Linux Nginx的安装与配置(全程图文记录超详细)
一、本文内容的包含
- Nginx的安装和使用
- Http和Https(80和443端口)的访问配置
- Http自动重定向到Https
- SSL证书的使用
二、前言
Nginx 是一款由俄罗斯的程序设计师 Igor Sysoev 所开发的高性能 Web 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。在高连接并发的情况下,可以使用 Nginx 替代 Apache 服务器。
官网下载页地址
我选择使用官网上的最新稳定版 Stable version v1.22.0 版本 进行演示,目录请自由选择。
三、大致步骤
- PS:如果需要 Rewrite 服务的话,需要先移步下面 “8. https依赖安装” 进行 PCRE 安装,方便安装 nginx 时一起配置
1. 拷贝压缩包并解压
# 可以打开链接下载后上传至服务器,也可以使用下载命令获取安装包
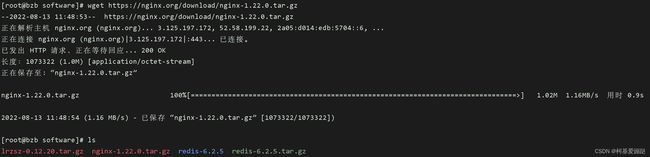
$ wget https://nginx.org/download/nginx-1.22.0.tar.gz
# 目录请自由选择
$ cp nginx-1.22.0.tar.gz /usr/local/webserver/
$ cd /usr/local/webserver/
$ tar -zxvf nginx-1.22.0.tar.gz
2. 检查配置并指定安装参数
$ cd nginx-1.22.0/
$ ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/webserver/pcre-8.45
拆解一下上面的命令:
./configure 是编译前检查的命令,
--prefix=/usr/local/webserver/nginx 是安装到指定目录,
--with-http_stub_status_module --with-http_ssl_module 是安装ssl证书的两个模块,
--with-pcre=/usr/local/src/pcre-8.35 是**PCRE**的安装位置(https相关,可选项,后面有说明)
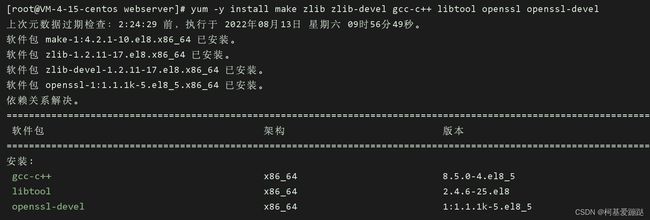
注:如果没有安装过 gcc、ssl等,执行检查步骤可能会报错,需要先安装以下工具
$ yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
# 重新检查
$ ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/webserver/pcre-8.45
3. 编译 和 安装
$ make && make install
安装完成后,会在 /usr/local/webserver/ 目录下生成一个 nginx 的目录,这是我们指定的位置。
安装后生成的 nginx 里面有四个目录 (conf html logs sbin),配置文件在 conf/nginx.conf, 启动文件在 sbin/nginx,先别着急启动,我们先完成http的配置
此时,/usr/local/webserver/nginx-1.22.0目录 就不会再用到了,可以对无用目录和文件进行删除
PS: 完成后可以按需删除安装包和解压目录
$ rm -f /usr/local/webserver/pcre-8.45.tar.gz
$ rm -f /usr/local/webserver/nginx-1.22.0.tar.gz
# 安装后解压目录也可以删除,因为是文件夹,加上 -r 遍历删除
$ rm -rf /usr/local/webserver/nginx-1.22.0
4. 设置软链
$ ln -s /usr/local/webserver/nginx/sbin/nginx /usr/bin/
# 设置软链后,可以尝试在其他目录使用以下命令看是否成功
$ nginx -v
5. 创建专属组和用户
$ /usr/sbin/groupadd nginx
$ /usr/sbin/useradd -g nginx nginx
6. 配置nginx.conf
为避免篇幅影响目录视觉,配置文件放在了最后,请移步至下面 “配置nginx的http和https” 进行配置完成后,再继续 第7步操作
7. 检查配置、启动、测试(查看进程、网页访问)
# 检查配置
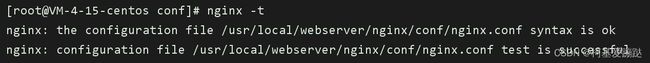
$ nginx -t(检查nginx.conf配置是否正确)
$ nginx -s reload(重新载入配置文件,通常配合-t使用,在修改了nginx.conf且检查无误之后)
# 启动
$ nginx
# 查看进程
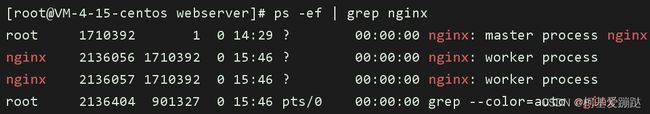
$ ps -ef | grep nginx
# 其他的一些常用命令
$ nginx -s stop(停止 Nginx)
$ nginx -s reopen(重启 Nginx)
$ systemctl status nginx.service(查看nginx服务状态,通常配合-t使用)
- 错误:
途中遇到个这个错误,上网查说是nginx.conf文件格式不是utf-8导致的,我看文件120行明明是注释,这也能报错?结果我查看服务器上的文件后才发现,是因为本地修改文件后上传没有覆盖掉,而是每次上传时内容追加到文件里去了,应该是lrzsz使用不当导致的乌龙事件
