【JavaWeb】6、Filter过滤器、JSON、Ajax
文章目录
- 十三、Filter过滤器
-
- 1、介绍
- 2、使用步骤
- 3、Filter生命周期
- 4、FilterConfig类
- 5、FilterChain
- 6、Filter拦截路径
-
- 精确匹配
- 目录匹配
- 后缀名匹配
- 7、ThreadLocal
-
- 使用Filter过滤器统一给所有Service方法都加上try—catch,来进行数据库事务管理
- 将所有异常都统一交给Tomcat,让Tomcat展示友好的错误信息页面
- 十四、JSON
-
- js中使用JSON
-
- json定义
- json访问
- 常用方法
- Java中使用JSON
-
- JavaBean和json互转
- List和json互转
- Map和json互转
- 匿名内部类
- 十五、AJAX
-
- 原生Ajax
- jQuery中请求方法
-
- $.ajax方法
- . g e t 和 .get和 .get和.post
- $.getJSON
- 表单序列化 serialize()
十三、Filter过滤器
1、介绍
Filter过滤器是JavaWeb的三大组件之一,(Servlet、Listener、Filter)
Filter是JavaEE的规范,是一个接口
作用:拦截请求,过滤响应
拦截请求常见应用场景:
- 权限检查
- 日记操作
- 事务管理
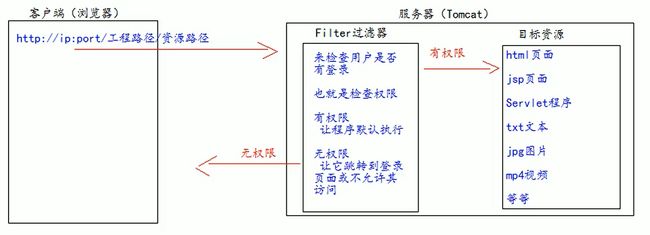
实现原理:
2、使用步骤
要求:在web工程下有admin目录,其内容只有用户登录后才可以访问
- 新建一个类,继承servlet包下的Filter接口
- 实现过滤方法doFilter()
// doFilter方法,专门用于拦截请求,过滤响应,可以做权限检查
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpSession session = request.getSession();
Object user = session.getAttribute("user");
if( user == null){
servletRequest.getRequestDispatcher("/login.jsp").forward(servletRequest,servletResponse);
}else{
// 让程序继续访问用户的目标资源
filterChain.doFilter(servletRequest,servletResponse);
}
}
- 在web.xml下配置FIlter过滤器及拦截路径
<filter>
<filter-name>AdminFilterfilter-name>
<filter-class>com.atguigu.filter.AdminFilterfilter-class>
filter>
<filter-mapping>
<filter-name>AdminFilterfilter-name>
<url-pattern>/admin/*url-pattern>
filter-mapping>
3、Filter生命周期
-
构造器方法
-
init初始化方法
第1、2步,在web工程启动时执行(Filter已创建)
-
doFilter过滤方法
第3步,在每次拦截到请求时执行
-
destroy销毁方法
第4步,在web工程停止时执行(销毁Filter)
4、FilterConfig类
FilterConfig是Filter过滤器的配置文件类
Tomcat每次创建Filter时,会同时创建一个FilterConfig类,其中包含了Filter配置文件的配置信息
作用:获取Filter过滤器的配置内容
- 获取Filter的名称filter-name
- 获取在Filter中配置的init-param初始化参数
- 获取ServletContext对象
示例:
<filter>
<filter-name>AdminFilterfilter-name>
<filter-class>com.atguigu.filter.AdminFilterfilter-class>
<init-param>
<param-name>usernameparam-name>
<param-value>rootparam-value>
init-param>
<init-param>
<param-name>passwordparam-name>
<param-value>123456param-value>
init-param>
filter>
<filter-mapping>
<filter-name>AdminFilterfilter-name>
<url-pattern>/admin/*url-pattern>
filter-mapping>
@Override
public void init(FilterConfig filterConfig) throws ServletException {
// 1. 获取Filter的名称filter-name
System.out.println("filter-name的值是:"+filterConfig.getFilterName());
// 2. 获取在Filter中配置的init-param初始化参数
System.out.println("init-param中的username是:"+filterConfig.getInitParameter("username"));
System.out.println("init-param中的password是:"+filterConfig.getInitParameter("password"));
// 3. 获取ServletContext对象
System.out.println(filterConfig.getServletContext());
