- 前端面试题
木輮
javascriptjavascript前端vue.js
文章目录一、闭包(完)二、原型链(完)三、防抖和节流(完)四、Vue相关1、MVC和MVVM的区别2、v-model原理3、vue中的data为什么是一个函数?(面试常问)4、v-if和v-show的区别5、v-for中为什么要有key6、dist目录打包后过大,解决办法?7、watch和computed的区别8、子组件给父组件传递数据9、全局事件总线:可以实现任意组件间的数据传递10、Vue生命
- 工作流程设计 php,php工程狮感知的前端工作流程
三符
工作流程设计php
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。本文主要说的是JavaScript工作流程目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:reactvuewebpackbabelgulpnode.jsnpmnvma
- 前端经典的JavaScript面试知识总结
weixin_33982670
面试前端javascriptViewUI
1、使用typeofbar==="object"来确定bar是否是一个对象时有什么潜在的缺陷?这个陷阱如何避免?尽管typeofbar===“object”是检查bar是否是对象的可靠方法,但JavaScript中令人惊讶的问题null也被认为是一个对象!因此,对于大多数开发人员来说,下面的代码会将true(而不是false)打印到控制台:varbar=null;console.log(typeo
- 03 手把手教你理解Vue Router核心原理(附实战代码)
泯泷
Vue2快速入门uihtml5css3前端前端框架Vuevue.js
一、前端路由的魔法原理想象你在一本魔法书中翻页,页面内容会变化但书本本身不会重新印刷。前端路由就是这样的魔法,当我们在单页应用(SPA)中切换页面时:不会触发真正的页面刷新页面内容通过JavaScript动态更新URL会同步变化反映当前状态二、三种路由模式大比拼1.Hash模式(默认模式)工作原理:利用URL中的#符号(锚点)实现路由切换//创建路由实例import{createRouter,cr
- 前端如何安全存储密钥,防止信息泄露
m0_54804970
vip1024p前端安全状态模式
场景把公钥硬编码在前端代码文件里,被公司安全检测到了要整改,于是整理几种常见的前端密钥存储方案。1.设置环境变量再读取在打包或部署前端应用时,可以将密钥配置为环境变量,在应用运行时通过环境变量读取密钥。这样可以将密钥从源代码中分离出来,避免意外泄露。a.前端设置环境变量将密钥作为前端应用的环境变量进行配置。但是直接使用环境变量存储密钥也是很危险的,前端代码可以被任何人查看和修改,这意味着敏感信息可
- 最新计算机专业开题报告案例84:基于Springboot框架的校园点餐系统的设计与实现
平姐设计
微信小程序项目实战java项目实战计算机毕业设计开题报告100套springbootjava校园点餐管理系统餐厅管理在线支付开题报告国内外研究现状
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我请文末卡片dd我获取更详细的演示视频撰写不易,感谢支持!目录一、研究背景和意义1.1研究背景1.2研究意义二、国内外研究状况2.1后端技术2.1.1基于SpringBoot的校园点餐系统设计与实现2.1.2基于SpringMVC的校园点餐系统设计与实现2.1.3基于Mybatis的校园点餐系统设计与实现2.2前端技术2.2.
- 【个人学习日志-前端】浏览器窗口大小改变后,超出视窗部分的导航栏div标签背景色丢失问题
雲海夢
学习csshtmlvscode前端
项目场景:复刻小米商城前端html。问题描述浏览器窗口宽度改变后,导航栏div标签超出视图的部分背景色丢失。问题如图:原因分析:导航栏的宽度是基于其子元素的宽度计算的,当窗口宽度较小时,子元素可能会换行或超出视窗,导致背景色无法覆盖整个导航栏。如果导航栏的布局没有正确处理响应式设计,当窗口宽度较小时,布局可能会塌陷,导致背景色丢失。min-width属性用于设置元素的最小宽度,确保元素在窗口宽度较
- vite.config.js 的一些常用配置你知道吗
子伟-H5
javascript开发语言ecmascript
前言当我们进行前端开发项目的时候都需要一些构建工具,像Webpack、Rollup、Snowpack、Vite等构建工具,而在Vue3的官方文档中的创建应用例子使用了Vite,那么问题来了,为什么在Vue3中大多数都会推荐使用Vite呢?介绍Vite是前端的一种构建工具,有着服务启动快、热更新迅速的特点,显著提升前端开发体验。在项目一开始启动时,Vite会将应用中的模块区分为依赖和源码两类。依赖,
- Web前端第一次作业
unfeeling_
前端
作业代码:(1)登录页面:登录会员登录页面YQ会员登录账号:密码:(2)注册页面:DocumentYQ会员注册账号:密码:确认密码:昵称:(3)主页页面跳转:index主页登录页面注册页面效果展示:总结:主页点击登录或者注册能直接跳转到新页面,登录页面,输入账号密码,就可以跳转到对应主页,注册页面也是如此,该次作业运用了表格标签修饰页面,用表单标签做出要求,最后运用超链接实现页面跳转
- CSS预处理器——SCSS的灵活语法
像素检测仪
css前端cssscss前端
