- 你未曾理解的故事,即使你的离开,也未曾改变这片天空。
浮载已经年
当天空中倒映你的脸庞的时候,你本身的冥想应该是曾经的点点滴滴的画面,事与愿违,或许做过很多幼稚或者搞笑的事情,只为了心中那份快乐,而如今再也不见。图片发自App或许我们都在慢慢遗忘那种本来的真情,虚假的事物使我们不断迷失自我,而我们的航向也已经慢变褪色。这是一种悲哀,也是一种无奈。图片发自App我未曾知道,时间能够使人改变多少。但有一点明确的是,我们的思维方式,说话方式,行动方式,或者是一切生态基
- 2022-05-27
霂雪
目前小学数学教学中存在的问题分析1.教学模式传统,教学手段单一现在很多小学数学的教学模式大都沿用传统的教学模式,在教学模式上缺乏创新性,由于时代的进步和发展,这些传统的教学模式大大地降低了教师的教学进度和教学效率。另外,部分数学老师由于采用传统的教学模式,在教学手段上也缺乏新意,沿用之前的教学方式,所以也就导致了这部分老师的教学手段显得非常单一,教学手段带来的辅助作用也凸显不出来,极大地影响了老师
- 巴夏:最适合你的道路!
霄世
最爱1关注2018.01.0517:54字数2585阅读125评论0喜欢0巴夏:最适合你的道路!问:Doyouseeaclearerpathofexplorationformetodevelopmuchfurther你有没看见一条清晰的、适合我的探索之路,好让我的发展可以更长远?巴夏:Ido我看见了Theonethatexcitesyouthemostatanygivenmoment就是那条每时每
- 鸿蒙开发中是应用状态的管理
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新在鸿蒙(HarmonyOS)应用开发中,状态管理是构建复杂应用的核心机制。ArkTS提供了多层次的状态管理方案,从组件内状态到跨组件/跨页面的全局状态共享,形成了一套完整的解决方案。一、状态管理的核心概念1.状态(State)与UI的关系状态驱动UI:当状态变化时,框架自动触发UI更新(无需手动操作DOM)。单向数据流
- 序言
济焦鹤
一直想记录些什么,荒谬的、无奈的、痛苦的、煎熬的、痛彻心扉的,或者还有明媚的、笃定的、开心的、幸福的、无限憧憬的……一句话、一段文、一个场景,亦或一帧照片、一副漫画就好……窘屈的生活、慌乱的职场、悲切的情思、抑郁的心境和那未知的前路,亦或幸福的小涟漪、心头的小窃喜、坦荡的小思绪、惊喜的小如愿和那安心的小前景……人生实苦,总要有个发泄的出口!来叨叨这操蛋的生活,使劫中的你我,能相互搀扶着并尽可能愉悦
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- GEE教程:MODIS/006/MOD17A3HGF数据中NPP的下载
此星光明
GEE教程训练前端javascript开发语言geemodisNPP下载
目录简介函数Export.image.toDrive(image,description,folder,fileNamePrefix,dimensions,region,scale,crs,crsTransform,maxPixels,shardSize,fileDimensions,skipEmptyTiles,fileFormat,formatOptions,priority)Argument
- 嵌入式学习-PyTorch(3)-day20
LGGGGGQ
学习pytorch人工智能
transforms结构及用法transforms.yp是一个工具箱就是将一个特定格式的图片经过这个工具的到想要的变换Tensor数据类型一、transforms的使用(Python)fromPILimportImagefromtorch.utils.tensorboardimportSummaryWriterfromtorchvisionimporttransformswriter=Summar
- 嵌入式学习-PyTorch(4)-day21
LGGGGGQ
学习
1、torchvision中数据集的使用认识官方的一些数据集Datasets—Torchvision0.22documentation试了一下CIFAR10数据集,知道了如何下载官方数据集和展示他们去tensorboard中importtorchvisionfromtorch.utils.tensorboardimportSummaryWriter#处理数据集dataset_transform=t
- 鸿蒙和Android知识点
鸿蒙知识点鸿蒙OS与AndroidOS的主要区别是什么har、hsp、hap和app文件的区别ArkTs和Ts有什么区别介绍下页面组件的生命周期如何进行数据持久化父子组件的通讯方式有哪些AppStorage和LocalStorage的区别是什么,使用时有何注意事项Navigation和Router的区别鸿蒙有哪些后台任务类型什么是ability,ability的启动方式有哪些List加载大量数据时
- 【图像处理基石】什么是CCM?
