Vuex的使用和后台的数据交互
目标
1、了解vuex中的各个js文件的用途
2、利用vuex同步存值
3、利用vuex取值
4、Vuex的异步加载问题及后台调用问题
一.Vuex中的各个js文件的用途
1.变量传值的演变形式
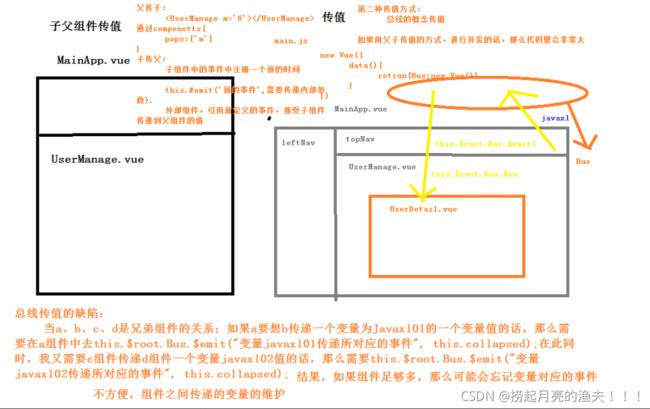
2.图解Vuex各组件
3.官方图解Vuex
1. vue中各个组件之间传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2. Vuex
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
3. vuex使用步骤
3.1 安装
npm install vuex -S
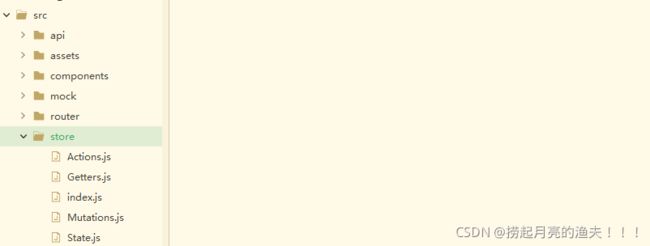
3.2 创建store模块,分别维护state/actions/mutations/getters
store
index.js
State.js
Actions.js
Mutations.js
Getters.js
3.3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './State'
import getters from './Getters'
import actions from './Actions'
import mutations from './Mutations'
Vue.use(Vuex)
/* 每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。 */
const store = new Vuex.Store({
state, /* 共同维护的一个状态,state里面可以是很多个全局状态 */
getters, /* 获取数据并渲染 */
actions, /* 数据的异步操作 */
mutations /* 处理数据的唯一途径,state的改变或赋值只能在这里 */
})
export default store
3.4 在main.js中导入并使用store实例
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
//开发环境:true && require('@/mock')会执行后面代码,也就是说mock.js会被导入到当前环境中
//开发环境:false&& require('@/mock')不会执行后面代码,也就是说mock.js不会被导入到当前环境中
//process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css' // 新添加 2 ,避免后期打包样式
import App from './App'
import router from './router'
import ElementUI from 'element-ui' // 新添加 1
import axios from '@/api/http' // #vue项目对axios的全局配置
//import axios from 'axios'
import VueAxios from 'vue-axios'
import store from './store'Vue.use(ElementUI) // 新添加 3
Vue.use(VueAxios,axios)
Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({
el: '#app',
//自定义的事件总线对象,用于父子组件的通信
data(){
return{
Bus:new Vue({})
}
},
router,
store,
components: { App },
template: ''
})
表设计:
4.Vuex取值
1.State.js
export default {
resturantName:'飞歌餐馆'
}
2.VuexPage1.vue
页面1:欢迎来到{{msg}}
3.VuexPage2.vue
页面2:欢迎来到{{msg}}
4.配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Articles from '@/views/sys/Articles'
import VuexPage1 from '@/views/sys/VuexPage1'
import VuexPage2 from '@/views/sys/VuexPage2'
Vue.use(Router)export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},{
path: '/AppMain',
name: 'AppMain',
component:AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
},
{
path: '/sys/VuexPage1',
name: 'VuexPage1',
component: VuexPage1
},
{
path: '/sys/VuexPage2',
name: 'VuexPage2',
component: VuexPage2
}
]
}
]
})
5.结果:
this.$store.state.resturantName;//不建议使用
于是推荐以下这个方法来取值
4.2 .getters(getXxx)
1.getters.js
export default {
getResturantName:(state) => {
return state.resturantName;
}
}
2. VuexPage1.vue改变的代码
5.Vuex存值
1.Mutations.js
export default {
/* payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器 */
setResturantName:(state, payload)=>{
state.resturantName=payload.resturantName;
}
}
2.VuexPage1.vue改变的代码
3.点击盘塔的运行结果:
6.Vuex的异步
1.Action.js
export default {
setResturantNameAsync: (context, payload) => {
//context等价于this.$store,也就是它代表了Vuex的上下文
//在这个文件中是可以调用同步文件mutations.js定义的同步方法
setTimeout(function() {
context.commit('setResturantName', payload); //Action提交的是mutation
}, 3000);
// state.resturantName = payload.resturantName;
}
}
2.VuexPage1.vue
页面1:欢迎来到{{msg}}
3.点击最终运行结果:
7.文件中与后台服务器做数据交互
1.Mutations.js
export default {
/* payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器 */
setResturantName:(state, payload)=>{
state.resturantName=payload.resturantName;
},
doAjax: (context, payload) => {
//需求:想在当前的文件中与后台服务器做数据交互
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url,{}).then((resp) => {
console.log(resp);
this.menus=resp.data.result;
}).catch(function(error) {
console.log(error)
});
}
}
2.vuexpage1.vue
页面1:欢迎来到{{msg}}
4.点击ajax与后台交互则会报错:
5.于是
1.vuexpage1.vue
doAjax(){
this.$store.commit("doAjax",{
_this:this
})
}
2.Mutations.js
export default {
/* payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器 */
setResturantName:(state, payload)=>{
state.resturantName=payload.resturantName;
},
doAjax: (context, payload) => {
//需求:想在当前的文件中与后台服务器做数据交互
let _this=payload._this;
let url = _this.axios.urls.SYSTEM_MENU_TREE;
_this.axios.post(url,{}).then((resp) => {
console.log(resp);
}).catch(function(error) {
console.log(error)
});}
}
3.运行