JavaScript (下)
1.面向对象
在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。
把相关的数据和方法组织为一个整体来看待,从更高的层次来进行系统建模,更贴近事物的自然运行模式
1.类的定义和使用
格式定义:
class 类名{
constructor(变量列表) {
变量赋值;
}
方法名(参数列表) {
方法体;
return 返回值;
}
}
使用格式:
let 对象名 = new 类名(实际变量值);
对象名.方法名();
例:
类的定义和使用
2.字面量类的定义和使用
格式定义 :
let 对象名 = {
变量名 : 变量值,
变量名 : 变量值,
...
方法名 : function(参数列表) {
方法体;
return 返回值;
},
...
};
使用格式:
对象名.变量名
对象名.方法名();
这个其实是直接创建了一个对象
在定义类里边的变量和方法的时候,直接就创建了这个类的对象
字面量:就是从代码字面意思就知道是啥类型
而对象的字面量就是一对大括号意思就是,以后我们看到给变量赋值时,等号右边是一对大括号,那就知道声明的这个变量就是一个对象
例:
字面量定义类和使用
3. 继承
继承:让类与类产生子父类的关系,子类可以使用父类有权限的成员(提高代码复用性与维护性)
继承关键字:extends
顶级父类:Object
例:
继承
2.内置对象
1.Number
| 方法名 | 说明 |
|---|---|
| parseFloat() | 将传入的字符串浮点数转为浮点数 |
| parseInt() | 将传入的字符串整数转为整数 |
例:
Number
2.Math
| 方法名 | 说明 |
|---|---|
| ceil(x) | 向上取整 |
| floor(x) | 向下取整 |
| round(x) | 把数四舍五入为最接近的整数 |
| random() | 随机数,返回的是0.0-1.0之间的范围(含头不含尾) |
| pow(x,y) | 幂运算 x的y次方 |
例:
Math
3.Date
构造方法
| 构造方法 | 说明 |
|---|---|
| Date() | 根据当前时间创建对象 |
| Date(value) | 根据指定毫秒值创建对象 |
| Date(year,month,[day,hours,minutes,seconds,milliseconds]) | 根据指定字段创建对象(月份是0~11) |
成员方法
| 成员方法 | 说明 |
|---|---|
| getFullYear() | 获取年份 |
| getMonth() | 获取月份 |
| getDate() | 获取天数 |
| getHours() | 获取小时 |
| getMinutes() | 获取分钟 |
| getSeconds() | 获取秒数 |
| getTime() | 返回据1970年1月1日至今的毫秒数 |
| toLocaleString() | 返回本地日期格式的字符串 |
例:
Date
4.String
构造方法
| 构造方法 | 说明 |
|---|---|
| String(value) | 根据指定字符串创建对象 |
| let s =“字符串” | 直接赋值 |
成员方法
| 成员方法 | 说明 |
|---|---|
| length属性 | 获取字符串长度 |
| charAt(index) | 获取指定索引处的字符 |
| indexOf(value) | 获取指定字符串出现的索引位置,找不到为-1 |
| substring(start,end) | 根据指定索引范围截取字符串(含头不含尾) |
| split(value) | 根据指定规则切割字符串,返回数组 |
| replace(old,new) | 使用新字符串替换老字符串 |
例:
String
5.RegExp
正则表达式:是一种对字符串进行匹配的规则
常用在登陆、注册的表单校验
构造方法
| 构造方法 | 说明 |
|---|---|
| RegExp(规则) | 根据指定规则创建对象 |
| let reg =/^规则$/ | 直接赋值 |
成员方法
| 成员方法 | 说明 |
|---|---|
| test(匹配的字符串) | 根据指定规则验证字符串是否符合 |
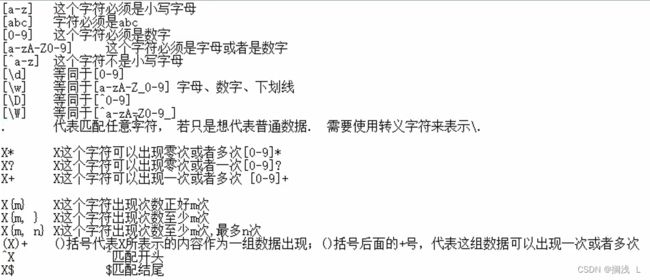
规则
| 表达式 | 说明 |
|---|---|
| [a] | 只能是a |
| [abc] | 只能是abc中的某一个 |
| [1] | 只能是1 |
| [123] | 只能是123中的某一个 |
| [a-z] | 可以是a到z中的某一个 |
| [A-Z] | 可以是A到Z中的某一个 |
| [0-9] | 可以是0到9中的某一个 |
| {5} | 只能出现5次 |
| {4,6} | 只能出现4到6次 |
