vue - 下拉列表
下拉列表
- 1. 第一种下拉(查询):
-
- 1.1 创建springboot工程 (pvue0106)
- 1.2 导入pom依赖(要写的两个)
- 1.3 application.yml
- 1.4 cn.kgc.entity/ Dept、User
- 1.5 cn.kgc.mapper/UserMapper
- 1.6 resources/mapper/UserMapper.xml
- 1.7 cn.kgc.service/UserService、UserServiceImpl
- 1.8 cn.kgc.controller/UserController
- 1.9 loback.xml日志(省略)
- 1.10 vue 新建文件夹
- 2. 第二种下拉(添加):
-
- 2.1 创建springboot工程 (pvue0106)
- 2.2 导入pom依赖(要写的两个)
- 2.3 application.yml
- 2.4 cn.kgc.entity/ Classes、Student
- 2.5 cn.kgc.mapper/ StudentMapper
- 2.6 resources/mapper/ StudentMapper.xml
- 2.7 cn.kgc.service/ StudentService、StudentServiceImpl
- 2.8 cn.kgc.controller/ StudentController
- 2.9 loback.xml日志(省略)
- 2.10 vue 新建文件夹
- 3. 第三种下拉(修改):
-
- 3.1 测试
1. 第一种下拉(查询):
1.1 创建springboot工程 (pvue0106)
- Spring Web
- MyBatis Framework
- MySQL Driver
1.2 导入pom依赖(要写的两个)
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.21version>
dependency>
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelper-spring-boot-starterartifactId>
<version>1.4.1version>
dependency>
1.3 application.yml
spring:
datasource:
url: jdbc:mysql://localhost:3306/db_vue2_user
?characterEncoding=utf8&useSSL=false&serverTimezone=UTC&zeroDateTimeBehavior=CONVERT_TO_NULL
username: root
password: zjj
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
mapper-locations: classpath:mapper/*Mapper.xml
pagehelper:
helper-dialect: mysql
reasonable: true
server:
port: 8093
1.4 cn.kgc.entity/ Dept、User
User
package cn.kgc.entity;
import java.io.Serializable;
public class User implements Serializable {
private Integer id;
private String name;
private String pwd;
private Integer deptId;
//省略getter和setter方法
}
Dept
package cn.kgc.entity;
import java.io.Serializable;
public class Dept implements Serializable {
private Integer id;
private String name;
//省略getter和setter方法
}
1.5 cn.kgc.mapper/UserMapper
package cn.kgc.mapper;
import cn.kgc.entity.Dept;
import cn.kgc.entity.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import java.util.List;
@Mapper
public interface UserMapper {
//1.分页查询所有用户信息列表
List<User> findAllByPage();
//2.通过部门id查询用户信息列表
List<User> findByDeptId(@Param("deptId") Integer deptId);
//3.查询所有部门信息列表
List<Dept> findAllDept();
}
1.6 resources/mapper/UserMapper.xml
DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.kgc.mapper.UserMapper">
<select id="findAllByPage" resultType="cn.kgc.entity.User">
select * from t_user
select>
<select id="findByDeptId" resultType="cn.kgc.entity.User">
select * from t_user where 1=1
<if test="deptId != null and deptId != -1">
and deptId = #{deptId}
if>
select>
<select id="findAllDept" resultType="cn.kgc.entity.Dept">
select * from t_dept
select>
mapper>
1.7 cn.kgc.service/UserService、UserServiceImpl
UserService
package cn.kgc.service;
import cn.kgc.entity.Dept;
import cn.kgc.entity.User;
import com.github.pagehelper.PageInfo;
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface UserService {
PageInfo<User> findAllByPage(Integer pageNo);
PageInfo<User> findByDeptId(Integer pageNo,@Param("deptId") Integer deptId);
List<Dept> findAllDept();
}
UserServiceImpl
package cn.kgc.service;
import cn.kgc.entity.Dept;
import cn.kgc.entity.User;
import cn.kgc.mapper.UserMapper;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import javax.annotation.Resource;
import java.util.List;
@Service
@Transactional
public class UserServiceImpl implements UserService {
@Resource
private UserMapper userMapper;
@Override
public PageInfo<User> findAllByPage(Integer pageNo) {
PageHelper.startPage(pageNo,3);
return new PageInfo<>(userMapper.findAllByPage());
}
@Override
public PageInfo<User> findByDeptId(Integer pageNo,Integer deptId) {
PageHelper.startPage(pageNo,3);
return new PageInfo<>(userMapper.findByDeptId(deptId));
}
@Override
public List<Dept> findAllDept() {
return userMapper.findAllDept();
}
}
1.8 cn.kgc.controller/UserController
package cn.kgc.controller;
import cn.kgc.entity.Dept;
import cn.kgc.entity.User;
import cn.kgc.service.UserService;
