vue-antd-Echarts项目 问题及bug
Antd的栅格布局
1.首先和传统的12栅格不同的是,Antd的栅格一般按照24等分的原则进行划分。划分后的盒子横向排列最多为4个,最少为1个。
2.一个盒子内同样还是可以再次划分为24个盒子,需要注意的是如果超过 24个单位,则会自动移至下一行。
3.Antd可以结合flex布局使用,同时也可以通过列内的API(xs、sm、md、lg、xl)进行响应式布局。
参考链接:Antd栅格布局
Vue-Antd各别组件
1.穿梭框组件虽然看起来很方便,但是据我查找应该是没有API可以去在页面上定义内容的。所以个人认为比较鸡肋。
2.在使用国际化组件LocaleProvider时,Antd-vue会有一个警告:
Warning: [antdv: LocaleProvider] `LocaleProvider` is deprecated. Please use `locale` with `ConfigProvider` instead
这个只有vue的Antd有,可以参考react的Antd的ConfigProvider
参考链接:ConfigProvider全局化配置
3.Tag标签会自动转换成span标签,Icon图标会自动转换成i标签
4.导航菜单组件openkeys表示当前菜单的key
Echarts option配置项
参考图样: 某地区蒸发量和降水量
1.xAxis:x轴的数据
- type:category 类目轴,适合离散的类目数据,使用该类型必须使用data设置数据。其他类型还有value、time、log。
- data:数据类目名称
2.tooltip:坐标系的特殊设置
- trigger:‘axis’ 当鼠标移动到条目时显示x轴对应的条目信息。如果值为item时,显示单个条目数据。
3.legend:可以通过图例组件点击图例控制哪些条目不显示
- data:[] 直接添加条目数据
4.toolbox:工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
toolbox: {
show: true,
feature: {
dataView: {show: false, readOnly: false},//控制视图数据的显示与修改
magicType: {show: true, type: ['line', 'bar']}, //试图动态切换,type类型包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)
restore: {show: true},//还原视图
saveAsImage: {show: true}//保存视图
}
}
文档参考
在我的项目中发现了一个bug:
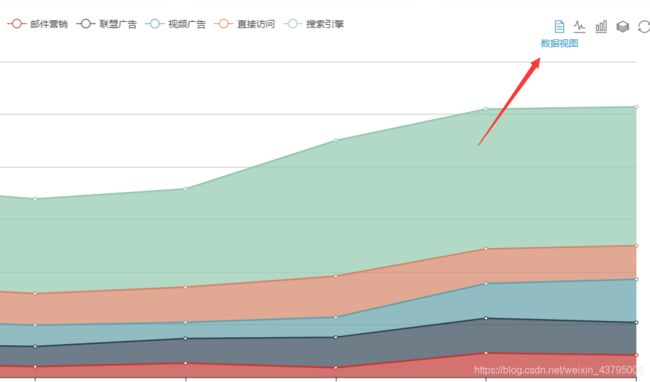
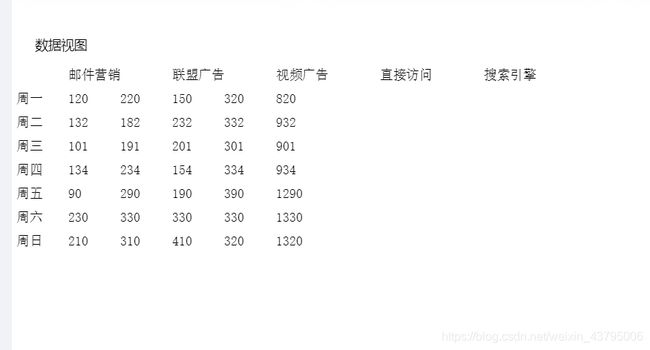
因为设置了dataview所以我们通过点击可以看到一个数据视图。
但是点开后很明显格式是乱的

查找文档发现,文档只给了一个自定义的方法让我们去实现具体排版
自定义 dataView 展现函数,用以取代默认的 textarea 使用更丰富的数据编辑。可以返回 dom 对象或者 html 字符串。
这里贴出我的代码:
optionToContent: function (opt) {
let axisData = opt.xAxis[0].data; //坐标数据
let series = opt.series; //折线图数据
console.log(axisData,series)
let tdHeads = '时间 '; //表头
let tdBodys = ''; //数据
// 导入表头
series.forEach((item)=>{
tdHeads += `${item.name} `
})
let table = `${tdHeads} `;
for (let i = 0, l = axisData.length; i < l; i++) {
for (let j = 0; j < series.length; j++) {
//组装表数据
tdBodys += `${ series[j].data[i]} `;
}
table += `${axisData[i]} ${tdBodys}
';
return table;
}
5.series:每个系列通过 type 决定自己的图表类型
{
name: '蒸发量',
type: 'bar', //可以写多种类型(line、bar、pie、tre.....)
//data为具体的内容项目数值,值得一提的是每种type的data数据含义都不尽相同
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
markPoint: {//图表的标注
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {//图表标线
data: [
{type: 'average', name: '平均值'}
]
}
}
文档参考
Antd的layout布局
1.sider侧边栏,通过设置collapsed参数来设置其他标签的隐藏与显示
使用路由可以在Antd的侧边栏标签中加以引用,从而与key值相匹配
在安装依赖时遇到的问题
报错:TypeError: compilation. templatesPlugin is not a function
原因是因为你的webpack不是最新版本,但是install去下载也不是最新,所以这里我们要手动下载
npm add webpack@latest