- Sa-Token完全学习指南
目录1.Sa-Token简介1.1什么是Sa-Token?1.2Sa-Token架构图1.3Sa-Tokenvs其他框架1.4适用场景2.环境搭建与快速开始2.1Maven依赖SpringBoot环境WebFlux环境2.2基础配置application.yml配置2.3创建启动类2.4第一个登录接口2.5统一响应类2.6全局异常处理3.核心API详解3.1StpUtil核心方法登录相关APITo
- Nginx完全指南 - 从入门到精通(加强版)
目录1.Nginx简介与架构原理1.1什么是Nginx?1.2Nginx的核心优势1.2.1高并发处理能力1.2.2内存占用极低1.2.3模块化架构1.3Nginx工作原理详解1.3.1Master-Worker模型1.3.2事件驱动模型1.4Nginxvs其他Web服务器2.Nginx安装与环境准备2.1安装前准备2.1.1系统要求2.1.2依赖包安装2.2安装方式详解2.2.1包管理器安装(推
- Docker部署前后端项目完整教程
z小天才b
Dockerdocker容器运维
目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍
- Spring框架详细教程文档
z小天才b
Springspringjava后端
目录1.Spring框架概述1.1什么是Spring框架1.2Spring的发展历程1.3Spring的核心特性1.3.1轻量级框架1.3.2控制反转(IoC)1.3.3面向切面编程(AOP)1.3.4容器功能1.4Spring的优势1.5Spring生态系统2.Spring核心概念2.1控制反转(IoC-InversionofControl)2.1.1什么是控制反转2.1.2控制反转的好处2.2
- 力扣239 滑动窗口最大值--JS解法
大号密码忘了
力扣刷题算法leetcode数据结构
239.滑动窗口最大值-力扣(LeetCode)(leetcode-cn.com)题目:给你一个整数数组nums,有一个大小为k的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的k个数字。滑动窗口每次只向右移动一位。返回滑动窗口中的最大值。算法核心:1.维护一个大小为K的队列(数组)头部是该队列最大的单调队列;方法:推入元素之前,与该大小为K的队列的队尾元素进行比较,如果推入元
- 为什么国内的教科书编写的如此晦涩?
点云SLAM
数学学习方法
很多人在学习过程中都有类似感受:中国的教科书“难搞懂”。造成这种现象的原因主要可以从以下几个方面来分析:1.教学目标更重“系统性”而非“启发性”中国教科书通常强调知识的完整性、系统性、逻辑性,但不强调引导性和直觉体验。很多内容是按照“定义→定理→推论”的顺序展开,对初学者不友好,因为缺少“为什么要学”“生活中的例子”“背后直觉”的铺垫。国外教材比如《Calculus》(Stewart)会在每章开头
- Linux部署MinIO与Spring Boot整合实战指南
luoqinqin
linuxspringboot运维
一、MinIO简介与核心概念MinIO是一款高性能的分布式对象存储服务,兼容AmazonS3API,适用于存储图片、文档等非结构化数据。核心术语:Bucket:存储对象的容器(类似文件夹)Object:存储的基本单元(文件+元数据)AccessKey/SecretKey:身份验证凭证二、Linux环境MinIO部署1.单节点安装#下载二进制文件wgethttps://dl.min.io/serve
- 面试150 矩阵置0
Alfred king
面试150题目矩阵线性代数leetcode面试数组
思路我们使用两个标记集合,分别记录当矩阵的元素为0的时候的横、纵坐标。然后在对矩阵元素进行遍历,如果所在行或者所在列的索引在集合中,对应的矩阵元素修改为0即可```classSolution:defsetZeroes(self,matrix:List[List[int]])->None:"""Donotreturnanything,modifymatrixin-placeinstead."""ro
- linux安装mysql客户端
有时候我们只想在某个机器上安装mysql客户度,而不是安装整个mysql服务,因为服务已经存在了,而我们又因为某些原因我们不能直接登录到这台服务器上,或者是我们要在其他机器上查询mysql的数据安装mysql客户端yuminstallmysql-y(安装mysql服务我们用的是yuminstall-ymysql-server这个命令)连接目标主机mysqlmysql-h192.168.123.11
- Java 中 LeetCode 热门算法精讲
孙恒阳
算法javaleetcode
在Java中,如何实现快速排序算法?1、选择基准值:在数组中选择一个元素作为基准值,常见的方法是选择第一个元素或者中间的元素。2、分区操作:将数组分为两个部分,左边部分所有元素小于基准值,右边部分所有元素大于基准值。3、递归排序:对左右两个部分分别进行递归排序。4、合并结果:由于在分区过程中元素已经被重新排列,所以不需要额外的合并操作,递归结束后数组即为有序。5、选择合适的基准值:基准值的选择会影
