前端-Vue-开发指南
VueJS
- 开源文档 拉入vscode
- 安装node.js
- 安装vue脚手架
- components : 组件
- router:路由
- 创建新组建 :
- assets: 系统图片存放地址
- main.js: vue脚手架对象存放地 (新的包要放在里面)
- 属性 computed
- slot 插槽
- error Strings must use singlequote quotes
- 前端框架——Vue小驿站(1)
- Vue数据驱动的概念模型
-
-
-
- Vue常用指令 -----<<< Vue数据驱动
-
-
- 安装完成之后我们打开电脑的cmd命令行工具依次输入上图中的命令:
- NPM 安装方法
- 全局安装 vue-cli
- 创建一个基于 webpack 模板的新项目
-
-
- 父子组件通信
-
- props 父组件向子组件传递数据
- 使用插件
-
- 前端——vue实战前了解
- Vue.js——vue-cli脚手架搭建
-
-
-
-
- 代码运行
-
-
-
- vue——webpack打包小解
-
-
-
-
- 前端构建工具
-
-
-
- router.afterEach
- $store.dispatch 与 commit
- then、catch方法
-
- then()里写两个参数
- 主要区别:
- encodeURIComponent编解码
- vue-element-admin的权限验证
- router.addRoutes
-
- 非常普通的路由
- 动态添加pageA
- 路由的权限验证
- beforeEach路由拦截
-
- 主要方法:
-
- 应用 登陆限制
- Nprogress顶部进度条
- Nprogress安装
- 引入需要的 nprogress.css 和 nprogress.js 文件
- 基本用法
-
- 结合ajax
- Vue前端实战——外卖商家
-
- 项目页面准备工作
-
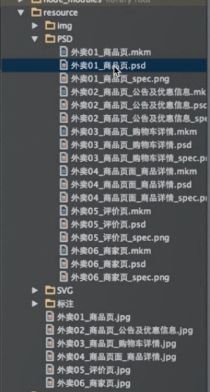
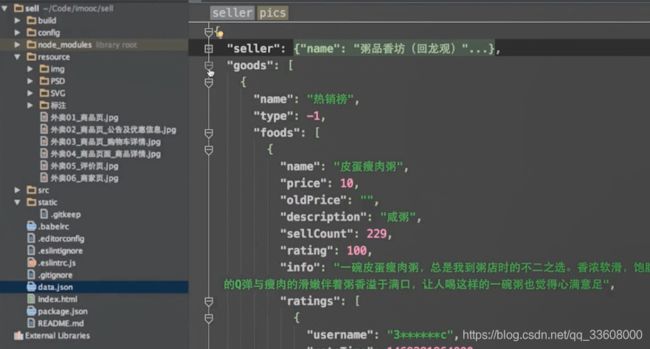
- 资源准备
-
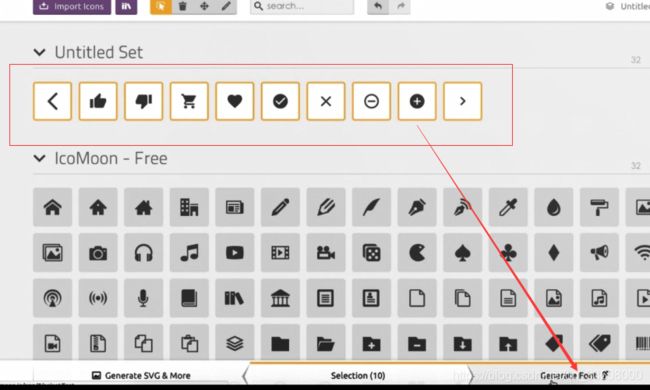
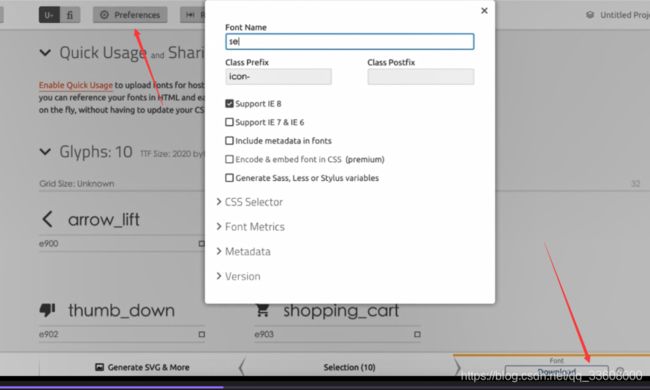
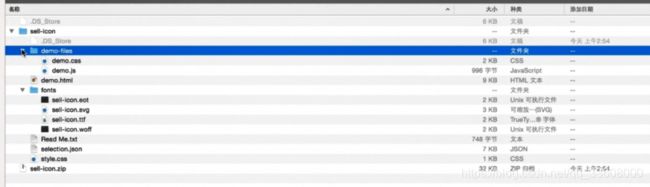
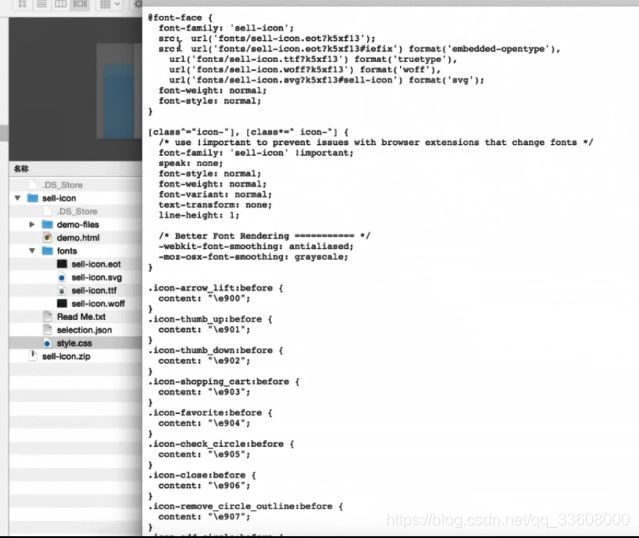
- 图标字体 制作
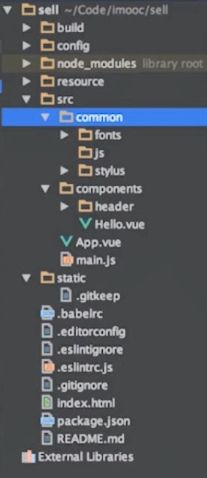
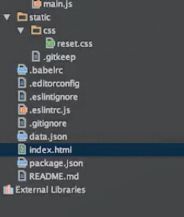
- 项目 目录 结构设计
- 页面骨架开发
- Vue页面骨架—— 组件 拆分
- Vue页面骨架——vue-router

开源文档 拉入vscode
vue-cli-service不是内部或外部命令 找不到相关的依赖包
npm/cnpm install
yarn run build
npm run serve
public 内生成
- 安装依赖
yarn install
- 开发模式运行
yarn run serve
- 编译项目
yarn run build
安装node.js
安装包下载地址:https://nodejs.org/en/
安装包下载安装完成后,在命令行使用 node -v 查看node版本,判断是否安装成功。
![]()
![]()
安装vue脚手架
安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
![]()
安装webpack:
npm install [email protected] -g
webpack -v 查看版本号
![]()
安装vue-cli脚手架工具
npm install vue-cli -g
![]()
vue -V 查看版本号(注意这里是大写的“V”)
![]()
![]()
第三步,创建项目
使用sever管理器 (不推荐):
vue create project-name
使用webpack管理器 (推荐):
vue init webpack “项目名”
y,y,n,回车,回车,回车,回车,y
第四步,运行
cd 到你的项目文件夹
运行项目 npm/cnpm run dev
安装依赖 npm install (谨慎使用)
复制网址至浏览器即可
内容:
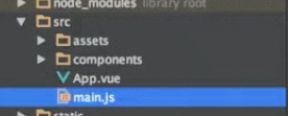
其中src是我们写的东西,包含大概以下文件!
components : 组件
router:路由
创建新组建 :
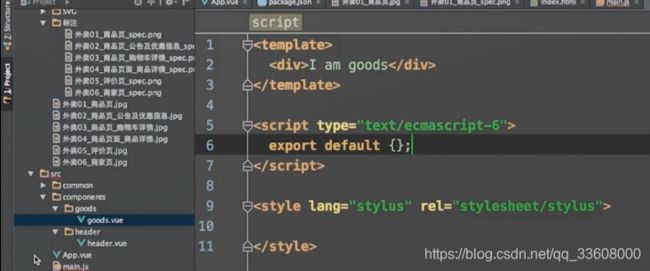
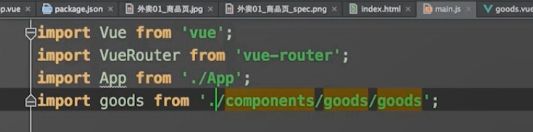
在components 里直接创建新的.vue文件即可
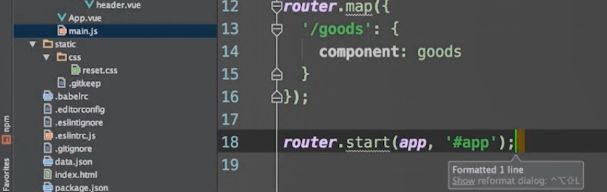
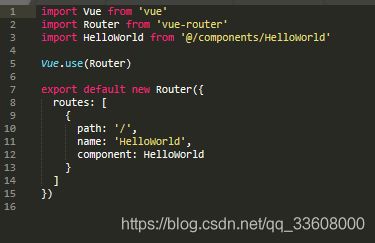
####### 写新的路由:
组件想要使用(在页面渲染)必须要配置路由才可以
在 router 文件中 按照上面的格式,写上自己的组件名和路由名即可
assets: 系统图片存放地址
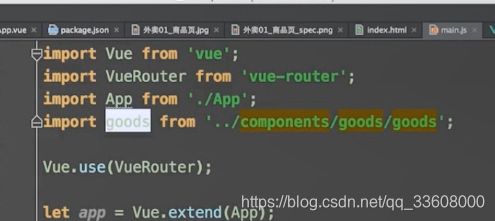
main.js: vue脚手架对象存放地 (新的包要放在里面)
项目打包:
输入 npm/cnpm run build 即可将项目打包(压缩包)
vue 脚手架 组件用法:
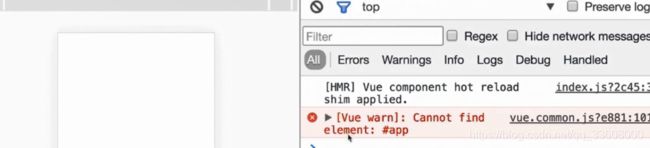
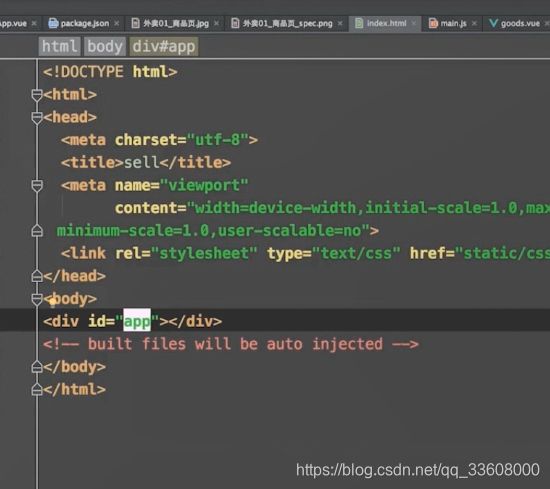
! 注意: vue组件中的全部html都存在于一个块元素中,就是app.vue中的 id名字为app的div。
所以,一个模板中,值允许存在一个块元素,也就是说,不可以在app.vue中,添加其他的div
新建组件之后,写法与html一致
其中:
vue脚手架 功能更加强大 包含 v-xx等一系列功能
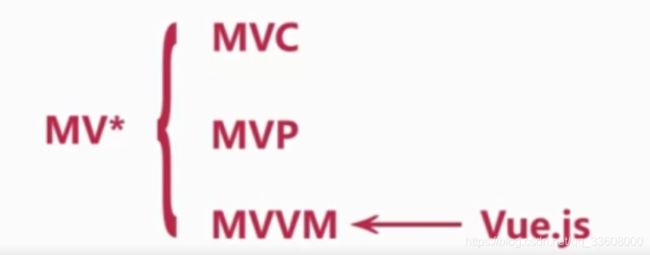
渐进式 框架 MVVM
- 命令 管理篇
npm i logo --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
npm install -g @vue/cli
清node_modules
npm cache clean --force
npm install
npm run build/dev/server/init
npm init -y
npm install eslint --save-dev
cd ./node_modules/.bin/
eslint --init
- 开发篇
vue init webpack xxxx
npm install -g xxx
vue create xxx
选择 Router vueX 等插件 选择版本
选择特性 feature Jest
选择配置项 package.json
cd 到项目目录
npm run server
Element UI
axios.post()
— 注意有 跨域 vue.config.js 配置 devServer{ }
属性 computed
用来监控自己定义的变量
该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
比较适合对多个变量或者对象进行处理后返回一个结果值
-
watch
主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,
它可以监控一个变量,也可以是一个对象
slot 插槽
插槽用于决定将所携带的内容
模块化 模板分块 插槽显不显示、怎样显示是由父组件来控制
插槽在哪里显示就由子组件来进行控制
Props
- name - string,用于命名插槽
Usage
- 元素作为组件模板之中的内容分发插槽 元素自身将被替换
< slot > 元素
Shadow DOM 使用 元素将不同的 DOM 树组合在一起
Slot 是组件内部的占位符,用户可以使用自己的标记来填充
通过定义一个或多个 slot,您可将外部标记引入到组件的 shadow DOM 中
![]()
alt + shift +F 格式化
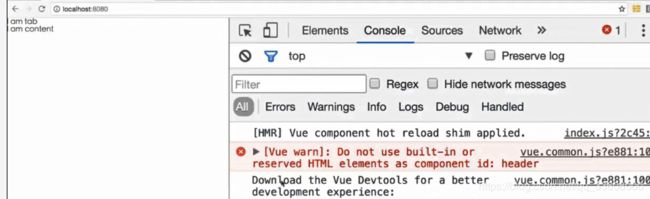
error Strings must use singlequote quotes
格式化代码之后会将单引号变为双引号,最后还会加上逗号,末尾的分号于是会导致三种错误:
1.Strings must use singlequote quotes—双引号
2.Extra semicolon semi ----末尾分号
3.error Unexpected trailing comma comma-dangle—逗号
rules: {
"space-before-function-paren": 0,
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'quotes': 'off',
'semi': 'off',
'comma-dangle': 'off',
'eslint eol=last': 0, 實在不行 就 script空出來一行 末尾空一行
}
![]()
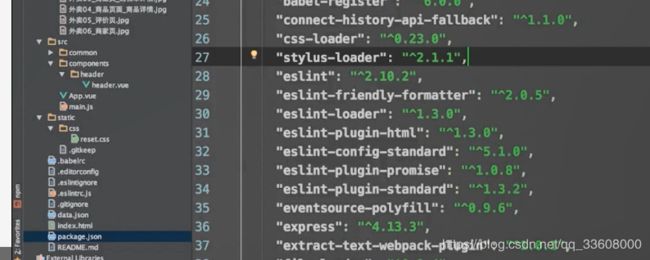
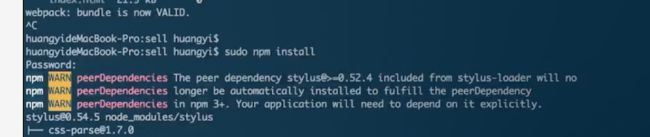
npm uninstall less-loader
npm install [email protected]
npm init -y
npm install eslint --save-dev
cd ./node_modules/.bin/
eslint --init
vue ui
![]()
![]()
前端框架——Vue小驿站(1)
- Vue.js是一款轻量级的以数据驱动的前端JS MVVM框架
- 提供了一种帮助我们快速构建并开发前端项目的新的思维模式
- 构建用户界面的渐进式框架
- 只关注视图层, 采用自底向上增量开发的设计
- 尽可能简单的 API 实现响应的数据绑定和组合的视图组件

![]()
- 其和jQuery最大的不同点在于jQuery通过操作DOM来改变页面的显示,
- 而Vue通过操作数据来实现页面的更新与展示
![]()
![]()
![]()
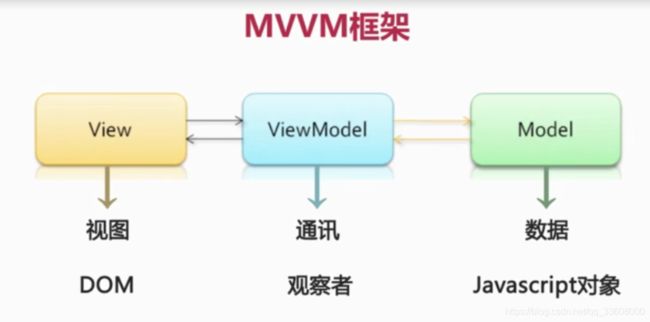
Vue数据驱动的概念模型
![]()
- Vue.js主要负责的是上图绿色正方体ViewModel的部分
- 其在View层(即DOM层)与Model层(即JS逻辑层)之间
- 通过ViewModel绑定了DOM Listeners与Data Bingings两个相当于监听器的东西
- 当View层的视图发生改变时,Vue会通过DOM Listeners来监听并改变Model层的数据
- 当Model层的数据发生改变时,其也会通过Data Bingings来监听并改变View层的展示
- 实现了一个双向数据绑定的功能,也是Vue.js数据驱动的原理所在
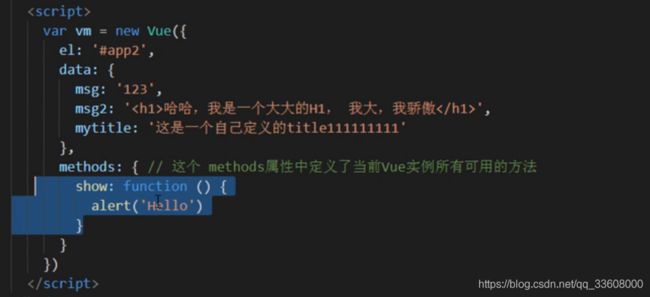
一个html文件中 直接可以通过script标签引入Vue.js
- 可以在页面里写Vue.js代码
- 通过new Vue()构建了一个Vue的实例
- 实例中
可以包含挂在元素(el),数据(data),模板(template),方法(methods)
生命周期钩子(created等)等选项
(1)el表明我们的Vue需要操作哪一个元素下的区域,'#demo’表示操作id为demo的元素下区域。
(2)data表示Vue 实例的数据对象,data 的属性能够响应数据的变化。
(3)created表示实例生命周期中创建完成的那一步,当实例已经创建完成之后将调用其方法。
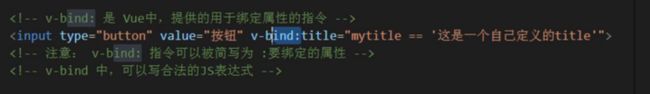
Vue常用指令 -----<<< Vue数据驱动
![]()
(1)v-text: 用于更新绑定元素中的内容,类似于jQuery的text()方法
(2)v-html: 用于更新绑定元素中的html内容,类似于jQuery的html()方法
(3)v-if: 用于根据表达式的值的真假条件渲染元素,如果上图P3为false则不会渲染P标签
(4)v-show: 用于根据表达式的值的真假条件 显示隐藏元素,切换元素的 display CSS 属性
(5)v-for: 用于遍历数据渲染元素或模板,如图中P6为[1,2,3]则会渲染3个P标签,内容依次为1,2,3
(6)v-on: 用于在元素上绑定事件,图中在P标签上绑定了showP3的点击事件
![]()
![]()
![]()
![]()
- 网速慢插值 闪烁特别明显
- 所以v-clock 搭配这个 style样式属性选择器


关于更多的Vue指令可以查看Vue2.0文档,地址:https://vuefe.cn/api/#指令
![]()
- 在一个html页面里通过引入Vue.js来直接写Vue代码, 不常用。 不利于后期的维护和代码的公用
- 需要用到Vue提供的技术栈来构建强大的前端项目。
··························``除了Vue.js我们还需要用到:
(1)vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
(2)vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
(3)vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
(4)ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
(5)NPM:node.js的包管理工具,用于同一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
(6)webpack:一款强大的文件打包工具,可以将我们的前端项目文件同一打包压缩至js中,并且可以通过vue-loader等加载器实现语法转化与加载。
(7)Babel:一款将ES6代码转化为浏览器兼容的ES5代码的插件
![]()
- 中大型Vue项目 如何利用vue-cli来自动生成我们项目的前端目录及文件
- 了解Vue中一切皆组件的概念及父子组件的通信问题
- 讲解在Vue项目中我们如何使用第三方插件,最后利用webpack来打包及部署我们的项目。
![]()
- 使用vue-cli之前我们需要安装node.js,
- 利用其提供的npm命令来安装vue-cli。
- 安装node.js只需去其官网下载软件并安装即可,地址为:https://nodejs.org/en/
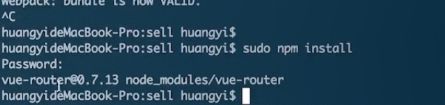
安装完成之后我们打开电脑的cmd命令行工具依次输入上图中的命令:
(1)npm install -g vue-cli:全局安装vue-cli
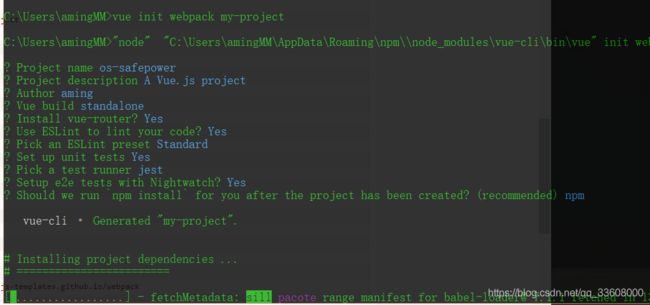
(2)vue init webpack my-project: 利用vue-cli在目录地址生成一个基于webpack的名为’my-project‘的Vue项目文件及目录
(3)cd my-project:打开刚刚创建的文件夹
(4)npm intall:安装项目所依赖的包文件
(5)npm run dev:利用本地node服务器在浏览器中打开并浏览项目页面
VUE下载
https://nodejs.org/en/download/ nodejs 下载
NPM 安装方法
- NPM是随同NodeJS一起安装的包管理工具, NodeJS代码部署



npm install -g cnpm --registry=https://registry.npm.taobao.org



命令行工具 - Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
全局安装 vue-cli
![]()
创建一个基于 webpack 模板的新项目
- 这里需要进行一些配置,默认回车即可


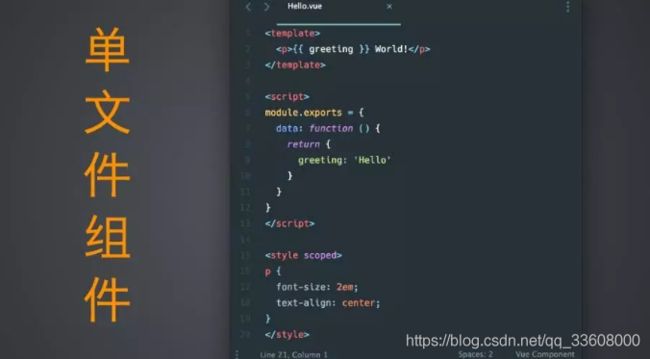
- 刚构建好的vue项目中,我们会发现一个App.vue和Hello.vue的文件,
- 那么像这样的以.vue后缀结尾的文件便是我们Vue项目中常见的单文件组件。
- 单文件组件包含了一个功能或模块的html、js及css。
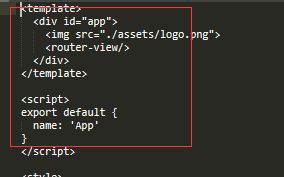
- 在.vue文件中,我们可以在template标签中写html,
- 在script标签中写js,
- 在style标签中写css。
- 这样一个功能或模块就是一个.vue组件,对于组件公用和后期的维护也非常便捷
父子组件通信
![]()
props 父组件向子组件传递数据
- 以单文件组件为核心的项目开发中
-
- vue父子组件之间是如何交换数据来实现通信
- 提供了props来实现父组件向子组件传递数据
- 通过
$emit来实现子组件向父组件传递数据。当然如果是较为复杂和普遍的数据交互,建议大家使用vuex来同一管理数据。
this.$emit('事件',参数)
详情请见:https://vuefe.cn/guide/components.html#使用Props传递数据
![]()
使用插件
基于webpack的vue项目中我们是如何使用插件的
(一)全局使用
(1)在index.html引入:
这样的方式不推荐使用,因为存在先后加载顺序的问题
有些插件不支持这一方式。
(2)通过webpack配置文件引入:
主要通过plugin配置webpack.ProvidePlugin()方法实现,
不过只适合支持CommonJs规范并提供一个全局变量的插件,
如jQuery中的$。
(3)通过import + Vue.use()引入:
这种方式需要在全局.vue文件中import需要加载的插件,
然后通过Vue.use(‘插件变量名’)来实现,不过此方法只支持遵循Vue.js插件编写规范的插件使用,
如vue-resourece。
(二)单文件使用
(1)通过import直接引入:
这种方式可以在需要调用插件的.vue文件中使用,
不过需要注意和实例的创建顺序问题,或者也可以通过require引入。
(2)import + components注册:
此方式为Vue组件的使用方式,
可以在一个组件中注册并使用一个子组件。
![]()
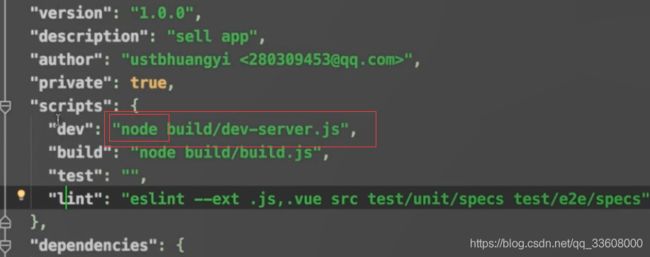
- 搞定整个Vue项目的前端编码阶段后,我们需要对我们的前端项目文件进行部署和优化工作,主要的几个方式如下:
(1)使用webpack的DefinePlugin指定生产环境:
通过plugin中的DefinePlugin配置,我们可以声明’process.env’属性为’development’(开发环境)或者’production’(生产环境),
结合npm配置文件package.json中scripts的命令来切换环境模式十分方便。
(2)使用UglifyJs自动删除代码块内的警告语句:
一般在生产环境的webpack配置文件中使用,
通过newwebpack.optimize.UglifyJsPlugin()来进行配置,
删除警告语句可以缩减文件的体积。
(3)使用Webpack hash处理缓存:
当我们需要对发布到线上的文件进行修改时,重新编译的文件名如果和之前版本的相同会引起浏览器无法识别而加载缓存文件的问题。
这样我们需要自动的生成带hash值的文件名来阻止缓存。详见:https://segmentfault.com/a/1190000006178770#articleHeader7
(4)使用v-if减少不必要的组件加载:
v-if指令其实很有用处,
它可以让我们项目中暂时不需要的组件不进行渲染,
等需要用到的时候在渲染,比如某个弹窗组件等。
这样我们可以减少页面首次加载的时间和文件量。
除了以上几点的优化,还有很多优化选择,
有兴趣的童鞋可以好好地了解下webpack的API文档,
毕竟webpack的功能十分强大。
前端——vue实战前了解
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() - 对比
- 对比
- Angularjs
- React




Object.definePropety() 特性
WebKit 是一个开源的浏览器引擎




- 刷新重新解析 Dom css js
![]()
![]()
![]()
![]()
- 技术选型 ----- 看社区

- 数据双向绑定
![]()
![]()
![]()
Vue.js——vue-cli脚手架搭建
![]()
![]()
![]()
![]()
![]()
vue-cli github地址
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
- cd xx
- ls
- ll -a
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
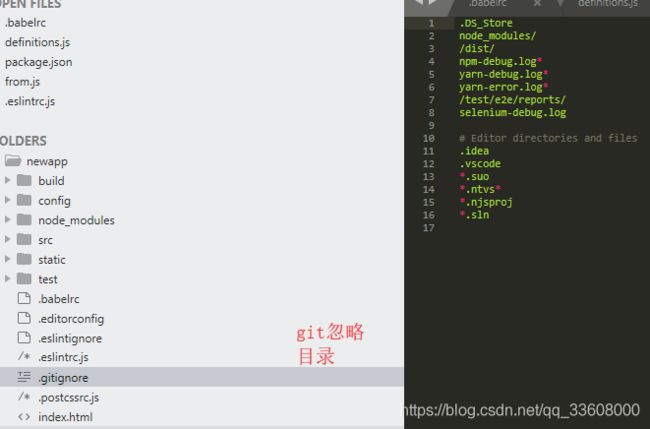
- gitkeep 提交GIT仓库
- 创建空目录就忽略
![]()
- presets 预设 安装的插件
- ecma草案阶段 (越小包含越多)
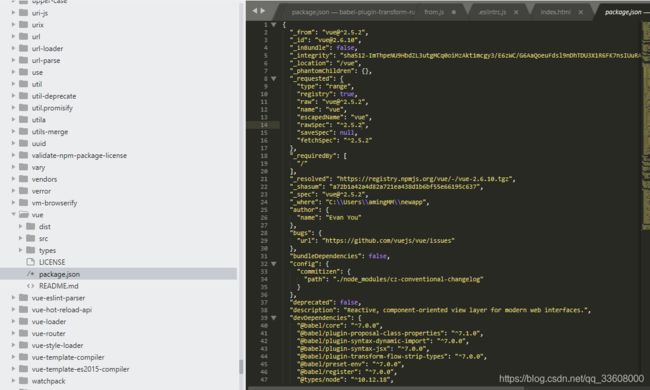
![]()
- babel es6—>ea5 定义方式
![]()
- plugins es6 没有的语法做转换
![]()
![]()
- 具体拓展



- babel 转换器 转换代码
![]()
![]()
- 换行符
- 创建文件 加入新行
- 自动移除空格
![]()
![]()
![]()
![]()
- extend and rules 规则
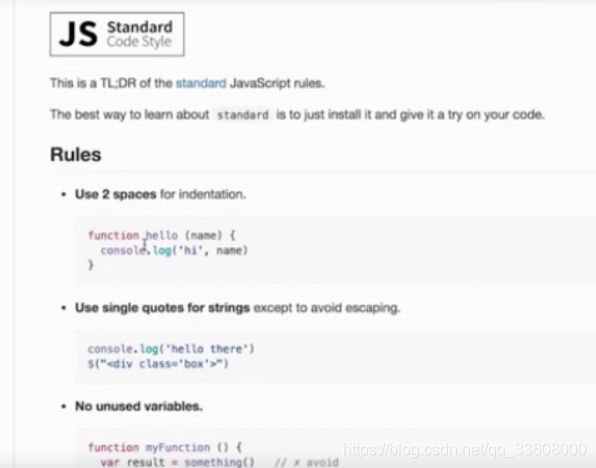
- standard 标准规则 标准规则




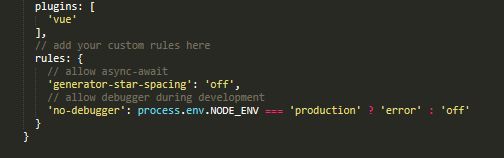
- 忽略 配置 规则
- no-debug



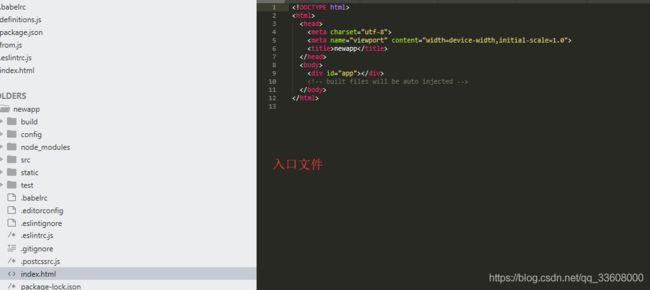
- 项目文件 编译 引用自动插入文件里

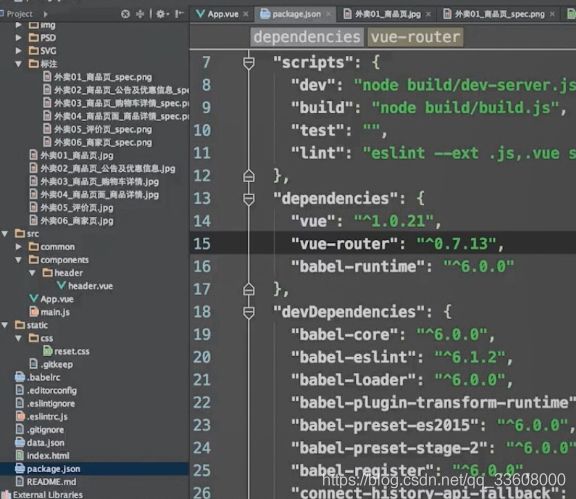
- 初始化 模版 配置
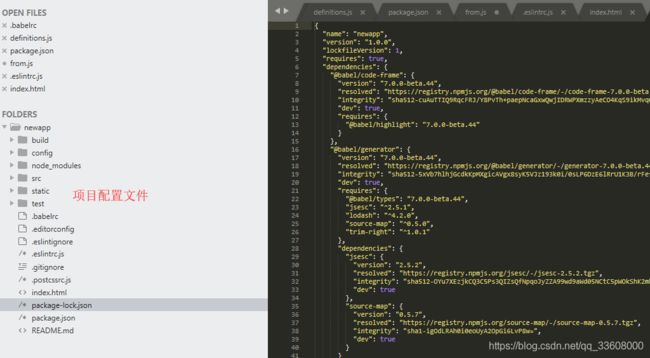
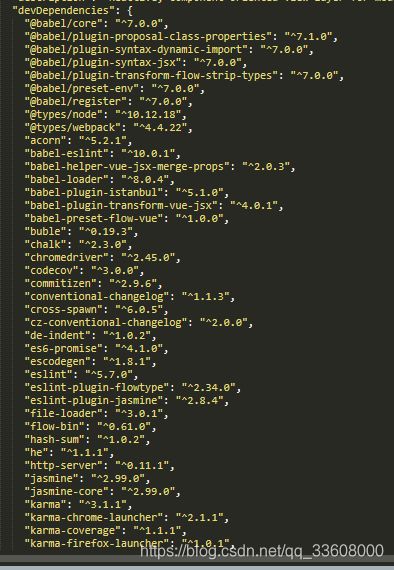
- scripts 可执行命令
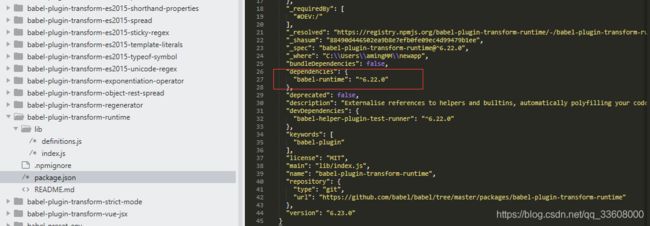
- dependencies 生产环境依赖

- 实际安装版本
- ^最低安装版本

代码运行
- js css 动态自动插入

- dom 结构 body标签内
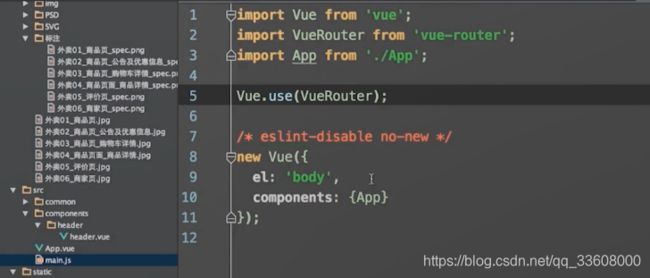
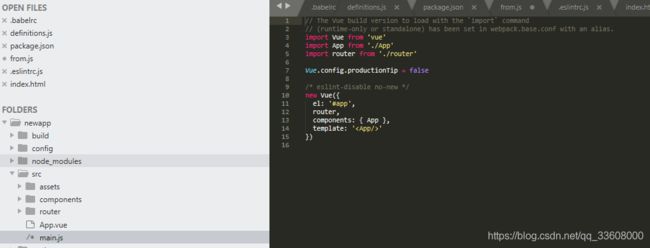
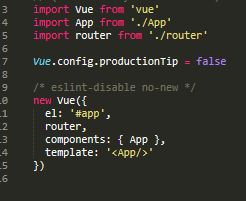
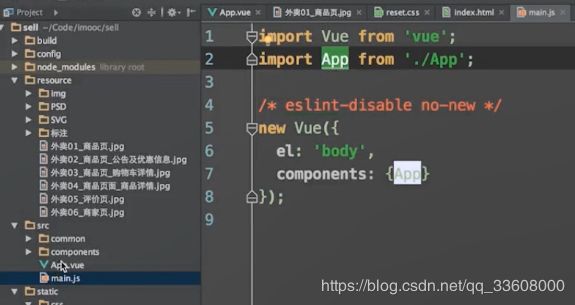
- 入口js


import Vue from 'vue' //引入 文件
import App from './App' //APP.vue
import router from './router'
Vue.config.productionTip = false
new Vue({ //实例化vue 依赖APP
el: '#app', //挂载点
router,
components: { App }, //注册 插件 APP:APP
template: '- app.vue


- 模版
- 逻辑
- 样式
vue组件
- components 做注册
- 才能在 上面 使用 vue 标签
- 不然 script 会ES6报错
![]()
![]()
![]()
- 注释 要有 空格 (规范)

- 过了规范
- 但是 console 依然报错

- 没有 自定义标签 是否注册
- 注意 编码规范
![]()
![]()
![]()
- 定义 data()
- object 语法 定义组件

- 标签对大小写不敏感


vue——webpack打包小解
![]()
前端构建工具
![]()
- 前端资源编译打包
- 输出 js css
- webpack 配置有毒
![]()
-
vue 源码资源打包 - webpack 编译 ---->html + app.js
-
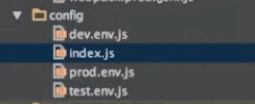
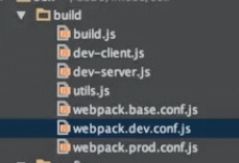
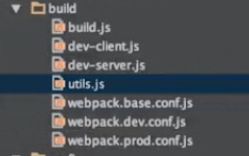
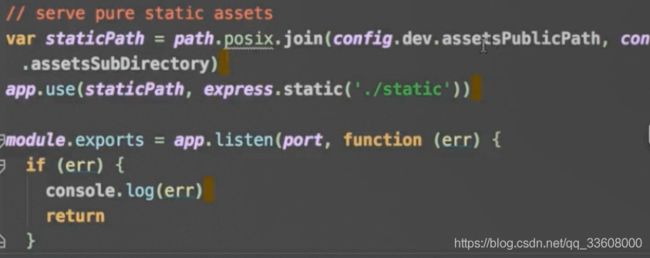
开发webpack 配置解析

-
从入口看 dev webpack如何编译


-
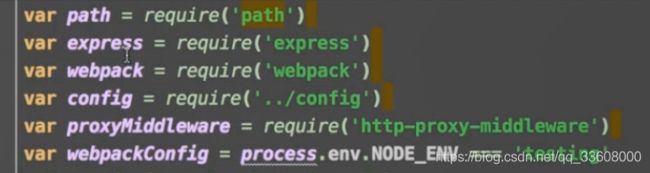
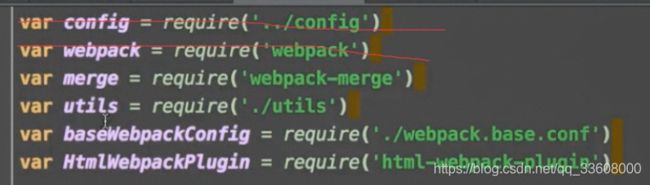
各种依赖
-
文件路径 操作方法

