- 通俗理解闭包
yuren_xia
前端技术javascript
JavaScript在ES6之前并没有类的概念,但通过原型链和闭包,开发者可以实现类似继承和封装的功能(原型链实现继承,闭包实现封装)。ES6引入了类语法,但闭包仍然是实现私有数据封装的重要手段之一。另外,使用闭包还可用于保存上下文信息等场景。一、定义从函数角度闭包是指有权访问另一个函数作用域中的变量的函数。即使外部函数已经返回,闭包仍然可以访问外部函数内部的变量。例如:functionouter
- 【面试实战】Spring基础、IoC、AOP、MVC、Mybatis、Spring Boot
Sivan_Xin
技术实战专栏(已上云)面试mvcspring
version:1.0文章目录SpringSpring基础/IoC♂️面试官:举例Spring的模块?♂️面试官:Spring、SpringMVC、SpringBoot关系?♂️面试官:说说对SpringIoC的了解?♂️面试官:什么是SpringBean?♂️面试官:Bean的作用域?♂️面试官:Bean的生命周期?♂️面试官:单例Bean的线程安全问题了解吗?♂️面试官:@Co
- 说说 Spring MVC 的执行流程?
浮生带你学Java
Java面试题Springspringmvcjava
高频面试题:说说SpringMVC的执行流程?大家好,我是浮生,一个工作了十四年的java程序员!昨天,一个工作2年的粉丝在面试的时候,面试官要求他说SpringMVC的执行流程。他没回答上来,错过了这个offer。一、问题解析SpringMVC的执行流程,一个面试频率超级高的问题,但是缺难倒了无数的程序员。这个问题的考察范围主要是3~5年,甚至5年以上都会问到。和它同类型的问题还有Bean的加载
- SpringCloud/Boot集成LogBack
azoon.top
springcloudlogbackspringlog4jslf4j
一.简要介绍什么是SLF4J?官网介绍:SimpleLoggingFacadeforJava(SLF4J)充当简单的各种日志记录框架的Facade或抽象(e.g.java.util.logging、logback、log4j)允许最终用户在部署时插入所需的日志记录框架。类似java中的接口,如果只集成SLF4J,日志只能输出在控制台,并没有输出到文件的能力,要实现真正的日志能力,需要引入其实现层:
- spring boot、spring cloud、spring cloud alibaba 之间的版本对应关系
薄荷街的兔比先生
springbootspringcloudjava
大家在引用pom的时候还是要以官方推荐版本为主,不然容易出现未知的问题。1.springboot和springcloud的版本关系官方提供的版本对照表https://start.spring.io/actuator/info{"git":{"branch":"93e528fc7e79e41a513e493d057499401a15eb67","commit":{"id":"93e528f","ti
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- Spring 核心技术解析【纯干货版】- XII:Spring 数据访问模块 Spring-R2dbc 模块精讲
m0_74825003
面试学习路线阿里巴巴springjava后端
在现代应用架构中,高并发、低延迟的需求推动了响应式编程的发展,而传统的JDBC由于其同步阻塞机制,在高吞吐场景下可能成为瓶颈。R2DBC(ReactiveRelationalDatabaseConnectivity)作为响应式关系型数据库访问标准,正是为了解决这一问题而诞生的。SpringR2DBC作为Spring生态对R2DBC的封装,提供了非阻塞、异步的数据库访问能力,并与SpringWebF
- Spring Boot的项目结构
m0_74823983
面试学习路线阿里巴巴springboot后端java
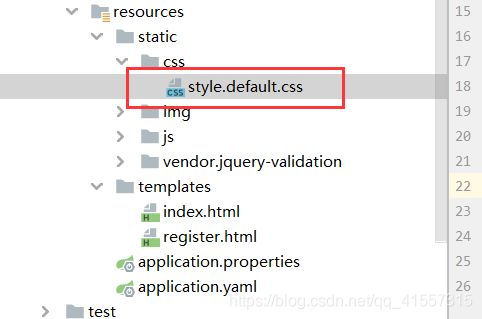
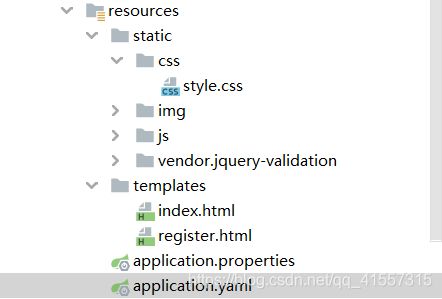
SpringBoot的项目结构技术背景SpringBoot项目结构遵循Maven或Gradle的标准目录结构,同时融入了SpringBoot的特定约定。良好的项目结构不仅有助于代码组织,还能提高开发效率和项目可维护性。了解SpringBoot的项目结构对于开发高质量的应用至关重要。1.基础项目结构1.1标准目录结构基本的SpringBoot项目结构如下:myproject/├──src/│├──m
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- 深入剖析 Java 反序列化:FASTjson 漏洞与 Shiro 漏洞
阿贾克斯的黎明
网络安全phpweb安全开发语言
