vue引入echarts轻松实现3D地球带飞线效果,示例详解

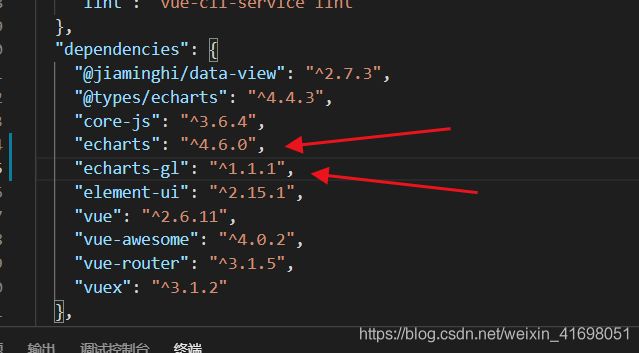
如图所示,vue利用echarts轻松实现3D地球效果。为了实现这个效果,查阅了很多文档,但是大部分都不全,总是少了点东西,导致代码报错。我这次把我实现的全过程分享给同学们。特别是要注意echarts-gl版本问题。
首先安装echarts
1、安装echarts
npm install echarts -S
//或者使用淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install echarts -S
2、引入echarts,需要全局引入在main.js中
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
安装echarts-gl

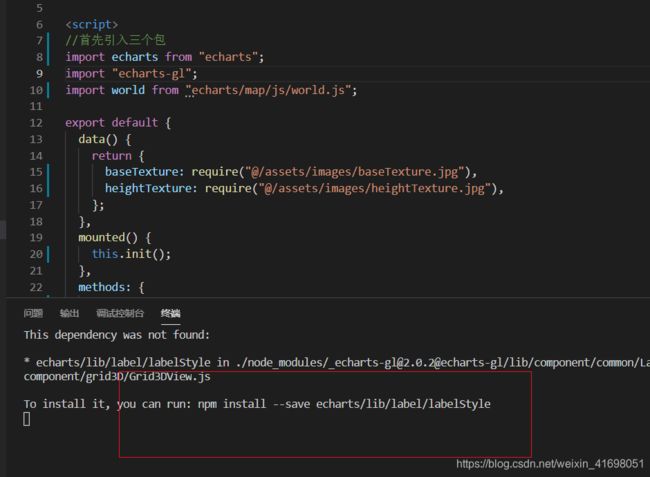
1、如图所示,注意版本号,如果安装最新版本会报错,这里建议安装1.1.1版本
// 安装最新版会报错,不建议,建议安装1.1.1
npm install echarts-gl@1.1.1 --save
具体代码实现如下,把上面的依赖安装好了后,把就能正常运行了
<template>
<div ref="refChart" style="width: 100%; height: 10.985rem"></div>
</template>
<script>
//首先引入三个包
import echarts from "echarts";
import "echarts-gl";
import world from "echarts/map/js/world.js";
export default {
data() {
return {
// 地球必需图片,可以去echarts官网下载
baseTexture: require("@/assets/images/baseTexture.jpg"),
heightTexture: require("@/assets/images/heightTexture.jpg"),
};
},
mounted() {
this.init();
},
methods: {
init() {
var myChart = echarts.init(this.$refs.refChart);
/*
图中相关城市经纬度,根据你的需求添加数据
关于国家的经纬度,可以用首都的经纬度或者其他城市的经纬度
*/
var geoCoordMap = {
南宁: [108.479, 23.1152],
广州: [113.5107, 23.2196],
重庆: [107.7539, 30.1904],
芬兰: [24.909912, 60.169095],
美国: [-100.696295, 33.679979],
日本: [139.710164, 35.706962],
韩国: [126.979208, 37.53875],
瑞士: [7.445147, 46.956241],
东南亚: [117.53244, 5.300343],
澳大利亚: [135.193845, -25.304039],
德国: [13.402393, 52.518569],
英国: [-0.126608, 51.208425],
加拿大: [-102.646409, 59.994255],
};
/*
记录下起点城市和终点城市的名称,以及权重
数组第一位为终点城市,数组第二位为起点城市,以及该城市的权重,就是图上圆圈的大小
*/
var CQData = [[{ name: "重庆" }, { name: "英国", value: 70 }]];
var GZData = [[{ name: "广州" }, { name: "日本", value: 30 }]];
var NNData = [
[{ name: "南宁" }, { name: "加拿大", value: 80 }],
[{ name: "南宁" }, { name: "美国", value: 100 }],
[{ name: "南宁" }, { name: "澳大利亚", value: 95 }],
[{ name: "南宁" }, { name: "瑞士", value: 50 }],
];
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[1].name];
var toCoord = geoCoordMap[dataItem[0].name];
if (fromCoord && toCoord) {
res.push([fromCoord, toCoord]);
}
}
return res;
};
var series = []; // 3D飞线
var dser = []; // 2D散点坐标
[
["重庆", CQData],
["广州", GZData],
["南宁", NNData],
].forEach(function (item) {
dser.push(
{
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 3,
rippleEffect: {
brushType: "stroke",
},
label: {
fontSize: 24,
show: true,
position: "right",
formatter: "{b}",
},
itemStyle: {
normal: {
color: "#f5f802",
},
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name],
symbolSize: dataItem[1].value / 4,
};
}),
},
{
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 3,
rippleEffect: {
brushType: "stroke",
},
label: {
normal: {
show: true,
position: "left",
fontSize: 18,
formatter: "{b}",
},
},
itemStyle: {
normal: {
color: "#ff0000",
},
},
data: [
{
name: item[0],
value: geoCoordMap[item[0]],
symbolSize: parseInt(Math.random() * 20 + 10),
label: {
normal: {
position: "right",
},
},
},
],
}
);
series.push({
type: "lines3D",
effect: {
show: true,
period: 3, //速度
trailLength: 0.1, //尾部阴影
},
lineStyle: {
//航线的视图效果
color: "#9ae5fc",
width: 1,
opacity: 0.6,
},
data: convertData(item[1]), // 特效的起始、终点位置,一个二维数组,相当于coords: convertData(item[1])
});
});
myChart.setOption({
backgroundColor: "rgba(3,28,72,0.3)",
title: {
show: true,
},
geo: {
type: "map",
map: world,
left: 0,
top: 0,
right: 0,
bottom: 0,
boundingCoords: [
[-180, 90],
[180, -90],
],
zoom: 0,
roam: false,
itemStyle: {
borderColor: "#000d2d",
normal: {
areaColor: "#2455ad",
borderColor: "#000c2d",
},
emphasis: {
areaColor: "#357cf8",
},
},
label: {
fontSize: 24,
},
},
// series: dser,
});
var option = {
backgroundColor: "rgba(0,0,0,0)", //canvas的背景颜色
globe: {
baseTexture: this.baseTexture,
heightTexture: this.heightTexture,
top: "middle",
left: "center",
displacementScale: 0,
environment: "none",
shading: "color",
viewControl: {
distance: 240,
autoRotate: true,
},
},
series: series,
};
myChart.setOption(option);
},
},
};
</script>