-
nodejs框架
-
express 启动webserver
webpack 核心编译工具
node.js 开放API (支持引入) -
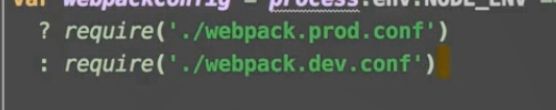
引入一个 运行开发配置文件

-
proxymiddleware HTTP代理转发中间件
-
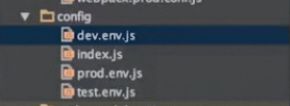
webpackconfig webpack配置


-
dev 开发时

merge 合并配置文件用的
untils 用的一些工具方法
basewebpackconfig webpack配置文件 (开发/编译共享文件)
htmlwebpackplugin 操作html插件
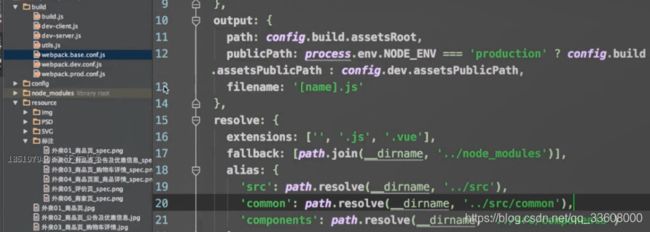
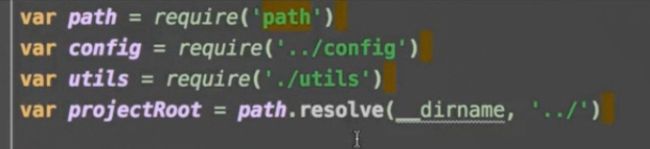
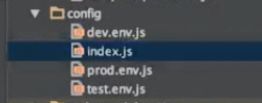
- webpackbaseconf 文件

- projectroot 定义当前项目 根目录

- 一些基本配置
entry 入口配置 app key-对象

![]()
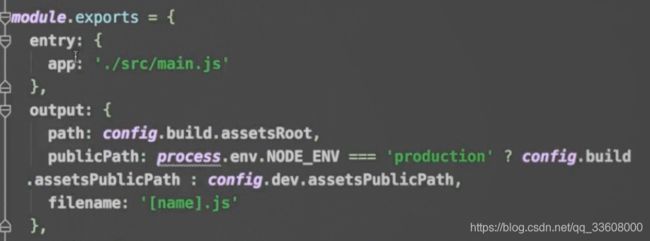
![]() output 输出配置
output 输出配置
path 文件路径 对应assetsroot (在当前目录下 创建一个dist 当作输出目录)
![]()
- publicpath 静态资源绝对路径
- 对应

- filename 输出的文件名称

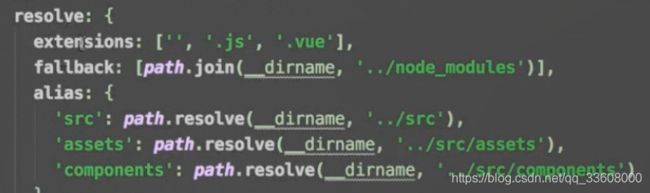
- resolve 代码中 根据 require es6 input 模块相关配置
extensions 自动补全 文件后缀
![]()
![]()
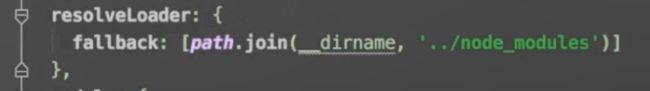
-
fallback 指向node_modules模块
-
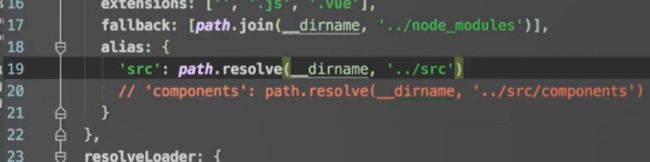
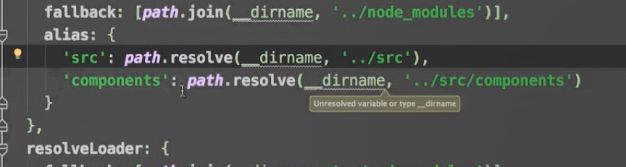
alias 提供别名 require路径缩短字符串长度

-
功能跟fallback类似

-
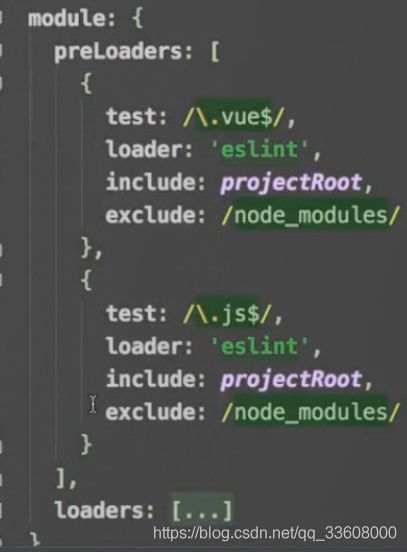
类似文件处理 loader 做编译
扫描工程目录 根据后缀名 匹配文件
文件内容 输入 loader输出 -
preloaders 在loader 之前处理eslint

-
loaders 不同loader处理
include 检查目录里的文件 处理编译
exclude 排除目录

-
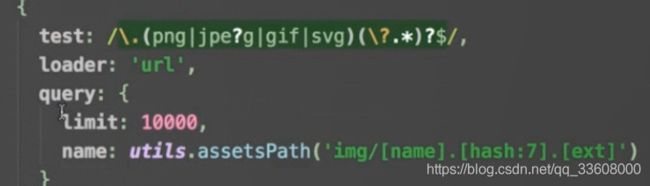
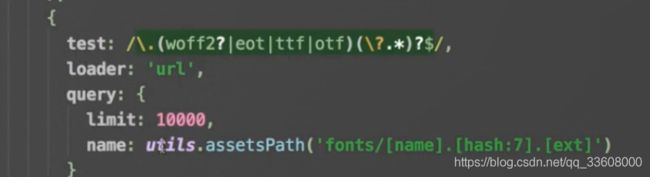
limit 限定图片文件大小 小于10kb 生成字串
-
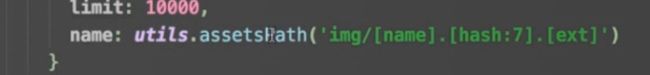
name 小于:base64字符串打包到 编译好的 js文件里
大于 :单独生成一个文件
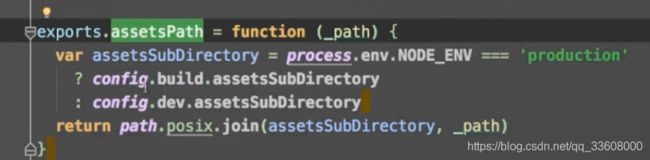
生成 命名规则assetspath方法 对应


又指向


-
拿到assetsubdirectory 这个字串 拼接path 这个参数
-
生成 static/img/filename+file hash + ext (拓展名)

-
字典文件 规则同上

-
eslint formatter 检查到错误提示错误信息 并提供规则链接
-
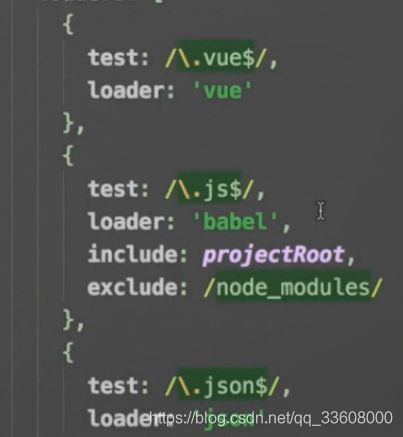
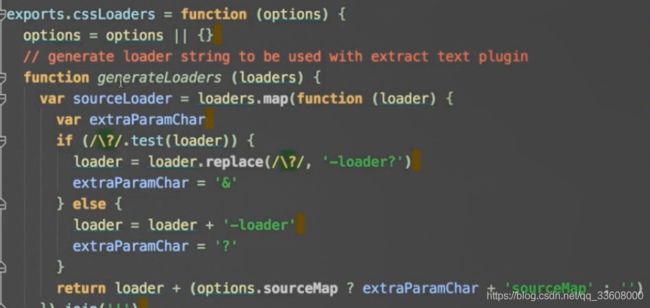
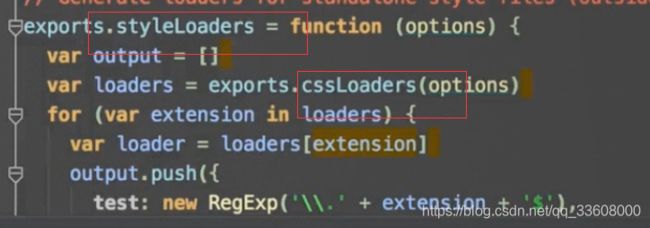
vue loader css处理文件 loader
指向



-
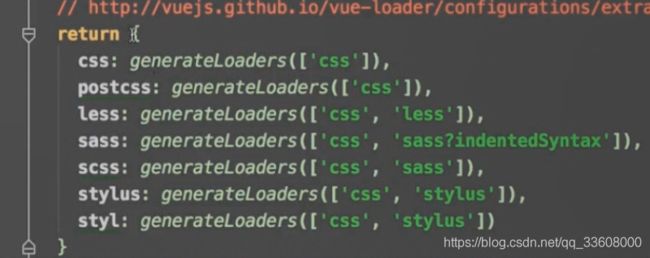
返回各种css预处理器对象
-
根据generateloaders 生成值
传入 名称数组 通过判断字符数组的 元素 字符串
拼接 生成 各种预处理器loader
![]()
dev conf 这个文件
![]()
entry -> dev client 入口文件 --> 数组
加上
![]()
![]()
-
启动 hot-reload 热加载技术代码
(当改变源码是 浏览器不用刷新 也可浏览到变化的页面)
(过程失败 自动刷新浏览器) -
合并