小米玄戒Andrew
图像处理基石图像处理人工智能ISPCCM颜色校正颜色科学空间转换
在颜色科学中,CCM通常指ColorCorrectionMatrix(颜色校正矩阵),是一种用于校正图像或色彩数据中颜色偏差的数学工具。它通过线性变换(矩阵运算)调整三原色(如RGB)的数值,使输出颜色更接近真实场景或目标标准,广泛应用于数字成像、图像处理、显示技术等领域。一、CCM的核心作用颜色校正矩阵的核心目的是解决设备间的颜色偏差。例如:相机传感器捕获的RGB数据可能因滤光片特性、光照条件等
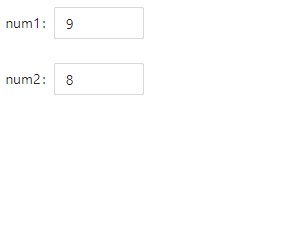
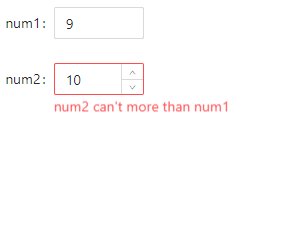
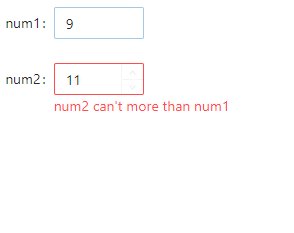
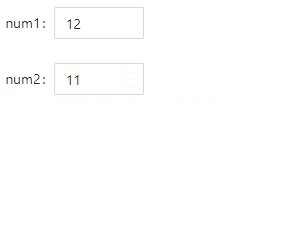
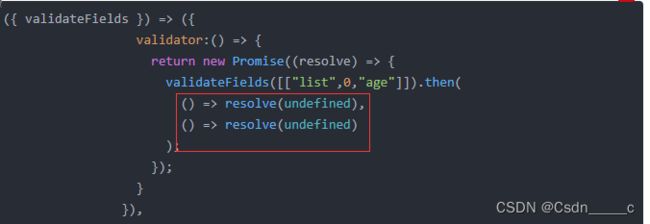
- 解决Antd select框渲染大量数据卡顿问题
喜欢走弯路的人
一、场景:一个下拉框中加载上百条、上千条数据,导致下拉框数据卡顿二、解决方案:1、初次加载30条左右(这个数量自己决定),当用户滚动下拉列表时,去加载更多数据。2、合理运用Select组件的popupScroll函数。为了节流控制,我们需要引入lodash库里面的debounce,达到防抖动的目的。3、使用局部混入,在需要的地方引入即可4、关键点:任意一个下拉框,主要要使用search、popup
- 鸿蒙(HarmonyOS)性能优化实战-Swiper高性能开发
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos性能优化鸿蒙开发ArkUI移动开发组件化
往期知识点整理鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(HarmonyOS)应用开发之性能优化实战-组件复用鸿蒙(HarmonyOS)应用性能优化实战-组件复用四板斧鸿蒙(HarmonyOS)应用开发性能优化实战-WaterFlow高性能开发鸿蒙(HarmonyOS)性能优化实战-Swiper高性能开发持续更新中……背景在应用开发中,Swiper组件常用于翻页场景,比如:桌面、图库等应用
- Django基础(一)———创建与启动
【本人】
PythonWebdjangopython后端
前言从这篇文章开始,我将给大家介绍Python中的一个框架Django我将从基础开始一步一步带领大家深入了解Django框架并完成实战案例一、Django是什么?Django是一个免费、开源、高级的PythonWeb框架。它的核心目标是使开发复杂的、数据库驱动的网站变得快速、简单和安全。Django遵循“Don'tRepeatYourself”的设计哲学,强调代码复用和组件化。它奉行“包含电池”的
- 基于matlab的--1km降水数据按掩膜裁剪并可视化
咋(za)说
matlab降水数据处理利用掩膜文件裁剪数据得到shp内降水量降水
1km降水数据按掩膜裁剪并可视化0引言1数据处理过程2完整程序3结语0引言 本篇基于上篇内容,利用生成的区域掩膜(Mask)文件对中国1km分辨率逐月降水量数据进行裁剪,得到研究范围内的逐像素点降水数据,在裁剪中对数据进行了单位转化和无效值剔除,并对无效值区域进行插值。下面是主要内容:1数据处理过程(1)本示例对单个年份的降水数据进行处理,可修改代码使可用于所有年份的批量处理。(2)程序依赖上节
- JavaScript设计模式之状态模式
27亿光年中的小小尘埃
什么是状态模式?状态模式是一种非同寻常的优秀模式,它也许是解决某些需求场景的最好方法。虽然状态模式并不是一种简单到一目了然的模式(它往往还会带来代码量的增加),但你一旦明白了状态模式的精髓,以后一定会感谢它带给你的无与伦比的好处。状态模式的关键是区分事物内部的状态,事物内部状态的改变往往会带来事物的行为改变。初识状态模式我们来想象这样一个场景:有一个电灯,电灯上面只有一个开关。当电灯开着的时候,此
- Django学习笔记:(五)模板过滤器
码农葫芦侠
Djangodjango学习笔记
模板过滤器1简介2语法3常见过滤器3.1add3.2addslashes3.3center3.4cut3.6date3.6default3.7default_if_none3.8dictsort3.9dictsortreversed3.10lower3.11filesizeformat3.12upper3.13first3.14last3.15floatformat3.16iriencode3.1
- Django母婴商城项目实践(三)- Django框架使用之电商项目配置
ITB业生
Djangodjangopython后端
3Django框架使用1、项目与应用1、创建项目操作创建项目存储目录,并切换至该路径执行创建Django项目的命令创建Django项目命令:python-mdjangostartproject项目名#切换到存储项目路径$C:\Users\blning>cdC:\ProjectManager\PythonWeb#创建Django项目$C:\ProjectManager\PythonWeb>pytho