import com.github.pagehelper.PageInfo;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import java.util.List;
@RestController
@CrossOrigin
public class UserController {
@Resource
private UserService userService;
@RequestMapping("/findAllByPage")
public PageInfo<User> findAllByPage(@RequestParam(defaultValue = "1") Integer pageNo){
return userService.findAllByPage(pageNo);
}
//上面的是老版本,新版本用下面的。
@RequestMapping("/findByDeptId")
public PageInfo<User> findByDeptId(@RequestParam(defaultValue = "1") Integer pageNo,
Integer deptId){
//后端有可能也需要进行处理和测试,所以可以加个来进行测试 前后端分离
return userService.findByDeptId(pageNo, deptId);
}
@RequestMapping("/findAllDept")
public List<Dept> findAllDept(){
return userService.findAllDept();
}
}
1.9 loback.xml日志(省略)
1.10 vue 新建文件夹
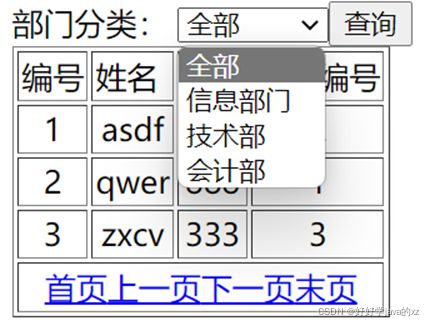
<template>
<div class=''>
部门分类:
<select v-model="queryPage.deptId">
<option value="-1">全部option>
<option v-for="dept in depts" :key="dept.id" :value="dept.id">{{dept.name}}option>
select>
<input type="button" value="查询" @click="getPage(1)">
<table border="1px solid">
<tr>
<td>编号td>
<td>姓名td>
<td>密码td>
<td>部门编号td>
tr>
<tr v-for="(user,index) in page.list" :key="index" style="text-align:center">
<td>{{user.id}}td>
<td>{{user.name}}td>
<td>{{user.pwd}}td>
<td>{{user.deptId}}td>
tr>
<tr>
<td colspan="4" style="text-align:center">
<a href="javascript:void(0)" @click="getPage(1)">首页a>
<a href="javascript:void(0)" @click="getPage(page.prePage)">上一页a>
<a href="javascript:void(0)" @click="getPage(page.nextPage)">下一页a>
<a href="javascript:void(0)" @click="getPage(page.pages)">末页a>
td>
tr>
table>
div>
template>
<script>
import axios from "axios"
export default {
components: {},
data() {
return {
depts:[],
//定义数组 是个集合
page: {},
queryPage:{
pageNo:1,
deptId:-1
}
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
methods: {
getDept(){
axios.get("http://localhost:8092/findAllDept").then(data=>{
this.depts = data.data;
});
},
getPage(pageNo){
this.queryPage.pageNo = pageNo;
// 以json的格式 params:this.queryPage 传对象
axios.get("http://localhost:8092/findByDeptId",{params:this.queryPage}).then(data=>{
this.page = data.data;
})
}
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.getDept();
this.getPage(1);
},
}
script>
<style scoped>
style>
2. 第二种下拉(添加):
2.1 创建springboot工程 (pvue0106)
- Spring Web
- MyBatis Framework
- MySQL Driver
2.2 导入pom依赖(要写的两个)
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.21version>
dependency>
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelper-spring-boot-starterartifactId>
<version>1.4.1version>
dependency>
2.3 application.yml
spring:
datasource:
url: jdbc:mysql://localhost:3306/db_vue3_student
?characterEncoding=utf8&useSSL=false&serverTimezone=UTC&zeroDateTimeBehavior=CONVERT_TO_NULL
username: root
password: zjj
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
mapper-locations: classpath:mapper/*Mapper.xml
pagehelper:
helper-dialect: mysql
reasonable: true
server:
port: 8093
2.4 cn.kgc.entity/ Classes、Student
Classes
package cn.kgc.entity;
import java.io.Serializable;
public class Classes implements Serializable {
private Integer id;
private String name;
//省略getter和setter方法
}
Student
package cn.kgc.entity;
import java.io.Serializable;
//实体类不受数据库约束,类型可以随便写
public class Student implements Serializable {
private Integer id;
private String name;
private Integer age;
private String gender;
private String telephone;
private String email;
private Integer classId;
//省略getter和setter方法
}
2.5 cn.kgc.mapper/ StudentMapper
package cn.kgc.mapper;
import cn.kgc.entity.Classes;
import cn.kgc.entity.Student;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface StudentMapper {
List<Student> findAllStu();
Integer addStudent(Student student);
List<Classes> findAllCla();
Integer update(Student student);
Student findById(Integer id);
}
2.6 resources/mapper/ StudentMapper.xml
DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.kgc.mapper.StudentMapper">
<select id="findAllStu" resultType="cn.kgc.entity.Student">
select * from student
select>
<insert id="addStudent" parameterType="cn.kgc.entity.Student">
insert into student(`name`,age,gender,telephone,email,classId)
values (#{name},#{age},#{gender},#{telephone},#{email},#{classId})
insert>
<select id="findAllCla" resultType="cn.kgc.entity.Classes">
select * from classes
select>
<update id="update" parameterType="cn.kgc.entity.Student">
update student set `name`=#{name},age=#{age},gender=#{gender},telephone=#{telephone},email=#{email},classId=#{classId}
where id =#{id}
update>
<select id="findById" parameterType="java.lang.Integer" resultType="cn.kgc.entity.Student">
select * from student where id = #{id}
select>
mapper>
2.7 cn.kgc.service/ StudentService、StudentServiceImpl
StudentService
package cn.kgc.service;
import cn.kgc.entity.Classes;
import cn.kgc.entity.Student;
import com.github.pagehelper.PageInfo;
import java.util.List;
public interface StudentService {
PageInfo<Student> findAllStu(Integer pageNo);
Integer addStudent(Student student);
List<Classes> findAllCla();
Integer update(Student student);
Student findById(Integer id);
}
StudentServiceImpl
package cn.kgc.service;
import cn.kgc.entity.Classes;
import cn.kgc.entity.Student;
import cn.kgc.mapper.StudentMapper;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import javax.annotation.Resource;
import java.util.List;
@Service
@Transactional
public class StudentServiceImpl implements StudentService {
@Resource
private StudentMapper studentMapper;
@Override
public PageInfo<Student> findAllStu(Integer pageNo) {
PageHelper.startPage(pageNo,3);
return new PageInfo<>(studentMapper.findAllStu());
}
@Override
public Integer addStudent(Student student) { return studentMapper.addStudent(student); }
@Override
public List<Classes> findAllCla() { return studentMapper.findAllCla(); }
@Override
public Integer update(Student student) { return studentMapper.update(student); }
@Override
public Student findById(Integer id) { return studentMapper.findById(id); }
}
2.8 cn.kgc.controller/ StudentController
package cn.kgc.controller;
import cn.kgc.entity.Classes;
import cn.kgc.entity.Student;
import cn.kgc.service.StudentService;
import com.github.pagehelper.PageInfo;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
@RestController
@CrossOrigin
public class StudentController {
@Resource
private StudentService studentService;
@RequestMapping("/findAllStu")
public PageInfo<Student> findAllStu(@RequestParam(defaultValue = "1") Integer pageNo){
return studentService.findAllStu(pageNo);
}
@RequestMapping("/addStudent")
private Integer addStudent(@RequestBody Student student){
return studentService.addStudent(student);
}
@RequestMapping("/findAllCla")
private List<Classes> findAllCla(){
return studentService.findAllCla();
}
@RequestMapping("/update")
private Integer update(@RequestBody Student student){
return studentService.update(student);
}
@RequestMapping("/findById")
private Student findById(Integer id){
return studentService.findById(id);
}
}
2.9 loback.xml日志(省略)
2.10 vue 新建文件夹
1.建工程
之前的基础上建个demo0107,然后按照步骤来(跳过)
2.views/List.vue
<template>
<div>
<table border="1px solid">
<tr><th colspan="8">学生查询列表th>tr>
<tr>
<td>学员编号td>
<td>学员名称td>
<td>学员年龄td>
<td>性别td>
<td>电话td>
<td>Emailtd>
<td>班级编号td>
<td>操作td>
tr>
<tr v-for="stu in stus.list" :key="stu.id" :class="{on:stu.id%2==0,off:stu.id%2!=0}">
<td>{{ stu.id }}td>
<td>{{ stu.name }}td>
<td>{{ stu.age }}td>
<td>{{ stu.gender }}td>
<td>{{ stu.telephone }}td>
<td>{{ stu.email }}td>
<td>{{ stu.classId }}td>
<td colspan="8">
<a href="javascript:void(0)" @click="update(stu.id)">修改a>
td>
tr>
<tr>
<td colspan="8" style="text-align:center">
<a href="javascript:void(0)" @click="getPage(1)">首页a>
<a href="javascript:void(0)" @click="getPage(stus.prePage)">上一页a>
<a href="javascript:void(0)" @click="getPage(stus.nextPage)">下一页a>
<a href="javascript:void(0)" @click="getPage(stus.pages)">末页a>
td>
tr>
<tr>
<td colspan="8" style="text-align:center">
<a href="javascript:void(0)" @click="add()">添加a>
td>
tr>
table>
div>
template>
<script>
import axios from "axios"
export default {
components: {},
data() {
return {
stus: {},
queryPage: {
pageNo: 1
},
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
methods: {
update(id){
this.$router.push("/update?id="+id);
},
add(){
this.$router.push("/add");
},
getPage(pageNo){
// this.queryPage.pageNo=pageNo;
// axios.get("http://localhost:8095/findAllStu",{params:this.queryPage}).then(data=>{
// this.stus = data.data; })
axios.get("http://localhost:8095/findAllStu?pageNo="+pageNo).then(data=>{
this.stus = data.data
})
}
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.getPage(1);
},
};
script>
<style scoped>
.on{
background: white;
border: 1px solid blue;
}
.off{
background: yellow;
border: 1px solid black;
}
style>
3.views/Add.vue
<template>
<div >
<table border="1px solid">
<tr>
<th colspan="2">添加学员信息th>
tr>
<tr>
<td>学员名称td>
<td><input v-model="newStu.name">td>
tr>
<tr>
<td>学员年龄td>
<td><input v-model="newStu.age">td>
tr>
<tr>
<td>性别td>
<td><input v-model="newStu.gender">td>
tr>
<tr>
<td>电话td>
<td><input v-model="newStu.telephone">td>
tr>
<tr>
<td>Emailtd>
<td><input v-model="newStu.email">td>
tr>
<tr>
<td>班级编号td>
<td>
<select v-model="newStu.classId">
<option value="-1">--全部--option>
<option v-for="class1 in classes" :key="class1.id" :value="class1.id">{{class1.name}}option>
select>
td>
tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="button" value="新增" @click="add()" />
<input type="button" value="返回" @click="retu()" />
td>
tr>
table>
div>
template>
<script>
import axios from "axios"
export default {
components: {},
data() {
return {
classes:[],
newStu:{
name:'',
age:'',
gender:'',
telephone:'',
email:'',
classId:-1
}
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
methods: {
retu(){
this.$router.push("/")
},
add(){
axios.post("http://localhost:8095/addStudent",this.newStu).then(data=>{
if(data.data ==1){
alert("新增成功");
this.$router.push("/")
}else{
alert("新增失败")
}
})
},
getAllCla(){
axios.get("http://localhost:8095/findAllCla").then(data=>{
this.classes = data.data
});
}
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.getAllCla();
},
};
script>
<style scoped>
style>
3. 第三种下拉(修改):
views/Update.vue
<template>
<div>
<table border="1px solid">
<tr>
<th colspan="2">修改学员信息th>
tr>
<tr>
<td>学员编号td>
<td><input v-model="newStu.id" readonly>td>
tr>
<tr>
<td>学员名称td>
<td><input v-model="newStu.name">td>
tr>
<tr>
<td>学员年龄td>
<td><input v-model="newStu.age">td>
tr>
<tr>
<td>性别td>
<td><input v-model="newStu.gender">td>
tr>
<tr>
<td>电话td>
<td><input v-model="newStu.telephone">td>
tr>
<tr>
<td>Emailtd>
<td><input v-model="newStu.email">td>
tr>
<tr>
<td>班级编号td>
<td>
<select v-model="newStu.classId">
<option value="-1">--全部--option>
<option v-for="class2 in classes" :key="class2.id" :value="class2.id">{{class2.name}}option>
select>
td>
tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="button" value="修改" @click="update()" />
<input type="button" value="返回" @click="retu()" />
td>
tr>
table>
div>
template>
<script>
import axios from "axios"
export default {
components: {},
data() {
return {
classes:[],
newStu:{
id:'',
name:'',
age:'',
gender:'',
telephone:'',
email:'',
classId:-1
}
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
methods: {
retu(){
this.$router.push("/")
},
update(){
axios.post("http://localhost:8095/update",this.newStu).then(data=>{
if(data.data ==1){
alert("修改成功")
this.$router.push("/");
}else{
alert("修改失败")
}
});
},
getAllCla(){
axios.get("http://localhost:8095/findAllCla").then(data=>{
this.classes = data.data
})
},
findById(id){
axios.get("http://localhost:8095/findById?id="+id).then(data=>{
this.newStu = data.data
})
}
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.getAllCla();
var id = this.$route.query.id;
this.findById(id);
},
}
script>
<style scoped>
style>
3.1 测试



题外话:
npm install 命令
如果把node_modules删掉,
输入这个命令就可以出来了。
作用: 对各种依赖的定义去安装这些依赖
----2022.01.06&07&08