nginx: [emerg] “worker_processes” directive is duplicate in /usr/local/webserver/nginx/conf/nginx.conf:120
8. https依赖安装(可选)
除此之外,如果需要 Rewrite 功能(将http访问转发到https),还需要安装 PCRE,我选择官使用网上目前最新且下载量最高的 v8.45 版本
安装之前如果服务器没有安装过gcc相关的编译工具和库文件,需要先进行安装,如果已安装会自动跳过并提示
$ yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
# 远程拉取安装包
$ cd /usr/local/webserver/
$ wget http://downloads.sourceforge.net/project/pcre/pcre/8.45/pcre-8.45.tar.gz
# 解压安装包:
$ tar -zxvf pcre-8.35.tar.gz
# 进入安装包目录
$ cd pcre-8.35
# 编译安装
$ ./configure
$ make && make install
# 查看pcre版本,这时候已经可以全局使用下面的命令了
$ pcre-config --version
下面就是 nginx.conf 的配置了,http 和 https 是在同一个文件里的
四、配置nginx的http和https
nginx.conf 文件内默认是有基础配置的,建议把配置文件下载到本地,用其他编辑器(例如 VS code)修改完后,再上传覆盖掉原来的文件,不用担心,同目录下有一个原始文件的备份(nginx.conf.default)
注意:
可操作项,根据实际项目修改,https不需要的可以注释掉
如果有Apache占用了80端口,将端口号改成其他端口
重点项在里面都标记了出来,http中有host配置,https中有host和ssl证书配置
修改完后,如果服务器已启动过,使用命令重载一下配置 `$ nginx -s reload`
完成以下配置后可以回到 **第7步继续**
$ vim /usr/local/webserver/nginx/conf/nginx.conf
nginx.conf
user nginx;
worker_processes 2; #设置与服务器CPU核心数一致, 也可以使用 auto
error_log /logs/nginx/error.log crit; #日志位置和级别
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /logs/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
# HTTP 服务
server {
listen 80;
server_name localhost; #重点1,修改为主机名或域名
rewrite ^(.*)$ https://$server_name$1 permanent; #将所有HTTP请求通过rewrite指令重定向到 HTTPS
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html; #重点2,如要自定义路径请修改,默认是nginx/html/
index index.html index.htm; #根索引文件,也就是输入ip或域名后在浏览器访问的第一页面
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# HTTPS 服务
server {
listen 443 ssl;
server_name localhost; #重点1,修改为主机名或域名
# 证书可以用openssl命令生成,也可以直接到购买的域名商里下载 Nginx使用的ssl证书,
# 然后上传到 nginx.conf 同一目录下
ssl_certificate cert.pem; #重点2,ssl证书
ssl_certificate_key cert.key; #重点3,ssl证书key
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m; #超时
# 加密协议等等
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# ssl_ciphers PROFILE=SYSTEM;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
location / {
root html; #重点4,如要自定义路径请修改
index index.html index.htm;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
五、结束
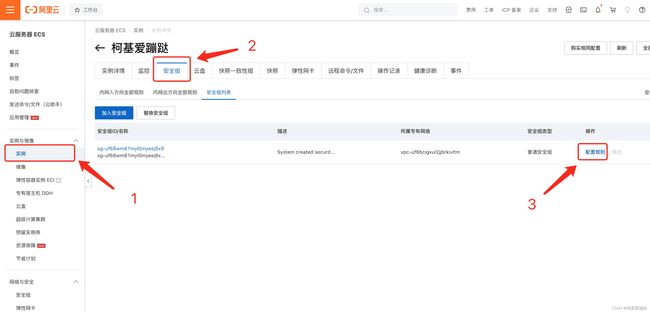
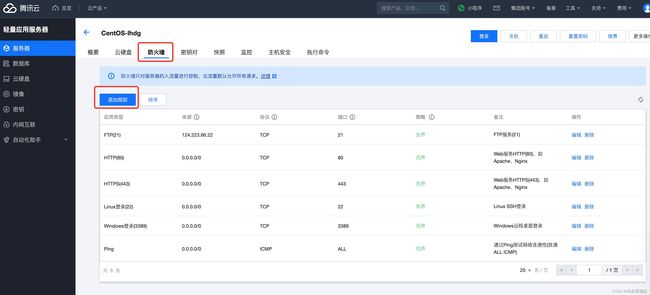
服务启动成功后,在浏览器访问服务器地址,如果修改了80或者443端口记得在访问时加上(如果配置了域名可以使用域名),另外在云服务器设置里设置网络防火墙 入规则 端口,开放http(80)和https(443)端口。如果使用域名访问记得在域名设置里 解析到当前服务器的ip上。