(三)使用 Vue 脚手架
文章目录
-
- 3.1 初始化脚手架
-
- 3.1.1 说明
- 3.1.2 具体步骤
- 3.1.3 模板项目的结构
- 关于不同版本的Vue:
- 3.2 ref 与 props
- 3.3 混入
- 3.4 插件
-
- scoped样式:
- 3.5 Todo-list 案例
-
- 组件化编码流程(通用)
- webStorage
- 3.6 Vue 中的自定义事件
-
- 绑定事件监听
- 触发事件
- 3.7 全局事件总线
-
- 3.7.1 理解
- 3.7.2 指定事件总线对象
- 3.7.3 **绑定事件**
- 3.7.4 分发事件
- 3.7.5 解绑事件
- 3.8 消息订阅与发布
-
- 3.8.1 理解
- 3.8.2 使用PubSubJS
- 3.9 过度与动画
-
- 3.9.1 效果
- 3.9.1 vue 动画的理解
- Vue封装的过度与动画
- 3.9.3 基本过渡动画的编码
3.1 初始化脚手架
3.1.1 说明
-
Vue 脚手架是Vue 官方提供的标准化开发工具(开发平台)。
-
最新的版本是 4.x。
-
文档: https://cli.vuejs.org/zh/。
3.1.2 具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
第三步:启动项目
npm run serve
备注:
1.如出现下载缓慢请配置 npm 淘宝镜像:
npm config set registry
https://registry.npm.taobao.org
2.Vue 脚手架隐藏了所有webpack 相关的配置,若想查看具体的webpakc 配置, 请执行:vue inspect > output.js
3.1.3 模板项目的结构
关于不同版本的Vue:
-
vue.js与vue.runtime.xxx.js的区别:
(1)vue.js是完整版的Vue,包含:核心功能 + 模本解析器。
(2)vue.runtime.xxx.js是运行版的vue,只包含:核心功能:没有模板解析器。
-
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置向,需要使用render函数接收到的createElement函数去指定具体内容。
3.2 ref 与 props
ref
1. **作用:**用于给节点打标识
2. **读取方式:**this.$refs.xxxxxx
ref属性:
-
被用来给元素或子组件注册引用信息(id的替代者)
-
应用在html标签上获取的是真实DOM元素,应用在组件标签库上是组件实例对象(vc)。
-
使用方式:
打标识:...
或
获取:this.$refs.xxx
props
1. 作用用于父组件给子组件传递数据
2. 读取方式一: 只指定名称
props: ['name', 'age', 'setName']
- 读取方式二: 指定名称和类型
props: {
name: String, age: Number,
setNmae: Function
}
- 读取方式三: 指定名称/类型/必要性/默认值
props: {
name: {type: String, required: true, default:xxx},
}
配置项props
功能:让组件接收外部传过来的数据
(1)传递数据
<Demo name = "xxx"/>
(2)接收数据
第一种方式(只接收):
props:['name']
第二种方式(限制类型):
props:{
name:Number
}
第三种方式(限制类型、限制必要性、指定默认值):
`props:{`
`name:{`
`type:String,//类型`
`required:true ,//必要性`
`default:‘老王’ //默认值`
`}`
`}`
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,如果业务需求确实需要修改,那么请复制props的内容到data中一份,然后取修改dat中的数据。
3.3 混入
- Vue 插件是一个包含install 方法的对象
- 通过install 方法给Vue 或Vue 实例添加方法, 定义全局指令等
mixin(混入)
功能:可以把多个组件公用的配置提取成一个混入对象
使用方式:
第一步定义混合,例如:
{
data(){...},
methods:{...}
....
}
第二步使用混入,例如:
(1)全局混入:Vue.mixin(xxx)
(2)局部混入:mixins:['xxx']
3.4 插件
- Vue 插件是一个包含install 方法的对象
- 通过install 方法给Vue 或Vue 实例添加方法, 定义全局指令等
:插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件:
对象.install = function(Vue,options){
//1.添加全局过滤器
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//2. 定义全局指令
Vue.directive(....)
//3.配置全局混入(合)
Vue.mixin(....)
//4.添加实例方法
Vue.prototype.$myMethod = function(){...}
Vue.prototype.$myProperty = xxx
}
使用插件:Vue.use()
scoped样式:
作用:让样式在局部生效,防止冲突。
写法:
<style scoped></style>
3.5 Todo-list 案例
组件化编码流程(通用)
-
实现静态组件:抽取组件,使用组件实现静态页面效果
-
展示动态数据:
2.1. 数据的类型、名称是什么?
2.2. 数据保存在哪个组件? 3.交互——从绑定事件监听开始
总结TodoList案例:
1.组件化编码流程:
(1)拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2)实现动态组件:考虑好数据存放的位置,数据是一个组件在用,还是一些组件再用:
1)一个组件在用:放在组件自身即可。
2)一些组件在用:放在他们共同的父组件上(状态提升)
(3)实现交互:从绑定事件开始
2.props适用于:
(1)父组件==>子组件通信
(2)子组件==>父组件通信(要求父先给子一个函数)
3.使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
4.props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
webStorage
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制。
-
SessionStorage存储的内容会随着浏览器窗口关闭而消失。
-
LocalStorage存储的内容,需要手动清除才会消失
-
xxxxStorage.getItem(xxx)如果xxx对应的value获取不到,则getItem的返回值是null.
-
JSON.parse(null)的结果依然是null。
3.6 Vue 中的自定义事件
绑定事件监听
触发事件
this.$emit('addTodo', todo)
组件的自定义事件
-
一种组件间通信的方式,适用于子组件 =>父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
-
绑定自定义事件:
1.第一种方式,在父组件中

2.第二种方式,在父组件中:

3.若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法 -
触发自定义事件:this.$emit(‘atguigu’,数据)
-
解绑自定义事件this.$off(‘atguigu’)
-
组件上也可以绑定原生DOM事件,需要使用native修饰符
-
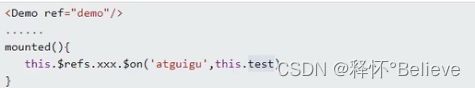
注意:通过this. r e f s . x x x . refs.xxx. refs.xxx.on(‘atguigu’,回调)绑定事件时,回调要么配饰在methods中,要么用箭头函数,否则this指向有问题。
3.7 全局事件总线
3.7.1 理解
- Vue 原型对象上包含事件处理的方法
(1) $on(eventName, listener): 绑定自定义事件监听
(2) $emit(eventName, data): 分发自定义事件
(3) $off(eventName): 解绑自定义事件监听
(4) $once(eventName, listener): 绑定事件监听, 但只能处理一次
- 所有组件实例对象的原型对象的原型对象就是Vue 的原型对象
(1) 所有组件对象都能看到Vue 原型对象上的属性和方法
(2) Vue.prototype. b u s = n e w V u e ( ) , 所有的组件对象都能看到 bus = new Vue(), 所有的组件对象都能看到 bus=newVue(),所有的组件对象都能看到bus 这个属性对象
- 全局事件总线
(1) 包含事件处理相关方法的对象(只有一个)
(2) 所有的组件都可以得到
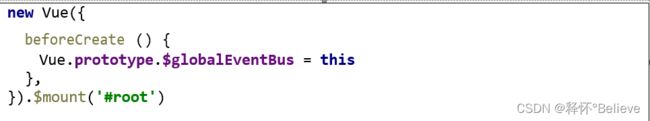
3.7.2 指定事件总线对象
3.7.3 绑定事件
3.7.4 分发事件
![]()
3.7.5 解绑事件
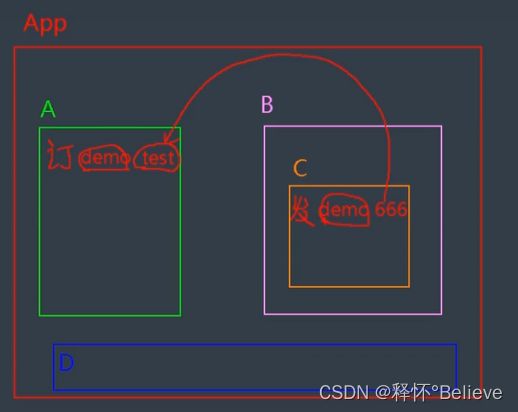
全局事件总线:任意组件间通信

x的要求:
所有组件均可以看见, o n , on, on,off,$emit可以调用

全局事件总线:
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用事件总线:
1.接收数据:A组件想接收B数据,则在A组件中给 b u s 绑定自定义事件,事件的回调留在组件 A 上。 ! [ 在这里插入图片描述 ] ( h t t p s : / / i m g − b l o g . c s d n i m g . c n / e 136 a 0 e 92 e a 544 b 4 b 919 d a 2760 b 61883. p n g ) 2. 提供数据: ‘ t h i s . bus绑定自定义事件,事件的回调留在组件A上。  2.提供数据:`this. bus绑定自定义事件,事件的回调留在组件A上。2.提供数据:‘this.bus.$emit(‘xxxx’,数据)`
-
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
3.8 消息订阅与发布
3.8.1 理解
-
这种方式的思想与全局事件总线很相似
-
它包含以下操作:
(1) 订阅消息 --对应绑定事件监听
(2) 发布消息 --分发事件
(3) 取消消息订阅 --解绑事件监听
3. 需要引入一个消息订阅与发布的第三方实现库: PubSubJS

3.8.2 使用PubSubJS
-
在线文档: https://github.com/mroderick/PubSubJS
-
下载: npm install -S pubsub-js
-
相关语法
(1) import PubSub from ‘pubsub-js’ // 引入
(2) PubSub.subscribe(‘msgName’, functon(msgName, data){ })
(3) PubSub.publish(‘msgName’, data): 发布消息, 触发订阅的回调函数调用
(4) PubSub.unsubscribe(token): 取消消息的订阅
3.9 过度与动画
3.9.1 效果
3.9.1 vue 动画的理解
-
操作css 的trasition 或animation
-
vue 会给目标元素添加/移除特定的class
-
过渡的相关类名:
-
xxx-enter-active: 指定显示的transition
-
xxx-leave-active: 指定隐藏的transition
Vue封装的过度与动画
-
作用:在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名。
-
写法:
网址:https://www.npmjs.com/package/animate.css
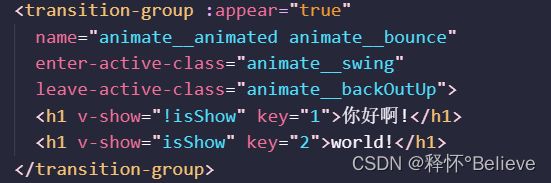
3.9.3 基本过渡动画的编码
-
在目标元素外包裹
-
定义class 样式
a) 指定过渡样式: transition
b) 指定隐藏时的样式: opacity/其它