Vue+elementUI
工具:idea
想要详细了解Vue的话,视频链接:https://www.bilibili.com/video/BV18E411a7mC
博客链接:https://blog.csdn.net/DDDDeng_/article/details/107475920
使用ElementUI组件库来实战,应用到实际中。
- 创建一个名为vue-element的工程
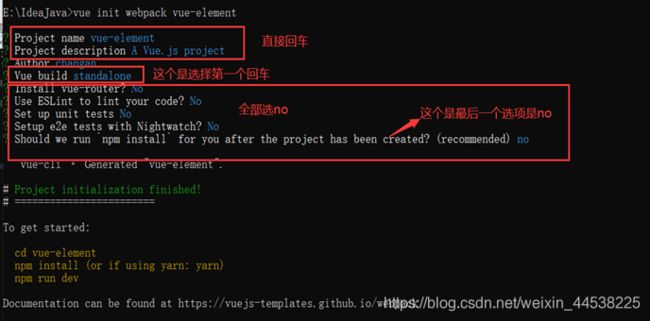
命令:vue init webpack vue-element
- 安装依赖,vue-router、element-ui、sass-loader、node-sass四个插件
安装命令:
# 安装vue-router
npm install vue-router --save-dev
# 安装 element-ui -S,save命令的缩写
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器 --save-dev的后缀是在package文件的devDependencies节点写入依赖,也就是在那里保存
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
2.输入命令:vue init webpack vue-element

- 安装vue-router
npm install vue-router --save-dev
- 安装 element-ui
npm i element-ui -S
- 安装所有依赖
npm install
- 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
npm run dev
App.vue:
<template>
<div id="app">
<!--页面展示内容-->
<router-link to="/login">login</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
main.vue:
<template>
<div>
<el-container>
<!--侧边栏-->
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<!--name:传递组件名;params:传参; 需要用v-bind绑定对象-->
<!--传递id到index.js路由页面,然后在profile.vue个人信息页面中展示出来-->
<router-link :to="{name:'UserProfile',params:{id: 1}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">用户设置</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<!--头部信息-->
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!--显示name登录名称-->
<!--<span>{{name}}</span>-->
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
//props: ['name'],//接收index.js传过来的参数
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
Index.js:
import Vue from "vue";
import Router from "vue-router";
import Main from "../views/Main";
import Login from "../views/Login";
//路由嵌套
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//404页面
import NotFound from '../views/NotFound'
Vue.use(Router);
export default new Router({
//hash默认方式的路径带#号。 history方式不带#号
mode: 'history',
routes: [
{
path: '/main',
component: Main,
props: true,//接收login.vue传过来的name
//路由嵌套
children: [
//通过斜杠绑定id
{path: '/user/profile/:id',name: UserProfile,component: UserProfile,props:true},
{path: '/user/list',component: UserList}
]
},
{
path: '/login',
component: Login
},
//重定向
{
path: '/goHome',
redirect: '/main'
},
//404
{
path: '*',
component: NotFound
}
]
});
main.js:
import Vue from 'vue'
import App from './App'
//扫描路由配置
import router from './router'
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
//axios
import axios from 'axios'
import VueAxios from 'vue-axios'
//使用
Vue.use(router);
Vue.use(ElementUI);
Vue.use(VueAxios, axios);
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
Login.vue:
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
//加上用户名称,显示。传到index.js以便接收
//this.$router.push("/main/" + this.form.username);
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
Profile.vue:
<template>
<div>
<h1>个人信息</h1>
<!--在这里取出id-->
{{id}}
<!--{{name}}
{{age}}-->
</div>
</template>
<script>
export default {//,'name','age'
props: ['id'],//这个id与index.js里面的id绑定
name: "UserProFile",
//过滤器
//to:将要跳转的路径信息 。from:路径跳转前的路径信息。next:路由的控制参数
//next()跳入下一个页面 next('/path')改变路由的跳转方向,使其跳到另一个鲈鱼
//next(false) 返回原来的页面
// next((vm)=>{})仅在beforeRouterEnter中可用,vm是组件实例
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next(vm => {
//进入路由之前执行getData方法
vm.getData();
});
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
},
//axios
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>
<style scoped>
</style>
NotFound.vue:
<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
List.vue:
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "List"
}
</script>
<style scoped>
</style>
找到package.json,里面也可以看见sass-loader的版本号。

直接在上面红框那里改版本号,改成7.3.1版本,降低版本号,在输入命令npm install
然后运行,发现还是报错,

上百度搜索很多解决方案,唯独解决不来我这里的所以就没有解决方案在这里。哪位大神帮忙解决了的话感激不尽
安装axios:
cnpm install axios -s

然后可能第一次安装不成功,但是最后有提示让你安装第二次,那就按照它日式出来的安装第二次就可以了。
由于没办法运行,所以想要看效果的博主们可以到上面我推荐的那个博客点进去可以看到效果。