指向




-
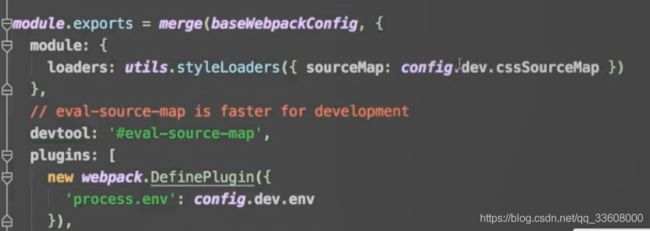
同是 css loader
-
遍历 扩展名 拼接再调用 cssloader 处理
![]()
- 方便源码调试

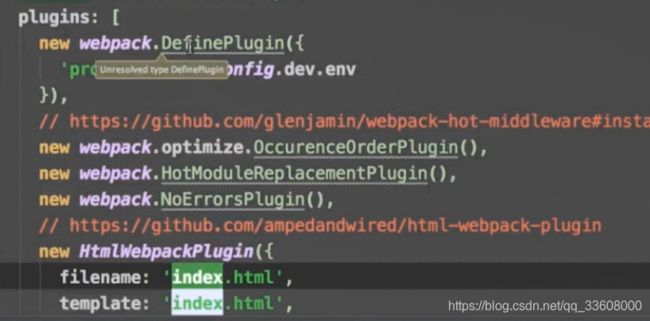
- 定义一些插件
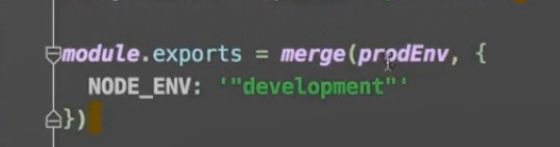
- 替换 process.env
指向



合并了 prodenv


输出 development 对象 - 来做 开发 运行时 判断

- occurenceorderplugin 优化插件 打包后 模块使用频率
给经常使用的模块 分配最小的ID - hotmodulereplacement plugin hotmodule 加载插件
- no errorsplugin 加载出现错误 跳过那部分编译代码
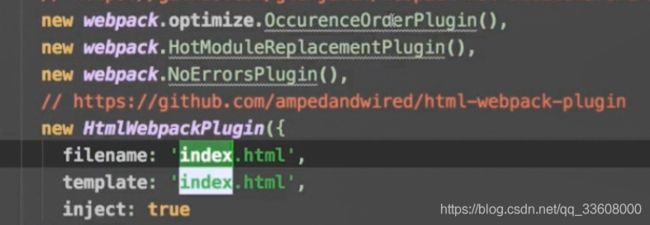
发现 编译包错误 - htmlwebpackplugin
关键 filename 指定编译后 html 文件名
template 我们要处理的模板
inject true 处理后的css js 自动添加到 html文件
![]()
![]()
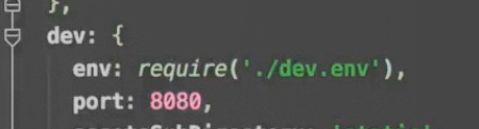
- port 可以在 环境变量中去 也可以 config 配置
指向
![]()
![]()
![]()
- 从dev- proxytable 中取需要代理的接口
![]()
![]()
- 业务所需 端口转发 代理
![]()
-
用express 启动 拿到app 对象
-
webpack 编译 传入config 参数

-
上文 compiler 主要是给 middleware 中间件用
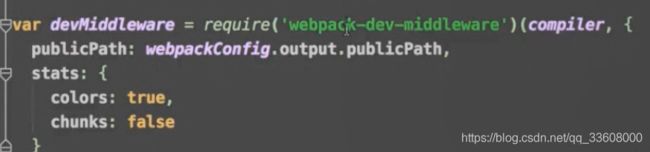
指定了 静态资源的 访问目录 -
调试运行 express 中强大中间件
编译好 文件 放在内存中

-
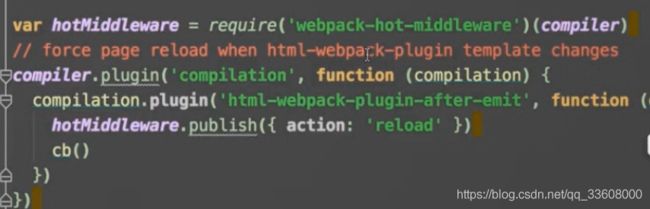
hotmiddleware express 配合中间件、
![]()
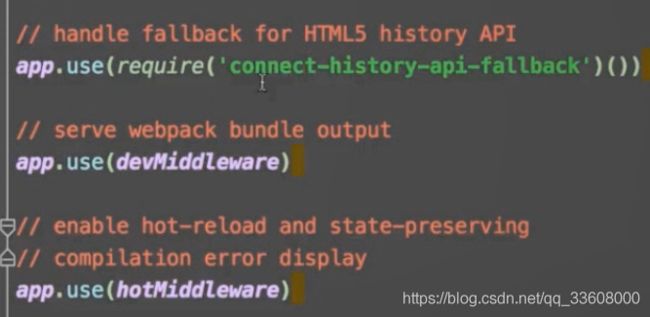
- 代理转发操作 使用 proxymiddleware 中间件

中间件 使用

- dev 中 publicpath 和 subdirectiry
![]()
访问 从当前的 static目录取
- 配置静态资源访问路径
![]()
- 监听端口 开发时访问用
router.afterEach
是vue全局的导航钩子函数,我个人的理解是,进入某个路由之后触发的钩子函数
$store.dispatch 与 commit
this. s t o r e . d i s p a t c h ( ) c o m m i t ( ) 与 store.dispatch()commit()与 store.dispatch()commit()与store.getters和storage.get
this.$store.dispatch() 与 this.$store.commit()方法的区别总的来说他们只是存取方式的不同,两个方法都是传值给vuex的mutation改变state
this.$store.dispatch() :含有异步操作,例如向后台提交数据,写法:this.$store.dispatch(‘action方法名’,值)
this.$store.commit():同步操作,,写法:this.$store.commit(‘mutations方法名’,值)
commit: 同步操作
存储 this.$store.commit('changeValue',name)
取值 this.$store.state.changeValue
dispatch: 异步操作
存储 this.$store.dispatch('getlists',name)
取值 this.$store.getters.getlists
then、catch方法
1、then()方法是异步执行。
当.then()前的方法执行完后
再执行then()内部的程序,这样就避免了,数据没获取到的问题。
通常用在ajax请求后面
2、catch()方法防止因为错误而造成系统崩溃
在程序逻辑中, 需要在易出现问题的逻辑代码片段上,
加持catch方法, 这样做可以捕获错误, 但是不会影响整个程序运转;
then()里写两个参数
第一个是成功时的回调方法,默认给这个方法传递了成功的数据,
另一个是失败的方法,以及失败的数据
<script>
export default {
name: 'demo',
data() {
return {}
},
methods: {
testDemo(data) {
// ajax请求
testAjax(url, params).then(data => {
// 处理成功
console.log(data)
}, data => {
// 处理失败
console.log(data)
})
}
}
}
</script>
一般情况下,为了不报错,会在then()后面调用.catch(),相当于类似try{}catch(e){} ,可以理解为省略了try()
<script>
export default {
name: 'demo',
data() {
return {}
},
methods: {
testDemo(data) {
// ajax请求
testAjax(url, params).then(data => {
// 处理成功
console.log(data)
}).catch(err => {
// 报错
console.log(err)
})
}
}
}
</script>
主要区别:
如果在then的第一个函数里抛出了异常,后面的catch能捕获到,
而then的第二个函数捕获不到。
因此,建议总是使用catch方法,而不使用then方法的第二个参数。
encodeURIComponent编解码
// 解码用
decodeURIComponent(str)
// 编码用
encodeURIComponent(str)
vue-element-admin的权限验证
vue-element-admin-router.addRoutes
https://panjiachen.github.io/vue-element-admin-site/zh/
router.addRoutes
router.addRoutes
函数签名:
router.addRoutes(routes: Array<RouteConfig>)
动态添加更多的路由规则。参数必须是一个符合 routes 选项要求的数组。
更多动态规则?符合routes选项的要求的数组又长什么样?
非常普通的路由
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/pageA',
name: 'pageA',
component: pageA,
}
]
const router = new VueRouter({
routes
});
export default router
使用router.addRoutes改造上面的配置,实现
动态添加pageA
const router = new VueRouter([
{
path: "/",
name: "Home",
component: Home
}
]);
let route=[
{
path: '/pageA',
name: 'pageA',
component: pageA,
}]
router.addRoutes(route);
export default router
把原来的routes配置照搬到一个新的数组中,
就可以作为addRoutes的参数使用,
经验证,通过addRoutes动态配置的方式和普通配置无差异。
你可能会问,这有什么用?那么接下来,我们来谈谈它的应用:
路由的权限验证
网页有[普通用户,管理员…]等多种角色类型,不同的角色能看到的页面应该是不同的,
比如普通用户不应该看到管理员的控制台,那么这个时候,动态路由就非常有用了
可以这么做
let pageA,pageB,pageC;
let route=[
{
path: '/pageA',
name: 'pageA',
component: pageA,
},
{
path: '/pageB',
name: 'pageB',
component: pageB,
},
{
path: '/pageC',
name: 'pageC',
component: pageC,
}
]
let commonUser=['pageA','pageB'];
let commonUserRoute=route.filter(function(page){
return commonUser.includes(page.name)
})
console.log(commonUserRoute);
router.addRoutes(commonUserRoute);
//结果
// (2) [{…}, {…}]
// 0: {path: "/pageA", name: "pageA", component: pageA}
// 1: {path: "/pageB", name: "pageB", component: pageB}
// length: 2
// __proto__: Array(0)
beforeEach路由拦截
主要方法:
to:进入到哪个路由去
from:从哪个路由离开
next:路由的控制参数,常用的有next(true)和next(false)
应用 登陆限制
首先判断进入的是否是login页面
然后再判断是否已经登陆
已经登陆了就进入你要跳转的页面
没登录就进入login页面
Login.vue是登陆页面
Index.vue是全局页面(包含公共导航组件)
A.vue是普通页面(此处我做为首页)
B.vue是普通页面
//router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router);
const children = [
{
path: 'a',
name: 'a',
component: () => import('./views/A.vue'),
meta: {
title: 'a页面',
keepAlive: false // 无缓存
}
},
{
path: 'b',
name: 'b',
component: () => import('./views/B.vue'),
meta: {
title: 'b页面',
keepAlive: true // 有缓存
}
},
{
path: '404',
name: '404',
component: () => import('./components/404.vue')
}
];
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{ path: '/', redirect: '/a' },
{ path: '*', redirect: '/404' },
{
path: '/login',
name: 'login',
component: () => import('./components/Login.vue')
},
{
path: '/',
component: () => import('./components/Index.vue'), //index是上图左边的公共菜单
children //此处是站内页面,页面在右侧container里展示
}
]
});
router.beforeEach((to, from, next) => {
const isLogin = sessionStorage.getItem('isLogin'); //获取本地存储的登陆信息
if (to.name == 'login') { //判断是否进入的login页
if (isLogin == "true") { //判断是否登陆
next({ name: 'a'}); //已登录,跳转首页(a页面)
} else {
next(); //没登录,继续进入login页
}
} else { //如果进入的非login页
if (isLogin == "true") { //同样判断是否登陆
next(); //已登录,正常进入
} else {
next({ name: 'login'}); //没登录,跳转到login页
}
}
});
export default router;
Nprogress顶部进度条
Nprogress安装
npm install --save nprogress
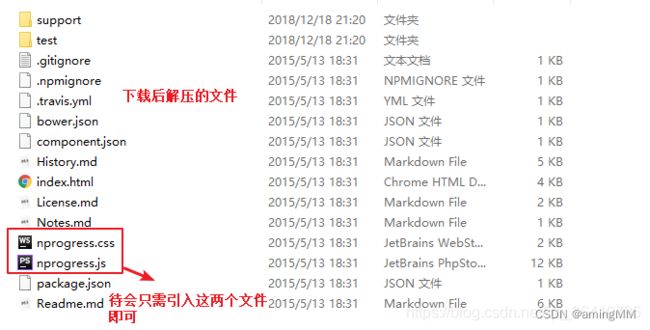
引入需要的 nprogress.css 和 nprogress.js 文件
//导入进度条插件\js与css
import Nprogress from 'nprogress'
import 'nprogress/nprogress.css'
<link rel="stylesheet" type="text/css" href="nprogress.css"/>
<script src="nprogress.js"></script>
基本用法
NProgress最重要两个API就是start()和done(),基本一般用这两个就足够了。
·
NProgress.start(); //显示进度条
NProgress.done(); //完成进度条
//在request拦截器中显示进度条Nprogress.start()
axios.interceptors.request.use(config => {
//请求开始时显示进度条
Nprogress.start()
return config
})
//response中完成进度条Nprogress.done()
axios.interceptors.response.use(config => {
//服务响应时完成进度条
Nprogress.done()
return config
})
结合ajax
ajaxStart()
ajaxStop()
全局事件代码实现加载效果
<body>
<button id="btn">请求</button>
<script src="nprogress.js"></script>
<script src="jquery.js"></script>
<script>
$(document)
.ajaxStart(function () {
//请求开始了
NProgress.start();
})
.ajaxStop(function () {
//请求结束了
NProgress.done();
})
$('#btn').on('click', function () {
$.get('time.php')
})
</script>
</body>
Vue前端实战——外卖商家
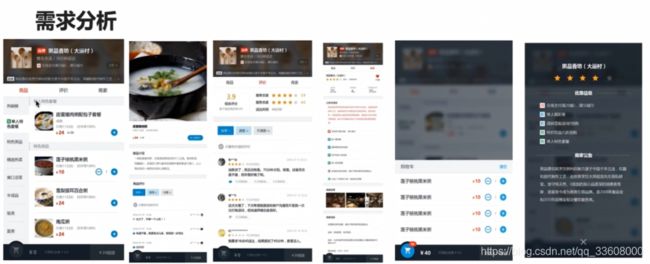
项目页面准备工作
- 设计师 ----->设计稿件 ---->前端

