HTML基础入门01
目录
1.HTML基础
1.1HTML标签
1.2HTML 文件基本结构
1.3标签层次结构
1.4快速生成代码框架
2.HTML 常见标签
2.1注释标签
2.2标题标签: h1-h6
2.3段落标签: p
2.4.换行标签: br
3.综合案例: 展示博客
1.HTML基础
1.1HTML标签
HTML 代码是由 "标签" 构成的.
形如:
hello标签名 (body) 放到 < > 中
大部分标签成对出现. 为开始标签, 为结束标签.
少数标签只有开始标签, 称为 "单标签".
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
hello1.2HTML 文件基本结构
这是一个标题
hello world
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
1.3标签层次结构
~父子关系
~兄弟关系
这是一个标题
hello world
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
title 是 head 的子标签. head 是 title 的父标签.
head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树
1.4快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
Document
细节解释: (了解即可, 不必深究)
称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域.
content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2.HTML 常见标签
2.1注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则:要和代码逻辑一致,尽量使用中文,不要传递负能量。
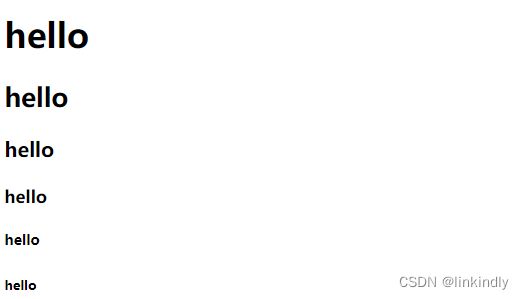
2.2标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小。
hello
hello
hello
hello
hello
hello
2.3段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
例如以下文本:
css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
展示结果:
p 标签表示一个段落.
这是一个段落
通过 p 标签改进上述代码, 每个段落放到 p 标签中.
css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。
展示结果:
注意:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
2.4.换行标签: br
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
是规范写法. 不建议写成
在css中我们一般使用px作为单位,
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
展示结果:
3.综合案例: 展示博客
案例的文本内容出自 :https://www.cnblogs.com/yelongsan/p/7975580.html
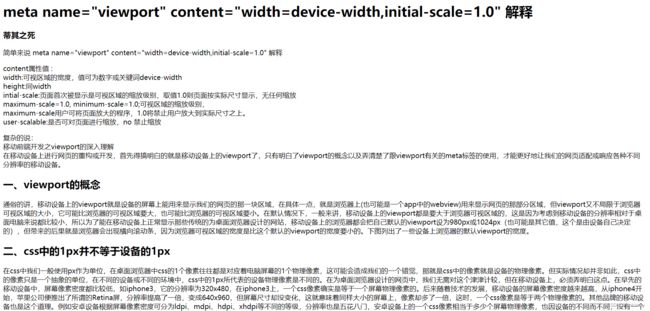
预期效果:
提示:
给标题, 作者, 小标题部分加上合适的标题.
给每个段落加上合适的段落.
给需要换行的地方加上 br 标签
制作方案:
Document
meta name="viewport" content="width=device-width,initial-scale=1.0" 解释
蒂其之死
简单来说 meta name="viewport" content="width=device-width,initial-scale=1.0" 解释
content属性值 :
width:可视区域的宽度,值可为数字或关键词device-width
height:同width
intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
复杂的说:
移动前端开发之viewport的深入理解
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念
以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或响应各种不同分辨率的移动设备。
一、viewport的概念
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览
器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能
比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于
浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那
些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它
值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的
viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。
二、css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成
我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,
在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对
这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分
辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕
像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺
寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的
移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
效果演示: