基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取项目下载方式
一、项目背景介绍:
在当今社会,美食已经成为人们生活中的重要组成部分。随着互联网技术的快速发展,越来越多的人开始通过网络分享和获取美食相关的信息和经验。然而,在现有的美食分享平台中,用户常常面临着信息质量良莠不齐、内容重复以及个性化推荐的不准确等问题。
为了解决这些问题,基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台应运而生。该系统旨在提供一个全面、便捷且具有个性化推荐功能的美食分享平台,允许用户发布自己的美食作品、浏览其他用户的作品,并与其他美食爱好者进行交流和互动。
本系统的研究背景包括:
互联网技术的快速发展:随着人们对互联网的依赖程度增加,针对美食领域的在线社区和分享平台需求不断增加。
用户对个性化和精准推荐的需求:用户期望能够根据自己的兴趣和口味偏好获取有针对性的美食推荐,以提升其使用平台的体验和满意度。
美食分享市场的竞争激烈:为了吸引用户和提高用户粘性,美食分享平台需要在内容质量、用户体验和功能创新等方面具备竞争力。
在这样的背景下,基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台致力于优化用户体验、提供个性化推荐和精准分类,并致力于打造一个真正有价值的美食社区。通过该系统,用户可以充分展示自己的美食才华,同时也能够从其他用户的分享中获得灵感和经验,实现互利共赢的目标。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Spring:Spring框架是一个开放源代码的J2EE应用程序框架,由Rod Johnson发起,是针对bean的生命周期进行管理的轻量级容器(lightweight container)。 Spring解决了开发者在J2EE开发中遇到的许多常见的问题,提供了功能强大IOC、AOP及Web MVC等功能。Spring可以单独应用于构筑应用程序,也可以和Struts、Webwork、Tapestry等众多Web框架组合使用,并且可以与 Swing等桌面应用程序AP组合。因此, Spring不仅仅能应用于J2EE应用程序之中,也可以应用于桌面应用程序以及小应用程序之中。Spring框架主要由七部分组成,分别是 Spring Core、 Spring AOP、 Spring ORM、 Spring DAO、Spring Context、 Spring Web和 Spring Web MVC。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis:MyBatis本是apache的一个开源项目iBatis,2010年这个项目由apache software foundation迁移到了google code,并且改名为MyBatis。2013年11月迁移到Github。
iBATIS一词来源于“internet”和“abatis”的组合,是一个基于Java的持久层框架。iBATIS提供的持久层框架包括SQL Maps和Data Access Objects(DAOs)。 - 协同过滤算法:协同过滤算法是一种基于用户历史行为数据的推荐算法,它通过对用户历史行为数据的挖掘发现用户的偏好,基于不同的偏好对用户进行群组划分并推荐品味相似的商品。协同过滤推荐算法分为两类,分别是基于用户的协同过滤算法和基于物品的协同过滤算法。基于用户的协同过滤算法是根据用户之间的相似性来进行推荐,而基于物品的协同过滤算法则是根据物品之间的相似性来进行推荐。
三、系统功能模块介绍:
四、数据库设计:
1:‘管理员’(admin)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名(select) |
| pass_word | varchar | NULL | 密码 |
| head_img | varchar | NULL | 头像(img) |
| nick_name | varchar | NULL | 姓名 |
| create_time | datetime | NULL | 创建时间 |
2:‘美食评价表’(food_comment)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| comment_info | text | NULL | 评价内容 |
| user_id | bigint | NULL | 用户ID |
| foods_id | bigint | NULL | 美食ID |
| create_time | datetime | NULL | 创建时间 |
| to_user_id | bigint | NULL | 回复人编号 |
| parent_id | bigint | NULL | 父级评论编号 |
3:‘美食分类’(food_type)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
4:‘用户表’(food_user)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| account | varchar | NULL | 账号 |