目录一、概述二、SCSS的基本语法和特性(一)变量(二)嵌套规则(三)混合器(Mixins)(四)继承(五)运算符(六)函数(七)条件语句(八)循环三、SCSS的优势四、SCSS的应用场景一、概述SCSS(SassyCSS)是一种CSS的预处理器,是CSS的一种扩展语言。它在CSS的基础上增加了许多强大且实用的特性,如变量、嵌套规则、混合器(mixins)、继承、运算符和函数等。SCSS的文件扩展
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- Vue.js 在低代码开发平台中的应用与优化
vue.js
Vue.js在低代码开发平台中的应用与优化在数字化转型的进程中,低代码开发平台成为了企业快速构建应用的得力助手。而Vue.js作为一款广受欢迎的前端框架,在低代码开发平台中发挥着举足轻重的作用。它不仅提升了开发效率,还优化了应用的用户体验,今天我们就来深入探讨Vue.js在低代码开发平台中的应用与优化,同时为大家介绍在这方面表现卓越的JNPF快速开发平台。Vue.js在低代码开发平台中的核心应用高
- 前端面试题
前端javascript
以下是一些前端较新的面试题:一、现代框架相关(以React为例)ReactHooks(如useState、useEffect)与传统类组件相比有什么优势?答案:代码更简洁:Hooks允许在不编写类组件的情况下使用状态和其他React特性。例如,使用useState可以轻松在函数组件中添加状态,而类组件需要通过this.state和this.setState来管理状态,代码相对繁琐。更好的逻辑复用:
- 基于Django以及vue的电子商城系统设计与实现
放学-别走
djangovue.jspython毕设毕业设计后端零售
基于Django以及vue的电子商城系统设计与实现引言随着电子商务的快速发展,越来越多的企业和个人选择搭建线上商城,以提供更加便捷的购物体验。本文基于Python开发了一套电子商城系统,后端采用Django框架,前端使用Vue.js,并使用MySQL数据库进行数据存储和管理。本文将详细介绍该系统的设计、实现及测试过程,以供开发者参考。1.电子商城系统概述1.1背景与意义电子商务已经成为现代商业的重
- Django学习笔记(第二天:render函数渲染网页模板,使用网页模板输出数据,实现前端页面与数据分离)
S1901
Djangopythondjango学习笔记
Django模板在HelloWorld目录底下创建templates目录并新建runoob.html文件,整个目录结构如下:HelloWorld/|--HelloWorld||--__init__.py||--__init__.pyc||--settings.py||--settings.pyc||--urls.py||--urls.pyc||--views.py||--views.pyc||--
- 前端常用验证规则(身份证,手机号,邮箱等)
小钟H呀
前端
验证用户名/***@param{string}str*@returns{Boolean}*/exportfunctionvalidUsername(str){constvalid_map=["admin","editor"];returnvalid_map.indexOf(str.trim())>=0;}验证URL/***@param{string}url*@returns{Boolean}*/e
- 深入探究前端性能优化:从理论到实践
lozhyf
学习工作面试前端性能优化
一、引言在当今数字化时代,用户对于网页的加载速度和响应性能有着极高的要求。前端性能不仅直接影响用户体验,还与业务指标息息相关,如转化率、用户留存率等。因此,掌握前端性能优化技术成为了前端开发者必备的技能。本文将深入探讨前端性能优化的多个方面,并提供实际可操作的优化技巧。二、前端性能优化的关键指标(一)加载时间这是最直观的指标,指从用户请求网页到页面完全加载并可交互的时间。加载时间过长会导致用户流失
- 前端常用正则校验规则
我欲连梦
JS正则校验表单验证javascript开发语言ecmascript
1、IP地址校验varreg=/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;if((!reg.test(value))&&value!=''){console.log(
- 自定义公式校验规则、常用的JavaScript正则公式合法校验、自定义公式合集、前端校验规则、字符串校验
a_dream(前端)
前端javascript正则表达式
vue开发中,会使用到自定义公式校验合法性,判断公式是否符合逻辑,整理个人使用过的自定义公式页面保存时对输入的字符串进行校验的一套规则(文章最后有完整代码)目录1.正则判断2.校验数字(输入数字不超过十位数,不超过两位小数)3.校验括号(嵌套括号是否符合要求)4.(完整代码文件)1.正则判断constre=/[^0-9\(\)\+\-\×\÷\.\#\{\}]{1,}///判断输入字符合法性的正则
- 前端常用校验规则
weixin_45907435
前端
/***手机号码验证规则*/exportfunctionsjhmValidator(value){constreg=/^1[3-9]\d{9}$/if(!reg.test(value)){returnfalse}else{returntrue}}/***邮政编码验证规则*/exportfunctionyzbmValidator(value){constreg=/^\d{6}$/if(!reg.te
- 告别繁琐的路径配置:带你写一个让 Monorepo 项目模块导入更优雅的 Webpack 插件
真的很上进
Web前端进阶合集webpack前端javascriptjavareact.jsvuenode.js
目录手把手带你写一个Webpack提效插件前言为什么要写这个插件?Webpack插件是什么?开发MonorepoAliasPlugin1.基础结构搭建2.理解Webpack模块解析3.路径别名的解析和转换4.添加所有包的支持5.测试插件6.使用方法总结手把手带你写一个Webpack提效插件前言大家好,今天我想和大家分享如何从零开始写一个实用的Webpack提效插件(完整源码在文章最后).作为前端开
- MVC和react
吃蛋糕的居居
javascriptcssnode.jshtml
MVC1.MVC是一种使用MVC(ModelViewController模型-视图-控制器)设计创建Web应用程序的模式.(1)Model(模型)表示应用程序核心(比如数据库记录列表).(2)View(视图)显示数据(数据库记录).(3)Controller(控制器)处理输入(写入数据库记录).2.MVC模式同时提供了对HTML、CSS和JavaScript的完全控制.(1)Model(模式)是应
- 手把手教你给 windows装个vmware虚拟机
python算法小白
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- web&安卓逆向之必学CSS基础知识
安替-AnTi
前端csswebandroid逆向
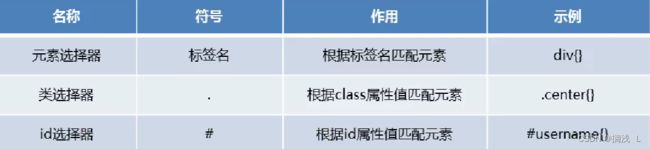
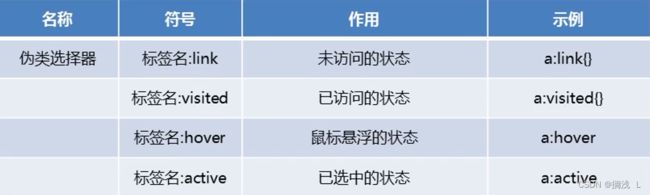
文章目录CSS基础知识一、CSS的介绍1.CSS的定义2.CSS的作用3.CSS的基本语法4.小结二、css的引入方式1.行内式语法格式:特点:适用场景:2.内嵌式(内部样式)语法格式:特点:适用场景:3.外链式语法格式:特点:适用场景:4.CSS引入方式选择选择建议:5.小结三、css选择器1.CSS选择器的定义2.CSS选择器的种类标签选择器类选择器层级选择器(后代选择器)ID选择器组选择器伪
- Web前端第三次作业
shayell
前端
1.学校官网(1)相关信息学校官网-相关信息body{font-family:Arial,sans-serif;}.header{background-color:#4CAF50;color:white;padding:10px;text-align:center;}.nav{overflow:hidden;background-color:#333;}.nava{float:left;displ
- 不要直接返回DTO给前端
Coder LM Wang
Javajava
Entity(实体类):对应数据库表结构包含所有的数据库字段可能包含敏感信息,如密码哈希、状态标记等DTO(数据传输对象):专门设计用于数据传输只包含前端需要的字段可以自定义字段名和数据格式
- 写给前端工程师的-Flutter-详细教程
2401_84544495
程序员前端flutter
=和其他符号的组合:*=、~/=、&=、|=……级联操作符(Cascadenotation…)//想想这样省了多少变量声明querySelect(‘#button’)…text=“Confirm”…classes.add(‘important’)…onClick.listen((e)=>window.alert(‘Confirmed’))甚至可以重写操作符classVector{finalintx
- 【虚幻引擎UE】UE4.23到UE5.5的核心功能变化
灵境引路人
虚幻ue4ue5
简单总结从UE4.23到UE5.5,虚幻引擎的重大变化:1.WebGL/HTML5平台支持和像素流UE4.23-UE4.25:移除官方HTML5支持,改为社区插件维护。但通过第三方插件(如WebAssembly+WebGPU)可在浏览器运行部分项目。UE5.1:对像素流的支持度提升,发布前端git地址:https://github.com/EpicGames/PixelStreamingInfra
- SpringBoot+vue 创建CRM财务系统,根据用户登录的注册号,动态判断属于哪个数据库连接,使用sqlserver odbc驱动
战族狼魂
数据库springbootvue.js
使用SpringBoot和Vue构建CRM财务系统时,基于用户登录时的注册号动态选择数据库连接,并使用SQLServerODBC驱动进行数据库操作,可以通过以下几个步骤来实现。目录1.配置SpringBoot动态数据源1.1.引入依赖1.2.配置动态数据源1.3.数据源上下文持有类1.4.配置多个数据源1.5.在登录时设置数据源2.配置Vue前端3.连接SQLServerODBC驱动4.总结1.配
- 前端 TypeError 错误永久消失术
作者:来自vivo互联网大前端团队-SunMaobin通过开发Babel插件,打包时自动为代码添加可选链运算符(?.),从而有效避免TypeError的发生。一、背景介绍在JS中当获取引用对象为空值的属性时,程序会立即终止运行并报错:TypeError:Cannotreadpropertiesof...在ECMAScript2020新增的可选链运算符(?.),当属性值不存在时返回undefined
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt