通过cfssl自签证书https证书
背景
公司内部自建Web服务,通过自签CA,然后签发https证书
工具地址: GitHub - cloudflare/cfssl: CFSSL: Cloudflare's PKI and TLS toolkit
使用步骤:
1. 在release页面中下载最新的二进制包,我使用的是1.5的解压并重命名二进制文件
tar -zxvf cfssl_1.5.0_linux_amd64.tar.gz
mv cfssl_1.5.0_linux_amd64 cfssl
mv cfssljson_1.5.0_linux_amd64 cfssljson
mv cfssl-certinfo_1.5.0_linux_amd64 cfssl-certinfo2.配置CA生成的文件
#vi ca-csr.json ,内容如下其中etcd是profile的名字,后面签发https的时候需要使用
{
"signing": {
"default": {
"expiry": "876000h"
},
"profiles": {
"etcd": { //配置名称
"expiry": "876000h",
"usages": [
"signing",
"key encipherment",
"server auth",
"client auth"
]
}
}
}
}
#vi ca-csr.json
{
"CN": "ETCD CA", //CA的签发机构名
"key": {
"algo": "rsa",
"size": 2048
},
"names": [
{
"O": "NHDC", //组织名
"OU": "NHDC", //组织名-子组织
"C": "CN",//国家
"L": "Changzhou",//城市
"ST": "Jiangshu"//省份
}
]
}3. 初始化CA
cfssl genkey -initca ca-csr.json | cfssljson -bare ca
#会产生如下文件:
ca.pem
ca-key.pem
ca.csr
#ca.pem 复制一下,并修改后缀,用于配置Chrome信任
cp -p ca.pem ca.p124. 创建签发https的申请文件
#vi server-csr.json
{
"CN": "nhdc.cloud",
"hosts": [
"*.nhdc.cloud",
"10.159.5.65"
],
"key": {
"algo": "rsa",
"size": 2048
},
"names": [
{
"O": "CEC",
"OU": "NHDC",
"C": "CN",
"L": "Changzhou",
"ST": "Jiangshu"
}
]
}5. 通过自建的CA签发https证书
#命令最后的nhdc是生成的https的证书文件名
cfssl gencert -ca=ca.pem -ca-key=ca-key.pem -config=ca-config.json -profile=etcd server-csr.json | cfssljson -bare nhdc
#以上命令会生成如下文件
nhdc.pem
nhdc-key.pem
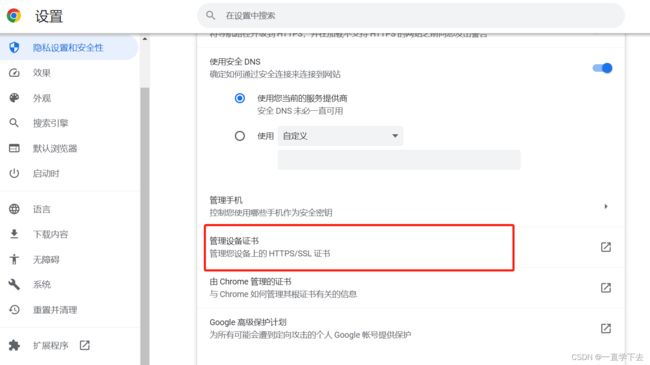
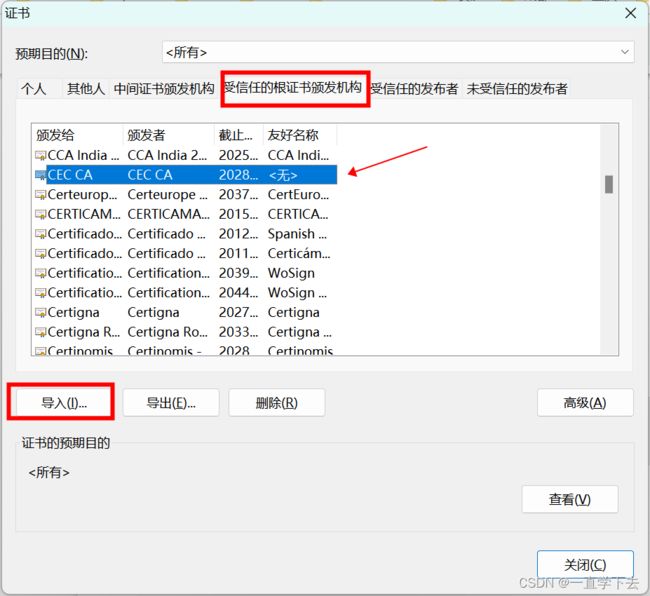
nhdc.csr6. 配置Chrome浏览器信任自签CA,将第三步生成的ca.p12导入到“受信任的机构中”
7. 在nginx中使用生成的nhdc.pem,nhdc-key.pem配置https,就可以正常访问页面了,而且是受信的。