| password | varchar | NULL | 密码 |
| nick_name | varchar | NULL | 姓名 |
| head_img | varchar | NULL | 头像 |
| create_time | datetime | NULL | 创建时间 |
5:‘美食表’(foods)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| food_name | varchar | NULL | 美食名称 |
| food_info | text | NULL | 美食简介 |
| food_content | text | NULL | 美食详情 |
| banner_img | varchar | NULL | 封面图片 |
| video_url | varchar | NULL | 介绍视频 |
| create_time | datetime | NULL | 创建时间 |
| type_id | bigint | NULL | 美食分类 |
| imgs | text | NULL | 详细图片 |
| click_num | int | NULL | 点赞数 |
| collect_num | int | NULL | 收藏数 |
| user_id | bigint | NULL | 用户编号 |
| status | int | NULL | 状态[0:审核中,1:审核通过,2:审核失败] |
6:‘用户收藏表’(user_collect)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_id | bigint | NULL | 用户ID |
| foods_id | bigint | NULL | 美食ID |
| create_time | datetime | NULL | 创建时间 |
五、功能模块:
-
用户平台首页:每日精选菜品推荐基于点击量和收藏量排序
-
美食分类:对美食进行关键词查询,类型查询,分页查询
-
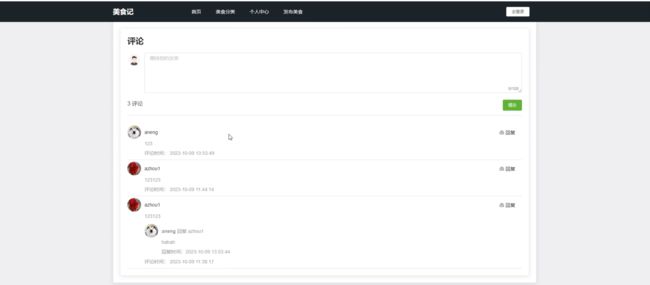
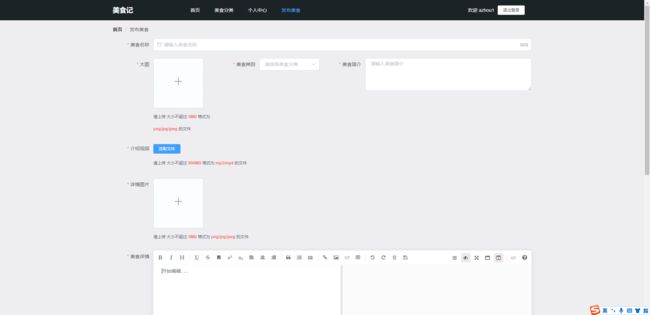
美食详情:对美食详细信息进行查看,包括图片集,视频介绍,详细介绍等,也可以对美食进行评价,对他人评价进行回复等
-
用户登录注册:新用户可以进行账号注册,账号登录
-
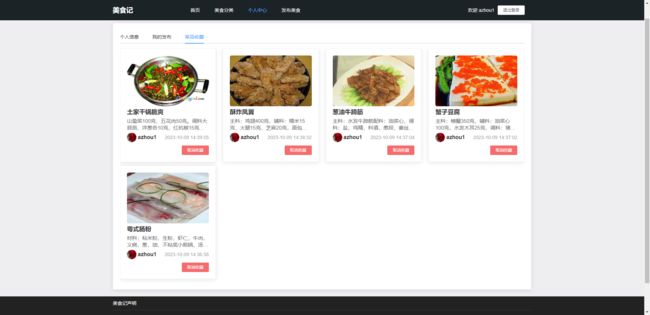
个人中心:对个人信息进行修改,自己发布的美食信息进行管理,已经对收藏的美食信息进行管理
-
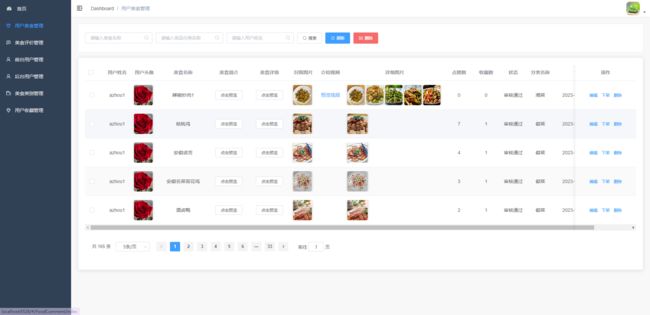
管理员后台管理:管理用户发布的美食,包括审核、编辑和删除等操作,对美食分类进行管理,对用户评价进行管理,不合适的进行删除,前台用户信息管理等。
六、代码示例:
/**
生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
通用的本地文件上传
@param multipartFile 文件对象
@return 文件访问链接URL
/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
/*
用户登录
*/
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从 基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台的前台页面实现,到 基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台的后台代码的编辑,我用到的软件包括了数据库软件MySQL,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的 基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台。
基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
基于Java使用SpringBoot+Vue框架实现的前后端分离的美食分享平台现已完成了开发,除了基本功能可以符合用户需求外,在页面设计层面上没有融入更多的设计元素,需要从美学角度进行优化,另外在程序的代码层面,也有许多重合部分,需要进行整理归类,让代码变得更加的简洁。
实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。
总的说来,这次编写毕业设计作品,我真正锻炼了自己的实际操作能力,以前只知道理论知识,现在通过实践,我对理论知识的认识变得更加深刻,由于编写程序时间比较短暂,程序开发期间遇到过很多坎坷,但最后都通过老师还有同学帮忙解决了,可以说这次的毕设作品进展得还算顺利。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
链接点击直达:下载链接