Vue封装组件并发布npm
前言
在使用vue进行日常开发的时候,组件的封装是一个很常规的操作,也可以从npm仓库下载别人封装好的组件来使用,比如iview,element ui等…但每个项目的应用场景不同,所以我们有时也需要自己封装组件。而如果在开发中换了项目,那么就只能复制代码过去,略显麻烦,这个时候呢,可以将封装好的组件上传到npm仓库,需要使用时就可以直接通过npm指令下载,非常方便。
1.环境准备
因为我们封装的是Vue组件,所以直接在脚手架中封装即可。
//创建项目 因为我们只需封装组件 所以 Router Store之类的都不需要捆绑下载
vue create test
//运行项目
npm run serve || yarn serve
2.组件封装
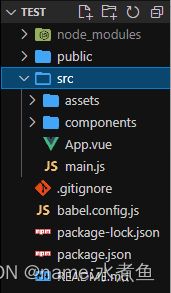
2.1新建package文件
因为我们可能需要封装多个组件,所以这里创建个package文件夹用于存放组件

然后引入已经封装好的组件测试一下,这里引入的是分页组件,注意封装好的组件一定要有name且没有重复。
<template>
<div id="app">
<fish-page></fish-page>
</div>
</template>
<script>
import fishPage from '@/package/fishPage/fishPage.vue'
export default {
components:{
fishPage
}
}
</script>
2.3使用Vue插件模式
这一步呢,是封装的重点,使用到了Vue的一个公开方法:install,这个方法会在使用Vue.use()的时候被调用,这样就可以将组件注册到全局。
在package文件内新建index.js,代码如下。
// 引入分页组件文件
import fishPage from "./fishPage/fishPage.vue";
const coms = [
fishPage
]; // 将来如果有其它组件,都可以写到这个数组里
// 批量组件注册
const install = function (Vue) {
coms.forEach((com) => {
Vue.component(com.name, com);
});
};
export default install; // 这个方法以后再使用的时候可以被use调用
这里使用了Vue.component()将我们封装的组件注册为全局组件。
3.组件打包
在上边的步骤中我们已经封装好了组件,接下来就需要将封装完成的组件进行打包,在项目的package.json文件中新增一行命令
“package”: “vue-cli-service build --target lib ./src/package/index.js --name fish-ui --dest fish-ui”
命令解释:
- – – target lib 指定打包的目录
- – – name 打包后的文件名字
- – – dest 打包后的文件夹的名称
然后执行打包命令
npm run package
4.发布到npm
4.1初始化package.json
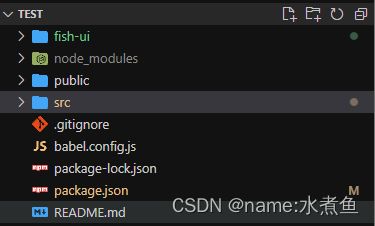
想要发布到npm仓库,我们还得在pig-ui文件夹下初始化一个package.json文件。进入pig-ui目录,执行命令:
npm init -y
这个命令结束后,打包文件中会生成一个package.json文件

4.2发布到npm仓库
4.2.1 第一步需要到npm官网注册账号 用户名 密码 邮箱 发布时会用到
4.2.2第二步需要将npm源切换为官网源,不可以使用淘宝镜像源,命令如下:
npm config set registry=https://registry.npmjs.org
4.2.3添加npm用户
首先进入打包好的文件目录 执行以下命令 并输入用户名 密码 邮箱 这里要注意的是 输入密码时会发现键入不了密码,光标也不会闪动,这是隐藏密码的方式,实际上输入的密码已经键入了,但并没有显示 ,输入完成回车就好了,还有输入邮箱之后,会发送到邮箱一个验证码,输入即可。
npm adduser
4.4.4发布npm
进入打包好的文件内执行命令
npm publish
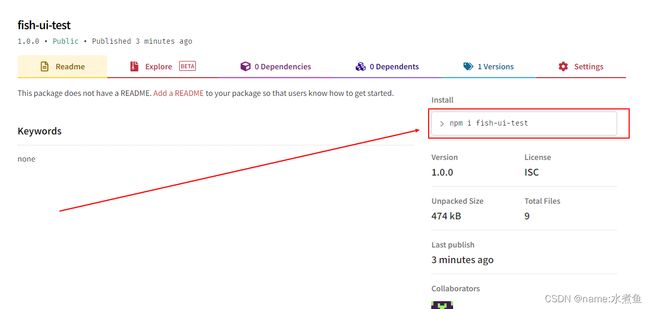
如果上传失败可能时因为上传名称与npm仓库已有的包名字冲突 改个名字就好了,上传成功后邮箱会收到提示,此时在npm官网就可以看到我们上传的包
5.从npm安装使用
这个时候点开我们刚刚上传的包,就可以看到下载此包的命令,点击就可以复制

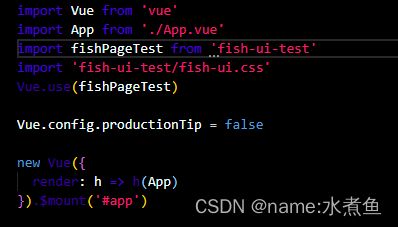
下载完成后就可以在main.js文件中看到

这个时候只要像element ui 那样引入就可以全局使用了 需要单独引入样式文件
最后通过Vue.use()使用插件就可以直接在组件中使用封装的标签。
<template>
<div id="app">
<fish-page></fish-page>
</div>
</template>