目录深入剖析Java反序列化:FASTjson漏洞与Shiro漏洞引言Java反序列化原理示例代码FASTjson漏洞分析漏洞成因示例代码防护措施Shiro漏洞分析漏洞成因示例代码(模拟攻击场景)防护措施总结引言在Java应用开发中,反序列化是一项重要的技术,但同时也隐藏着巨大的安全风险。FASTjson和Shiro作为Java开发中常用的工具和框架,其反序列化漏洞曾引发了广泛关注。本文将深入探讨
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- Spring Cloud Alibaba Spring Cloud Spring Boot 版本对应关系
马丁半只瞄
javaspringspringbootspringcloud
版本不对应可能有以下报错:Failedtobindpropertiesundermybatis-plus.configuration.result-maps[0]NoClassDefFoundError:reactor/netty/http/server/WebsocketServerSpec$Builderreactor.netty.resources.ConnectionProvider.el
- Spring Boot@Component注解下的类无法@Autowired的问题
Micrle_007
springbootSpring
这个问题心累(确实)在把我的一个非Web程序迁移从Spring迁移到SpringBoot时,出现了在@Component注解下@Autowired的类为null的情况,也就是没注入成功,或者说是此类在bean加载之前就被调用了。试了各种办法,修改扫描包,修改@Component注解等等,皆未成功,后来看到了一个方法,探究了一下。@ComponentpublicclassComponentClass
- Java微服务的注册中心Nacos
铁锤学代码
微服务java微服务开发语言
文章目录Nacos的主要作用Nacos实现动态配置更新的技术Nacos实现CAPNacos实现CAP原理Nacos使用Distro和Raft分别干什么用?ZAB与Raft的区别Nacos的主要作用配置中心:可以将微服务中的一些配置信息放到Nacos进行统一管理,也可以通过Nacos实现动态配置管理。也可以将不同环境的配置放在不同的Namespace下的group下,实现动态选择配置发布部署。服务注
- spring cloud alibaba版本对应表(2024/6/26)
翻身仗
springcloudspringboot中间件
毕业版本依赖关系(推荐使用)由于SpringBoot3.0,SpringBoot2.7~2.4和2.4以下版本之间变化较大,目前企业级客户老项目相关SpringBoot版本仍停留在SpringBoot2.4以下,为了同时满足存量用户和新用户不同需求,社区以SpringBoot3.0和2.4分别为分界线,同时维护2022.x、2021.x、2.2.x三个分支迭代。如果不想跨分支升级,如需使用新特性,
- Spring Bean 的生命周期全过程
2401_85327573
springjava后端
SpringBean的生命周期是指从Bean的创建到销毁的整个过程。在这个过程中,Spring容器会按照一系列固定的步骤对Bean进行初始化、配置、使用和销毁。了解SpringBean的生命周期可以帮助我们更好地理解和使用Spring框架,尤其是通过自定义生命周期行为来实现特定功能。以下是SpringBean生命周期的全过程,按阶段详细说明:---###**1.实例化(Instantiation)
- ArrayList 源码分析
2401_85327573
java开发语言
ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstractList,实现了List,RandomAccess,Cloneable,java.io.Serializabl
- javaweb文件上传:@MultipartConfig注解与Apache Commons FileUpload对比
yuren_xia
后端技术apachejavatomcat
在JavaWeb应用中处理文件上传时,可以选择使用@MultipartConfig注解或第三方库如ApacheCommonsFileUpload(通常简称为fileupload)。以下是两者的比较和建议:使用@MultipartConfig注解简介:@MultipartConfig是JavaServlet规范中用于处理multipart/form-data请求(通常是文件上传)的注解。它简化了在S
- Spring Boot @Component注解介绍
CnLg.NJ
Javaspringboot后端java
@Component是Spring中的一个核心注解,用于声明一个类为Spring管理的组件(Bean)。它是一个通用的注解,可以用于任何层次的类(如服务层、控制器层、持久层等)。通过@Component注解,Spring会自动检测并注册该类为一个Bean,从而实现依赖注入和生命周期管理。1.@Component的作用@Component是一个元注解,它本身被@Configuration、@Serv
