Echarts动态生成图表,图表类型进行切换,长数据区域展示
话不多说,先上效果图!
帧率调的有点高,图片跳的像赶去投胎,还请大家见谅啊
如果我实现的恰巧有您需要的些许,那请您往里走—>
先说前面,整个内容是从引入Echarts后,图表创建实例开始的,如果只是想了解对应部分的内容,请您直接跳转到对应目录下。
实例创建- -画布
首先页面内要有一个放图表的容器:
<div class="chart" ref="chart"></div>
你需要定义它的宽高,至于样式,就看个人需求了。
注意:
这里是不存在什么我不定义,我用内容撑起这狗屁理论。没有容器,你图表实例都没地方放哦~
其次创建一个Echarts实例
这里要用到Echarts的API:echarts. init
具体使用:let chart = echarts.init(this.$refs.chart);
括号里面就是获取dom元素的方法,管你通过Id还是类名,或者像我一样用$ref,随便你写。
注意:
不能在单个容器上初始化多个 ECharts 实例
到这里,实例创建好,也就相当于我们买好画布了,接下来就该买颜料了。
定义数据- -颜料
也就是x轴,y轴的数据啦,你可以直接定义好,也可以使用接口数据(这样就是属于动态的了)。
具体的内容在配置项里讲—>>>
配置项- -画笔
单一的图表俺就不介绍了,官网说的比我详细:
折线图、柱状图、饼图等单一图表示例
那我就按照题头的效果图分块介绍我的实现步骤:
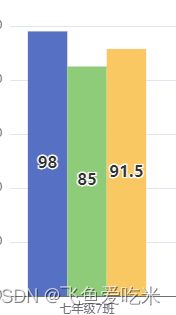
一个柱子显示多个数据(多系列)—series

这是在配置项series里面设置的:
瞅瞅我实现上面的代码—>
series: [
{
name: '最高分',//系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列
type: 'bar',//图表类型
barGap: 0,//不同系列的柱间距离,为百分比
label: labelOption,//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。labelOption是我定义好的,下面有介绍
emphasis: {
focus: 'series',//聚焦当前高亮的数据所在的系列的所有图形
},
data: data1,//系列中的数据内容数组。data1是我定义好的,因为我的数据需要切换改变,不是固定的
},
{
name: '最低分',
type: 'bar',
label: labelOption,
emphasis: {
focus: 'series',
},
data: data2,
},
{
name: '平均分',
type: 'bar',
label: labelOption,
emphasis: {
focus: 'series',
},
data: data3,
},
],
明白了吧,这玩意儿就是series数组对象里面的对象,你设置几个,就几个放一起。
至于series里面的配置项,俺烦请您看官网:series的配置项
还是那句话,基础的内容官网更详细。
当然,我非常欢迎有想法的小伙伴一起交流啦~
控制多系列显隐的图例组件—legend
就图表顶部的这个,点击变灰,这系列的数据就不会在图表里面展示了。

实现代码:
legend: {
data: ['最高分', '最低分', '平均分'],//图例项的名称,应等于某系列的name值。和我series里面每个对象的name属性是对应的
},
颜色都是用的默认的,花里胡哨那还是得看官网:
详细介绍:legend的配置项
同一数据使用不同图表展示—toolbox
就侧边这个,能看数据视图,能切换折线图、柱状图、堆叠图,还能把图表保存为图片。

功能看着老全了,就是有bug。
动态类型切换的时候,活性不是很自由的切换。
具体的问题就是:
柱状图切换堆叠:正常
堆叠切折线:Y轴刻度不会改变
折线切柱状:出现堆叠图而不是柱状图
再次点击堆叠:堆叠活性取消,柱状图出现
我不知到有人已经解决这个问题了没,反正我c不到解决方案,已经给Echarts提了issues,看什么时候能解决吧。
代码part:
toolbox: {
show: true,//是否显示工具栏组件。
orient: 'vertical',//工具栏 icon 的布局朝向。
left: 'right',//工具栏组件离容器左侧的距离。
top: 'center',//工具栏组件离容器上侧的距离。
feature: {
mark: { show: true },
dataView: { show: true, readOnly: true, title: '数据视图' },//数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
magicType: { show: true, type: ['line', 'bar', 'stack'], title: { line: '切换为折线图', bar: '切换为柱状图', stack: '切换为堆叠' } },//动态类型切换
restore: { show: true, title: '还原' },//配置项还原。
saveAsImage: { show: true, title: '保存为图片' },//保存为图片。
},
},
官网详细介绍:toolbox的配置项
多句嘴,之前Echarts的工具栏的提示是中文的,现在的版本一般都提示英文。
想要中文提示,就把toolbox的feature里面的配置项起个名字:title,就可以了。
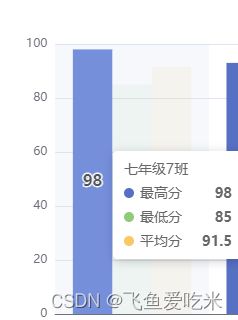
图形上的提示内容—label

这其实是series里面的配置项,单拎出来了属于是。
注意配置归配置,要想显示还得配合tooltip使用。
代码part:
tooltip: {
trigger: 'axis',//触发类型。
axisPointer: {
type: 'shadow',// 阴影指示器
},
},
let labelOption = {
show: true,//是否显示标签。
rotate: 0,//标签旋转。从 -90 度到 90 度。正值是逆时针。
position: ['50%', '50%'],//标签的位置。
align: 'center',//文字水平对齐方式,默认自动。
verticalAlign: 'middle',//文字垂直对齐方式,默认自动。
formatter: '{c}',//标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
fontSize: 16,//文字的字体大小。
fontWeight: 'bolder',//文字字体的粗细。
rich: {
name: {},//在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果
},
};
图表的数据信息展示都在这里设置:
官网详细介绍:
tooltip的配置项
series的label配置项
x轴数据很多,拖动展示—dataZoom
dataZoom: [
{
type: 'slider',//滑动条型数据区域缩放组件
show: showdatazoom,//是否显示 组件。
start: 0,//数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
end: 50,//数据窗口范围的结束百分比。范围是:0 ~ 100。
handleSize: 5,//控制手柄的尺寸,可以是像素大小,也可以是相对于 dataZoom 组件宽度的百分比,默认跟 dataZoom 宽度相同。
},
],
官网详细介绍:dataZoom的配置项
好了,整个图表我涉及到的内容都分块介绍完了,我把完整代码贴在文章最后。
接下来说点不一样的,就是我使用过程中遇到的问题。
动态生成图表问题
就是你在这个容器内,设置了其他的开关控制数据的变化。
这时候呢,之前渲染好的图表就要替换成依靠新数据生成的新图表。
千万千万不要选择直接替换!!!
你会发现,新图表和老图表直接哥俩好,重叠在一起了。。。
所以呢,我们在渲染新图表的时候要把老图表给销毁掉。
这个销毁说着倒是简单,实际是一把辛酸泪啊…
我之前有做过记录,想要了解的直接移步:图表切换显示遇到的问题
那不想看的就这样:
1、全局保存创建的图表实例
2、在数据切换触发的方法内判断图表实例是否已经存在,存在就销毁再调用方法,不存在直接调用
完整代码
getChart() {
this.chart = echarts.init(this.$refs.chart);
// 把配置和数据放这里
let labelOption = {
show: true,
rotate: 0,
position: ['50%', '50%'],
align: 'center',
verticalAlign: 'middle',
formatter: '{c}',
fontSize: 16,
fontWeight: 'bolder',
rich: {
name: {},
},
};
let datax = [];
let data1 = [];
let data2 = [];
let data3 = [];
let showdatazoom = false;//控制滑柄是否显示
if (this.chartData[0].gradeRanking) {
this.chartData.sort(function (a, b) {
return a.gradeRanking - b.gradeRanking;
});
}
this.chartData.forEach((item) => {
datax.push(item.departmentName);
data1.push(item.highestScore);
data2.push(item.lowestScore);
data3.push(item.averageScore);
if (item.gradeRanking && this.chartData.length > 5) {
showdatazoom = true;
}
});
//这里之上到let datax = [];都是我处理数据的内容,我不删去是因为下面有用到数据,省的没头没尾的
this.chart.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
legend: {
data: ['最高分', '最低分', '平均分'],
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: true, title: '数据视图' },
magicType: { show: true, type: ['line', 'bar', 'stack'], title: { line: '切换为折线图', bar: '切换为柱状图', stack: '切换为堆叠' } },
restore: { show: true, title: '还原' },
saveAsImage: { show: true, title: '保存为图片' },
},
},
dataZoom: [
{
type: 'slider',
show: showdatazoom,
start: 0,
end: 50,
handleSize: 5,
},
],
xAxis: {
type: 'category',
axisTick: { show: false },
data: datax,
},
yAxis: {
type: 'value',
},
series: [
{
name: '最高分',
type: 'bar',
barGap: 0,
label: labelOption,
emphasis: {
focus: 'series',
},
data: data1,
},
{
name: '最低分',
type: 'bar',
label: labelOption,
emphasis: {
focus: 'series',
},
data: data2,
},
{
name: '平均分',
type: 'bar',
label: labelOption,
emphasis: {
focus: 'series',
},
data: data3,
},
],
});
},