[] 多选一
{}某个规则重复出现的次数
例:
需求一:验证手机号
第一位1,第二位358,第三到第十一必须是数字。总长度11位
需求二:验证用户名
字母,数字,下划线组成。总长度4~16位
RegExp
其他正则表达式:
6.Array
| 成员方法 | 说明 |
|---|---|
| push(元素) | 添加元素到数组的末尾 |
| pop() | 删除数组末尾的元素 |
| shift() | 删除数组最前面的元素 |
| includes(元素) | 判断数组是否包含给定的值 |
| reverse() | 反转数组中的元素 |
| sort() | 对数组元素进行排序 |
例:
Array
7.Set
JavaScript 中的 Set 集合,元素唯一,存取顺序一致
构造方法
| 构造方法 | 说明 |
|---|---|
| Set() | 创建Set集合对象 |
成员方法
| 成员方法 | 说明 |
|---|---|
| add(元素) | 向集合中添加元素 |
| size属性 | 获取集合长度 |
| keys() | 获取迭代器对象 |
| delete(元素) | 删除指定元素 |
例:
Set
8.Map
JavaScript 中的 Map 集合,key 唯一,存取顺序一致
构造方法
| 构造方法 | 说明 |
|---|---|
| Map() | 创建Map集合对象 |
成员方法
| 成员方法 | 说明 |
|---|---|
| set(key,value) | 向集合中添加元素 |
| size属性 | 获取集合长度 |
| get(key) | 根据key获取value |
| entries() | 获取迭代器对象 |
| delete(key) | 根据key删除键值对 |
例:
Map
9.Json
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式
- 它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和 生成,并有效的提升网络传输效率
| 成员方法 | 说明 |
|---|---|
| stringify(对象) | 将指定对象转换为json格式字符串 |
| parse(字符串) | 将指定json格式字符串解析成对象 |
例:
JSON
10.案例
表单校验
步骤:
1.为注册表单绑定提交事件(true提交、false不提交)。
2.获取用户名和密码。
3.判断用户名是否满足条件(4到16位纯字母)。
4.判断密码是否满足条件(6位纯数字)。
表单校验
CV程序员
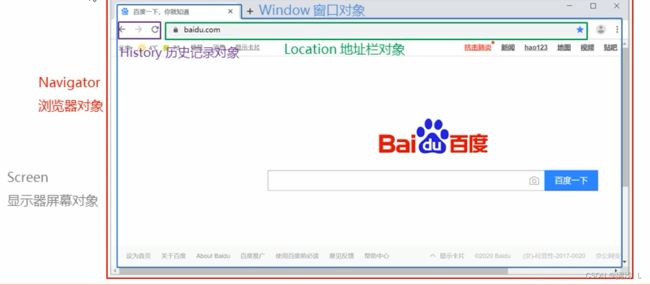
3.JAvaScript BOM
BOM(Browser Object Model):浏览器对象模型。
将浏览器的各个组成部分封装成不同的对象,方便我们进行操作。
1.Windows窗口对象
定时器
唯一标识 setTimeout(功能,毫秒值):设置一次性定时器 (延时定时器)
第一个参数,只需要传递函数名即可,不需要调用
clearTimeout(标识):取消一次性定时器
唯一标识 setInterval(功能,毫秒值):设置循环定时器 (间隔定时器)
第一个参数,只需要传递函数名即可,不需要调用
clearInterval(标识):取消循环定时器
加载事件
window.onload:在页面加载完毕后触发此事件的功能
例:
window窗口对象
dddd
2.Location 地址栏对象
href 属性
就是浏览器的地址栏。通过设置href来改变地址栏地址,进行界面的跳转。
例:
location地址栏对象
注册成功!5秒之后自动跳转到首页...
4.JAvaScript 封装(思想)
封装:将复杂的操作进行封装隐藏,对外提供更加简单的操作
获取元素的方法
document.getElementById(id值):根据 id 值获取元素
document.getElementsByName(name值):根据 name 属性值获取元素们
document.getElementsByTagName(标签名):根据标签名获取元素们
封装
div1
div2
my.js文件封装:
function getById(id){
return document.getElementById(id);
}
function getByName(name) {
return document.getElementsByName(name);
}
function getByTag(tag) {
return document.getElementsByTagName(tag);
}
以上操作都是基于原生 JavaScript 的,比较繁琐
JQuery 是一个前端框架技术,针对 JavaScript 进行了一系列的封装,使得操作变得非常简单