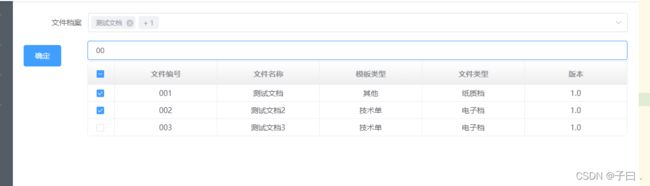
vue+elementui实现下拉表格多选+搜索
在elementui的基础上对下拉框和表格进行组合
template板块
<template>
<div style="height: 500px;">
<div class="bigbox" v-if="isbg" @click="closeup()"></div>
<el-form
:model="dataForm"
:rules="dataRule"
ref="dataForm"
@keyup.enter.native="dataFormSubmit()"
label-width="120px"
id="selecTable">
<el-form-item
label="文件档案"
prop="processDefinitionId"
id="kuan">
<el-select
v-model="dataForm.processDefinitionId"
placeholder="请选择"
@change="handselect"
ref="select"
clearable
@click.native="deptogglePanel($event)"
multiple
collapse-tags
size="medium">
<el-option
v-for="(item, index) in processDefinition"
:key="index"
:label="item.name"
:value="item.id"></el-option>
</el-select>
<div v-if="showTree" class="treeDiv" ref="tableList">
<el-input
placeholder="搜索"
v-model="ss"
@input="handinput"
size="medium"></el-input>
<el-table
@select="handleSelectClick"
@row-click="handleRegionNodeClick"
@selection-change="handleChange"
ref="moviesTable"
:data="memberList"
border
:row-key="getRowKeys"
:cell-style="getCellStyle"
:header-cell-style="getHeaderCellStyle"
@select-all="selectAll">
<el-table-column
type="selection"
header-align="center"
align="center"
:reserve-selection="true"
width="50"></el-table-column>
<el-table-column
v-for="(item, index) in Columns"
:key="index"
:prop="item.prop"
:label="item.label"
align="center"
:show-overflow-tooltip="true">
</el-table-column>
</el-table>
</div>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dataFormSubmit()" style="position:relative;z-index:1000;">确定</el-button>
<div>
{{val}}
</div>
</span>
</div>
</template>
js板块
<script>
export default {
data() {
return {
val:[],
isbg: false,//整体背景
ss: '',//下拉框搜索值
dataForm: {
processDefinitionId: [],//文件档案选中的值
},
dataRule: {
processDefinitionId: [{
required: true,
message: '请选择文件档案',
trigger: 'change'
}]
},
arr: [],//选中行id
processDefinition: [//下拉框数据
{
id: 1,
number: "001",
name: '测试文档',
efile: 2,
efilename: "纸质档",
type: 4,
typename: "其他",
version: "1.0",
},
{
id: 2,
number: "002",
name: '测试文档2',
efile: 1,
efilename: "电子档",
type: 1,
typename: "技术单",
version: "1.0",
},
{
id: 3,
number: "003",
name: '测试文档3',
efile: 1,
efilename: "电子档",
type: 1,
typename: "技术单",
version: "1.0",
}
], //流程模板下拉框
memberList: [], // list下拉表格
showTree: false,//下拉框显示隐藏
Columns: [{//表格参数
prop: 'number',
label: '文件编号'
},
{
prop: 'name',
label: '文件名称'
},
{
prop: 'typename',
label: '模板类型'
},
{
prop: 'efilename',
label: '文件类型'
},
{
prop: 'version',
label: '版本'
},
],
getRowKeys(row) {
return row.id;
},
multipleSelection: [],//选中行数据
isShowSelect: true,//隐藏select本来的下拉框
}
},
created() {
this.init();
this.memberList = this.processDefinition;
},
watch: {
isShowSelect(val) {
// 隐藏select自带的下拉框
this.$refs.select.blur();
},
},
methods: {
async init() {
this.$nextTick(() => {
this.$refs['dataForm'].resetFields();
this.arr = [];
this.multipleSelection = [];
})
this.dataForm.processDefinitionId = []
this.multipleSelection = this.processDefinition;
await this.rowMultipleChecked(this.multipleSelection);
},
async closeup() {//点击页面任意位置隐藏下拉框
this.showTree = false
this.isbg = false
},
// 表格css
getCellStyle() {
// return "text-align:center;"
},
getHeaderCellStyle() {
return "background: rgba(9, 37, 56,0.1); background: linear-gradient(to bottom,#ffffff 0,#eeeeee 100%);padding: 1px;"
},
// 点击input 阻止冒泡 控制table显示隐藏
async deptogglePanel(event) {
this.isbg = true
this.isShowSelect = !this.isShowSelect;//隐藏select本来的下拉框
event || (event = window.event)
event.stopPropagation ? await event.stopPropagation() : (event.cancelBubble = true)
this.showTree ? await this.tableHide() : await this.tableShow()
},
//显示表格
async tableShow() {
this.showTree = true
await document.addEventListener('click', this.tableHideList, false)
if (this.multipleSelection.length > 0 && this.memberList.length > 0) {
await this.rowMultipleChecked(this.multipleSelection);
}
},
//隐藏表格
async tableHide() {
this.showTree = false
await document.addEventListener('click', this.tableHideList, false)
},
async tableHideList(e) {
if (this.$refs.tableList && !this.$refs.tableList.contains(e.target)) {
await this.tableHide()
}
},
// 点击table节点
async handleRegionNodeClick(data) {
this.showTree = true
},
// 多选
async handleSelectClick(data) {
this.showTree = true
},
async selectAll(data) {
this.showTree = true
},
// selection-change表格多选框变化事件
async handleChange(data) {//表格中选中的行
this.arr = [];
for (let i in data) {
this.arr.push(data[i].id)
}
this.dataForm.processDefinitionId = this.arr;//select赋值
this.multipleSelection = data; //勾选放在multipleSelection数组中
},
//表格多选框选中判断
async rowMultipleChecked(multipleSelection) {
if (multipleSelection != null) {
for (let j = 0; j < multipleSelection.length; j++) {
for (let i = 0; i < this.memberList.length; i++) {
if (multipleSelection[j].id == this.memberList[i].id) {//如果在后端传来的值中id存在则选中多选框
this.$nextTick(() => {//必写
if (this.$refs.moviesTable != undefined) {
this.$refs.moviesTable.toggleRowSelection(this.memberList[i], true);
}
})
}
}
}
}
},
//删除文件档案
async handselect(value) {//select和表格相关联
let data = this.multipleSelection;
let arr = [];
if (value.length > 0) {//删除multipleSelection(选中的所有值)中的value
for (let j = 0; j < data.length; j++) {
if (value.indexOf(data[j].id) == -1) {
data.splice(j, 1)
}
}
this.multipleSelection = data
} else {
this.multipleSelection = [];
data = [];
}
for (let s in data) {
arr.push(data[s].id)
}
if (arr != null) {//需要判断那些值需要取消选中
for (let i = 0; i < this.memberList.length; i++) {
if (arr.indexOf(this.memberList[i].id) == -1) {
this.$nextTick(() => {//必写
if (this.$refs.moviesTable != undefined) {
this.$refs.moviesTable.toggleRowSelection(this.memberList[i], false);
}
})
}
}
}
},
//搜索 通过 number、name、typename、version、efilename 搜索
async handinput() {
this.memberList = this.processDefinition;
let resultData = this.memberList.filter(data => {
if (data.number.indexOf(this.ss) != -1 || data.name.indexOf(this.ss) != -1 ||
data.typename.indexOf(this.ss) != -1 || data.version.indexOf(this.ss) != -
1 || data.efilename.indexOf(this.ss) != -1) { //可继续增加判断条件
return true;
}
});
this.memberList = resultData;
await this.tableShow()
},
// 表单提交
dataFormSubmit() {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
let fileArchiveIds = [];
let fileArchiveIdstr = '';
if (this.multipleSelection.length > 0) {
for (let i = 0, l = this.multipleSelection; i < l.length; i++) {
fileArchiveIds.push(l[i].id);
}
fileArchiveIdstr = fileArchiveIds.join(',');
} else {
fileArchiveIdstr = ''
}
this.val=this.multipleSelection;
console.log(this.multipleSelection)
console.log(fileArchiveIdstr)
}
})
},
},
}
</script>
css板块
<style scoped>
.bigbox{
width: 100%;
height: 100%;
background: rgba(0,0,0,0);
position: fixed;
z-index: 9999998;
top: 0;
left: 0;
opacity:0;
}
.treeDiv {
position: absolute;
top: 52px;
left: -1px;
z-index: 9999999!important;
width: 100%;
overflow: auto;
max-height: 280px;
/* border: 1px solid #ccc; */
border-radius: 6px;
background: #FFFFFF;
}
.treeDiv::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 4px;
}
.treeDiv::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
}
.treeDiv::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}
.treeDiv .el-table {
font-size: 14px;
}
.treeDiv .el-table /deep/ td {
padding: 4px 0;
}
#selecTable .el-select {
width: 100%;
}
#selecTable .el-input {
width: 100%;
}
#kuan .el-form-item__content {
width: 80%;
}
</style>