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 22-C#的委托简单使用-2
水果里面有苹果
C#c#开发语言
C#的委托简单使用-2namespaceWindowsFormsApp1{publicdelegatevoidmydele(intx);//定义一个委托publicpartialclassForm1:Form{mydelemydele1;publicForm1(){InitializeComponent();mydele1=newmydele(run1);//委托实例化mydele1+=run2;
- 项目快速上手指南:8 大核心切入点
weixin_43391139
技术工程化架构设计模式学习方法
一、文档体系速览需求层产品需求文档(PRD):明确业务目标、用户故事和功能边界非功能需求:性能指标、安全要求、合规标准设计层架构图:系统分层、技术栈选型、核心组件交互ER图与数据字典:表结构关系、字段约束、业务术语定义API文档:接口规范、请求示例、错误码说明操作层用户手册:功能导航、操作流程、常见问题管理后台指南:权限配置、运维操作、数据报表二、代码库解构路径全局视野目录范式:MVC/DDD分层
- Vue3 + MapLibre 地图管理工具 useMap 使用指南
Lanwarf-前端开发
Mapbox和Maplibrevue.js前端javascript
Vue3+MapLibre地图管理工具useMap使用指南这里只是hooksuseMap的封装使用,没有对地图组件进行封装,地图组件封装地图组件封装useMap.tsimport{Map}from'maplibre-gl';import{markRaw}from'vue';/***地图实例接口*/interfaceMapInstance{id:string;map:Map;isDestroyed:
- 春季养生 必吃的6种食物
吃在西海岸
春天万物复苏,阳气上升,人体的五脏六腑储积的内热之毒也开始出现春燥热,导致肝火旺盛,出现口腔溃疡、咽喉肿痛、便秘等症状。在加上春季天气转暖,人体的水分会大量的消耗。所以,春季养生也变得刻不容缓可。今天为大家推荐春季养生必吃的6种食物:春笋:春笋有“利九窍、通血脉、化痰涎、消食胀”的功效,现代医学证实,吃笋有滋阴、益血、化痰、消食、利便、明目等功效。小儿患麻疹的时候,可喝嫩笋尖做的汤,使麻疹出透,缩
- 掌握未来云原生:Kamaji Kubernetes 控制平面管理器
白羿锟
掌握未来云原生:KamajiKubernetes控制平面管理器项目简介在Kubernetes的世界里,我们迎来了Kamaji——一款创新的Kubernetes控制平面管理器。这个项目基于托管控制平面的理念,将Kubernetes控制面组件运行在Pod中,而不是独立的物理或虚拟机上。通过这种方式,Kamaji使大规模集群管理和扩展变得更为高效且降低了运维负担。Kamaji就像一支全天候工作的Site
- Kamaji项目中的Datastore:多租户Kubernetes控制平面数据存储方案解析
胡易黎Nicole
Kamaji项目中的Datastore:多租户Kubernetes控制平面数据存储方案解析引言在现代Kubernetes管理架构中,数据存储层是控制平面的核心组件。Kamaji项目通过创新的数据存储设计,为多租户Kubernetes环境提供了灵活高效的解决方案。本文将深入解析Kamaji中Datastore的工作原理、技术特性以及最佳实践。数据存储架构设计Kamaji采用控制平面与数据存储解耦的架
- 如何用css画三角形&太极
阿小经
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- .NET Core中间件:构建高效且可扩展的Web应用程序的关键组件
A_nanda
c#基础.netcore中间件middleware通道切面编程
在现代Web应用程序开发中,.NETCore中间件(Middleware)扮演着至关重要的角色。作为请求处理管道中的核心组件,中间件不仅能够拦截、处理并转发HTTP请求和响应,还为开发者提供了强大的扩展能力和灵活的处理机制。相关扩展,可查阅切面编程。本文将深入探讨.NETCore中间件的概念、工作原理、使用方法以及最佳实践,帮助开发者更好地利用这一特性来构建高效且可扩展的Web应用程序。一、中间件
- 三步打造人脸识别神器:WinForm+虹软让摄像头“火眼金睛”!
墨夶
C#学习资料8c#开发语言
你的摄像头是不是还在“偷看”?想象一下这样的场景:程序员A:我的人脸识别程序检测不到戴口罩的同事!实习生:我写的摄像头预览卡成“PPT动画”!产品经理:“为什么其他系统能识别100张脸,我们只能识别1张?”别慌!今天咱们用虹软SDK,给WinForm应用装上“孙悟空的火眼金睛”,让它像《头号玩家》的“AR眼镜”一样,秒速识别人脸!准备好你的咖啡,咱们开始这场“人脸识别大作战”吧~三步打造人脸识别的
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc