使用markdown玩转代码架构设计
文章目录
- 前言:
- 平台介绍:
- 正文开始:
-
- 流程图:
- 泳道图
- UML类图
- 补充:
- 代码:
前言:
如果你像我一样是一名IT开发工程师的话,你应该不会没有听过markdown文件;
或者你现在正在前往这条不归路的话,那你也应该学习markdown,它的强大之处和编写效率可能超乎你的想象~~
平时开发生活中基本上替代一大部分word/notepad等文本类软件的职能是完全没有问题的,想目前这篇博客就是使用markdown写的
不过这还没啥,本期我将介绍给大家如何使用markdown进行代码架构设计图的**“绘画”**,在文章的最后会附上代码链接~
平台介绍:
目前用过几款编写markdown文件,个人还是习惯使用typora,不过今年这个软件最新版要收费了,大家不想花钱下载beta版本版本就行,下载点我,问题不大
正文开始:
一口吃不出来一个胖子,入坑先入门,我们从简单开始“循序渐进”地来~~
流程图:
以下使用
mermaid的文本格式
graph LR;
START(开始)-->准备材料-->编写博客-->推送文章-->END(结束)
对应的渲染效果如下:
单向流程很简单,不过你可以灵活变动去改换式样,或者画成从上往下的也行,如下:
graph TB;
subgraph 前置
A(准备写博客)-->B{想了很久}
end
B--N-->C[放弃]
B--Y-->F{思考流程}
subgraph 工作中
F-.圆形流程图.->J((圆形流程))
F-.右向旗帜流程图.->H>右向旗帜流程]
end
H---I(测结束)
C---I(结束)
J---I(结束)
对应的渲染效果如下:
补充说明:
| 字母表示 | 含义 |
|---|---|
| TB | 从上到下 |
| BT | 从下到上 |
| LR | 从左到右 |
| RL | 从右到左 |
| 表述 | 说明 | 含义 |
|---|---|---|
| id[文字] | 矩形节点 | 表示过程 |
| id(文字) | 圆角矩形节点 | 表示开始与结束 |
| id((文字)) | 圆形节点 | 表示连接。为避免流程过长或有交叉,可将流程切开成对 |
| id{文字} | 菱形节点 | 表示判断、决策 |
| id>文字 ] | 右向旗帜节点 |
T、B、L、T分别是Top/Bottom/Left/Right的缩写
id为节点的唯一标识,类似于变量。括号内为节点要显示的文字
单向箭头为流程进行方向。支持虚线与实线,有箭头与无箭头、有文字与无文字。分别是—、-.-、 -->、-.->、–文字–>、-.文字.->、–文字—、-.文字.-
支持子图。如代码的subgraph。
泳道图
也叫序列图,一般包括5个部分,分别是:参与者、消息线、循环、选择、可选、并行、注解。
还是一样,先来个简单的
sequenceDiagram
Title: 建造者模式
director->>builder: 指导
builder ->> building: 建造
渲染图如下:
再来个复杂点的, 包括更多骚操作
sequenceDiagram
Title: 写markdown设计文档
participant auther as 你
participant brower as 浏览器
participant soft as typora软件
auther->>brower: 打开浏览器
auther -x +brower: 输入编辑器的官网地址
brower --x -auther: 加载官网地址内容
auther ->> +brower: 点击下载
brower ->> -brower: 下载
auther ->> soft: 打开
loop 循环写,直到字数比较满意
auther ->> soft: 编写
end
alt 发现网上有更好的文章
auther ->> soft: 关闭
else 没有我的想法好
auther ->> soft: 写更好的文章
end
par 并行执行
auther ->> soft : 编写多篇文档
end
opt time > 24:00
auther ->> soft : 关闭,去睡觉
end
Note left of auther : 一个技术大佬
Note over brower,soft : 助力你进步的工具
==》
消息线
| 类型 | 描述 |
|---|---|
| -> | 无箭头的实线 |
| –> | 无箭头的虚线 |
| ->> | 有箭头的实线(主动发出消息) |
| –>> | 有箭头的虚线(响应) |
| -x | 末端为X的实线(主动发出异步消息) |
| –x | 有箭头的实线(以异步形式响应消息) |
alt 可以理解为可替代的方案,可能的情况
opt可以理解为一个if语句,满足条件下执行的操作
UML类图
这个比较复杂,简单入个门就行,
classDiagram
class classA{
int id
-List msg
getId(int id) List~int~
}
classA : setMessages(List~string~ messages)
==》
要指定类成员(即任何属性或方法)的可见性,这些符号可以放在成员名之前,但它是可选的:
| 可见性 | Java | UML |
|---|---|---|
| 对所有类可见(公共的) | public | + |
| 仅对本类可见(私有的) | private | - |
| 对本包和所有子类可见(受保护的) | protected | # |
| 对本包可见(包内部) | 默认,不需要修饰符 | _ |
还能指定类型
classDiagram
class Shape{
<>
noOfVertices
draw()
}
class Color{
<>
RED
BLUE
GREEN
WHITE
BLACK
}
==》
类的关系也很重要,如果一开始设计的时候就能设计好,那么后期编码会简单很多~
classDiagram
classA --|> classB : 继承
classC --* classD : 组合
classE --o classF : 聚合
classG --> classH : 单向关联
classI -- classJ : 双向关联
classK ..> classL : 依赖
classM ..|> classN : 接口实现
classO .. classP : Link(Dashed)
==》
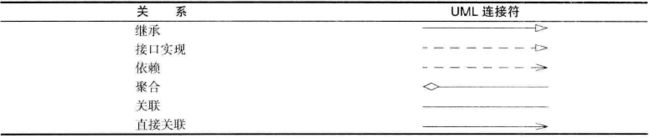
| 描述 | 描述 | 说明 | |
|---|---|---|---|
| <|– | Inheritance | 继承 | 一般而言,如果类A扩展类B,类A不但包含从类B继承的方法,还会拥有一些额外的功能。 |
| *– | Composition | 组合 | |
| o– | Aggregation | 聚合 | 聚合关系意味着类A 的对象包含类B 的对象。 |
| –> | Association | 单向关联 | |
| – | Link (Solid) | 双向关联 | |
| …> | Dependency | 依赖 | 如果一个类的方法操纵另一个类的对象, 我们就说一个类依赖于另一个类。 |
| …|> | Realization | 实现 | |
| … | Link (Dashed) |
classDiagram
Customer "1" --> "*" Ticket
Student "1" --> "1..*" Course
Galaxy --> "many" Star : Contains
不同的基数选项是:
1只有1个0..1零或一1..*一个或多个*许多nn {其中n> 1}0..n0至n {其中n> 1}1..n1至n{其中n> 1}
复杂的uml使用请参考:https://mermaid-js.github.io/mermaid/#/classDiagram
补充:
md文本还具备可迁移性,使用https://planttext.com/可以导出为图片,在一些需要使用图片的场景直接就可以使用了
代码:
个人惯例,直接上一波代码,或者大家可以直接git clone代码,大家赶紧收藏起来吧
本页面的md文本是被当前平台渲染过的,可能有些没法正常渲染,所以这里强烈建议大家也可以直接跳转到github地址查看代码内容和对应的渲染效果图
→
以上的markdown文本链接
以上的markdown文本对应的渲染链接
欢迎大家留言评论~~
(以上为DreamKite本人原创,转载请附上原文链接)