}
5、FilterChain
FilterChain就是过滤器链(多个过滤器一起工作)
filterCain.doFilter(req,resp)的作用:
- 执行下一个Filter过滤器(如果有Filter)
- 执行目标资源(没有Filter)
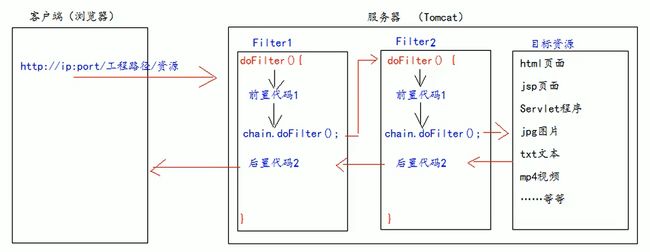
实现原理:
多个Filter过滤器执行的特点:
- 执行先后顺序是由web.xml中配置的先后顺序决定的
- 所有Filter和目标资源都默认执行在同一个线程中
- 多个Filter共同执行时,它们都使用同一个Request对象
6、Filter拦截路径
精确匹配
<url-pattern>/target.jspurl-pattern>
以上配置路径,表示请求地址必须为:http:// ip:port/工程名/target.jsp
目录匹配
<url-pattern>/admin/*url-pattern>
以上配置路径,表示请求地址必须为:http:// ip:port/工程路径/admin/*
后缀名匹配
<url-pattern>*.htmlurl-pattern>
以上配置路径,表示请求地址必须以.html结尾才会拦截到
Filter过滤器只关心请求的地址是否匹配,不管请求的资源是否存在
7、ThreadLocal
ThreadLocal可以给当前线程关联一个数据(可以是普通变量、对象、数组、集合)
ThreadLocal可以解决多线程的数据安全问题
ThreadLocal特点:
- Thread可以为当前线程关联一个数据(可以像Map一样存取数据,key为当前线程)
- 每一个ThreadLocal对象只能为当前线程关联一个数据,如果要为当前线程关联多个数据,则需要多个ThreadLocal对象实例
- 每个ThreadLocal对象实例定义时,一般都是static类型
- ThreadLocal中保存数据,在线程销毁后,会由JVM自动释放
如何确保数据库事务中的所有操作都使用同一个Connection对象?
可以使用ThreadLocal对象,前提条件是所有操作都必须在同一个线程中完成
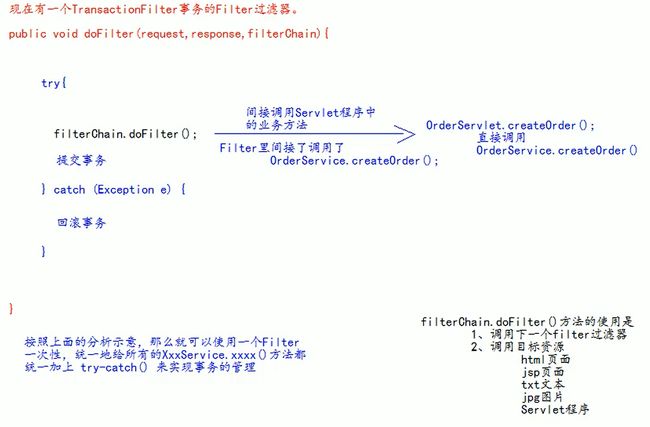
使用Filter过滤器统一给所有Service方法都加上try—catch,来进行数据库事务管理
TransactionFilter类
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
try {
filterChain.doFilter(servletRequest,servletResponse);
JDBCUtils.commitAndClose(); //提交事务
} catch (Exception e) {
JDBCUtils.rollbackAndClose(); //回滚事务
e.printStackTrace();
}
}
<filter>
<filter-name>TransactionFilterfilter-name>
<filter-class>com.atguigu.filter.TransactionFilterfilter-class>
filter>
<filter-mapping>
<filter-name>TransactionFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
将所有异常都统一交给Tomcat,让Tomcat展示友好的错误信息页面
在web.xml中可以通过错误页面配置来进行管理
注意捕获异常Exception后,要抛出给Tomcat服务器,不能处理,例如printStackTrace打印
<error-page>
<error-code>500error-code>
<location>/pages/error/error500.jsplocation>
error-page>
<error-page>
<error-code>404error-code>
<location>/pages/error/error404.jsplocation>
error-page>
十四、JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交互格式,易于阅读、编写,同时也便于机器解析和生成。
JSON采用完全独立于语言的文本格式,而且很多语言都提供了对其的支持,使其成为通用的数据交换格式
数据交换指的是客户端和服务器之间业务数据的传递格式
js中使用JSON
json定义
json是由键值对组成,并由花括号{ }包围。每个键由引号包围,键和值之间使用冒号进行分隔,多组键值对之间用逗号进行分隔
var jsonObj = {
"key1":12,
"key2":"abc",
"key3":true,
"key4":[11,12,13],
"key5":{
"key5_1":551,
"key5_2":"key5_2_value"
},
"key6":[{
"key6_1_1":6611,
"key6_1_2":"6612a"
},{
"key6_2_1":6611,
"key6_2_2":"6612a"
}]
}
json访问
在js中定义的json其实是一个Object,访问其属性与调用对象属性类似:对象.属性
console.log(jsonObj.key1)
console.log(jsonObj.key5.key5_1)
常用方法
json有两种存在形式,可以相互转换
- 对象,称为json对象,一般在操作其中数据时使用
- 字符串,称为json字符串,一般在客户端与服务器进行数据交互时使用
转换方法:
-
JSON.stringify():把json对象转换为json字符串,类似java中的toString()
-
JSON.parse():把json字符串解析为json对象
演示:
alert(jsonObj)
//[object Object]
alert(JSON.stringify(jsonObj))
//{"key1":12,"key2":"abc","key3":true,"key4":[11,12,13],"key5":{"key5_1":551,"key5_2":"key5_2_value"},"key6":[{"key6_1_1":6611,"key6_1_2":"6612a"},{"key6_2_1":6611,"key6_2_2":"6612a"}]}
alert(JSON.parse(JSON.stringify(jsonObj)))
//[object Object]
Java中使用JSON
JavaBean和json互转
在Java项目中导入gson.jar包
- toJson():可以把Java对象转换成为json字符串
- fromJson():可以把json字符串转换为Java对象
- 第一个参数是json字符串
- 第二个参数是要转换的Java对象类型
Person person = new Person(1, "tom");
// 创建Gson对象实例
Gson gson = new Gson();
// toJson方法可以把Java对象转换成为json字符串
String personJsonString = gson.toJson(person);
System.out.println(personJsonString);
// {"id":1,"name":"tom"}
// fromJson方法可以把json字符串转换为Java对象
Person person1 = gson.fromJson(personJsonString, Person.class);
System.out.println(person1);
// Person{id=1, name='tom'}
List和json互转
-
toJson():可以把Java对象转换成为json字符串
-
fromJson():可以把json字符串转换为Java对象
-
第一个参数是json字符串
-
第二个参数是要转换的类型,需要新建一个该类型的Type类,然后传入该类对象的getType方法
public class PersonListType extends TypeToken<ArrayList<Person>> { }
-
List<Person> personList = new ArrayList<>();
personList.add(new Person(1,"tom"));
personList.add(new Person(2,"jerry"));
personList.add(new Person(3,"jay"));
Gson gson = new Gson();
String s = gson.toJson(personList);
System.out.println(s);
// [{"id":1,"name":"tom"},{"id":2,"name":"jerry"},{"id":3,"name":"jay"}]
List<Person> list = gson.fromJson(s, new PersonListType().getType());
System.out.println(list);
// [Person{id=1, name='tom'}, Person{id=2, name='jerry'}, Person{id=3, name='jay'}]
Map和json互转
-
toJson():可以把Java对象转换成为json字符串
-
fromJson():可以把json字符串转换为Java对象
-
第一个参数是json字符串
-
第二个参数是要转换的类型,需要新建一个该类型的Type类,然后传入该类对象的getType方法
public class PersonMapType extends TypeToken<HashMap<Integer, Person>> { }
-
Map<Integer,Person> map = new HashMap<>();
map.put(1,new Person(1,"tom"));
map.put(2,new Person(2,"jay"));
Gson gson = new Gson();
String json = gson.toJson(map);
System.out.println(json);
// {"1":{"id":1,"name":"tom"},"2":{"id":2,"name":"jay"}}
Map<Integer,Person> personMap = gson.fromJson(json, new PersonMapType().getType());
System.out.println(personMap);
// {1=Person{id=1, name='tom'}, 2=Person{id=2, name='jay'}}
匿名内部类
为了简化操作,可以使用TypeToken的匿名内部类来传入json要转换的集合类型
// Map personMap = gson.fromJson(json, new PersonMapType().getType());
Map<Integer,Person> personMap = gson.fromJson(json, new TypeToken<HashMap<Integer,Person>>(){}.getType());
十五、AJAX
AJAX即Asynchronous Javascript And XML(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术
ajax是一种浏览器通过js异步发起请求,局部更新页面的技术
局部更新:浏览器地址栏不会变化,局部更新不会舍弃原来页面的内容
原生Ajax
-
创建XMLHttpRequest对象
-
调用open方法设置请求参数
-
第一个参数为请求方法,”GET“或”POST“
-
第二个参数为请求的网址url
-
第三个参数为异步选择,true为异步,false为同步
同步情况下,类似串行,send请求后,只有在onreadystatechange事件触发后,并执行完绑定的方法操作后才会继续执行下面的代码,
而异步情况下,类似于并行,send请求后,会继续执行下面的代码,onreadystatechange事件什么时候触发就什么时候执行
因此一般设置为true,即异步请求,用户体验较好
-
-
在send方法前绑定onreadystatechange状态变化监听事件,处理请求完成后的操作
-
调用send方法发送请求
示例:使用js语言发起Ajax请求,访问服务器AjaxServlet中jsAjax
function ajaxRequest() {
// 1、创建XMLHttpRequest
var xmlhttprequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlhttprequest.open("GET","http://localhost:8080/12_json_ajax/ajaxServlet?action=jsAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlhttprequest.onreadystatechange = function (){
if(xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200){
var jsonObj = JSON.parse(xmlhttprequest.responseText)
$("#div01").text("编号:"+jsonObj.id+",姓名:"+jsonObj.name);
//编号:1,姓名:tom
}
}
// 4、调用send方法发送请求
xmlhttprequest.send();
}
服务器Servlet中jsAjax(继承了BaseServlet,根据方法名执行相应函数)
protected void jsAjax(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
response.setHeader("Access-Control-Allow-Origin","*");
System.out.println("Ajax请求过来了");
Person person = new Person(1, "tom");
Gson gson = new Gson();
String json = gson.toJson(person);
response.getWriter().write(json);
}
jQuery中请求方法
$.ajax方法
-
url:表示请求的地址
-
type:表示请求类型GET或POST
-
data:表示发送给服务器的数据
- 格式一:name=value&name=value
- 格式二:{key : value}
-
success:请求成功,响应的回调函数
-
dataType:响应的数据类型
常用的有:text表示纯文本、xml表示xml数据、json表示json对象
举例:
$.ajax({
url:"http://localhost:8080/12_json_ajax/ajaxServlet",
// data:"action=jQueryAjax",
data:{
action:"jQueryAjax"
},
type:"GET",
success:function (data){
// alert("服务器返回数据:"+data)
// var jsonObj = JSON.parse(data);
// $("#msg").html("用户编号:"+jsonObj.id+",用户名:"+jsonObj.name)
$("#msg").html("ajax用户编号:"+data.id+",用户名:"+data.name)
},
dataType:"json"
})
. g e t 和 .get和 .get和.post
- url:请求的地址
- data:发送的数据
- callback:成功的回调函数
- type:返回的数据类型
举例:
$.get("http://localhost:8080/12_json_ajax/ajaxServlet",
"action=jQueryGet",
function (data) {
$("#msg").html("get用户编号:"+data.id+",用户名:"+data.name)
},
"json"
)
$.post("http://localhost:8080/12_json_ajax/ajaxServlet",
"action=jQueryPost",
function (data) {
$("#msg").html("post用户编号:"+data.id+",用户名:"+data.name)
},
"json"
)
$.getJSON
- url:请求的地址
- data:发送的数据
- callback:成功的回调函数
示例:
$.getJSON("http://localhost:8080/12_json_ajax/ajaxServlet",
"action=jQueryGetJSON",
function (data) {
$("#msg").html("get用户编号:"+data.id+",用户名:"+data.name)
}
)
表单序列化 serialize()
serialize()可以把表单中所有表单项的内容都获取到,并以name=value&name=value的形式进行拼接