拉取公司前端项目本地运行结果Bug频出,看我是如何一步一步成功解决的
文章目录
- 前端项目运行Bug记录
-
- 问题背景
- `npm install` 报错
-
- 问题1:`npm install` 报错`ERESOLVE could not resolve`
- 问题2:`npm install` 报错 `Cannot read properties of null`
- 问题3:node安装了npm没安装
- 问题4:npm和node不兼容
- 问题5:包管理器混合使用导致报错
- `npm run serve`报错
-
- 问题1:`npm run serve`报错`Error: EBUSY`
- 问题2:缓存问题
- 总结
前端项目运行Bug记录
问题背景
今天 leader 让我拉取前端项目,在本地跑一下,结果……┭┮﹏┭┮,社死现场,看文章中这么多问题,应该就能大概知道我当时的处境了吧,简直是问题频出,主要是 leader 还站在我后面看我的问题,我当时简直像找个地缝钻进去了,幸好leader 人好,没有骂我”连个这么简单的东西都要弄半天“
注意:文中有些问题的原因我可能分析的是存在问题的,如果大佬知道具体的详细原因,还请您不吝赐教(可以评论或私信告诉在下,在下将不胜感激)
npm install 报错
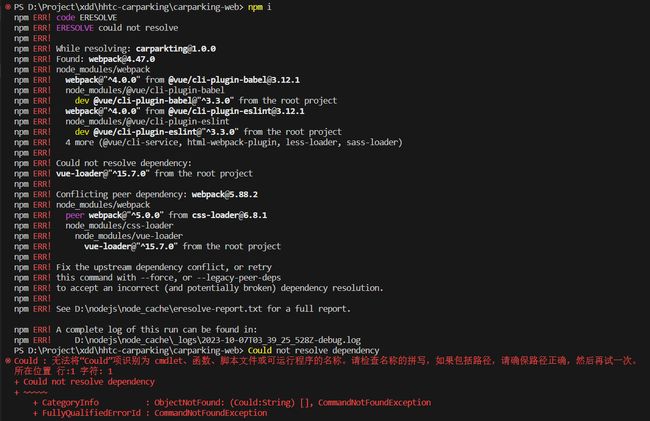
问题1:npm install 报错ERESOLVE could not resolve
执行npm i下载依赖,直接报如下错误
PS D:\Project\xdd\hhtc-carparking\carparking-web> npm i
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/webpack
npm ERR! webpack@"^4.0.0" from @vue/[email protected]
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"^3.3.0" from the root project
npm ERR! webpack@"^4.0.0" from @vue/[email protected]
npm ERR! node_modules/@vue/cli-plugin-eslint
npm ERR! dev @vue/cli-plugin-eslint@"^3.3.0" from the root project
npm ERR! 4 more (@vue/cli-service, html-webpack-plugin, less-loader, sass-loader)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! vue-loader@"^15.7.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: [email protected]
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^5.0.0" from [email protected]
npm ERR! node_modules/css-loader
npm ERR! node_modules/vue-loader
npm ERR! vue-loader@"^15.7.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See D:\nodejs\node_cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2023-10-07T03_39_25_528Z-debug.log
PS D:\Project\xdd\hhtc-carparking\carparking-web> Could not resolve dependency
Could : 无法将“Could”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ Could not resolve dependency
+ ~~~~~
+ CategoryInfo : ObjectNotFound: (Could:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
-
问题原因:依赖冲突问题
-
问题解决:删除原来下载的依赖,然后执行
npm install --legacy-peer-deps这个指令的作用是允许接受不兼容的依赖(不推荐),最终发现这种方式并不能成功解决问题,执行后出现了问题2
注意:问题仍然为解决,出现了问题2
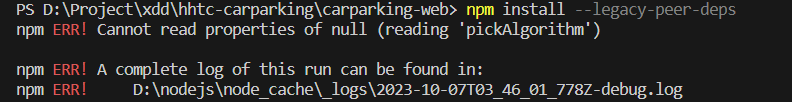
问题2:npm install 报错 Cannot read properties of null
经过百度,发现是依赖版本问题,然后执行npm install --legacy-peer-deps,结果又报如下错误:
npm ERR! Cannot read properties of null (reading 'pickAlgorithm')
npm ERR! A complete log of this run can be found in:
npm ERR! D:\nodejs\node_cache\_logs\2023-10-07T03_46_01_778Z-debug.log
-
问题原因:依赖冲突问题
最终定位到问题,是node版本问题,项目中使用的是
"node-sass": "^4.11.0",而我电脑中使用的是node 16,经过查阅资料发现node-sass 4.x对应node 14,node-sass 6.x 才对应node 16.x,没办法了,我不可能直接把公司项目的依赖给改了吧,只能改自己当前电脑中的node版本了(好在有 nvm 这个node版本控制器,不然更换node会很麻烦) -
问题解决:将node16改成node14
注意:问题仍未解决,出现了问题3
问题3:node安装了npm没安装
-
问题原因:未知
一般而言安装node都会自动安装npm的,但是这次安装完node后却没安装npm
-
问题解决:下载当前node版本对应的npm
npm下载地址:CNPM Binaries Mirror (npmmirror.com)
node与npm对照表:以往的版本 | Node.js (nodejs.org)
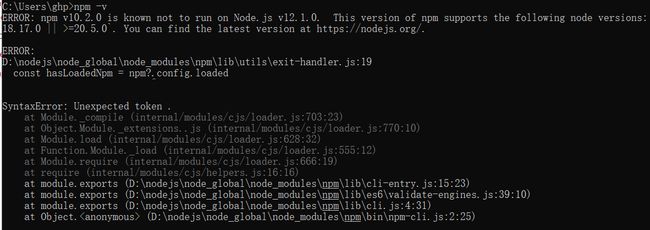
问题4:npm和node不兼容
-
问题原因:本地的node没有删除干净,至于为什么我本地会有node残余我现在还没搞明白,明明我这个 nvm 早在几个月前就已经开始使用了,并且几个月前就已经将本地的 node 给删干净了,但是发现这次任然存在 node 残留,这一点我暂时没想通w(゚Д゚)w
-
问题解决:将本地的node删除干净即可
删除目录
C:\Users\ghp\AppData\Roaming里面的 npm , npm-cache 两 个文件
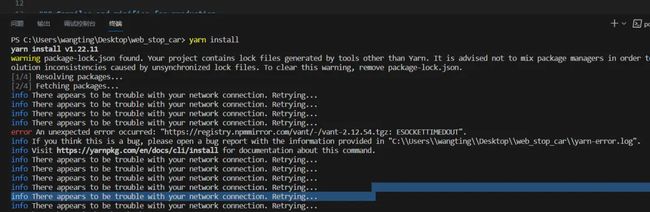
问题5:包管理器混合使用导致报错
-
问题原因:包管理器混合使用,拉取下来的项目使用yarn.lock锁住版本,我使用 npm install 下载依赖
-
问题解决:删除package-lock.json(这个文件是npm install 自动生成的),删除node_moudles,然后执行
npm cache clean --forceyarn install
npm run serve报错
问题1:npm run serve报错Error: EBUSY
ERROR Failed to compile with 35 errors 下午4:54:18
These dependencies were not found:
* tinymce/icons/default/icons in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/advlist in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/anchor in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/autolink in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/autoresize in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/charmap in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/code in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/codesample in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/colorpicker in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/contextmenu in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/directionality in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/fullscreen in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/help in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/hr in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/image in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/imagetools in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/insertdatetime in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/legacyoutput in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/link in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/lists in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/media in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/nonbreaking in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/noneditable in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/pagebreak in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/preview in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/print in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/searchreplace in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/table in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/textpattern in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/visualblocks in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/visualchars in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/plugins/wordcount in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/themes/silver/theme in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
* tinymce/tinymce in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/jeecg/JEditor/index.vue?vue&type=script&lang=js&
To install them, you can run: npm install --save tinymce/icons/default/icons tinymce/plugins/advlist tinymce/plugins/anchor tinymce/plugins/autolink tinymce/plugins/autoresize tinymce/plugins/charmap tinymce/plugins/code tinymce/plugins/codesample tinymce/plugins/colorpicker tinymce/plugins/contextmenu tinymce/plugins/directionality tinymce/plugins/fullscreen tinymce/plugins/help tinymce/plugins/hr tinymce/plugins/image tinymce/plugins/imagetools tinymce/plugins/insertdatetime tinymce/plugins/legacyoutput tinymce/plugins/link tinymce/plugins/lists tinymce/plugins/media tinymce/plugins/nonbreaking tinymce/plugins/noneditable tinymce/plugins/pagebreak tinymce/plugins/preview tinymce/plugins/print tinymce/plugins/searchreplace tinymce/plugins/table tinymce/plugins/textcolor tinymce/plugins/textpattern tinymce/plugins/visualblocks tinymce/plugins/visualchars tinymce/plugins/wordcount tinymce/themes/silver/theme tinymce/tinymce
Error from chokidar (D:\): Error: EBUSY: resource busy or locked, lstat 'D:\DumpStack.log.tmp'
-
问题原因:依赖问题
通过报错信息可以以下看出来,这是一个依赖问题
-
问题解决:下载缺失的依赖
npm install [email protected] -S npm install @tinymce/[email protected] -S最终还算报错,没有得到解决,我于是清理了缓存,然后重新执行
yarn install就成功解决了
问题2:缓存问题
问题1中,我通过报错信息,认为是一个依赖问题,结果
-
问题原因:缓存残留
-
问题解决:删除
node_moudles目录,这个目录是已经下载好的依赖,然后执行下面的指令npm clean cache --force
然后执行 npm run serve 即可看到项目访问地址了
总结
本文主要记录了,我拉取公司代码然后本地运行的过程,也是第一次拉取真正的企业级项目代码,也是一次不错的经验,具体的流程就是:
- leader 发送一个仓库地址给我
- 我拿着这个仓库地址使用 git clone 到本地
- 执行 npm i 下载依赖
- 执行 npm run serve 运行项目
总的来讲这个过程是十分简单的,但是第三步和第四步……
下次拉取项目代码到本地运行,一定要有以下注意点:
-
确保本地环境和项目环境严格一致。这个坑我踩过了,我本地的 node是16,项目环境是12 ┭┮﹏┭┮
PS:关于查看项目环境,前端主要是看 package.json 文件,后端主要是看 pom.xml 文件
-
能够快速定位到问题的本质,这一点也十分重要,能够帮助你少走很多弯路,节约很多时间,就拿第一个大问题 npm install 来说,我就走了弯路,本来是一个node的版本问题,结果饶了一大圈,又是改node,又是混用包管理器,结果中间由于多余的操作又接连踩了几个坑,真的是欲哭无泪啊
-
遇到问题不要逞强,要善于请教前辈。职场新人,特别是刚从学校出来的,对于请教别人问题会感觉很羞耻,然后自己去逞强,结果问题没解决,还浪费了大量的时间,这是是非不可取的,公司里的前辈可能是最讨厌这类人的吧。其实,这没啥羞耻的,你本来就是一个新人,一个实习生,你很牛吗?你就的抱着不懂就问的心态参与公司分配给你的事情当中,不应该做一个闷葫芦,坐在那里一言不发
上面所有的问题中,只有两个是这次问题的核心,其它的都是弯路,核心的两个问题:
- node版本不对,切换之后npm没有安装,安装之后node和npm不兼容
- 缓存问题
如果一开始能够把这两个问题给发现,就不用这这么多弯路了,节约大量的时间
主要是第一点,只要第一点做到了,基本上没啥问题
参考资料
- npm错误——npm ERR! code ERESOLVE 解决方法(依赖冲突、无法解析依赖) - 掘金 (juejin.cn)
- 解决npm ERR! Cannot read properties of null (reading ‘pickAlgorithm‘)报错问题 -萝卜头不吃萝卜头的博客-CSDN博客
- gyp ERR!与node-pre-gyp ERR!报错解决 - 知乎 (zhihu.com)
- nvm安装node没有npm的问题 - 简书 (jianshu.com)
- npm 版本不支持node.js的解决方法 - 掘金 (juejin.cn)
- 记一次yarn和npm混用导致的问题 - 浪漫是个锤子 - 博客园 (cnblogs.com)
- yarn install命令报错解决办法-warning package-lock.json found._祈澈菇凉的博客-CSDN博客