HTML基础
网页的构成:
HTML:用于搭建基础网页,展示页面的内容 (结构)
CSS:用于美化页面,布局页面(表现)
JavaScript:控制页面的元素,让页面有一些动态的效果(行为)
1.HTML的概述
HTML(Hyper Text Markup Language ):超文本标记语言
超文本:超越了文本的限制,比普通文本更加强大。除了文字信息,还可以定义图片,音频,视频等内容
标记:就是标签。可以使用一系列的标签,将网络是的文档格式统一,使分散的资源连接为一个逻辑整体
HTML的组成:
HTML页面是由一系列的元素(Element)组成的,而元素是通过标签创建出来的
2.快速入门
1.新建文本文件,后缀名改为.html
3.在
html 快速入门
我真帅
改为红色:
我真帅
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签,显示在浏览器标签上。
body:身体标签,包含所有的文档内容
:html5中定义该文档是html文档
3.基础标签
例:
Title
我是标题 h1
我是标题 h2
我是标题 h3
我是标题 h4
我是标题 h5
我是标题 h6
我真帅
再给我两分钟,
让我把记忆结成冰
别融化了眼泪,你妆都花了要我怎么记得
记得你叫我忘了吧,记得你叫我忘了吧
你说你会哭不是因为在乎
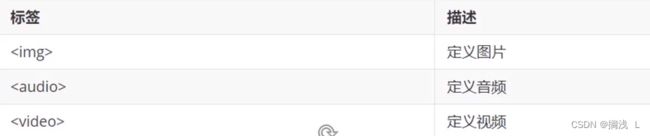
4.图片音频视频标签
1.图片音频视频标签
img:定义图片
src:规定显示图像的URL(统一资源定位符)
height:定义图像的高度
width:定义图像的宽度
audio:定义音频。支持音频格式:MP3,WAV,OGG
src:规定音频的URL
controls:显示播放控件
video:定义视频。支持的音频格式:MP4,WebM,OGG
scr:规定视频的URL
controls:显示播放控件
2.尺寸单位
px和%
3.路径
绝对路径和相对路径
例:
5.超链接标签
href:指定访问资源的URL
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开
例:
Title
点我有惊喜哦
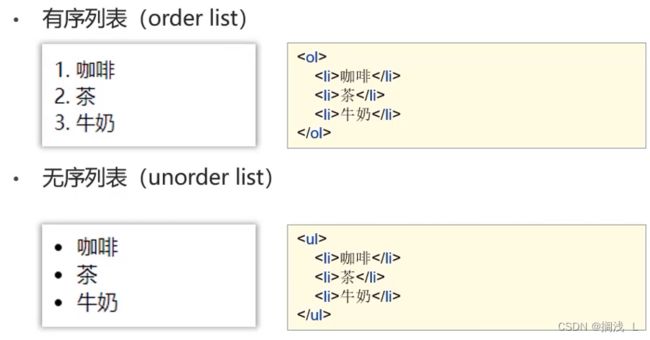
6.列表标签
例:
Title
- 咖啡
- 茶
- 牛奶
- 咖啡
- 茶
- 牛奶
7.表格标签
table:定义表格
border:规定表格边框的宽度
width:规定表格的宽度
cellspacing:规定单元格直接的空白
tr:定义行
align:定义表格行的内容对齐方式
td:定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数
例:
Title
序号
品牌logo
品牌名称
企业名称
010
.jpg)
藤原拓海
藤原拓海
009
.jpg)
高桥凉介
高桥凉介
008
.jpg)
夏树
夏树
品牌logo
品牌名称
企业名称
010
.jpg)
藤原拓海
藤原拓海
009
.jpg)
高桥凉介
高桥凉介
.jpg)
夏树
夏树
8.布局标签
例:
Title
我是div
我是div
我是span
我是span
9.表单标签
表单:在网页中主要负责数据采集功能,使用