- 单调栈通关指南:从力扣 84 到力扣 42
无聊的小坏坏
算法leetcode算法C++
文章目录问题描述:柱状图中最大的矩形(力扣84)暴力解法思路分析代码实现暴力解法痛点分析关键观察:边界的单调性单调栈的引入:用栈维护有效边界双遍遍历解法:单调栈的基础应用常数优化:一次遍历完成边界计算优化的关键依据:出栈元素与当前元素的关系右边界的默认值设定一次遍历的完整逻辑代码实现优化后的复杂度分析总结:从暴力到单调栈的核心转变扩展:接雨水问题中的单调栈应用力扣42:接雨水接雨水问题中单调栈的使
- Pod调度、嵌入式脚本、Pod标签管理
yanjiaweiya
云原生kubernetes容器
多容器Pod案例3排错[root@master~]#vimweb2.yaml---kind:PodapiVersion:v1metadata:name:web2namespace:defaultspec:containers:-name:nginximage:myos:nginx-name:apacheimage:myos:httpdstatus:{}[root@master~]#kubectla
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- HTML 语言代码
HTML语言代码引言HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页和互联网应用的基础。自1990年发明以来,HTML一直是网页设计和开发的核心技术。本文将详细介绍HTML语言的起源、发展、基本结构、常用标签以及在实际应用中的重要性。HTML语言的起源与发展起源HTML的发明者是蒂姆·伯纳斯-李(TimBerners-Lee),他在1989年发明了万维网(W
- 空对象模式(Null Object Pattern)
froginwe11
开发语言
空对象模式(NullObjectPattern)在面向对象编程中,空对象模式(NullObjectPattern)是一种设计模式,其核心思想是当对象不包含任何有意义的行为或状态时,提供一个空对象来代替一个实际的对象。这样可以在不创建实际对象的情况下,避免空指针异常,提高代码的健壮性和可读性。一、空对象模式概述空对象模式通过引入一个空对象来替代空指针,使得程序在处理对象引用时更加安全。这种模式在以下
- Tesla的FSD 架构设计
WSSWWWSSW
智能驾驶汽车人工智能FSD
特斯拉的FSD(完全自动驾驶)架构设计以端到端神经网络为核心,结合专用硬件加速、海量数据训练和持续OTA迭代,形成了一套高度集成的系统。以下从硬件、软件、算法、数据处理和安全机制五个维度展开分析:一、硬件架构:从HW3.0到AI5的算力跃迁HW3.0基础设计采用三星14nm工艺的定制SoC,包含12个Cortex-A72CPU核心、2个NPU(合计73.7TOPS算力)和Mali-G71GPU,支
- 2025 年前端主流框架对比和竞争格局及趋势发展
2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur
- 汇编语言:基于x86处理器第一章习题解答
「已注销」
Linux内核资深专家arm
汇编语言习题解答习题解答1.1.3本节回顾习题解答1.1.3本节回顾1、汇编器和链接器是如何一起工作的?汇编程序要转化为可执行程序,需要先译码后组合。这是因为一个完整的汇编程序常常是由多个文件构成,先用汇编器将每一个文件中的汇编代码转化为机器语言后,链接器再把这些文件组合成一个可执行程序。2、学习汇编语言如何能提高你对操作系统的理解?可用汇编语言验证操作系统的理论知识,从而更深刻的掌握操作系统3、
- StringBuilder练习项目代码及相关知识点
1.动态字符串操作需求:编写一个程序,接收用户输入的多个单词,并将它们组合成一个完整的句子,同时支持以下功能:动态添加单词删除某些单词将句子反转importjava.util.Scanner;publicclassStringBuilderDemo{publicstaticvoidmain(String[]args){StringBuildersb=newStringBuilder();Scann
- Git Submodule的使用指南
一、GitSubmodule核心概念作用:将外部Git仓库作为子模块嵌入主项目,保持独立版本控制。关键文件:.gitmodules:记录子模块路径与远程URL(首次添加时自动生成)。.git/config:本地子模块配置信息(通过gitsubmoduleinit同步)。指针机制:主仓库仅记录子模块的CommitID,不跟踪其文件变化。二、分步操作详解1.添加子模块#语法gitsubmodulead
- ThinkPHP 如何在生产环境中配置日志?
深山技术宅
PHP经验数据库php后端ThinkPHP
在ThinkPHP生产环境中配置日志时,需要重点关注稳定性、性能和安全。以下是最佳实践配置方案:生产环境推荐配置(config/log.php)return['default'=>env('log.channel','stack'),'channels'=>[//组合通道(核心配置)'stack'=>['type'=>'stack','channels'=>['daily','error_file
- Git 子模块 (Submodule) 完全使用指南
BIBI2049
版本托管GitWindowsgitTortoiseGit子模块
Git子模块(Submodule)完全使用指南核心原理解析:子模块是什么?想象一下,你在开发一个大项目(父项目),需要用到另一个独立的项目(例如一个公共库、一个UI组件库)。你不想直接复制粘贴它的代码,因为那样就无法方便地获取那个库的后续更新。Git子模块就是来解决这个问题的。它允许你将一个Git仓库作为另一个Git仓库的子目录。最重要的核心原理:父项目不存储子模块的所有文件内容。它只存储一个“指
- java项目报错405_405报错是什么原因_状态码405是什么错误
跳动的数字
java项目报错405
今天网站遇到一个问题:httppost请求网页会出现405,分析了下原因:是因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求。下面是解决方案:将post请求改为get请求XF405/XF400支持拍摄4KUHD(3840x2160)50P影像。采用了一枚1.0型大尺寸影像传感器,该传感器的尺寸约为传统机型传感器的6.8倍。MP4格式的文件可设置为自动继续
- 蓝队应急思路分享
四个月拿下
网络
一、应急响应应急响应的流程如下:1)首先判断服务器资产、影响范围以及严重程度,确认有没有必要将被攻击的服务器下线隔离,然后根据服务器的失陷时间和态势感知的告警,判断是由什么漏洞进来的2)其次就是取证排查阶段,如果是web漏洞,就是查看web日志,根据失陷时间节点往上排查是否上传webshell;再查看后门是否有恶意的命令执行、文件上传。如果有恶意的文件比如说.exe,可以放到一些微步社区平台分析;
- 存储延时数据,帮你选数据库和缓存架构
呢喃coding
系统架构设计架构
1.理解存储媒介量化延时类别描述延时缓存/内存L1cachereference1ns缓存/内存L2cachereference4ns缓存/内存Mainmemoryreference(DDR4,5-10ns为补充说明)100ns网络传输SendpacketCA->Netherlands->CA150,000,000ns(150ms)磁盘存储HDD(HardDiskDrive)读写1-10ms磁盘存储
- 深入剖析F5、DNS、LVS、Nginx、Tomcat:Java架构师的流量分发指南(一)
呢喃coding
系统架构设计javalvsnginx
深入剖析F5、DNS、LVS、Nginx、Tomcat:Java架构师的流量分发指南在Java架构设计中,流量分发是保障系统高性能、高可用的关键环节。F5、DNS、LVS、Nginx和Tomcat在流量分发处理中各自扮演着独特的角色,深入理解它们对于Java架构师来说至关重要。一、F5:企业级的应用交付利器(一)功能与特性F5是一款企业级的应用交付网络(ADN)设备,它集负载均衡、应用安全、SSL
- C#配置全面详解:从传统方式到现代配置系统
阿蒙Armon
C#工作中的应用c#网络数据库
C#配置全面详解:从传统方式到现代配置系统在软件开发中,配置是指应用程序运行时可调整的参数集合,如数据库连接字符串、API地址、日志级别等。将这些参数从代码中分离出来,便于在不修改代码的情况下调整应用行为。C#提供了多种配置管理方式,从传统的XML配置文件到现代的多源配置系统,每种方式都有其适用场景。本文将全面介绍C#中的配置技术,帮助开发者根据项目需求选择合适的配置方案。一、配置基础与核心概念1
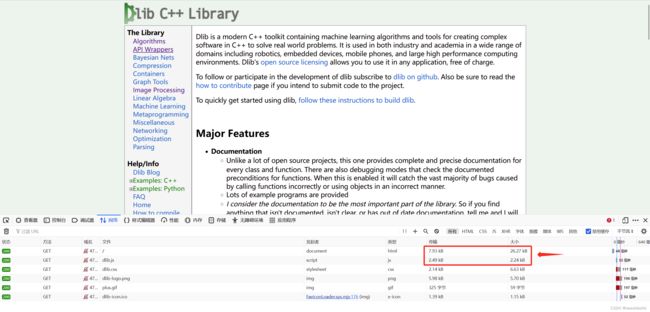
- Charles抓包
nee~
okhttp
charles抓包Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器,当浏览器连接Charles的代理访问互联网时,Charles可以监控浏览器发送和接收的所有数据。它允许一个开发者查看所有连接互联网的HTTP通信,这些包括request,response和HTTPheaders(包含cookies与caching信息)。Charles主要功能:支持SSL代理。可以截取分析SS
- win10 git ssh key 配置后仍然无法连接
问题描述:win10通过ssh-keygen命令生成id_rsakey,并将id_rsa.pub中的key配置到git服务器上,但是gitclone时仍然报错:permissiondenied修改:默认是rsa算法,配置成ed25519算法,生成id_ed25519文件ssh-keygen-ted25519-C"
[email protected]"原因:暂未查明,推测是安装的git版本太新,与服务器端
- 内网穿透:在家本地也能搭建“公网服务器”?转发/直连、原理/操作一文读懂!
这里可以让你终于明白内网穿透是怎么回事了,再也不用求人帮忙搭服务器,自己动手soeasy内网穿透技术允许外网用户访问内网设备,解决了家庭网络中没有公网IP、防火墙端口屏蔽等问题。本文整理汇总介绍了三种实现方式:中转服务器、P2P打洞和路由器端口映射,每种方法都有其优缺点。同时提醒用户注意安全性,避免内网服务被攻击,并提供了快速上手的建议。0、引言你有没有遇到过这些问题?想在外地访问家里的NAS,但
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring

![]()
![]()
![]()

![]()