- 头部 (展示 浮层)
- 内容区 (窗口 评价 商家详情页)
- 页面切换 html单页面
- 展示浮层(关闭)
- 商品页 左右 分类 商品列表
- 滚动区块 分类高亮 联动
- 底部 购物车
- 添加商品 联动效果
- 商品详情浮层 自适应
- 勾选 评论区变化
资源准备
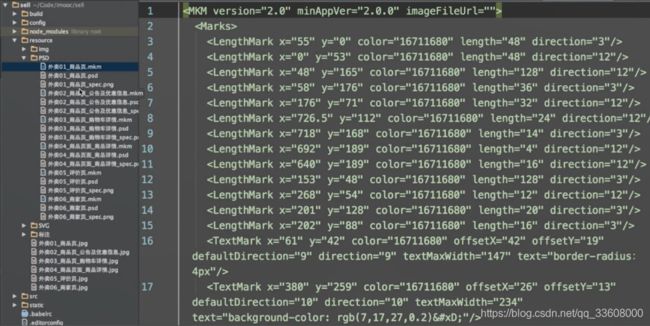
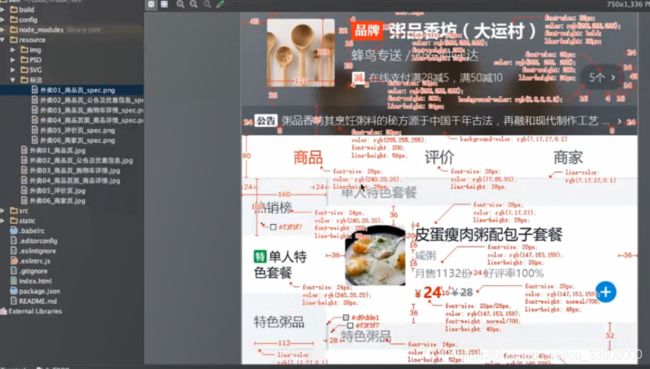
- mkm 页面字体 大小 颜色 尺寸 区块 标注
-
切成单图
-
css 拼图 合成 减少数量 性能优化
-
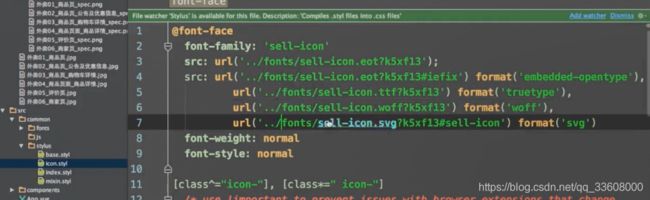
svg 色彩单一 -----> 图标字体文件
图标字体 制作
项目 目录 结构设计
- 目录结构
- 组件 就近维护
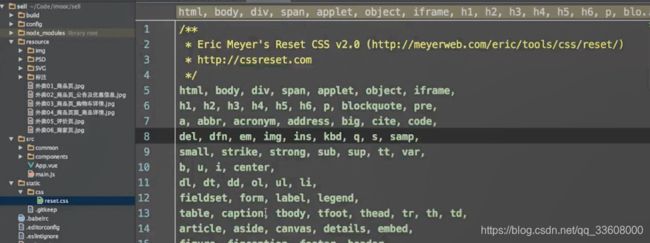
页面骨架开发
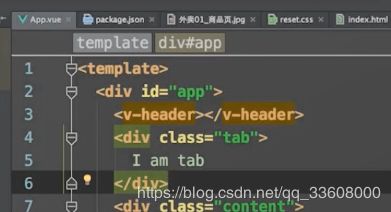
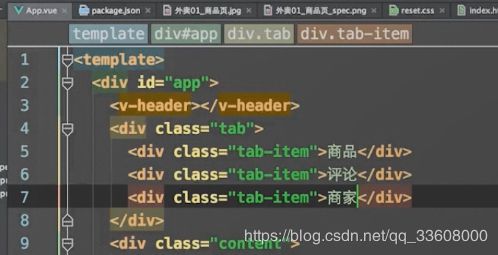
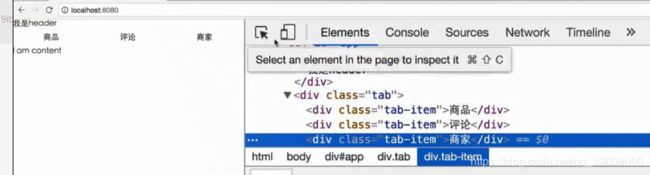
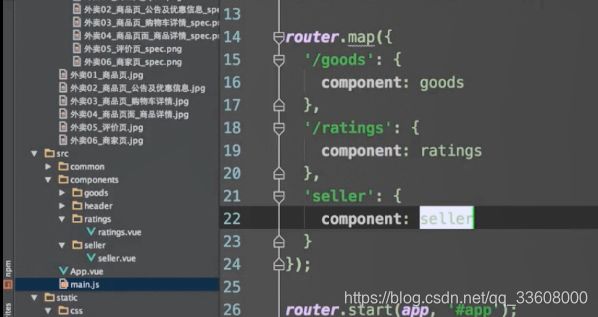
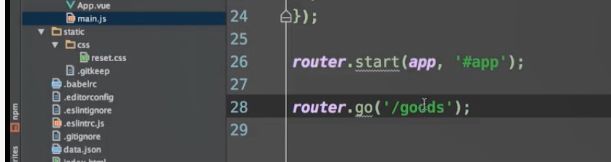
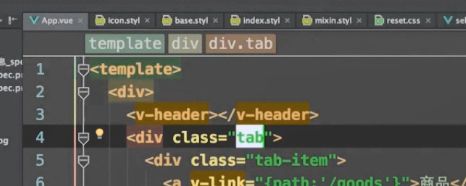
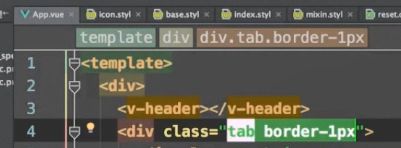
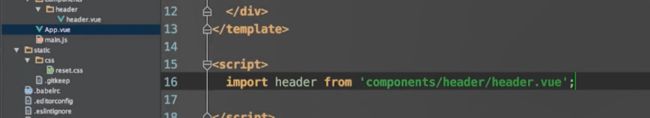
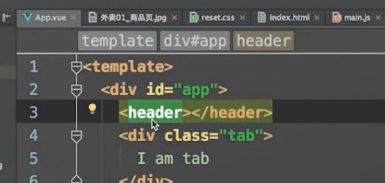
Vue页面骨架—— 组件 拆分
页面整体设计—>根据切图 组件拆分(组件化开发)
![]()
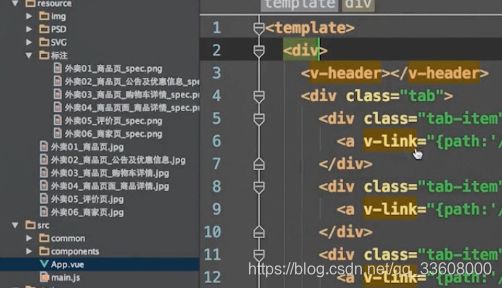
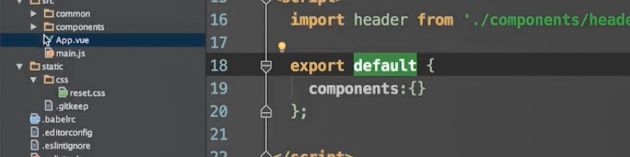
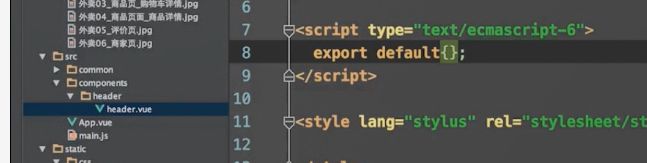
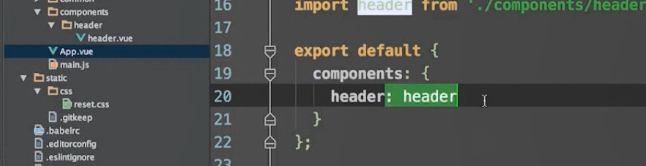
![]() 整体组件
整体组件
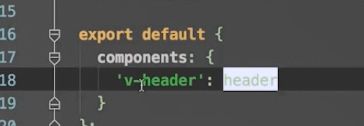
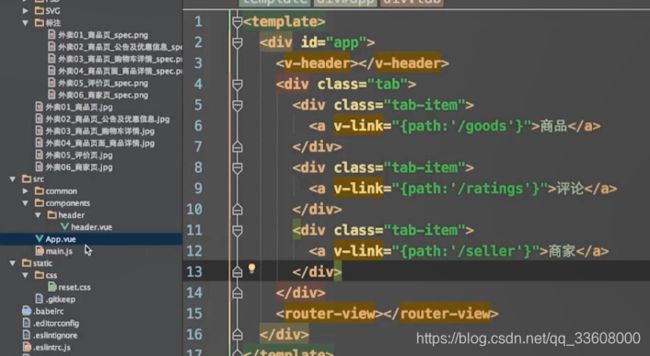
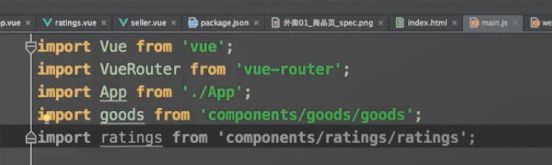
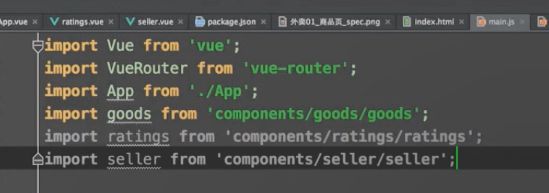
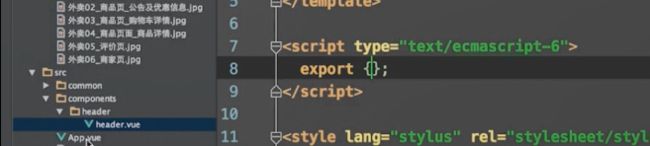
header组件
导航组件
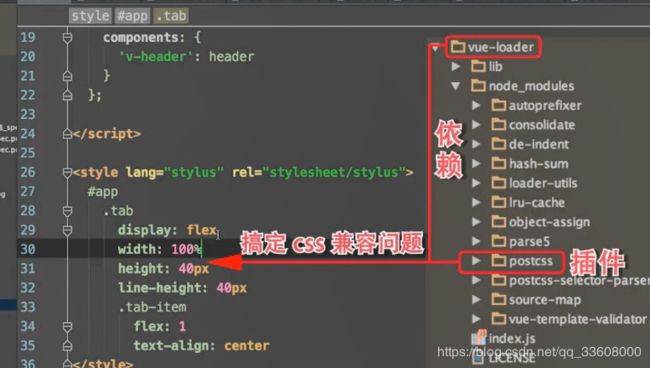
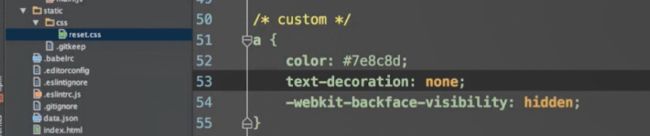
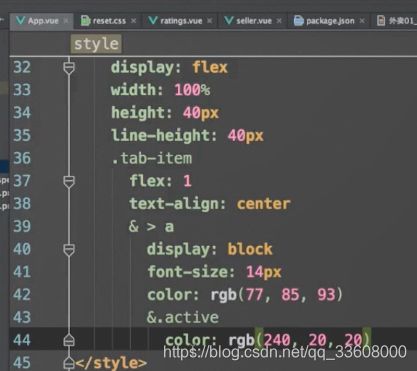
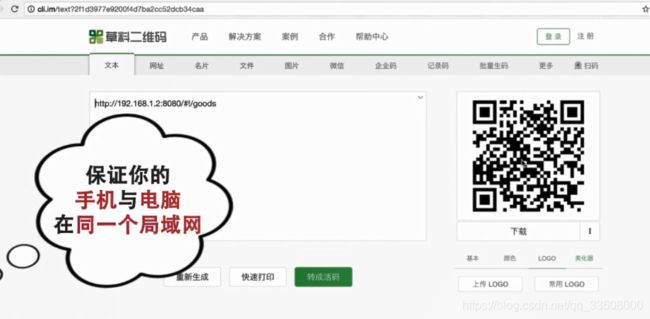
![]()
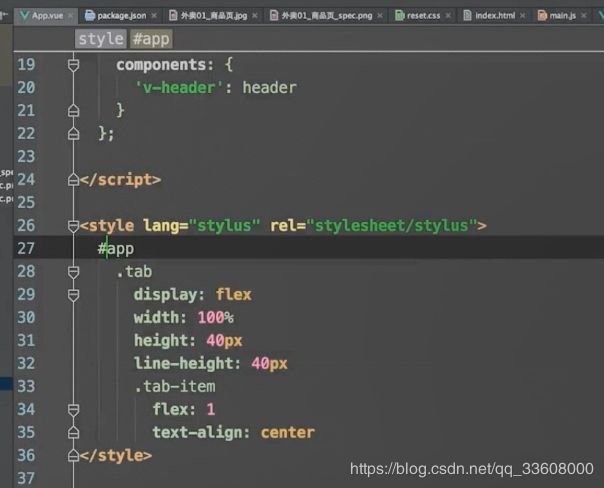
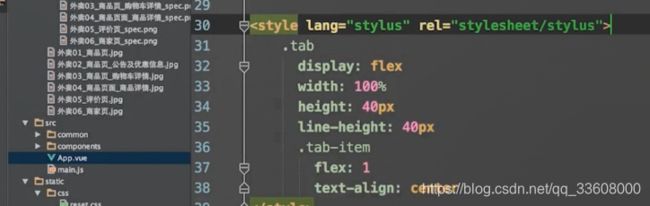
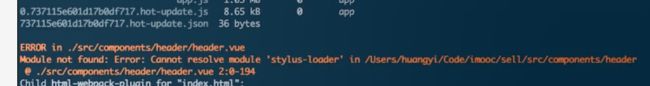
- 并 添加自定义 样式

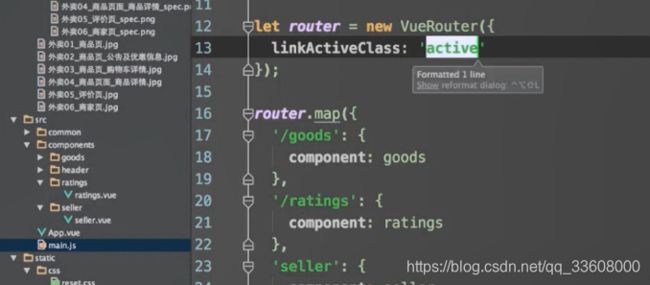
![]()
![]()
![]()
![]()
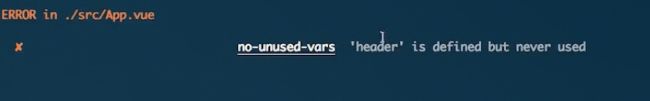
eslink 不能用分号 强加分号
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
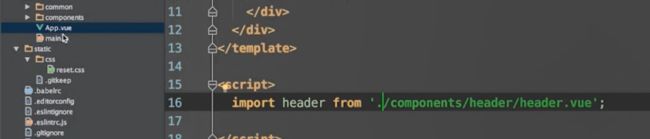
- 先注册

















- 冲突