- Golang的Aes加解密工具类
张声录1
golang开发语言后端
packagemainimport("bytes""crypto/aes""crypto/sha1""encoding/binary""encoding/hex""fmt")//SHA1PRNG模拟Java的SHA1PRNG算法typeSHA1PRNGstruct{state[sha1.Size]bytecounteruint32indexint}//NewSHA1PRNG使用种子初始化SHA1P
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- staruml java类图_使用staruml绘制类图
weixin_39999025
starumljava类图
抽象类的表示选中需要设置的类,勾选Properties->General->IsAbstract进行设置,设置完成后,类名会变成斜体抽象类的表示接口的表示在Properties->General中将Stereotype设置为interface接口的表示新增类的属性选中需要新增属性的类,点击Properties->General->Attributes的右侧按钮在Properties->Genera
- Java与Spring的“甜蜜毒药”:从辉煌到疲态的技术反思
步子哥
javaspringpython
“Java生态就像一场漫长的婚姻,Spring是那个看似完美的伴侣,但当你意识到对方的控制欲时,已经为TA背上了巨额房贷。”Java,这位曾经的企业级开发之王,如今却像一位中年危机的技术巨人,站在2023年的技术浪潮中,显露出疲态。而Spring,这个曾经被誉为“轻量级救世主”的框架,早已从灵活的工具箱变成了沉重的枷锁。今天,我们就来聊聊这对技术界的“黄金搭档”,如何从蜜月期走向了“分居边缘”。Ⅰ
- Spring Boot 集成 Kafka
m0_74823471
面试学习路线阿里巴巴springbootkafkalinq
在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的
- server.servlet.session.timeout: 12h(HTTP 会话的超时时间为 12 小时)
小丁学Java
产品资质管理系统servlethttpfirefox
从你提供的配置文件(应该是SpringBoot的application.yml或application.properties文件)来看,以下部分与会话超时时间相关:server:servlet:session:timeout:12h#timeout:30cookie:name:VENDER_SID会话超时时间的设置server.servlet.session.timeout:12h:这行配置明确指
- 《从空指针到百万访问:小丁学Java的1024天创作者之路》
小丁学Java
创作者纪念日
文章目录文章目录✨机缘收获日常️成就憧憬文章目录✨机缘提示:可以和大家分享最初成为创作者的初心,例如实战项目中的经验分享、日常学习过程中的记录、通过文章进行技术交流等…收获提示:在这创作过程中都有哪些收获,例如获得了多少粉丝的关注、获得了多少正向的反馈如赞、评论、阅读量等、认识和哪些志同道合的领域同行等…日常️提示:当前创作和你的工作、学习是什么样的关系,例如创作是否已经是你生活的一部分了、有限的
- JavaScript BOM(浏览器对象模型)与 `setTimeout` 函数:控制浏览器行为的利器
人才程序员
杂谈javascript开发语言ecmascriptfirefoxhtml5jquerysafari
文章目录JavaScriptBOM(浏览器对象模型)与`setTimeout`函数:控制浏览器行为的利器⏳什么是BOM?`setTimeout`函数:实现延时操作⏳基本语法:示例:基本使用`setTimeout`返回值:定时器ID示例:取消定时器`setTimeout`的实际应用`setTimeout`的注意事项⚠️小结:BOM与`setTimeout`的妙用JavaScriptBOM(浏览器对象
- Java与C#语法对比及转换
carcarrot
Javajavac#
转载自:https://blog.csdn.net/eray/article/details/1553731Java(J2SE5.0)andC#ComparisonThisisaquickreferenceguidetohighlightsomekeysyntacticaldifferencesbetweenJavaandC#.Thisisbynomeansacompleteoverviewofe
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb