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
},
},
grid: {
left: "0",
right: "10",
bottom: "25%",
top: "20%",
containLabel: true,
},
xAxis: {
type: "category",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
yAxis: {
type: "value",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
fontSize: 10,
},
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
series: [
{
name: "年龄分布",
type: "bar",
stack: "total",
label: {
show: true,
},
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function getKeys(dataList) {
var keys = [];
var len = dataList.length;
for (var i = 0; i < len; i++) keys.push(dataList[i].name);
return keys;
}
function asyncData_4_5() {
$.getJSON("myjson/bar_age.json").done(function (data) {
var myChart = echarts.init(document.getElementById(idContainer_4_5));
myChart.setOption({
xAxis: { data: getKeys(data) },
series: [{ data: data }],
});
}); //end $.getJSON
}
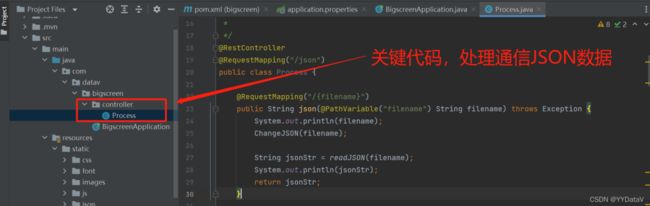
initEchart_4_5();3、后端Java代码
@RestController
@RequestMapping("/json")
public class Process {
@RequestMapping("/{filename}")
public String json(@PathVariable("filename") String filename) throws Exception {
System.out.println(filename);
ChangeJSON(filename);
String jsonStr = readJSON(filename);
System.out.println(jsonStr);
return jsonStr;
}4、数据通信 JSON
[{"name": "<18", "value": 2962}, {"name": "18-23", "value": 3119}, {"name": "24-30", "value": 2562}, {"name": "31-40", "value": 1024}, {"name": "41-50", "value": 2791}, {"name": ">50", "value": 4073}]四、开发配置&代码结构说明
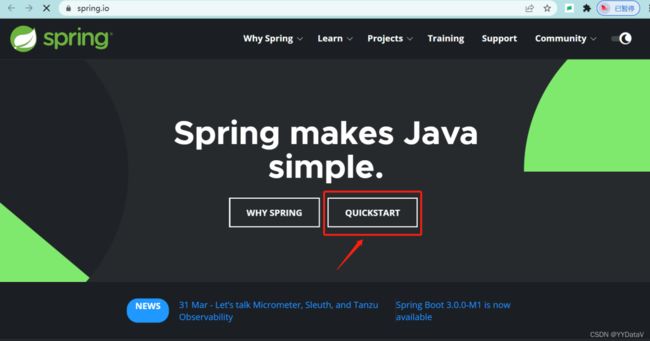
1、Java开发环境配置
然后GENERATE,下载包即可。
2、json库配置
使用alibaba的json库,pom.xml文件增加配置:
com.alibaba
fastjson
1.2.51
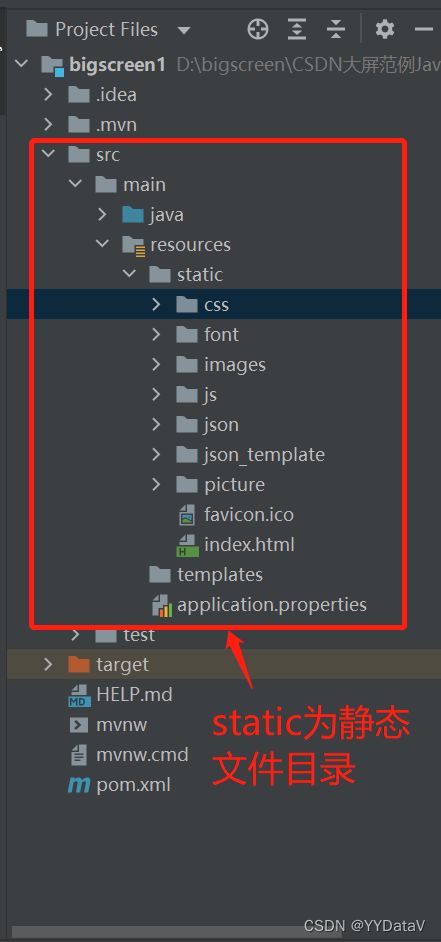
3、代码结构说明
a、静态路径
b、Java 目录
c、端口配置
4、启动命令
5、浏览器查看
浏览器中输入网址查看大屏(端口为 application.properties 中的 server.port 值)
http://localhost:80xx
来源:https://yydatav.blog.csdn.net/?type=blog1. 回复“m”可以查看历史记录;
2. 回复“h”或者“帮助”,查看帮助;
开发者已开通多个技术群交流学习,请加若飞微信:1321113940 (暗号k)进开发群学习交流
说明:我们都是开发者。视频或文章来源于网络,如涉及版权或有误,请您与若飞(1321113940)联系,将在第一时间删除或者修改,谢谢!
开发者:KaiFaX面向全栈工程师的开发者
专注于前端、Java/Python/Go/PHP的技术社区